js 时间控件 日期多选
在开发的过程中,时间总是不可避免要出现的需求,这里给大家分享我比较常用的js 时间控件和一个问题的解决方法
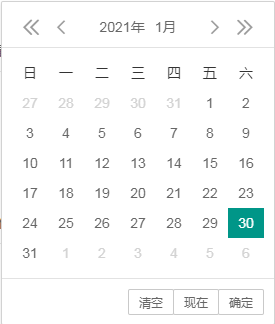
layDate
官方文档地址:https://www.layui.com/laydate/
图片:

案例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>使用 layDate 独立版</title>
- </head>
- <body>
- <input type="text" id="test1">
- <script src="/laydate/laydate.js"></script> <!-- 改成你的路径 -->
- <script>
- //执行一个laydate实例
- laydate.render({
- elem: '#test1' //指定元素
- });
- </script>
- </body>
- </html>
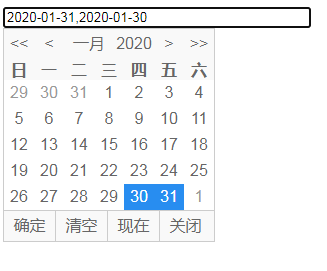
几乎所有常用的需要都可以在这里找到,但是有一个问题,日期多选怎么实现,这里给大家分享下我解决的方法
图片:

调用代码如下:
- <input type="text" id="calendar" value="2015-04-15"/>
- <script src="../src/jquery-1.9.1.min.js"></script>
- <script src="../src/calendar.js"></script>
- <script>
- $(".calendar4").Calendar({time:true});//时间选择
- var calendar = new Calendar();
- calendar.init({
- target: $('#calendar'),
- range: ['2015-3-5', '2015-3-25'],
- multiple: true,
- maxdays: 5,
- overdays: function(a) {
- alert('添加已达上限 ' + a + ' 天');
- },
- filter:function(time){
- var date = new Date(time);
- // console.log(date.getDay())
- if(date.getDay()==0||date.getDay()==6){
- return false;
- }
- return true;
- }
- });
- </script>
这里提供dome的下载地址,如果有需要,可以点击下载。
https://download.csdn.net/download/qq_40716795/14963845
js 时间控件 日期多选的更多相关文章
- [转]一种简单的js时间控件
使用方法: 粘贴代码到文本文档中,文档名称为datetime.js,然后在html文件中引用如下代码即可 <input name="shijian1" id="sh ...
- 一款比较好用的JS时间控件-laydate
官方讲解:http://laydate.layui.com/ 具体的内容请看官方讲解,此处仅说名应用: 1.在jsp或html或其他中引入laydate.js <script src=&qu ...
- JS时间控件 moment.js用法
参考http://momentjs.cn/ 下载 moment.js moment.min.js 12.4k moment+多语言支持.js moment+多语言支持.min.js 45.4k 安装 ...
- 只显示年月的js时间控件 纯手写
<style> #date { text-align: center; } .td { cursor: pointer; } </style> <script> f ...
- jquery-ui日期时间控件实现
日期控件和时间控件为独立控件,日期时间控件要同一时候导入日期控件和时间控件的js,然后在日期控件加入时间控件显示參数,没有导入时间控件js.日期控件函数设置的时间控件參将包错 日期控件官网网址:htt ...
- 令人头痛的ExtJS日期时间控件
1 缘由 Ext提供了日期.时间的控件,但没有将日期和时间组合在一起的控件.在网上搜索时,有前辈创建或重写了时间相关的类,并提供了源码.不得不说那位作者对 extjs 框架理解得很透彻,虽然不知道他当 ...
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
- jquery日期时间控件
代码下载地址: jquery日期时间控件下载地址 . 工作中用到, 这里分享一下, 避免重复摸索劳动. 一. HTML 文件 <!DOCTYPE HTML PUBLIC "- ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- 学习日期时间控件 daterangepicker
aterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间). 单面板示例:daterangepicker 单面板 codepen 在线 ...
随机推荐
- 《Learning from Context or Names?An Empirical Study on Neural Relation Extraction》论文阅读笔记
代码 原文地址 预备知识: 1.什么是对比学习? 对比学习是一种机器学习范例,将未标记的数据点相互并列,以教导模型哪些点相似,哪些点不同. 也就是说,顾名思义,样本相互对比,属于同一分布的样本在嵌入空 ...
- NC16611 [NOIP2009]最优贸易
题目链接 题目 题目描述 C国有n个大城市和m条道路,每条道路连接这n个城市中的某两个城市.任意两个城市之间最多只有一条道路直接相连.这m条道路中有一部分为单向通行的道路,一部分为双向通行的道路,双向 ...
- image could not be accessed on a registry to record its digest
问题说明: 在管理节点执行docker stack xxx 方式运行服务,报如题错误. 问题原因: docker swarm运行需要一个镜像仓库才行,所有节点都去这个仓库统一镜像. 来看下官方的解释: ...
- ORA-16019 和 ORA-16018 错误的处理方法
一. ORA-16019 和 ORA-16018 错误产生描述 同事在修改归档目录,一不小心把参数设置错误了, 他设置的是log_archive_dest参数. 这个参数和默认log_archive_ ...
- js与java使用AES加密算法实现前后端加密解密
AES加密算法入门:https://blog.csdn.net/IndexMan/article/details/87284833 第三方crypto.js下载地址:https://download. ...
- Android里使用AspectJ实现AOP
前言 Aspectj提供一种在字符串里编程的模式,即在字符串里写函数,然后程序启动的时候会动态的把字符串里的函数给执行了. 例如: "execution(* *(..))" 这里 ...
- Redis分布式锁的正确使用姿势
前言 分布式锁在日常开发中,用处非常的多.包括但不限于抢红包,秒杀,支付下单,幂等,等等场景. 分布式锁的实现方式有多种,包括redis实现,mysql实现,zookeeper实现等等.而其中redi ...
- 【Android 逆向】【攻防世界】easyjni
1. apk 安装到手机,提示需要输入flag 2. jadx打开apk public class MainActivity extends c { static { System.loadLibra ...
- [BUUCTF][Web][极客大挑战 2019]EasySQL 1
打开靶机对应的url 界面显示需要输入账号和密码 分别在两个输入框尝试加单引号尝试是否有sql注入的可能,比如 123' 发现两个框可以注入,因为报了个错误信息 You have an error i ...
- 硬件开发笔记(十五):RK3568底板电路VGA显示接口原理图分析
前言 前面输出了HDMI,LVDS,MIPI-DSI,这里还有一个常用的显示接口就是VGA了,这个用的不多了,一般板子都是hdmi了. 本篇分析底板VGA电路. VGA接口 VGA(Vi ...
