Vue 之 new vue({})与export default {} 的区别
刚入门 vue 的,可能会有这样的困惑:什么时候用new vue({}),什么时候用export default {} 呢?
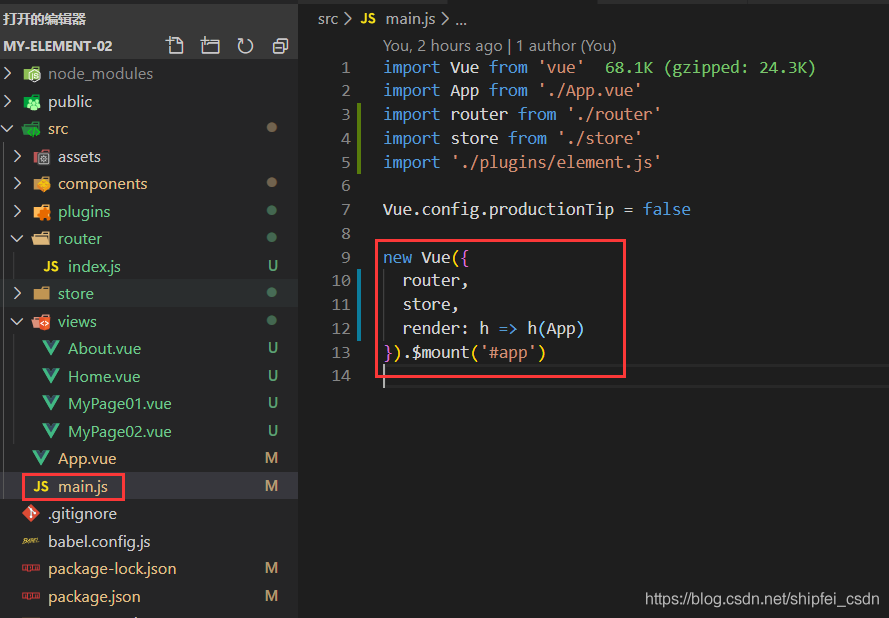
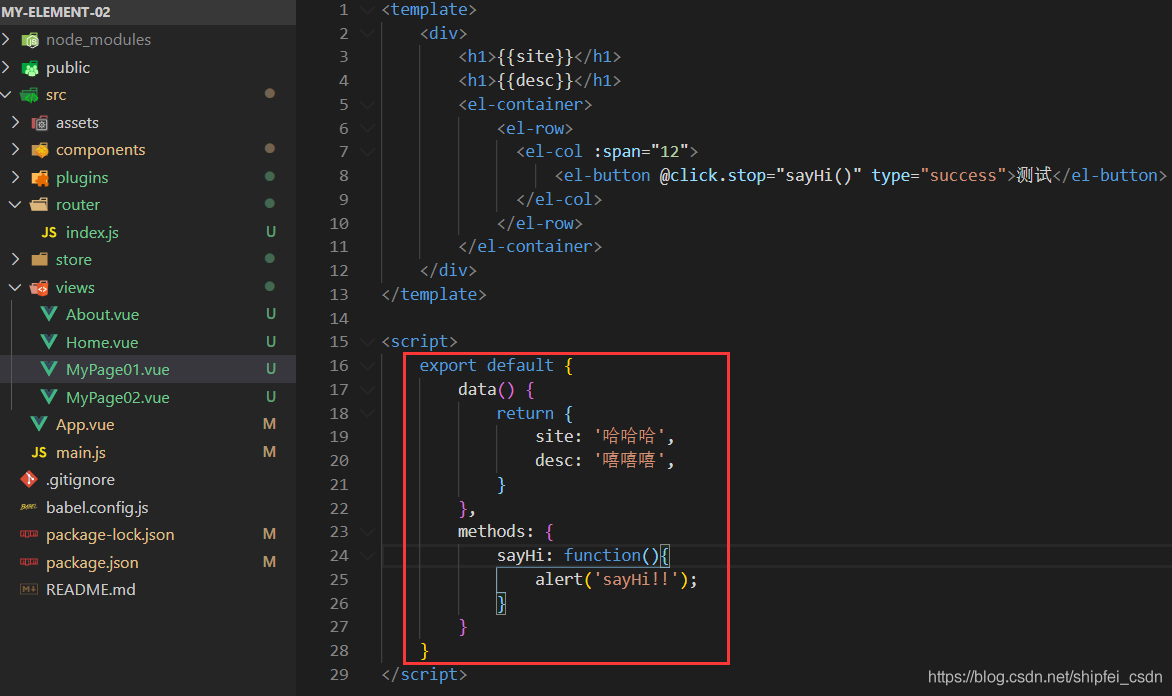
比如,我们在用 cli 创建项目时
在 main.js 入口里面用的时new vue({})

在其他组件里面用 export default {}

常见疑问:
new vue({}) 只在入口文件 main.js里使用,而其余组件的里的属性和方法的使用,为什么都要放在export default{}中,而不是每个组件都用new Vue({})来生成呢?
放在export default{}中它是作为一个class被导出的么?
