TypeScript – Get Started
前言
我学 TypeScript 的时候是 Angular 2.0 beta 的年代... 现在 Angular 都快 14 了.
但由于已经有 1 年半没有写 Angular 和 TypeScript 了, 所以特地写来复习 warm up 一下, 也把这些年零零散散的知识集中写一下做个记入.
参考
Youtube – TypeScript Tutorial 1 – 21 非常简单的入门
Youtube – TypeScript Course for Beginners - Learn TypeScript from Scratch! 前半段是简单入门, 后半段的 config 值得看看.
Youtube – Typescript tsconfig tutorial 教 tsconfig
开发工具
Live Server (VS Code Plug-in)
前端开发少不了上面 3 个, 就不多介绍了
安装
创建项目
mkdir play-typescript
cd play-typescript
yarn init
安装 typescript
npm install typescript --global
yarn add typescript --dev
一个全局, 一个本地. compile 会以本地的为标准, 全局的目的是要它的 command
Compile & Run
打开 VS Code, 创建 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./index.js" defer></script> <!-- 关键 -->
</head>
<body></body>
</html>
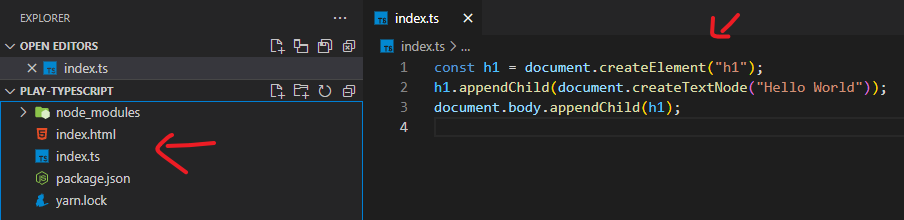
创建 index.ts


const h1 = document.createElement("h1");
h1.appendChild(document.createTextNode("Hello World"));
document.body.appendChild(h1);

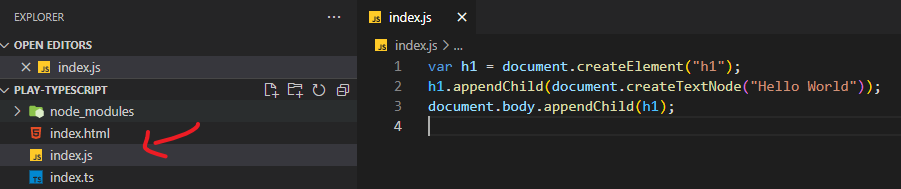
运行命令
tsc index.ts
然后就会看见 index.js 被编辑出来了.

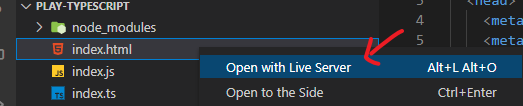
运行 Live Server

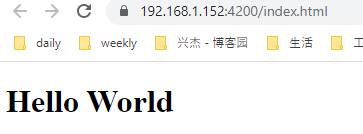
效果

这个就是最最最基本的使用方式
Problem with Import Module
参考: stackoverflow – How to use typescript in browser?
创建 index2.ts, export function
export function appendHelloWorld() {
const h1 = document.createElement("h1");
h1.appendChild(document.createTextNode("Hello World"));
document.body.appendChild(h1);
}
在 index.ts, import 这个方法
import { appendHelloWorld } from "./index2";
appendHelloWorld();
在 index.html 的 script 加上 type="module". 要使用 import 关键字, html script 必须加上 type=module 哦
<script type="module" src="./index.js" defer></script>
运行命令
tsc index.ts
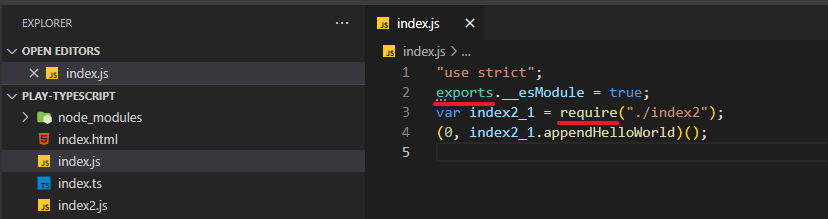
compiled js

虽然 index 和 index2 都成功 compile 成了 js, 但是它默认使用的 module 方式是 CommonJS 的 (这个是给 Node.js 用的)
如果运行 index.html 的话会看见 error "exports is not defined"

修改 tsconfig 的 module, 运行命令
tsc index.ts --module es2015
module 的默认是 CommonJS 所以不可以用在 browser enviroment, browser 必须用 module es2015 也就是 es6 或以上.
这时运行 index.html 会看见 404 error

这是因为 import index2 的路径没有 file extension. 它是一个大 issue 来的:
Github – Compiled JavaScript import is missing file extension
Github – Compiled JavaScript import is missing file extension (Working as Intended)
Typescript 的原则是 JS 语句一定可以跑, 而 import { appendHelloWorld } from './index2' 对 Typescript 来说是 js 语句, 所以它不会去添加 extension. 反而要求写的时候一定要放 .js
如果你用 webpack 之类的打包工具, 它就会处理这些. 但如果没有, 那么 import 一定要声明 .js

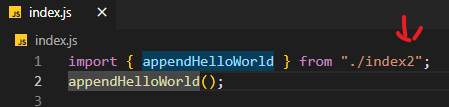
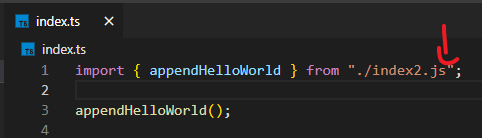
在 index.ts 的 import 加上 index2.js, 这样就可以了.

