XAF新手入门 - 视图布局示例
前言
掌握了应用程序模型(ApplicationModel)的基础知识之后,通过一个视图布局示例来加强对应用程序模型的理解。
官网给出了比较丰富的示例,并且这些示例涵盖了应用程序模型操作的方方面面,通过这些示例你能全面的了解应用程序模型在XAF中的作用,建议大家要跟着官方示例操作一遍。
概述
视图布局应该是XAF中一个比较灵活的功能,XAF可以收集BO中定义的布局、模块的模型差异布局、用户的模型差异布局,生成最终的布局,也就是说开发人员可以定义XAF项目的初始布局,管理员可以定义统一的布局,用户可以定义个性布局,这些布局都可以通过模型编辑器(ModelEditor)来完成。对于开发人员来说在BO中定义布局算是一个比较友好的方式,XAF中也提供了与布局相关的Attribute,IndexAttribute可以控制视图项(ViewItem)在视图中的顺序,DetailViewLayoutAttribute可以对详情视图中的视图项进行分组,与模型编辑器中的布局相比,通过Attribute进行布局明显弱了许多。下面我们通过应用程序模型中的知识,实现另一种在BO中定义布局的方式。
设计思路
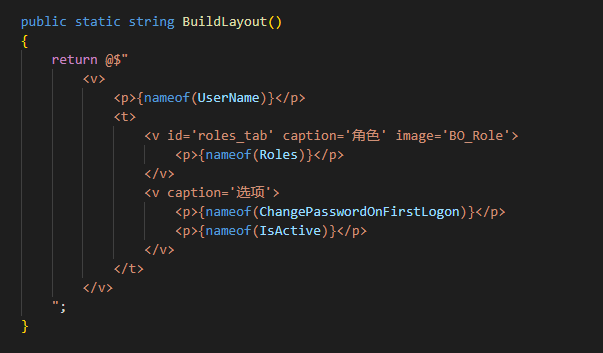
XML在布局中的应用还是比较广泛的,比如:WEB的HTML,WPF的XAML等,XML不仅对数据描述的能力比较强,同时层次结构也非常清晰,在本示例中我们将采用XML对我们的视图布局进行定义。下面是视图布局定义的示例代码:

上面的XML元素(Element)都对应着XAF视图布局(IModelViewLayout)中的节点
- v 对应的节点为IModelLayoutGroup,属性Direction为Vertical
- h 对应的节点为IModelLayoutGroup,属性Direction为Horizontal
- t 对应的节点为IModelTabbedGroup
- p 对应的节点为IModelLayoutViewItem
知道了节点的对应关系后,再看上面的示例代码,视图的布局结构是不是也能看出来了,如果你对这些节点不熟悉,你可以通过模型编辑器来查看这些节点的属性及呈现出来的效果。
有了视图布局的XML定义,我们可以通过ModelNodesGeneratorUpdater<ModelDetailViewLayoutNodesGenerator>对详情视图布局中的节点进行重新定义,思路就是解析XML,并将XML中的元素生成对应的节点,如果有子元素的,再遍历子元素,这里用到了递归。
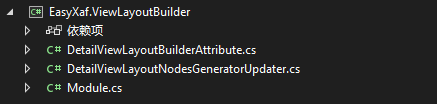
模块项目结构

模块结构也比较简单,所有的逻辑代码都在DetailViewLayoutNodesGeneratorUpdater类中,DetailViewLayoutBuilderAttribute用于是否启用XML自定义布局,在BO上添加这个Attribute后,还要在BO中定义一个静态的BuildLayout方法,用于返回XML布局定义字符串。
写在最后
这里只给出了思路,没有对代码进行解读,因为代码也比较简单,同时也只有一个详细视图布局,大家可以参考代码,自己开发一个列表视图布局。
示例项目代码地址:https://gitee.com/easyxaf/view-layout-builder
XAF新手入门 - 视图布局示例的更多相关文章
- XAF新手入门 - 前言
很多小伙伴在第一次接触XAF时,会被它的丰富功能及开箱即用的特点所吸引,即使在不了解XAF的情况下,也能够依葫芦画瓢创建一个功能丰富的应用,但当应用到实际项目中时,你会发现与之前的愿景差距很大,很多都 ...
- XAF新手入门 - 类型子系统(Types Info Subsystem)
类型子系统概述 类型子系统是XAF的核心概念,但我们平时却很少关注它,它集中存储了模块中的类型,它是生成应用程序模型(Application Model)的基础,它与XAF中其它的概念都有所关联,了解 ...
