Figma 替代品 Penpot 安装和使用教程
在设计领域,Figma 无疑是一个巨人。它彻底改变了设计流程,将协作带到了一个全新的高度。然而,随着 Adobe 收购 Figma 的消息传出,许多设计师和开发者开始担心:Figma 未来会如何演变?那些好用的特性会不会被砍掉?
出于白嫖的本能,大家都想寻找一个强大而可靠的 Figma 替代品。在众多候选者中,有一个名字正在迅速崛起,那就是 Penpot。
Penpot 不仅仅是一个设计工具,它还代表了一种全新的设计理念。作为第一个真正开源的设计和原型工具,Penpot 正在重新定义设计师和开发人员之间的协作方式。它不仅继承了 Figma 的许多优秀特性,还在某些方面超越了 Figma。

本文我们将详细介绍 Penpot 的核心特性、技术架构,以及安装和使用方法。
Penpot 介绍
Penpot 是第一个面向设计和代码协作的开源设计工具。它由西班牙公司 Kaleidos 开发,于 2015 年正式发布。作为一个基于浏览器的设计工具,Penpot 支持矢量图形编辑、原型设计、组件库构建等核心功能,同时还提供了独特的代码协作能力。
Penpot 的核心理念是 “Design with Code in Mind” (以代码为中心的设计)。它使用开放标准 (如 SVG、CSS 和 HTML) 作为底层技术,确保设计输出可以直接被开发者使用。这种方式大大缩短了设计到开发的转换时间,提高了团队整体效率。
截至目前,Penpot 在 GitHub 上已获得接近 32000 颗星,拥有超过 160 名贡献者。

最新发布的 Penpot 2.0 版本带来了一系列重大改进,进一步提升了设计和开发的协作体验:
- CSS Grid 布局:引入了强大的 CSS Grid 布局功能,使设计师能够创建更灵活、响应式的布局,同时生成符合现代 Web 标准的代码。
- 全新 UI 设计:经过重新设计的用户界面不仅提升了美观度,更重要的是优化了工作流程,提高了操作效率。
- 改进的组件系统:新的组件系统使创建、管理和重用设计元素变得更加简单,有助于保持设计的一致性和可维护性。
- 性能优化:整体性能得到显著提升,特别是在处理大型复杂项目时,响应更快,操作更流畅。
- 增强的可访问性:新版本在可访问性方面做了很多改进,使得更多用户能够方便地使用 Penpot。
Penpot 的技术架构
要充分理解 Penpot 的强大,我们需要深入了解其技术架构。
Penpot 采用典型的 SPA 架构。前端使用 ClojureScript 和 React 框架编写,由静态网络服务器提供服务。它与后端应用程序对话,后端应用程序将数据持久保存在 PostgreSQL 数据库中。
后端使用 Clojure 编写,因此前后端可以很轻松地共享代码和数据结构。最后将代码编译成 JVM 字节码,并在 JVM 环境中运行。
整体架构如下:

下面我们分别来看看各个组件的架构。
后端架构
Penpot 的后端主要使用 Clojure 编写,这是一种运行在 JVM 上的函数式编程语言。后端负责数据的 CRUD 操作、完整性验证以及数据持久化。

主要组件包括:
- HTTP 服务器:处理 API 请求和路由。
- RPC 系统:允许前端安全地调用后端函数。
- 数据库:使用 PostgreSQL 存储核心数据。
- 文件存储:用于存储媒体附件。
- 异步任务系统:处理耗时操作,如发送邮件和遥测数据收集。
- WebSocket:实现实时协作和通知。
前端架构
Penpot 的前端使用 ClojureScript 编写,这是 Clojure 语言编译到 JavaScript 的版本。它采用了 React 框架,通过 rumext 库进行封装。

主要模块包括:
- 全局状态管理:使用类似 Redux 的事件循环范式。
- UI 组件:包括仪表板、工作区、查看器等核心功能模块。
- 渲染引擎:负责将设计转换为 SVG 元素。
- Web Worker:处理耗时操作,如生成缩略图和维护几何索引。
导出器
Penpot 还包含一个专门的导出器应用,使用无头浏览器 (headless browser) 确保导出结果与屏幕上看到的完全一致。这个组件可以生成位图、PDF 或 SVG 格式的导出文件。

