第一百一十二篇: JS数组Array(一)数组基本用法
好家伙,
1.数组
Array应该就是ECMAScript中最常用的类型了。ECMAScript数组跟其他编程语言的数组有很大区别。
跟其他语言中的数组一样,ECMAScript 数组也是一组有序的数据,
但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。
这意味着可以创建一个数组,它的第一个元素是字符串,第二个元素是数值,第三个是对象。
ECMAScript数组也是动态大小的,会随着数据添加而自动增长。
2.创建数组
有几种基本的方式可以创建数组。第一种是使用Array 构造函数,第二种是使用数组字面量
2.1.使用Array 构造函数创建数组
可以直接使用new字符创建,可以传参,也可以直接传入要保存的数
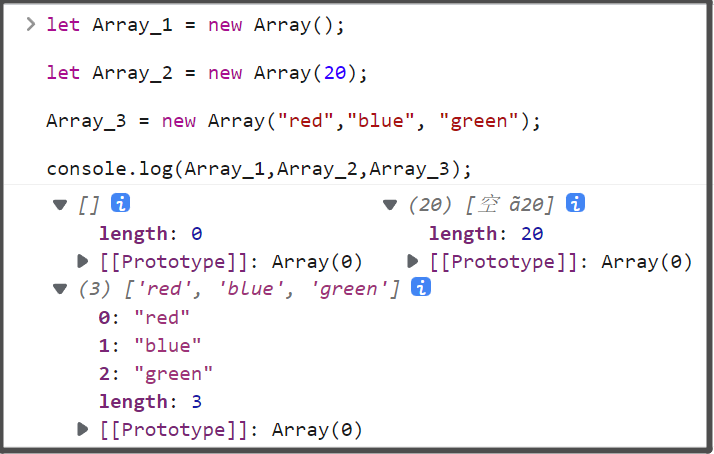
let Array_1 = new Array();
//创建length为20的数组
let Array_2 = new Array(20);
Array_3 = new Array("red","blue", "green"); console.log(Array_1,Array_2,Array_3);

2.2.使用数组字面量创建数组
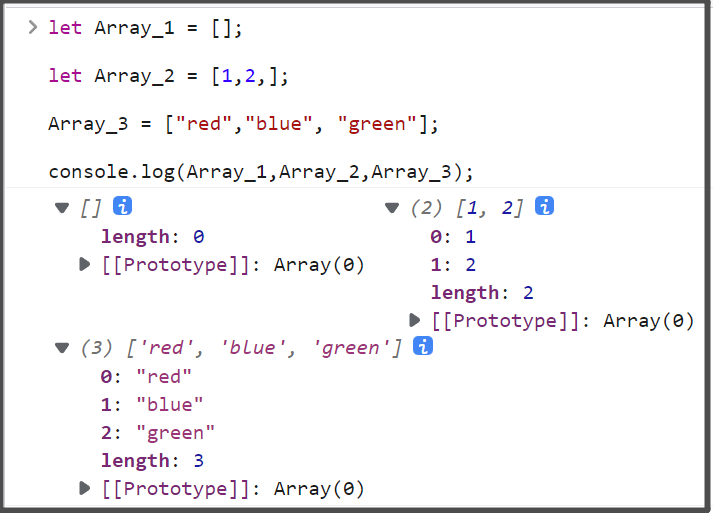
let Array_1 = []; let Array_2 = [1,2,]; Array_3 = ["red","blue", "green"]; console.log(Array_1,Array_2,Array_3);

此处Array_2仍然是空数组
2.3.Array构造函数好友两个ES6新增的用于创建数组的静态方法:from()和of().
from()用于将类数组结构转换为数组实例,
而of()用于将一组参数转换为数组实例
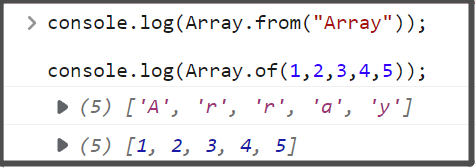
console.log(Array.from("Array"));
console.log(Array.of(1,2,3,4,5));

3.数组空位
使用数组字面量初始化数组时,可以使用一串逗号来创建空位(hole)。
ECMcript会将逗号之相应索引位置的值当成空位,ES6规范重新定义了该如何处理这些空位。
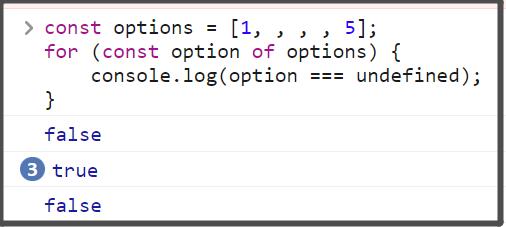
const options = [1, , , , 5];
for (const option of options) {
console.log(option === undefined);
}

