HTML – Emmet Shortcut
前言
程序员就爱 hot key, 就爱 shortcut. 当然这里指的是不牺牲安全和结果的情况下用尽可能少的力气去做事情, 而不是那种 shortcut 了以后会翻车的.
Emmet 就是专门写 HTML 自动补全的语法, VS Code 自带这个能力, 所以不需要安装插件哦.
参考:
Write code faster in VS Code with Emmet shortcuts
HTML5 Get Started (!)
! + Tab

Element : Type
Link CSS, Anchor Link, Input Type
link:css, a:link, input:email

分号不仅仅用于 Link CSS, 有类型概念的 element 都适用


Id & Class (# .)
element #id .class
# 表示 Id, dot 表示 class, 和 CSS selector 是一致的
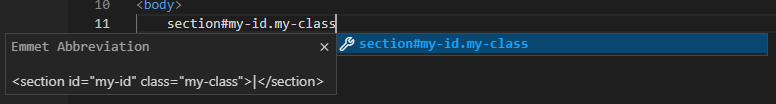
section#my-id.my-class + Tab

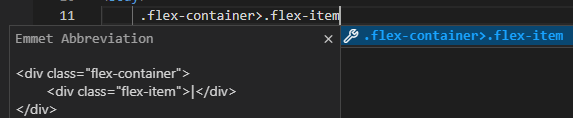
如果是想做 div 的话, 甚至不需要写 element

Nested Element (>)
parent > child + Tab 这个和 CSS selector 也是一致的

Lorem Sample Text
Lorem20 + Tab
20 个 Sample word

也可以搭配 p 来用哦
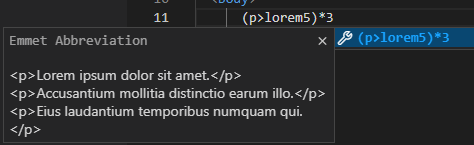
p>lorem20 + Tab
Sibling Element (+)
elem1 + elem2 (这个也是和 CSS selector 一致)

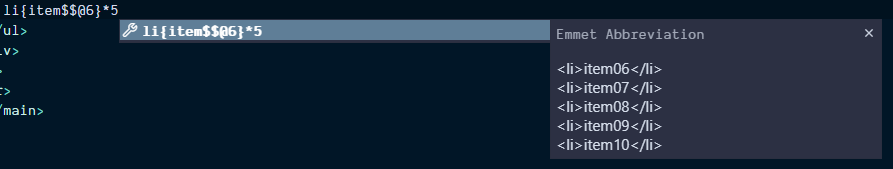
Repeat Sibling Element (*)
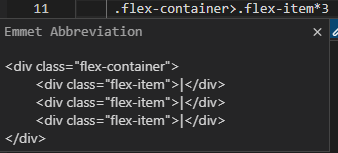
elem*n + Tab

如果想要拿到 index 可以使用 $, 有点 regex 的概念

还可以配合 parenthese 用哦

想控制 index 起始号码就用 item$@3 就是从 3 开始.

