[.Net 6]写一个简单的文件上传控件后端
此项目是配合上一篇文章[Vue]写一个简单的文件上传控件 - 林晓lx - 博客园 (cnblogs.com)
的后端程序,使用.Net 6项目框架搭建,开发前请安装Visual Studio 2022Visual Studio 2022 版本 17.1 发行说明 | Microsoft Docs
这个后端是一个FakeApi,目标是调用文件上传获得File对象。
搭建项目框架
新建一个.Net 6 项目,选择Asp.Net Core Web Api 模板


定义文件模型
[Serializable]
public class File
{
[Required]
public string FileName { get; set; }
public string MimeType { get; set; }
public FileType FileType { get; set; }
public byte[] Content { get; set; }
public Guid? ParentId { get; set; }
public long? OwnerUserId { get; set; }
public string FileContainerName { get; set; }
}
文件类型枚举:1 为文件夹,2 为常规文件
public enum FileType
{
Directory = 1,
RegularFile = 2
}
编写文件上传功能代码
添加控制器FileController.cs,并键入r
/// <summary>
/// 上传文件接口
/// </summary>
/// <param name="input">文件上传传输对象</param>
/// <returns></returns>
/// <exception cref="NoUploadedFileException"></exception>
[Route("upload")]
[HttpPost]
[RequestFormLimits(ValueLengthLimit = int.MaxValue, MultipartBodyLengthLimit = long.MaxValue)]
[RequestSizeLimit(long.MaxValue)]
public async Task<bool> ActionCreateAsync([FromForm] CreateFileInput input)
{
//判断是否上传了文件内容
if (input.File == null)
{
throw new NoUploadedFileException();
}
var fileName = input.File.FileName;
await using var memoryStream = new System.IO.MemoryStream();
//将文件内容复制到流中
await input.File.CopyToAsync(memoryStream);
//创建文件类的实体
var file = new File
{
FileContainerName = input.FileContainerName,
FileName = fileName,
MimeType = input.File.ContentType,
FileType = input.FileType,
ParentId = input.ParentId,
OwnerUserId = input.OwnerUserId,
//读取流来获得完整的文件二进制内容
Content = memoryStream.ToArray()
};
Console.WriteLine($"文件名:{file.FileName}", $"文件大小:{file.Content.Length} 字节");
return true;
}

注意:
RequestSizeLimit是Asp.Net请求大小限制,默认只有30M。
RequestFormLimits是表单上传的文件长度限制
新建Program.cs文件,键入一下代码
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: "default",
policy =>
{
policy.AllowAnyMethod()
.AllowAnyHeader()
.AllowAnyOrigin();
});
});
// Add services to the container.
builder.Services.AddControllers();
var app = builder.Build();
app.UseCors("default");
// Configure the HTTP request pipeline.
app.UseAuthorization();
app.MapControllers();
app.MapGet("/readme", () => { return "文件上传服务已启动,请post请求至http://localhost:14149/file/upload"; });
app.Run();
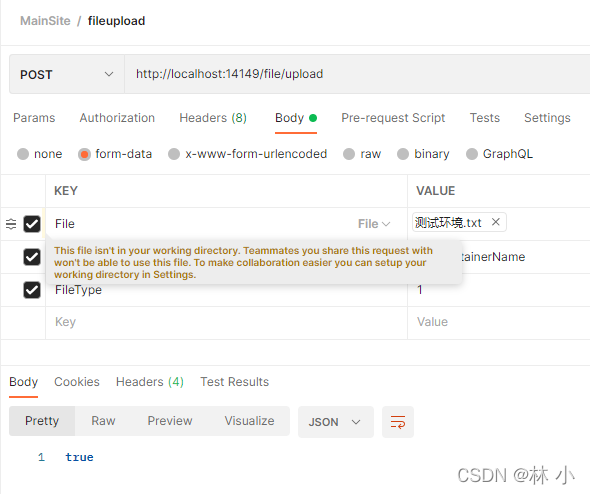
测试
项目根目录运行
dotnet run


上传过的文件将打印在控制台中:


测试已通过
完整代码:
file-uploader-sample/api at master · jevonsflash/file-uploader-sample (github.com)
项目地址:
jevonsflash/file-uploader-sample (github.com)
[.Net 6]写一个简单的文件上传控件后端的更多相关文章
- [Vue]写一个简单的文件上传控件
这篇将介绍如何写一个简单的基于Vue+Element的文件上传控件. 控件将具有 1. 上传队列的列表,显示文件名称,大小等信息,可以显示上传进度实时刷新 2. 取消上传 使用Element的u ...
- 用python写一个简单的文件上传
用Pycharm创建一个django项目.目录如下: <!DOCTYPE html> <html lang="en"> <head> <m ...
- Java实现一个简单的文件上传案例
Java实现一个简单的文件上传案例 实现流程: 1.客户端从硬盘读取文件数据到程序中 2.客户端输出流,写出文件到服务端 3.服务端输出流,读取文件数据到服务端中 4.输出流,写出文件数据到服务器硬盘 ...
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- 使用Uploadify(UploadiFive)多文件上传控件遇到的坑
最近项目中需要实现多文件上传功能,于是结合需求最终选择了Uploadify这一款控件来实现.相比其他控件,Uploadify具有简洁的界面,功能API基本可以解决大多数需求,又是基于jquery的,配 ...
- 在WebBrowser中通过模拟键盘鼠标操控网页中的文件上传控件(转)
引言 这两天沉迷了Google SketchUp,刚刚玩够,一时兴起,研究了一下WebBrowser. 我在<WebBrowser控件使用技巧分享>一文中曾谈到过“我现在可以通过WebBr ...
- jquery文件上传控件 Uploadify 可以和ajax交互
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 原网址 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- jquery文件上传控件 Uploadify(转)
原文:http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上 ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
- 对FileUpload文件上传控件的一些使用方法说明
//创建时间:2014-03-12 //创建人:幽林孤狼 //说明:FileUpload文件上传控件使用说明(只是部分)已共享学习为主 //可以上传图片,txt文档.doc,wps,还有音频文件,视屏 ...
随机推荐
- TienChin-课程管理-课程搜索
后端 新建 CourseVO.java: /** * CourseVO类是一个课程的值对象,用于存储课程的相关信息. * 它包含了课程的名称.类型.适用对象.最低价格和最高价格等属性. */ publ ...
- linux下面权限的含义以及修改
linux中的权限 前言 数字权限 三位数字权限 读(r) 写(w) 执行(x) 无权限(-) 三位数字权限的转换 如何设置权限 最高位的含义 四位数字权限 SUID SGID SBIT 四位数字权限 ...
- python中--try except 异常捕获以及正则化、替换异常值
1.异常处理过程 异常名称 描述 BaseException 所有异常的基类 SystemExit 解释器请求退出 KeyboardInterrupt 用户中断执行(通常是输入^C) Exceptio ...
- 7.2 通过API创建新进程
创建新的进程是Windows程序开发的重要部分,它可以用于实现许多功能,例如进程间通信.并行处理等.其中,常用的三种创建进程的方式分别是WinExec().ShellExecute()和CreateP ...
- C/C++ Qt 常用数据结构
Qt 是一个跨平台的图形化类库,常用数据结构就是对C++ STL的二次封装,使其更加易用,如下是经常会用到的一些数据结构和算法,其中包括了QString,QList,QLinkedList,QVect ...
- 【算法】【动态规划】动规dp解决不同路径两道经典OJ笔试题【力扣62-力扣63】超详细的动态规划入门详解,掌握动态规划的解题方法
[算法][动态规划]动规dp解决不同路径两道经典OJ笔试题[力扣62-力扣63]超详细的动态规划入门详解,掌握动态规划的解题方法 作者: @小小Programmer 这是我的主页:@小小Program ...
- 单片机 IAP 技术方案设计
1.前言 关于 IAP 技术,做过 bootloader 的想必很熟悉 (IAP全称 In Application Programming,即应用编程),和 ISP (全称 In System Pro ...
- 如何使用Ghost对UEFI+GPT+WIN10进行备份还原?
以前BIOS兼容模式下用MBR分区表来备份还原系统使用Ghost很轻松就可以完成系统还原和备份,对于新版BIOS及支持GPT+UEFI快速启动的系统来说又应该如何备份还原呢?答案依旧是Ghost,只不 ...
- Power BI 4 DAY
目录 数据化结构 其他数据结构 列表嵌套列表 记录嵌套列表 M函数计算方式 运算符 爬取网页 数据化结构 其他数据结构 复合数据结构的列表 let source = { 1, //数值 "B ...
- 同一份代码怎能在不同环境表现不同?记一个可选链因为代码压缩造成的bug
壹 ❀ 引 某一天,CSM日常找我反馈客户紧急工单,说有一个私有部署客户升级版本后,发现一个功能使用不太正常.因为我们公司客户分为两种,一种是SaaS客户,客户侧使用的版本被动跟随主版本变动,而私有部 ...
