Electron-builder打包和自动更新
Electron-builder打包和自动更新
前言
文本主要讲述如何为 electron 打包出来软件配置安装引导和结合 github 的 release 配置自动更新。
electron-builder 是将 Electron 工程打包成相应平台的软件的工具,我的工程是使用 electron-vite 构建的,其默认集成了 electron-builder ,下文也是基于 electron-vite 生成的工程进行讲解。
下文是基于 Window 平台讲解,所以安装包我也会说成 exe 文件
配置
electron-builder 有两种配置方式
- 在 package.json 配置
- 使用 electron-builder.yml 配置
如果打包命令带上 —config,就是使用 electron-builder.yml 的方式,例如
electron-builder --win --config
以下介绍都基于 electron-builder.yml 的方式,如需使用 package.json,请自行翻阅文档转换
详见:CLI
NSIS安装引导
electron-builder 生成的安装包默认是一键安装,也就是无法选择安装路径等。这时候就需要用到 NSIS 了(注意:NSIS 只适用于 Window 平台)
只需要修改 electron-builder.yml 即可,我常用的配置如下:
nsis:
oneClick: false # 创建一键安装程序还是辅助安装程序(默认是一键安装)
allowElevation: true # 是否允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序 (仅作用于辅助安装程序)
allowToChangeInstallationDirectory: true # 是否允许修改安装目录 (仅作用于辅助安装程序)
createStartMenuShortcut: true # 是否创建开始菜单快捷方式
artifactName: ${productName}-${version}-${platform}-${arch}.${ext}
shortcutName: ${productName}
uninstallDisplayName: ${productName}
createDesktopShortcut: always
详见:NsisOptions
自动更新
结合 github 的 release 配置自动更新
代码修改
修改 electron-builder.yml
以 dubbo 仓库举例子:https://github.com/apache/dubbo
# 仓库配置
publish:
provider: github # 选择github平台
owner: apache # github用户名
repo: dubbo # github仓库名
# 更新日志
releaseInfo:
releaseNotes: |
这是更新日志
测试测试
工程代码修改
我是基于 TypeScript 的写法,如果需要 JavaScript 的写法,请参考文档:Auto-Update 和 官方案例
安装 electron-updater
npm install electron-updater
主线程添加自动更新代码
import { autoUpdater, UpdateInfo } from 'electron-updater'; // dev-start, 这里是为了在本地做应用升级测试使用,正式环境请务必删除
if (is.dev && process.env['ELECTRON_RENDERER_URL']) {
