JS 这一次彻底理解插入排序
壹 ❀ 引
在前两篇排序文章中,我们分别介绍了冒泡排序与选择排序,趁热打铁,我们接着聊插入排序。老实说,在分析排序过程中头脑很清楚,过后再尝试写出排序代码还有点坎坷...可能是我脑瓜子不太机灵的问题,不过我相信多练习对于算法的感觉会好起来,那么让我们开始。
贰 ❀ 插入排序基本概念
插入排序与我们生活中打扑克牌斗地主的原理相同,在分完手牌后,拿起来就是一堆乱序的牌组,接下来我们总是会一一把排序不对的牌抽出来,并插入到它应该在的位置,那么这个调整牌组顺序的过程就是在做插入排序。只是打扑克时,我们总是会站在宏观视角,以最便捷的方式把牌调整好,而程序不同,它得按照一个逻辑一步步调整,大家明白这个意思就好。

插入排序主要按照如下步骤运转:
- 将数组中的第一个元素看成有序序列,也就是最初的参照点,把从第二个元素到尾部所有元素都看成未排序序列。
- 开始遍历未排序序列,将每个未排序元素插入到有序序列中它应该的位置,如果未排序元素与有序序列中某个元素相同,则将其放到有序序列该元素后面。
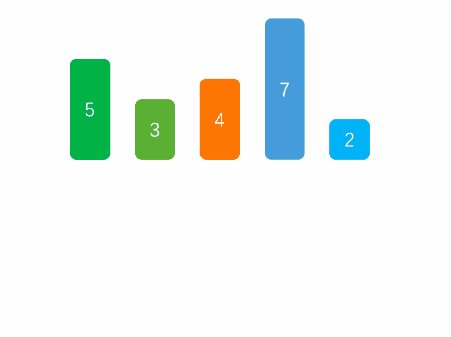
我们来看个简单的例子,假设现在有数组[4,2,1,3];
现在4是有序序列,2,1,3为无序序列,开始遍历。
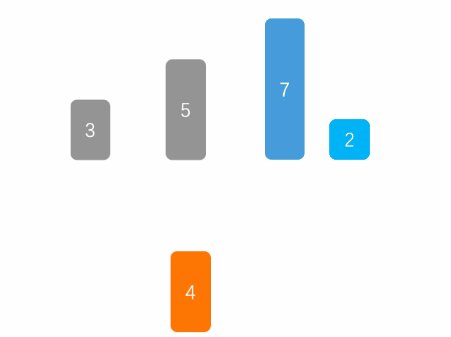
- 无序序列第1次遍历
- 有序序列第1次遍历
- 2与4比较,因为2更小,2与4互换位置,此时有序序列为
2,4,无序序列为1,3。
- 2与4比较,因为2更小,2与4互换位置,此时有序序列为
- 有序序列第1次遍历
- 无序序列第2次遍历
- 有序序列第1次遍历
- 1比4小,互换位置,此时有序序列为
2,1,4,无序序列为3。
- 1比4小,互换位置,此时有序序列为
- 有序序列第2次遍历
- 1比2小,互换位置,此时有序序列为
1,2,4,无序序列为3。
- 1比2小,互换位置,此时有序序列为
- 有序序列第1次遍历
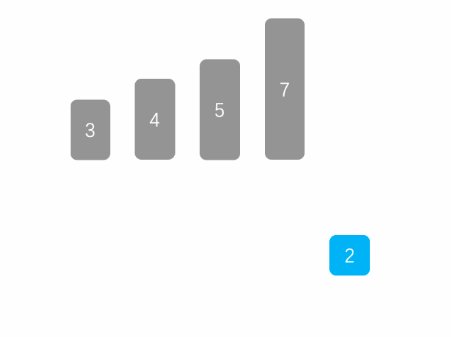
- 无序序列第3次遍历
- 有序序列第1次遍历
- 3比4小,互换位置,此时有序序列为
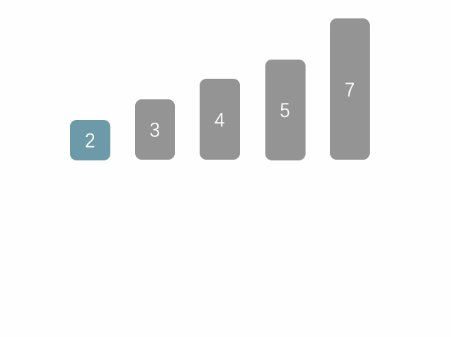
1,2,3,4,排序完成。
- 3比4小,互换位置,此时有序序列为
- 有序序列第1次遍历
通过上述分析,我们大致可以得到这样几个结论:
- 数组遍历必定是从i=1处开始。
- 每次遍历我们都会拿一个无序序列的元素和有序序列元素进行比较,有序序列可能存在多个,所以需要循环嵌套。
知道了这些,我们来尝试实现代码。
叁 ❀ 插入排序实现
function insertionSort(arr) {var len = arr.length,preIndex;// 无序序列从i=1处开始遍历for (var i = 1; i < len; i++) {// 记录上一个值的索引preIndex = i - 1;// 如果上一个值比当前值大,互换位置,考虑有序序列可能有多个,所以需要让preIndex递减while (preIndex >= 0 && arr[preIndex] > arr[preIndex + 1]) {arr[preIndex] = [arr[preIndex + 1], arr[preIndex + 1] = arr[preIndex]][0];preIndex--;};};return arr;};var arr = [4, 2, 1, 3];insertionSort(arr); //[1, 2, 3, 4]
当然我这个实现看着可能不太好看,不过我个人感觉更好理解一点,下面是偏官方的插入排序实现:
function insertionSort(arr) {var len = arr.length;var preIndex, current;for (var i = 1; i < len; i++) {preIndex = i - 1;current = arr[i];while (preIndex >= 0 && arr[preIndex] > current) {arr[preIndex + 1] = arr[preIndex];preIndex--;};arr[preIndex + 1] = current;};return arr;};
与我的实现不同地方在于,它不是每次对比后直接交换位置,而是用当前值一直和上一个比,满足条件就修改当前值,由于preIndex一直递减,所以当前值一直在变,一直比完为止,最后设置数组0项为当前值,而此时的当前值一定是有序序列中最小的一个。比较巧妙,不过从记忆角度上来说,我可能有些记不住....因人而异了。
那么关于插入排序就说到这里,文中如果存在描述不当还望指出,本文结束。
肆 ❀ 参考
JS 这一次彻底理解插入排序的更多相关文章
- 封装常用的js(Base.js)——【01】理解库,获取节点,连缀,
封装常用的js(Base.js)——[01]理解库,获取节点,连缀, youjobit07 2014-10-10 15:32:59 前言: 现如今有太多优秀的开源javascript库, ...
