Vue 项目 invalid host header 问题 配置 disableHostCheck:true报错
项目场景:
解决 Vue 项目 invalid host header 问题disableHostCheck:true报错
问题描述
使用内网穿透时出现 invalid host header
找了好多都是让
配置vue.config.js
系统报错
// vue3 vue.config.js
module.exports = {
// 跳过检查host
devServer: { disableHostCheck: true }
}
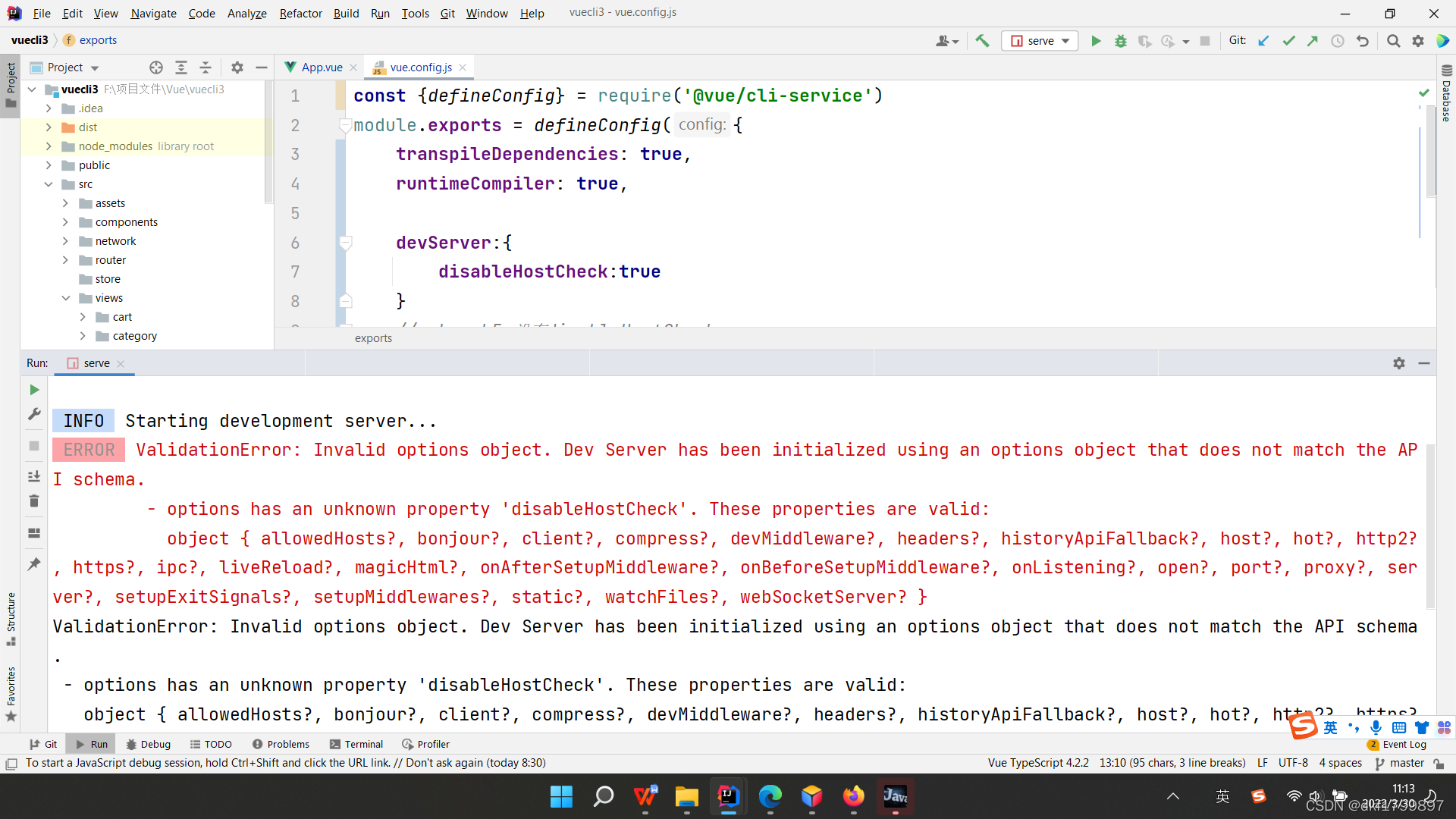
按照上述进行配置时出现报错信息
原因分析:
根据报错提示
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
解决方案:
重新配置vue.config.js
devServer: {
historyApiFallback: true,
allowedHosts: “all”,
}
Vue 项目 invalid host header 问题 配置 disableHostCheck:true报错的更多相关文章
- Vue项目 invalid host header 问题 配置 disableHostCheck:true报错
项目场景: 解决 Vue 项目 invalid host header 问题disableHostCheck:true报错 问题描述 使用内网穿透时出现 invalid host header 找了好 ...