autoUpdater.updateConfigPath = path.join(__dirname, '../../dev-app-update.yml');
}
Object.defineProperty(app, 'isPackaged', {
get() {
return true;
}
});
// dev-end // 触发检查更新(此方法用于被渲染线程调用,例如页面点击检查更新按钮来调用此方法)
ipcMain.on('check-for-update', () => {
logger.info('触发检查更新');
autoUpdater.checkForUpdates();
}); // 设置自动下载为false(默认为true,检测到有更新就自动下载)
autoUpdater.autoDownload = false;
// 检测下载错误
autoUpdater.on('error', (error) => {
logger.error('更新异常', error);
}); // 检测是否需要更新
autoUpdater.on('checking-for-update', () => {
logger.info('正在检查更新……');
});
// 检测到可以更新时
autoUpdater.on('update-available', (releaseInfo: UpdateInfo) => {
logger.info('检测到新版本,确认是否下载');
const releaseNotes = releaseInfo.releaseNotes;
let releaseContent = '';
if (releaseNotes) {
if (typeof releaseNotes === 'string') {
releaseContent = <string>releaseNotes;
} else if (releaseNotes instanceof Array) {
releaseNotes.forEach((releaseNote) => {
releaseContent += `${releaseNote}\n`;
});
}
} else {
releaseContent = '暂无更新说明';
}
// 弹框确认是否下载更新(releaseContent是更新日志)
dialog
.showMessageBox({
type: 'info',
title: '应用有新的更新',
detail: releaseContent,
message: '发现新版本,是否现在更新?',
buttons: ['否', '是']
})
.then(({ response }) => {
if (response === 1) {
// 下载更新
autoUpdater.downloadUpdate();
}
});
});
// 检测到不需要更新时
autoUpdater.on('update-not-available', () => {
logger.info('现在使用的就是最新版本,不用更新');
});
// 更新下载进度
autoUpdater.on('download-progress', (progress) => {
logger.info('下载进度', progress);
});
// 当需要更新的内容下载完成后
autoUpdater.on('update-downloaded', () => {
logger.info('下载完成,准备更新');
dialog
.showMessageBox({
title: '安装更新',
message: '更新下载完毕,应用将重启并进行安装'
})
.then(() => {
// 退出并安装应用
setImmediate(() => autoUpdater.quitAndInstall());