- 关于js with语句的一些理解
关于js with语句的一些理解 今天看到js的with语句部分,书中写到,with语句接收的对象会添加到作用域链的前端并在代码执行完之后移除.看到这里,我有两点疑问,添加到作用域链前端是不是指对 ...
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- 使用 js 实现十大排序算法: 插入排序
使用 js 实现十大排序算法: 插入排序 插入排序 // 双重循环 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- 图说js中的this——深入理解javascript中this指针
没搞错吧!js写了那么多年,this还是会搞错!没搞错,javascript就是回搞错! ………… 文章来源自——周陆军的个人网站:http://zhoulujun.cn/zhoulujun/html ...
- 《深入浅出Node.js》第6章 理解 Buffer
@by Ruth92(转载请注明出处) 第6章 理解 Buffer ✁ 为什么需要 Buffer? 在 Node 中,应用需要处理网络协议.操作数据库.处理图片.接收上传文件等,在网络流和文件的操作中 ...
- Node.js的process.nextTick(callback)理解
Node.js是单线程的,基于事件循环,非阻塞 IO的.事件循环中使用一个事件队列,在每个时间点上,系统只会处理一个事件,即使电脑有多个CPU核心,也无法同时并行的处理多个事件.因此,node.js适 ...
- Js 职责链模式 简单理解
js 职责链模式 的简单理解.大叔的代码太高深了,不好理解. function Handler(s) { this.successor = s || null; this.handle = funct ...
- JS魔法堂:彻底理解0.1 + 0.2 === 0.30000000000000004的背后
Brief 一天有个朋友问我“JS中计算0.7 * 180怎么会等于125.99999999998,坑也太多了吧!”那时我猜测是二进制表示数值时发生round-off error所导致,但并不清楚具体 ...
- js对于工厂模式的理解
有很多人对工厂模式有着这样或者那样不理解的地方,今天我就和大家分享一下我的心得. 其实工厂模式是基于面向对象的一种模式.大家先看这样的一段代码: 其实这个程序很简单,学过js的人都会写,基本没什么问题 ...
随机推荐
- [转帖]一文说清 Linux System Load
https://zhuanlan.zhihu.com/p/447661302 双十一压测过程中,常见的问题之一就是load 飙高,通常这个时候业务上都有受影响,比如服务rt飙高,比如机器无法登录,比如 ...
- [转帖]使用 Grafana 监控 TiDB 的最佳实践
https://docs.pingcap.com/zh/tidb/stable/grafana-monitor-best-practices 使用 TiUP 部署 TiDB 集群时,如果在拓扑配置中添 ...
- Windows平台文件拆分与完整性检查的过程
Windows平台文件拆分与完整性检查的过程 场景 有时候在没有linux主机的情况下, 自己下载下来的文件比较大. 比较难以上传到一些特殊的系统/主机上面. 这个时候需要将文件进行拆分. 所以可以通 ...
- [转帖]tiup cluster scale-in
https://docs.pingcap.com/zh/tidb/stable/tiup-component-cluster-scale-in tiup cluster scale-in 命令用于集群 ...
- [转帖]学习如何编写 Shell 脚本(基础篇)
https://juejin.cn/post/6930013333454061575 前言 如果仅仅会 Linux 一些命令,其实已经可以让你在平时的工作中游刃有余了.但如果你还会编写 Shell 脚 ...
- [转帖]echo “新密码”|passwd --stdin 用户名
https://www.cnblogs.com/rusking/p/6912809.html --stdin This option is used to indicate that passwd s ...
- [转帖]国产数据库到底行不行?人大金仓KINGBASE数据库与主流开源数据库性能实测
近年来,人大金仓的数据库产品受到了外界诸多的关注.做产品,免不了要接受用户的对比和选择,数据库因其行业的自身特点,还有很多开源的技术产品同台比拼,用户因此也会产生诸多疑问,国产数据库相比开源数据库到底 ...
- [转帖]Kingbase实现Oracle userenv函数功能
目录 1. 问题 2. 文档概述 3. Oracle userenv()函数功能调研 3.1. 函数名称/函数原型 3.2. 函数功能 3.3. 参数介绍 3.3.1. Parameter 3.4. ...
- [转帖]nginx 反向代理中proxy_set_header的含义
https://www.jianshu.com/p/cd813d68ed25 0.1212020.10.23 09:29:53字数 284阅读 9,939 1.proxy_set_header设置的请 ...
- [转帖]淫技巧 | 如何查看已连接的wifi密码
https://blog.csdn.net/DynmicResource/article/details/120134984?spm=1001.2014.3001.5502 主题使用方法:https: ...
