JS引擎中的线程,事件循环,上下文




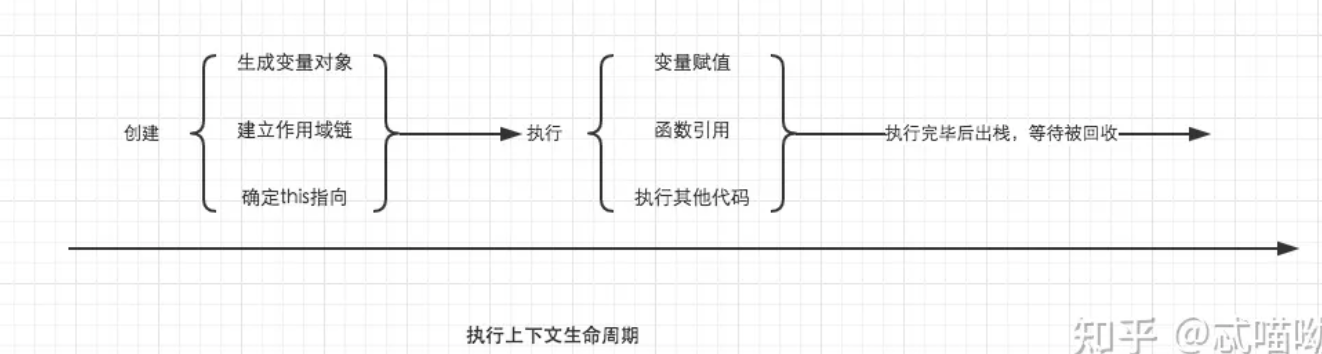
ExecutionContext={
scopeChain:{},
VO:{},
this:{}
}
globalEC={
VO:window,
scopeChain:{},
this:window
}
function a(a,b){}
a(1,2)
innerTestEC={
VO={
arguments:{0:1,1:2,length:2}
a:undefined,
b:undefined
},// 变量对象
scopeChain:[VO(innerTest),VO(test),VO(global)],//作用域链
this:{}
}
JS引擎中的线程,事件循环,上下文的更多相关文章
- 除了信号触发线程与接收者线程相同的情况能直接调用到slot,其它情况都依赖事件机制(解决上面代码收不到信号的问题其实很简单,在线程的run();函数中添加一个事件循环就可以了,即加入一句exec();),信号槽不就是一个回调函数嘛
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { pThreadCon = new CSerialThread ...
- Node.js event loop 和 JS 浏览器环境下的事件循环的区别
Node.js event loop 和 JS 浏览器环境下的事件循环的区别: 1.线程与进程: JS 是单线程执行的,指的是一个进程里只有一个主线程,那到底什么是线程?什么是进程? 进程是 CPU ...
- 浏览器中的JavaScript事件循环机制
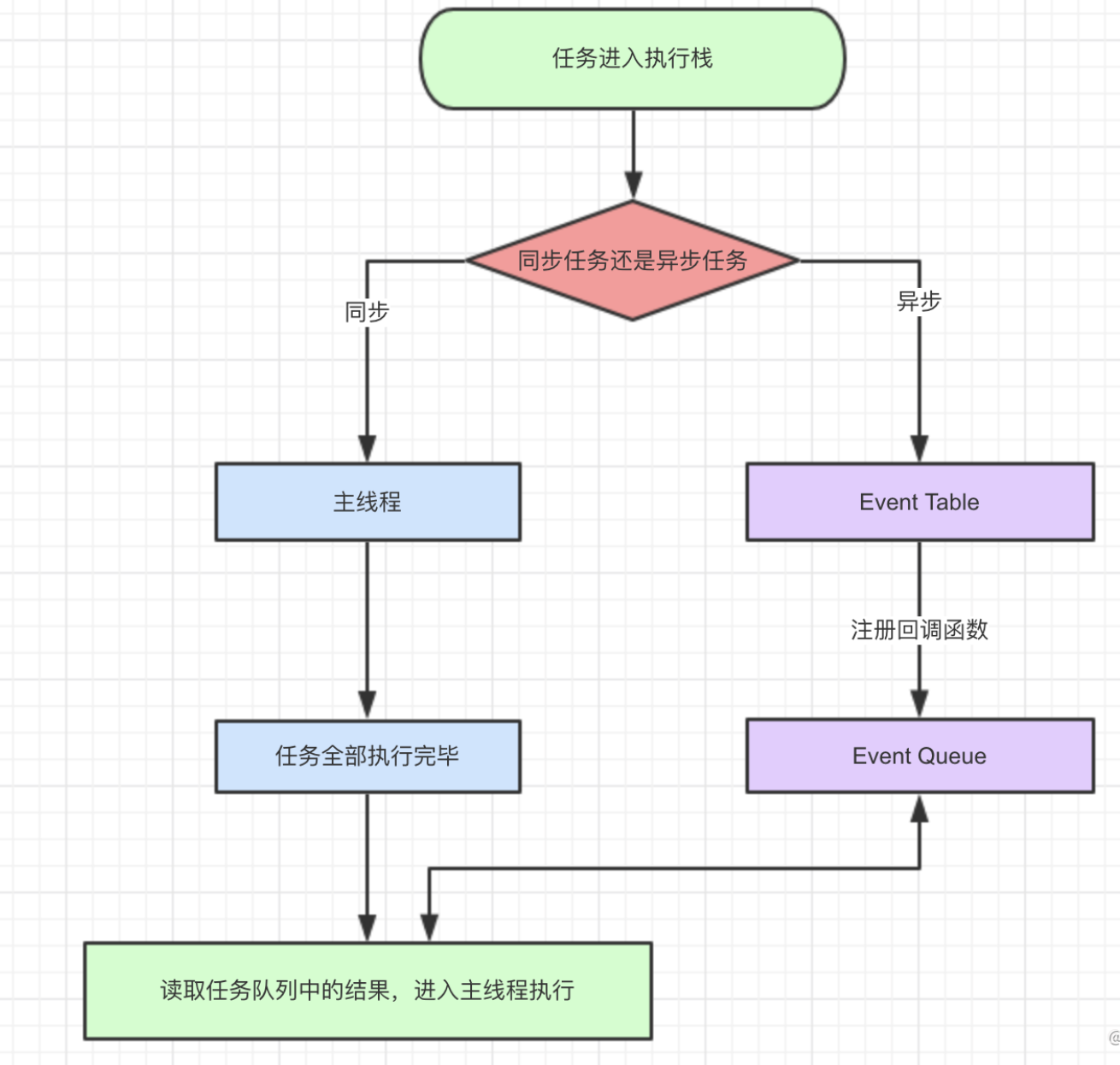