});
});
上面的代码只是主线程的,还需要渲染线程和页面配置
发布 release
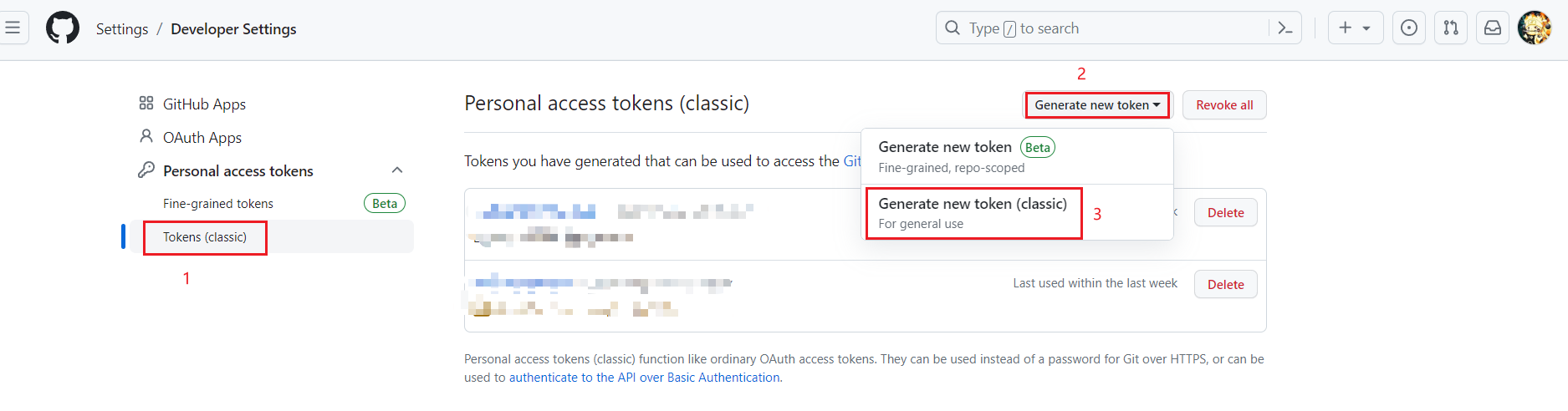
创建 token
登录 github → 点击个人头像 → Settings → 选择Developer Settings → 创建token

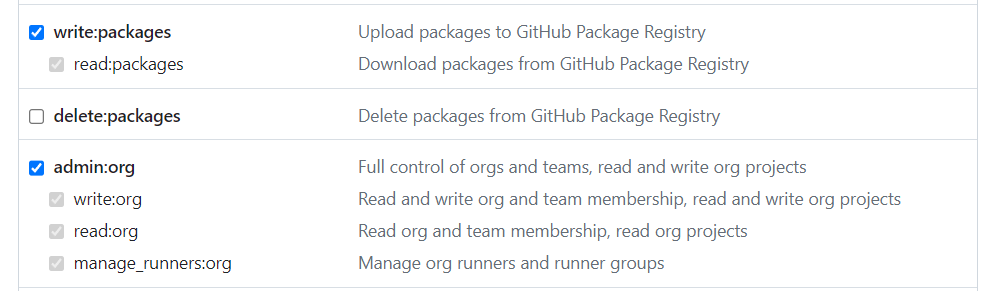
配置选择

复制创建好的 token
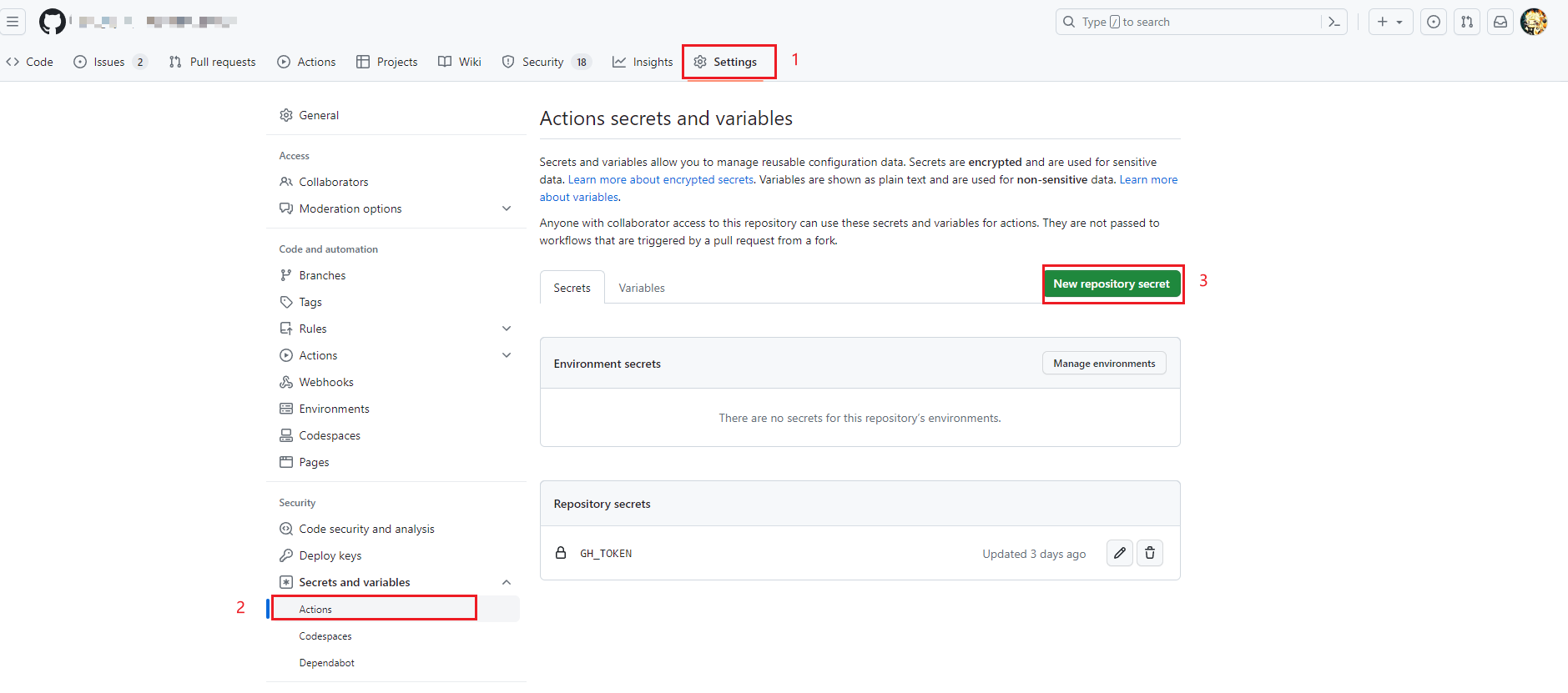
给仓库设置 token
回到 electron 工程项目 → Settings → Secrets and variables → Actions
secret 的名字使用 GH_TOKEN,值就是刚才复制的 token

添加 github action 需要的文件
在 .github/workflows 文件夹下创建 build.yml 文件,内容如下(请自行把注释删掉)
我们这里就用到了上一步配置的 GH_TOKEN
name: build # 当提交tag时触发
on:
push:
tags:
- "*" jobs:
build: runs-on: windows-latest steps:
# 步骤1,检出仓库代码
- name: Check out Git repository
uses: actions/checkout@v3
# 步骤2,使用node环境
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
# 步骤3,执行npm install命令,安装依赖
- name: Install dependencies
run: npm install
# 步骤4,执行打包命令(请自行修改成自己的打包命令)
- name: build win
run: npm run build:win
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
# 步骤5,发布release,需要注意包含的3个文件
- name: release
uses: softprops/action-gh-release@v1
with:
files: |
dist/*.exe
dist/*.exe.blockmap
dist/latest.yml
draft: false
env:
GITHUB_TOKEN: ${{ secrets.GH_TOKEN }}
看清楚注释,作业别闭眼抄哈
发布
提交代码,推送tag,等待几分钟,release 就构建好了
总结
没啥好总结的
参考资料
Electron-builder打包和自动更新的更多相关文章
- 在windows平台下electron-builder实现前端程序的打包与自动更新
由于8月份上旬公司开发一款桌面应用程序,在前端开发程序打包更新时遇到一些困扰多日的问题,采用electron-builder最终还是得到解决~ 以下是踩坑的过程及对electron打包与更新思路的梳理 ...
- Winform 打包 混淆 自动更新
路径: 最终的解决方案是,ConfuserEx+Installshield+AutoUpdater.NET,ConfuserEx做代码混淆工作,Installshield可以解决注册表的问题,Auto ...
- electron builder 打包错误 cannot unpack electron zip file 解决方案
npm run buildwin > study01@1.0.0 buildwin F:\Nodejs\electron\Test\study01> electron-builder -- ...