- 解决 Vue 项目 invalid host header 问题(两种方案)
问题出现背景 做微信H5网页时,使用花生壳内网穿透进行调试时,打开网页显示:invalid host header 分析问题 这句话的意思是:无效的Host请求头: 因为在vue在调试时相当于启动了一 ...
- natapp 穿透访问 vue项目 Invalid Host header
由于要近期开发微信小程序,所以今天了解了一下这个netapp 内网映射这个东西,所以一开始自己就在网上看,然后想把环境部署起来,参考https://natapp.cn/ ,看了一分钟教程以后,然后自己 ...
- 开发环境绑定host vue 返回 invalid host header
事情:使用域名绑定host为本机电脑ip,vue返回 invalid host header 原因:新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostnam ...
- 解决Vue项目打包之后放到nginx下刷新就报错404的问题
最近跟着某机构的教学视频敲了一遍vue项目,但是在windows环境下部署的时候就懵逼了放到nginx下正常跑没问题,但是刷新之后就报404错误 前端项目构建vue 脚手架版本 是@vue/cli 4 ...
- 解决在Vue项目中时常因为代码缩进导致页面报错的问题
前言 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... erro原因 ...
- Vue 项目在其他电脑 npm run dev 运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 ...
- Vue项目用了脚手架vue-cli3.0,会报错You are using the runtime-only build of Vue where the template compiler is not available.....
摘自: https://blog.csdn.net/wxl1555/article/details/83187647 报错信息如下图: 报错原因是:vue有两种形式的代码:一种是compiler(模版 ...
- eclipse java项目转idea java项目Invalid bound statement (not found): com.mapper 报错问题
再pom文件中加上 <build> <resources> <resource> <directory>src/main/java</direct ...
- 解决vue项目运行过程中,npm run dev 报错问题
[方案1] 错误如下: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! travel@1.0.0 dev: `webpack-dev-server ...
随机推荐
- Python面向对象之面向对象编程
[一]什么是面向过程 [1]面向过程介绍 面向过程,核心在于 "过程" 二字 过程的终极奥义就是将程序 "流程化" 过程是 "流水线" ,用 ...
- 摆脱鼠标操作 - vscode - vim Ctrl + hjkl 我定位为 上下翻半页和行头行尾
为什么 摆脱鼠标操作 - vscode - vim Ctrl + hjkl 我定位为 上下翻半页和行头行尾 翻页和当前行的开头结尾 我觉得都是高频操作 实现 settings.json 还附加了几个其 ...
- Pod的优先级(priorityClass)和抢占策略(preemptionPolicy)
Pod优先级 Pod优先级是一个用于指示Pod相对重要程度的整数值.优先级高的Pod在调度时会优先被考虑,并且在资源不足时,优先级较低的Pod可能会被驱逐以释放资源给优先级较高的Pod.Pod优先级的 ...
- linux-debian-把用户加入root组
使用vim进入 /etc/sudoers 打开这个文件(或者 vi)也行 修改数据: 敲击键盘上个的 i 就可以键入字符了, 在root = ALL(ALL:ALL) ALL 的下面敲击 用户 ...
- 修复华硕笔记本fn+f2在ubuntu下wifi不能够正常使用和WiFi Disabled (Hard-blocked) (译文)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文发布于 2014-12-22 11:49:16 ...
- 前端优化 之 preload
为了优化我们公司网站的性能,我最近引入了浏览器预加载技术(Preload). 这项技术可以显著减少级联情况,提高资源加载的并行度,从而加速网站的加载速度. Preload的原理 Preload的原理是 ...
- [Git]入门及其常用命令
[版权声明]未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://www.cnblogs.com/cnb-yuchen/p/17993832 出自[进步*于辰的博客] Git 的难点 ...
- 任何样式,javascript都可以操作,让你所向披靡
前言 习惯了在 css 文件里面编写样式,其实JavaScript 的 CSS对象模型也提供了强大的样式操作能力, 那就随文章一起看看,有多少能力是你不知道的吧. 样式来源 客从八方来, 样式呢, 样 ...
- C# MySQL导出表结构到Excel
软件如图,输入基础信息,点击"测试登录" 连接MySQL需要安装驱动,如下图 连接成功如下图 登录成功后,自动获取所有表信息 双击表名称,右侧查看表结构信息 导出表结构效果如下图 ...
- 基于Java NIO 写的一个简单版 Netty 服务端
A Simple Netty Based On JAVA NIO 基于Java NIO 写的一个简单版 Netty 服务端 前置知识 NIO NIO 一般指 同步非阻塞 IO,同样用于**描述程序访问 ...