写法也不一样。就data来说,给作为new Vue的参数,它是对象。而在 export default中,它就成了方法。
解释:
export default是ES6的语法,用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。
而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
export default命令并不是在每个文件中都是必须的。它的作用只是用于导出模块,在别的模块需要调用这个模块的时候,可以通过import命令引入使用的,里面的data()方法要return。
————————————————
版权声明:本文为CSDN博主「编程者说」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/shipfei_csdn/article/details/105737128
Vue 之 new vue({})与export default {} 的区别的更多相关文章
- VUE的组件为什么要EXPORT DEFAULT 转载
Vue的组件为什么要export default Vue 的模块机制 Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如: 此外,你还可以在 bulid/w ...
- Node.js模块导出module.exports 和 exports,Es6模块导出export 和export default的区别
1.module.exports module变量代表当前模块.这个变量是一个对象,module对象会创建一个叫exports的属性,这个属性的默认值是一个空的对象: module.exports ...
- [ES6]import 与export的用法 ,export 与export default 的 区别 以及用法
一.import 与export export(导出):用于对外输出本模块(一个文件可以理解为一个模块)变量的接口: import(导入):用于在一个模块中加载另一个含有export接口的模块. 1. ...
- export和export default的区别
export和export default的区别一.export的使用1.直接输出export let words = ‘hello world!!!’export function output() ...
- Vue的组件为什么要export default
Vue 的模块机制 Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如: 此外,你还可以在bulid/webpack.base.conf.js文件中修改相关配置 ...
- Vue 中 export及export default的区别
相信很多人都在vue使用过export.export default.import,然而它们到底有什么区别呢? 在ES6中,export与export default均可用于导出常量.函数.文件.模块 ...
- [vue]js模块导入导出export default
webstrom调试未授权问题解决 分es6语法和node语法 参考 参考 - export default s1 1.仅能出现1次default 2.导入时候可以随便命名 3,导出时候不必写{} - ...
- module.exports与exports,export与export default的区别
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念. CommonJS模块规范 Node应用由模块组成,采用CommonJS模块规范. 根据这个规范,每个文件就是一个 ...
- JavaScript ES6中export及export default的区别
相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在JavaScript ES6中,export与export default均可用于导出常量.函 ...
- ES6中export及export default的区别
相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在JavaScript ES6中,export与export default均可用于导出常量.函 ...
随机推荐
- [转帖]010 Linux 文本统计与去重 (wc 和 uniq)
https://my.oschina.net/u/3113381/blog/5427461 wc 命令一般是作为组合命令的一员与其他命令一同起到统计的作用.而一般情况下使用 wc -l 命令较多. u ...
- Linux上面批量更新SQLSERVER SQL文本文件的办法
1. 今天同事让帮忙更新几个SQL文件.. 本着自己虽然low 但是不能太low的想法, 简单写一个 shell 脚本来执行. 2. 因为我的linux 里面都安装了 sqlcmd 的工具 所以办法就 ...
- 01 vue子组件调用父组件中的方法
vue子组件,调用父组件中有三种方法哈!下面我们一起来讲解. 第一种使用 直接在子组件中通过this.$parent.父组件中的方法.来调用父组件的方法 第一种的缺点是不能够传递参数哈.它只能够调用方 ...
- element-ui中Select 选择器去除点击时的淡蓝色边框
<el-select class="my-el-select" v-model="tenantCont" placeholder="请输入机构标 ...
- 正则表达式match方法和search方法
正则表达式, //match() 方法可在字符串内检索指定的值 找到返回相关数据,找不到返回null var part = /Box/ig; var str = "this is box,i ...
- Harbor系统文章01---Linux安装Harbor
1.切换到指定目录下载harbor安装包 wget https://ghproxy.com/https://github.com/goharbor/harbor/releases/download/v ...
- Vue基础系统文章07---webpack安装和配置与打包
1.当前web开发困境 a.文件依赖关系错综复杂 b.静态资源请求效率低 c.模块化支持不友好 d.浏览器对高级js兼容性低 例如:模块代码实现隔行换色 1)在新建空白文件夹中运行:npm init ...
- Golang并发控制方式有几种?
Go语言中的goroutine是一种轻量级的线程,其优点在于占用资源少.切换成本低,能够高效地实现并发操作.但如何对这些并发的goroutine进行控制呢? 一提到并发控制,大家最先想到到的是锁.Go ...
- SpringBoot实现动态数据源配置
场景描述: 前一阵子接手的新项目中需要使用2个数据源. 一个叫行云数据库,一个叫OceanBase数据库. 就是说,我有时候查询要查行云的数据,有时候查询要查 OceanBase 的数据,咋办? 废话 ...
- Paddlenlp之UIE模型实战实体抽取任务【打车数据、快递单】
项目连接:可以直接fork使用 Paddlenlp之UIE模型实战实体抽取任务[打车数据.快递单] 0.背景介绍 本项目将演示如何通过小样本样本进行模型微调,快速且准确抽取快递单中的目的地.出发地.时 ...