- electron builder 打包多个第三方依赖的软件
背景 在实际的开发过程中,我们最后打包生成的exe.会依赖一些第三方的软件,或者说是一些系统的环境,比如 .net framework vc++ 等,这些环境不能依赖客户的环境,所以最好的做法是在打包 ...
- electron开发 - mac平台的打包和签名 - 针对electron-builder的自动更新
配合自动更新 - 安装包签名(mac)(待补充) 前提:实现自动更新需要签名 一.本地开发调试mac签名(无需具有权限的appple账号) 打开xcode,xcode -> preference ...
- Electron应用使用electron-builder配合electron-updater实现自动更新(windows + mac)
发客户端一定要做的就是自动更新模块,否则每次版本升级都是一个头疼的事.下面是Electron应用使用electron-builder配合electron-updater实现自动更新的解决方案. 1.安 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 分析nuget源码,用nuget + nuget.server实现winform程序的自动更新
源起 (个人理解)包管理最开始应该是从java平台下的maven开始吧,因为java的开发大多数是基于开源组件开发的,一个开源包在使用时很可能要去依赖其他的开源包,而且必须是特定的版本才可以.以往在找 ...
- 【原创】我所理解的自动更新-APP发布与后台发布
发布后台 创建渠道:添加新的渠道,设置渠道名称,自动生成渠道id. 查看渠道:查看渠道基本信息,渠道app版本号,资源版本号,是否开启更新. 创建/更新APP:选择打包ios,androi ...
- 【原创】我所理解的自动更新-外网web服务器配置
ClientDownload和ClientUpdate共享渠道配置信息: channel-0.php //以appstore的渠道为例 <?php define('APPNAME', 'TOKE ...
随机推荐
- 2022-08-15:k8s安装pgadmin,yaml如何写?
2022-08-15:k8s安装pgadmin,yaml如何写? 答案2022-08-15: yaml如下: # 依赖postgres.yaml apiVersion: apps/v1 kind: D ...
- 2021-01-17:java中,HashMap底层数据结构是什么?
福哥答案2020-01-07: 1.7 数组+链表重要字段://HashMap的主干数组,可以看到就是一个Entry数组,初始值为空数组{},主干数组的长度一定是2的次幂,至于为什么这么做,后面会有详 ...
- 2021-11-10:O(1) 时间插入、删除和获取随机元素。实现RandomizedSet 类:RandomizedSet() 初始化 RandomizedSet 对象。bool insert(in
2021-11-10:O(1) 时间插入.删除和获取随机元素.实现RandomizedSet 类:RandomizedSet() 初始化 RandomizedSet 对象.bool insert(in ...
- Selenium - 元素等待(2) - 显式等待/EC等待
Selenium - 元素等待 显式等待 显式等待是一种灵活的等待方式,需要声明等待的结束条件,当满足条件时会自动结束等待: 需要引入WebDriverWait包以及exception_conditi ...
- 小程序使用wx.navigateTo无法跳转到加了tabBar的页面
随着小程序的不断更新,发现目前的小程序版本使用navigator无法跳转到加了tabBar的页面:后来使用redirectTo进行跳转也不行:在刚开始也是纠结了好久一直找不到解决办法.最后从官方文档中 ...
- vue 一键导出数据为excel文件并附带样式 十分简单
自入行以来我就一直疑惑一个问题,导出excel为什么总是搞的很复杂,包括网上的教程,屎里淘金,非常耗费精力.今天刚好业务需要,整理一个简单明了的由vue前端导出的版本出来. 开始: #1.添加xlsx ...
- LeetCode 周赛 347(2023/05/28)二维空间上的 LIS 最长递增子序列问题
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 往期回顾:LeetCode 单周赛第 346 场 · 仅 68 人 AK 的最短路问题 周赛 347 概览 ...
- Java(多态)
1.多态 动态编译:类型 即同一方法可以根据发送对象的不同而采用不同的行为方式 一个对象的实际类型是确定的,但可以指向对象的引用可以有很多 多态存在条件 有继承关系 子类重写父类方法 父类引用指向子类 ...
- Microsoft R 和 Open Source R,哪一个才最适合你?
由于微信不允许外部链接,你需要点击文章尾部左下角的 "阅读原文",才能访问文中链接. R 是一个开源统计软件,在分析领域普及的非常快. 在过去几年中,无论业务规模如何,很多公司都采 ...
- 解决MySQL自动弹出命令行窗口
自从装了MySQL之后,我的电脑就会在某些时刻弹出一个黑乎乎的命令行窗口,然后立马消失.一开始还以为是电脑出了什么故障,但一直没有出现其他什么问题,就是玩游戏时弹出来有点难受.有一次我眼睛看到了一闪而 ...