进阶
上面这个 get started 只能用在非常简单的单元测试上. 如果想依赖一些 library 的话, 上面是不够用的.
所以我又写了一篇进阶版本 :
不过这个版本依然只是用于单元测试哦, 前端正式开发的话还是需要 bundler 的, 想了解可以看这篇: Webpack 学习笔记
TypeScript – Get Started的更多相关文章
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- TypeScript为Zepto编写LazyLoad插件
平时项目中使用的全部是jQuery框架,但是对于做webapp来说jQuery太过于庞大,当然你可以选择jQuery 2.*针对移动端的版本. 这里我采用移动端使用率比较多的zepto框架,他跟jqu ...
- TypeScript Vs2013 下提示Can not compile modules unless '--module' flag is provided
VS在开发TypeScript程序时候,如果import了模块有的时候会有如下提示: 这种情况下,只需要对当前TypeScript项目生成设置为AMD规范即可!
- TypeScript
TypeScript: Angular 2 的秘密武器(译) 本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch? ...
- 打造TypeScript的Visual Studio Code开发环境
打造TypeScript的Visual Studio Code开发环境 本文转自:https://zhuanlan.zhihu.com/p/21611724 作者: 2gua TypeScript是由 ...
- 转职成为TypeScript程序员的参考手册
写在前面 作者并没有任何可以作为背书的履历来证明自己写作这份手册的分量. 其内容大都来自于TypeScript官方资料或者搜索引擎获得,期间掺杂少量作者的私见,并会标明. 大部分内容来自于http:/ ...
- Webstorm编译TypeScript
下载webstorm 下载node.js编译器npm Webstorm的安装很简单.但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好. ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- 使用TypeScript拓展你自己的VS Code!
0x00 前言 在前几天的美国纽约,微软举行了Connect(); //2015大会.通过这次大会,我们可以很高兴的看到微软的确变得更加开放也更加务实了.当然,会上放出了不少新产品和新功能,其中就包括 ...
- 产品前端重构(TypeScript、MVC框架设计)
最近两周完成了对公司某一产品的前端重构,本文记录重构的主要思路及相关的设计内容. 公司期望把某一管理类信息系统从项目代码中抽取.重构为一个可复用的产品.该系统的前端是基于 ExtJs 5 进行构造的, ...
随机推荐
- 新一代Java高性能构建工具Maven-mvnd【实践可行版】
Maven-mvnd介绍 Maven 的优点是稳定可靠,在绝大多数的项目上工作良好,社区生态很完善,几乎所有的 Java 开发者都在用.Maven 的缺点是,对于大一点的项目来说,构建太慢了.有时候只 ...
- IntersectionObserver 实现图片懒加载
背景 最近使用express做导航类型网站,因为这个是后端jade渲染,浏览器拿到页面之后,解析出来dom结构,导致100+的图片瞬间加载,严重浪费了宽带资源,加重服务器负担,因此打算延迟加载图片 模 ...
- Day 4 - 搜索进阶与模拟
启发式搜索 下面将简要介绍启发式搜索及其用法. 定义 启发式搜索(英文:\(\text{heuristic search}\))是一种在普通搜索算法的基础上引入了启发式函数的搜索算法. 启发式函数的作 ...
- Python 按分类权重(区间)随机获取分类样本
按分类权重(区间)随机获取分类样本 By:授客 QQ:1033553122 开发环境 win 10 python 3.6.5 需求 活动抽奖,参与抽奖产品有iphone, 华为,小米,魅族,vivo, ...
- c++17 structure binding test
1 /*test for struct binding*/ 2 3 #include <string> 4 #include <iostream> 5 using namesp ...
- 使用threejs实现3D卡片菜单
成品效果: 用到的技术:vue2.three.js.gsap.js template <template> <div id="box" class="c ...
- 【SpringBoot】06 探索配置方式 Part2 占位符的使用
配置占位符? 随机数配置生成 RandomValuePropertySource 在配置文件中使用随机数 uid = ${random.value} uid = ${random.int} uid = ...
- batch normalization的multi-GPU版本该怎么实现? 【Tensorflow 分布式PS/Worker模式下异步更新的情况】
最近由于实验室有了个AI计算平台,于是研究了些分布式和单机多GPU的深度学习代码,于是遇到了下面的讨论: https://www.zhihu.com/question/59321480/answer/ ...
- 【转载】pip install 使用多个.local环境
原文地址: https://zhuanlan.zhihu.com/p/351468170 ================================ 我们都知道anaconda可以安装不同的py ...
- EDI企业订单报文系统——冷链物流管理系统——低代码的应用
参考: 驳"低代码开发取代程序员"论 为什么专业开发者也需要低代码? =========================================== 推荐视频: https ...