leading zero 就放 2 个 $$

Attribute
elem [property=value] + Tab, 和 CSS selector 是一致的

要写多个属性就空格
Text
elem + {value} + Tab

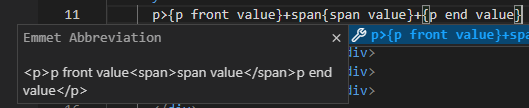
如果是嵌套的话是这样写

完整的 List
HTML – Emmet Shortcut的更多相关文章
- 前端开发必备!Emmet使用手册
介绍 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具: 基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为"片段".虽然片 ...
- 前端开发必备!Emmet语法
使用方法 emmet的使用方法也非常简单,以sublime text为例,直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段.(如果与已有的快捷键有冲突的话,可以 ...
- Emmet 使用说明。
Emmet for Sublime Text Official Emmet plugin for Sublime Text. How to install Available actions Exte ...
- Emmet语法大全手册
这是基于官方手册整理制作的,因为那个手册网页打开很慢,所以就整理在这里了.以备不时之需. Syntax Child: > nav>ul>li <nav> <ul ...
- Emmet
一.简介 Emmet (前身为 Zen Coding) ,不是软件也不是代码,是编辑器(如sublime text)的插件,相应的后缀文件(.html/.css)输入指定的缩写语法,按下tab键就能生 ...
- [转载]Emmet使用手册
转载地址: http://www.w3cplus.com/tools/emmet-cheat-sheet.html 介绍 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率 ...
- Notepad++ Emmet安装方法教程
Notepad++ Emmet安装后出现 unknown exception提示插件无效Python Script Plugin did not accept the script.以下为记录解决方法 ...
- SublimeText插件Emmet的自定义模板
在前端界,作为快速生成代码的Emmet插件相当给力.最近在学bootstrap,需要频繁生成html头文件,我就想着自定义模板.国内只有基础教程,只好自己读英文文档了. Emmet国内基础教程地址: ...
- 前端插件Emmet
Sublime text安装 步骤一:首先你需要为sublime text安装Package Control组件: 按Ctrl+`调出sublime text的console 粘贴以下代码到底部命令行 ...
- emmet(Zen coding)帮助文档
葵花宝典终可成,半途而废万事空. 官方地址:http://docs.emmet.io/cheat-sheet/ 我导出了pdf版,需要的同学可以下载: 链接:http://pan.baidu.com/ ...
随机推荐
- [oeasy]python0045_四种进制_binary_octal_decimal_hexadecimal
四种进制 回忆上次内容 上次研究了 通过 八进制数值 转义 \ooo 把(ooo)8进制对应的ascii字符输出 转义序列 \n.\t 是 转义序列 \xhh 也是 转义序列 \ooo 还是 转义序列 ...
- 题解:CF1971D Binary Cut
题解:CF1971D Binary Cut 题意 给予你一个 \(01\) 字符串,你可以将它分割,分割后必须排成先 \(0\) 后 \(1\) 的格式. 求最少分割为几部分. 思路 将 \(0\) ...
- 解决Win平台VSCode中Python在控制台输出中文乱码的问题
在菜单Debug->Open Configurations,打开launch.json,新增如下粉红色字符内容: { "configurations": [ { " ...
- 2023/4/17 SCRUM个人博客
1.我昨天的任务 学习了easydict库的基本操作 2.遇到了什么困难 没有找到合适的人脸识别库 3.我今天的任务 初步学习dlib的安装,了解dlib的基础组件
- LLM并行训练7-混合并行总结
概述 根据前面的系列文章, 对预训练大模型里用到的主要并行加速技术做了一系列拆分分析. 但是在实际的训练里往往是多种并行混合训练. 我们要怎么配置这些并行策略才能让训练框架尽可能的减少通信瓶颈, 提升 ...
- ansible 一键部署openstack (双节点)
1.三台虚拟机设置 ansible 内存 2GB 处理器 4 硬盘 40GB 光盘iso centos1804 网络适配器 仅主机模式 显示器 自动检测 controller 内存 5.3GB 处理器 ...
- Jenkins 配置即代码(Configuration as Code)详解
1.概述 在<Centos7下安装配置最新版本Jenkins(2.452.3)>这篇博文中讲解了如何安装Jenkins,虽然在安装Jenkins时安装了一些必备的推荐插件,但在企业环境中使 ...
- docker无法安装而需要的换源需求
docker无法安装镜像而需要的换源需求: 报错信息 (超时连接) 第一步: 登录阿里云:https://www.aliyun.com/ 第二步: 进入阿里云镜像加速: 点击"控制台&quo ...
- 【Server】对象存储OSS - Minio
官方文档: https://docs.min.io/docs/minio-quickstart-guide.html 看中文文档CV命令发现下不下来安装包,应该是地址问题 单击搭建非常简单,只有三个步 ...
- 【Windows】更改Win10字体和Cmd字体
教程参考: https://www.windowszj.com/news/20837.html Win + R 打开运行窗口 输入 regedit 打开注册表编辑窗口 位置地址: 计算机\HKEY_L ...