- XAF新手入门 - 模块(Module)
模块概述 谈到模块大家应该都不会感到陌生,不管是前端还是后端都有模块的概念,XAF中的模块概念与大多数框架中的模块概念是相通的.XAF模块首先是一个.NET类库,同时它还包含一个继承自ModuleBa ...
- ASP.NET Core 入门教程 6、ASP.NET Core MVC 视图布局入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)视图母版页教程 ASP.NET Core MVC (Razor)带有Section的视图母版页教程 ASP.NET Cor ...
- ASP.NET Core 入门笔记7,ASP.NET Core MVC 视图布局入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)视图母版页教程 ASP.NET Core MVC (Razor)带有Section的视图母版页教程 ASP.NET Cor ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 课程上线 -“新手入门 : Windows Phone 8.1 开发”
经过近1个月的准备和录制,“新手入门 : Windows Phone 8.1 开发”系列课程已经在Microsoft 虚拟学院上线,链接地址为:http://www.microsoftvirtuala ...
- Linux 新手入门教程
Linux 新手入门教程 1991年10月5日,Linus Torvalds 在互联网上发布消息,宣布他自己开发的内核系统诞生了.他将内核源代码保存在芬兰最大的 FTP 网站上,命名为 Linux,取 ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
- MVVM Light 新手入门(2) :ViewModel / Model 中定义“属性” ,并在View中调用
今天学习MVVM架构中“属性”的添加并调用,特记录如下,学习资料均来自于网络,特别感谢翁智华的利刃 MVVMLight系列. 一个窗口的基本模型如下: View(视图) -> ViewModel ...
随机推荐
- windows共享文件创建----局域网办公
一.共享文件设置 1.选择要共享的文件夹-----右键点击属性--------在上方选项栏选择共享----然后点击"高级共享" 2.勾选"共享此文件夹"---- ...
- CSS概念与CSS选择器
CSS简述 CSS被称为级联样式表或者CSS样式表.CSS也是一种标记语言. CSS主要用于设置HTML页面中的: 1.文本内容(字体,大小,对齐方式等), 2.图片的外形(宽高,边框样式,边距等), ...
- 3、Web前端学习规划:CSS - 学习规划系列文章
CSS作为Web前端开发的第2种重要的语言,笔者建议在学了HTML之后进行.CSS主要是对于HTML做一个渲染,其也带了一些语言语法函数,功能也非常强大. 1. 简介: CSS(层叠样式表)是一种用于 ...
- 神经网络优化篇:详解Batch Norm 为什么奏效?(Why does Batch Norm work?)
Batch Norm 为什么奏效? 为什么Batch归一化会起作用呢? 一个原因是,已经看到如何归一化输入特征值\(x\),使其均值为0,方差1,它又是怎样加速学习的,有一些从0到1而不是从1到100 ...
- 一次人脸识别ViewFaceCore使用的经验分享,看我把门店淘汰下来的POS机改成了人脸考勤机
POS软件是什么?你好意思吗,还在用老掉牙的Winform. 门店被淘汰的POS机 销售终端--POS(point of sale)是一种多功能终端,把它安装在信用卡的特约商户和受理网点中与计算机联成 ...
- IntPtr 来把指针转换为 Int
由于想得到指针的值,这个时候,不能把指针强制转换为 integer 因为 integer 只适合32位的系统,64位的系统下,需要用 int64, 通过这个函数来转换,就可以屏蔽掉系统是32位 还是 ...
- NC16619 [NOIP2008]传球游戏
题目链接 题目 题目描述 上体育课的时候,小蛮的老师经常带着同学们一起做游戏.这次,老师带着同学们一起做传球游戏. 游戏规则是这样的:n个同学站成一个圆圈,其中的一个同学手里拿着一个球,当老师吹哨子时 ...
- fmt、变量、常量
fmt包 fmt包主要用于打印数据,常用的有Printf.Print.Printf // 文件所属包 package main // 导入fmt包,主要用于打印数据 import "fmt& ...
- java 基础常见(上)
title category tag head Java基础常见面试题总结(上) Java Java基础 keywords JVM,JDK,JRE,字节码详解,Java 基本数据类型,装箱和拆箱 de ...
- java ArrayList排序不区分大小写
最近在做代码勇士codewars的题目,顺便记录一下自己的解决方案. 1.排序类 1.1 不使用预定义比较器 package com.dylan.practice; import java.util. ...