Penpot 的核心功能
了解了 Penpot 的技术架构,我们再来看看它能为设计师和开发人员带来哪些实际的价值:
为设计师打造
- 直观的设计界面:Penpot 提供了一个熟悉而强大的设计环境,设计师可以轻松创建复杂的设计。
- 响应式设计:借助 CSS Grid 布局,设计师可以轻松创建适应各种屏幕尺寸的设计。
- 组件和设计系统:Penpot 的组件系统允许创建可重用的设计元素,极大提高了效率和一致性。
- 交互原型:设计师可以添加交互和动画,创建高保真原型。
- 实时协作:多个设计师可以同时在一个文件上工作,提高团队效率。
为开发人员设计
- 检查模式:开发人员可以轻松获取设计的 CSS、HTML 和 SVG 代码。
- 精确规格:Penpot 提供准确的尺寸、颜色和其他设计规格,减少猜测工作。
- 设计令牌:开发人员可以直接使用设计中定义的颜色、字体和其他样式变量。
- 版本控制:Penpot 支持版本历史,便于跟踪设计变更。
- API 和 Webhooks:允许将 Penpot 集成到现有的开发工作流中。
团队协作
- 实时评论:团队成员可以直接在设计上添加评论,促进有效沟通。
- 权限管理:灵活的权限系统确保正确的人员访问正确的内容。
- 共享库:团队可以创建和共享设计资源,保持一致性。
- 导出选项:支持多种格式的导出,满足不同场景需求。
安装 Penpot
Penpot 有多种安装方式,有技术能力的同学可以通过 Docker 镜像来部署。需要部署的组件比较多,除了前端、后端和导出器之外,还需要部署两个数据库 PostgreSQL 和 Redis,如果你还想要实现高可用,那么对象存储也是必不可少的。
对于没有技术背景的同学而言,你也不用担心安装问题,Sealos 应用商店提供了一键部署的应用模板,点一下鼠标即可完成部署,非常丝滑。而且不需要再单独购买具有公网 IP 的服务器了,直接按量付费即可。
如果你想快速部署一个 Penpot,又不想陷入繁琐的安装和配置过程,可以试试 Sealos。
直接打开 Penpot 应用模板,然后点击右上角的 “去 Sealos 部署”。
如果您是第一次使用 Sealos,则需要注册登录 Sealos 公有云账号,登录之后会立即跳转到模板的部署页面。
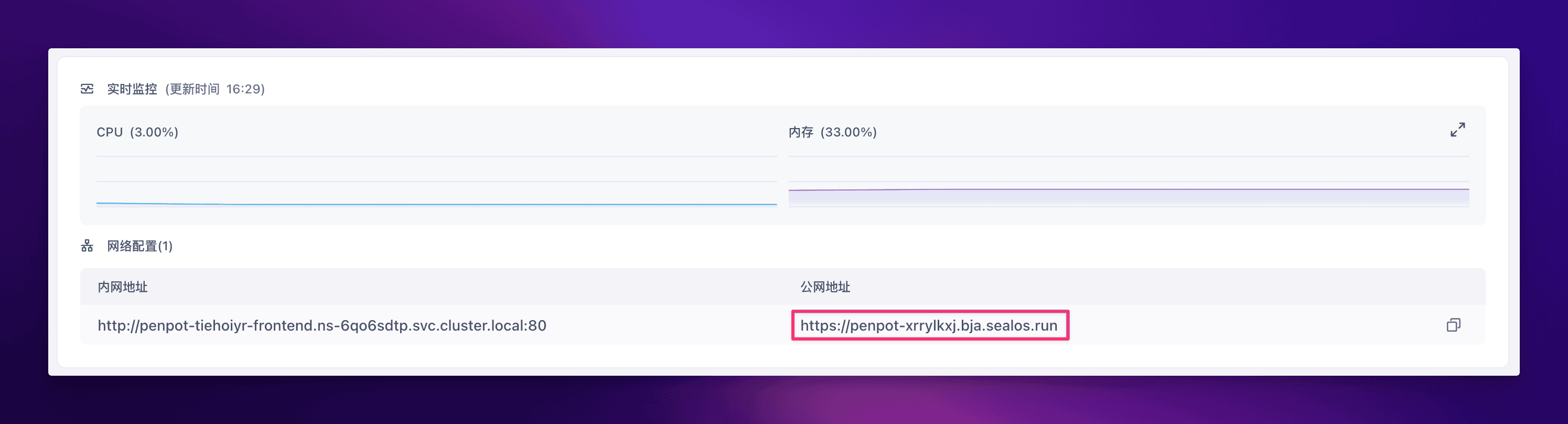
什么都不用填,直接点击右上角的 “部署应用” 开始部署。部署完成后,直接点击前端应用的 “详情” 进入前端应用的详情页面。

等待应用状态变成 running 之后,直接点击外网地址便可打开 Penpot 的 Web 界面。

首先点击 “创建账户” 注册一个账号:

填一下问卷,总共有五步:

填完之后就可以开始正式使用了,你可以选择创建团队,也可以自己独立使用。

除此之外,还有另外一种打开方式,先刷新 Sealos 桌面 (也就是在 cloud.sealos.run 界面刷新浏览器),然后你就会发现 Sealos 桌面多了个图标:

直接点击这个图标就可以打开 Penpot 的 Web 界面。

是不是有点似曾相识?没错,很像 Windows 的快捷方式!
单机操作系统可以这么玩,Sealos 云操作系统当然也可以这么玩。
Penpot 的基本使用
要正式开始使用 Penpot,首先需要了解一些基本概念和操作。
画板
画板是 Penpot 中最基本的容器对象,通常用于创建特定尺寸的设计。你可以根据你的需要,选择一个特定的屏幕或打印用的尺寸。

- 创建画板:使用工具栏中的画板工具,或按快捷键 B。
- 选择画板:点击画板名称或 Ctrl/⌘ + 点击画板区域。
- 设置缩略图:选中画板,右键选择 “Set as thumbnail” 或按 Shift + T。
- 剪裁内容:画板可以选择是否剪裁其内容。
- 在查看模式显示:控制画板是否作为单独屏幕在查看模式中显示。
色盘
Penpot 提供了强大的颜色管理工具,包括颜色选择器和颜色面板。
颜色选择器

- 吸管工具:从视窗中的任何对象拾取颜色。
- 颜色配置:在 RGB、色轮或 HSV 之间切换。
- 颜色类型:纯色、线性渐变、径向渐变或图像。
- 滑块:调整亮度、饱和度或不透明度。
- 数值:精确设置红 (R)、绿 (G)、蓝 (B) 和透明度 (A) 值。
- 库:在最近使用的颜色和库之间切换。
颜色面板

- 可以通过主菜单、工具栏按钮或颜色选择器中的启动器显示/隐藏。
- 使用菜单在库之间切换。
- 可以切换大小缩略图大小。
组件
组件是可以在多个文件中重复使用的对象或对象组,有助于保持设计的一致性。
创建组件

- 选择一个对象或一组对象。
- 按 Ctrl + K 或右键选择 “Create component”。
组件操作
- 复制组件:创建链接到主组件的组件副本。
- 复制为主组件:从资产侧边栏复制为新的主组件。
- 删除主组件:谨慎操作,会同时删除资产库中的组件。
- 恢复主组件:可以从组件副本恢复已删除的主组件。
- 组件分组:使用斜杠 (/) 命名或使用 “Group” 选项创建组件组。
- 查找组件:可以在资产面板和设计视口中查找组件。
组件覆盖

- 允许在保持与主组件同步的同时修改特定副本。
- 可以重置覆盖以恢复到主组件状态。
组件交换
允许轻松替换组件副本:
- 选择一个组件副本。
- 在右侧边栏中点击组件名称启动交换菜单。
- 选择要交换的组件并点击。
原型设计
Penpot 允许通过连接画板来创建交互原型,模拟用户如何在屏幕间导航。

连接画板
- 打开至少包含两个画板的文件。
- 在右侧边栏激活 “Prototype mode”。
- 选择触发交互的图层。
- 从选中图层拖动连接到目标画板。
- 自动创建流程起点。
- 在查看模式中启动交互原型。
交互触发器

定义启动交互的用户动作,包括:
- 点击 (On click)
- 鼠标进入 (Mouse enter)
- 鼠标离开 (Mouse leave)
- 延迟后 (After delay)
交互动作

定义触发交互后发生的事件,包括:
- 导航到 (Navigate to)
- 打开叠加层 (Open overlay)
- 切换叠加层 (Toggle overlay)
- 关闭叠加层 (Close overlay)
- 上一屏幕 (Previous screen)
- 打开 URL(Open URL)
交互动画

定义触发交互时画板之间的过渡效果,包括:
- 溶解 (Dissolve)
- 滑动 (Slide)
- 推送 (Push)
流 (Flows)

允许在同一页面内定义多个起点,以更好地组织和展示原型:
- 自动创建起点
- 从原型侧边栏添加起点
- 从画板菜单添加起点
- 在查看模式中切换不同流程
固定元素
可以固定对象在滚动时的位置,适用于原型设计中的固定头部、导航栏和浮动按钮等元素。