4.数组索引
跟大部分语言相同,JS的数组索引也是从"0"开始算起的
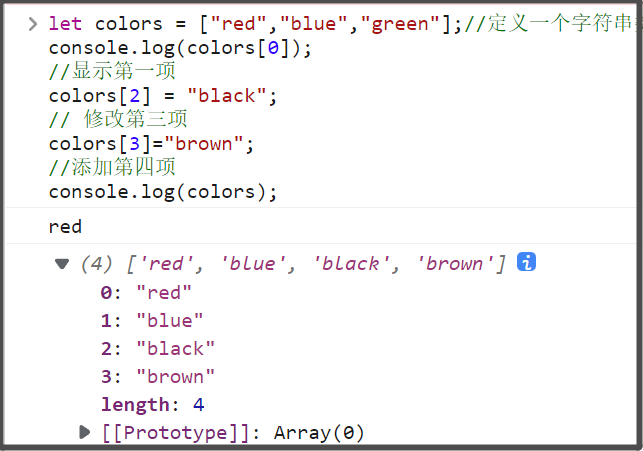
let colors = ["red", "blue", "green"]; //定义一个字符串数组
console.log(colors[0]);
//显示第一项
colors[2] = "black";
//修改第三项
colors[3] = "brown";
//添加第四项
console.log(colors);

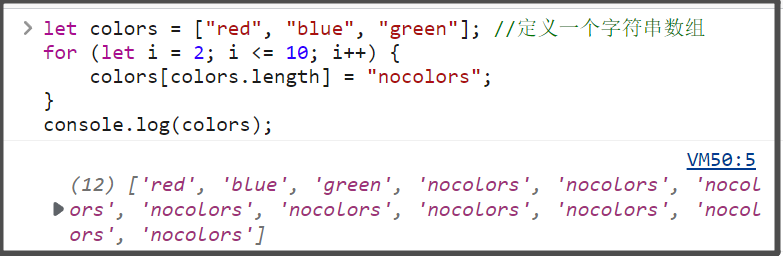
有意思的是,我们可以使用length属性不停的向数组末尾添加元素
let colors = ["red", "blue", "green"]; //定义一个字符串数组
for (let i = 2; i <= 10; i++) {
colors[colors.length] = "nocolors";
}
console.log(colors);

(实用小技巧+1)
5.数组检测
一个经典的ECMAScript问题是判断一个对象是不是数组。
在只有一个网页(因而只有一个全局作用域)的情况下,使用instanceof 操作符就足矣:
使用instanceof的问题是假定只有一个全局执行上下文。
如果网页里有多个框架,则可能涉及两个不同的全局执行上下文,因此就会有两个不同版本的Array 构造函数。
如果要把数组从一个框架传给另一个框架,则这个数组的构造函数将有别于在第二个框架内本地创建的数组。
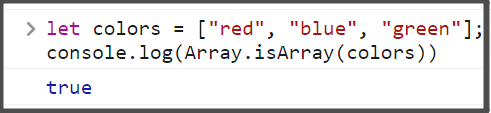
为解决这个问题,ECMAScript提供了Array.isArray()方法.这个方法的目的就是确定一个值是否为数组,
而不用管它是在哪个全局执行上下文中创建的
let colors = ["red", "blue", "green"]; //定义一个字符串数组
console.log(Array.isArray(colors))

6.迭代器方法
在ES6中,Array的原型上暴露了3个用于检索数组内容的方法:keys(),values()和entries()。
方法一: keys()返回数组索引的迭代器,
方法二: values()返回数组元素的选代器,
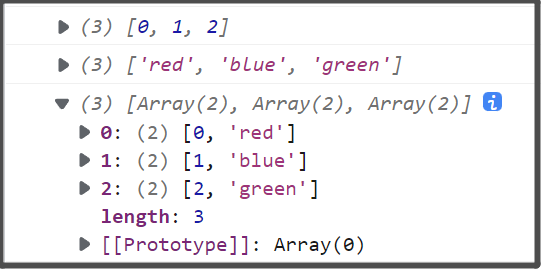
方法三: entries()返回索引/值对的迭代器:
let colors = ["red", "blue", "green"]; //定义一个字符串数组 let colorskeys= Array.from(colors.keys());
let colorsvalues =Array.from(colors.values());
let colorsentries= Array.from(colors.entries()); console.log(colorskeys);
console.log(colorsvalues);
console.log(colorsentries);