Figma 导出
Penpot 还提供了一个 Figma 插件,用于将 Figma 设计稿导出,可支持基本形状、面板、组、填充的导出,文本、图像具有基本功能支持。但目前自动布局、组件等关键的的功能都未能得到支持。
总结
虽然目前商业设计软件如 Figma 在市场上占据主导地位,但 Penpot 这样的开源工具正在快速崛起,并可能在未来超越商业软件。开源模式允许更多开发者参与,能够带来更快的创新速度和更强的功能适应性。同时,开源工具的透明性和可定制性,可能更好地满足不同团队的需求,最终成为行业新标准。
Figma 替代品 Penpot 安装和使用教程的更多相关文章
- CentOS7下自定义目录安装mono+jexus教程
一.阅读前须知: 1.本文属于安装完Centos7之后的步骤 2.如果还不了解mono,请点击mono 3.本篇主要内容是使用自定义目录安装mono+jexus教程,使用默认目录请查看使用默认目录安装 ...
- 【转】真正从零开始,TensorFlow详细安装入门图文教程!(帮你完成那个最难的从0到1)
AI这个概念好像突然就火起来了,年初大比分战胜李世石的AlphaGo成功的吸引了大量的关注,但其实看看你的手机上的语音助手,相机上的人脸识别,今日头条上帮你自动筛选出来的新闻,还有各大音乐软件的歌曲& ...
- CentOS7下默认目录安装mono+jexus教程
一.阅读前须知: 1.本文属于安装完Centos7之后的步骤 2.如果还不了解mono,请点击mono 3.本篇主要内容是使用默认目录安装mono+jexus教程,使用自定义目录请查看使用自定义目录安 ...
- << CocoaPods安装和使用教程 >>github code4app以及cocoachina 苹果官方文档
developer.apple.com 英文搜索各个技术的官方介绍文档, 前提是英文过关 cocoachina ios最新新闻, 信息 code4app上有许多组件 http://www.code4a ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者
NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者 作者: raindy 来源:http://bbs.hanzify.org/index.php?showtopic=30029 时间: ...
- 安装WordPress详细教程指南
最近准备自己建一个个人博客,以便分享一些自己工作生活中的一些观点及经验,建博客当然选wordpress,毕竟wordpress是为博客而生的嘛.下边记录一下自己安装WordPress的详细过程指南,亦 ...
- 纯windows下制作变色龙引导安装U盘教程
原创教程:纯windows下制作变色龙引导安装U盘教程 支持Mavericks和Yosemite 支持白苹果 目标:windows下制作带 Chamelon变色龙引导的黑苹果安装U盘,支持PC机引导安 ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- 【转】Android Studio安装配置学习教程指南 下载和安装--不错
背景 相信大家对Android Studio已经不陌生了,Android Studio是Google于2013 I/O大会针对Android开发推出的新的开发工具,目前很多开源项目都已经在采用,Goo ...
随机推荐
- Web运作原理探析
Web运作原理探析 1.1 web的 概念 Web是一种分布式的应用架构,旨在共享分布在网络上的各个Web服务器中的所有互相链接的信息. 1.2 HTML是指超文本标记语言. 1.3 URL简介 UR ...
- Spark Structured Streaming(一)基础
1. 流处理的场景 我们在定义流处理时,会认为它处理的是对无止境的数据集的增量处理.不过对于这个定义来说,很难去与一些实际场景关联起来.在我们讨论流处理的优点与缺点时,先介绍一下流处理的常用场景. 通 ...
- 设备树DTS 学习:3-驱动开发中常用的 DTS api
背景 本章的内容是为了实现在驱动中的开发,通过调用有关的api来寻找设备树节点熟悉,从而达到使用设备树进行驱动开发的目的. 参考:Linux内核 设备树操作常用API Linux设备树语法详解一文中介 ...
- NAT类型检测方案
一.NAT分类 NAT大致有4种类型: 1. Full Cone NAT 完全锥形NAT,所有从同一个内网IP和端口号发送过来的请求都会被映射成同一个外网IP和端口号,并且任何一个外网主机都可以通过这 ...
- 全志科技T507-H工业核心板规格书(4核ARM Cortex-A53,主频1.416GHz)
1 核心板简介 创龙科技SOM-TLT507是一款基于全志科技T507-H处理器设计的4核ARM Cortex-A53全国产工业核心板,主频高达1.416GHz.核心板CPU.ROM.RAM.电源.晶 ...
- pyside6 QThread 以及自定义信号 测试
import sys import random from time import sleep from PySide6 import QtCore as qc from PySide6 import ...
- QEMU + Vscode + Arm Arch's Linux调试小记
QEMU + Vscode + Arm Arch's Linux调试小记 前几天看到了一篇讲授如何调试ARM Linux内核的文章,这里现在记录一下调试ARM Linux内核的办法 下载QEMU ...
- 使用docker搭建ELK分式日志同步方案
ELK作为业界最常用日志同步方案,我们今天尝试一下使用docker快速搭建一套ELK方案.ELK使用国内加速源拉取的镜像比较旧,有条件的朋友可以拉取官网的源.elasticsearch作为日志储存库( ...
- MySQL索引种类
normal:表示普通索引 unique:表示唯一的,不允许重复的索引,如果该字段信息保证不会重复例如身份证号用作索引时,可设置为unique full textl: 表示 全文搜索的索引. FULL ...
- Java核心基础之数据类型
Java内置数据类型 计算机基础知识 bit 位 ,即0或者1, 0101010110 byte字节,8位作为⼀个字节,字节是处理数据的基本单位 1 byte = 8bits 1KB = 1024 b ...