(好用直观)
第一百一十二篇: JS数组Array(一)数组基本用法的更多相关文章
- 第一百一十四篇: JS数组Array(三)数组常用方法
好家伙,本篇为<JS高级程序设计>第六章"集合引用类型"学习笔记 1.数组的复制和填充 批量复制方法 copyWithin(),以及填充数组方法fill(). 这两 ...
- “全栈2019”Java第一百一十二章:什么是闭包?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 【leetcode 简单】 第一百一十二题 重复的子字符串
给定一个非空的字符串,判断它是否可以由它的一个子串重复多次构成.给定的字符串只含有小写英文字母,并且长度不超过10000. 示例 1: 输入: "abab" 输出: True 解释 ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- 第十二篇 Integration Services:高级日志记录
本篇文章是Integration Services系列的第十二篇,详细内容请参考原文. 简介在前一篇文章我们配置了SSIS内置日志记录,演示了简单和高级日志配置,保存并查看日志配置,生成自定义日志消息 ...
- 【译】第十二篇 Integration Services:高级日志记录
本篇文章是Integration Services系列的第十二篇,详细内容请参考原文. 简介在前一篇文章我们配置了SSIS内置日志记录,演示了简单和高级日志配置,保存并查看日志配置,生成自定义日志消息 ...
- 跟我学SpringCloud | 第十二篇:Spring Cloud Gateway初探
SpringCloud系列教程 | 第十二篇:Spring Cloud Gateway初探 Springboot: 2.1.6.RELEASE SpringCloud: Greenwich.SR1 如 ...
- Spring Cloud第十二篇 | 消息总线Bus
本文是Spring Cloud专栏的第十二篇文章,了解前十一篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring ...
- 解剖SQLSERVER 第十二篇 OrcaMDF 行压缩支持(译)
解剖SQLSERVER 第十二篇 OrcaMDF 行压缩支持(译) http://improve.dk/orcamdf-row-compression-support/ 在这两个月的断断续续的开发 ...
- 第十二篇 SQL Server代理多服务器管理
本篇文章是SQL Server代理系列的第十二篇,详细内容请参考原文 在这一系列的上一篇,我们查看了维护计划,一个维护计划可能会创建多个作业,多个计划.你还简单地看了SSIS子系统,并查看了维护计划作 ...
随机推荐
- dd命令的简单学习
dd命令简介 dd Copy a file, converting and formatting according to the operands. dd 可以理解为是 disk dump 磁盘转储 ...
- Redis-rdb-tools与rdr工具学习与使用
Redis-rdb-tools与rdr工具学习与使用 简要说明 rdb工具是python写的一套工具,可以分析dump文件,获取key等信息. rdb其实有一套rdb-profiler工具, 能够导出 ...
- prometheus告警规则分发服务
Prometheus告警规则分发服务,根据一致性哈希将规则分发到多个节点,使用多个goroutine处理应用告警,在服务增加时可以增加goroutine,服务减少时降低goroutine数目. 规则下 ...
- 基于Basic auth 的一个C# 示例
最近在做公司的一个项目时,客户需要我们定时获取他们矩阵系统的数据.在与客户进行对接时,提到他们的接口使用的目前不常用的BASIC 认证.天呢,它好不安全,容易被不法人监听,咋还在使用呀.但是没办法呀, ...
- 携程Java三面面经,已拿 offer!!
分享一位读者投稿的携程校招 Java 岗位的面经. 下面是正文. 个人背景:双非本,机械专业转码. 携程在正式面试之前,会有一个性格测试(40分钟).性格测试之后,大概过一周进行笔试.笔试之后,会邮件 ...
- SqlSugar Code First
注意点 1.SqlSugar Code First可以快速开发,使用起来也要分阶段使用,比如早期随便搞,中后期需要禁用一些功能保证数据安全(标题6和7 ) 2.数据库账号需要有比较高的权限, 3. ...
- C# WinForm 界面控件
C# WinForm是一种GUI应用程序框架,它允许开发人员使用各种控件来创建丰富的用户界面.以下是一些C# WinForm中常见的界面控件:这些界面控件在C# WinForm应用程序开发中非常常见, ...
- 通过URL载入ShellCode代码
将生成的shellcode放到web服务器上,本地不保存恶意代码,本地只负责加载到内存运行,这样可以很好的躲过查杀. 生成shellcode msfvenom -a x86 --platform Wi ...
- 提升编码幸福感的秘密「GitHub 热点速览」
写代码是一个充满挑战的事情,在这段充满挑战的旅途中,我们都渴望找到那个提升幸福感的秘密.没准是更先进或是更快的工具,希望本期热点速递的开源项目,能给你带来启迪和乐趣,上菜! 第一个上场的是一款用 Ru ...
- [Docker] Dockerfile常用保留字
FROM 基础镜像,当前新镜像是基于哪个镜像的,指定一个已经存在的镜像作为模板.第一条必须是from MAINTAINER 镜像维护者的姓名和邮箱地址 RUN 容器构建时需要运行的命令,也就是在 do ...