浏览器的事件循环机制是HTML中定义的规范. JavaScript有一个主线程和调用栈,所有的任务都会被放到调用栈等待主线程执行. JS调用栈 是一种先进后出的数据结构.当函数被调用时,会被添加到栈中 ...
- js 深入原理讲解系列-事件循环
js 深入原理讲解系列-事件循环 能看懂这一题你就掌握了 js 事件循环的核心原理 不要专业的术语,说人话,讲明白! Q: 输出下面 console.log 的正确的顺序? console.log(' ...
- 【JavaScript】JS引擎中执行上下文如何顺序执行代码
首先我们知道JavaScript引擎包括一个调用栈和堆,调用栈是代码实际执行的地方,使用执行上下文(执行环境)来完成:堆是非结构化的内存池,存储了应用程序所需要的所有对象. 执行上下文是什么? 执行上 ...
- JS执行环境栈及事件循环机制—简洁明了的讲解
JavaScript解释器在浏览器中是单线程的,这意味着浏览器在同一时间内只执行一个事件,对于其他的事件我们把它们排队在一个称为 执行栈(调用栈) 的地方.下表是一个单线程栈的抽象视图: 我们已经知道 ...
- 转:10分钟了解JS堆、栈以及事件循环的概念
https://juejin.im/post/5b1deac06fb9a01e643e2a95?utm_medium=fe&utm_source=weixinqun 前言 其实一开始对栈.堆的 ...
- VBS一键配置VOIP脚本(其中包括VBS操作JS网页中的按钮事件--直接执行确认按钮中的脚本代码)
Dim ws,fso,IESet IE = WScript.createobject("InternetExplorer.Application")Set ws = WScript ...
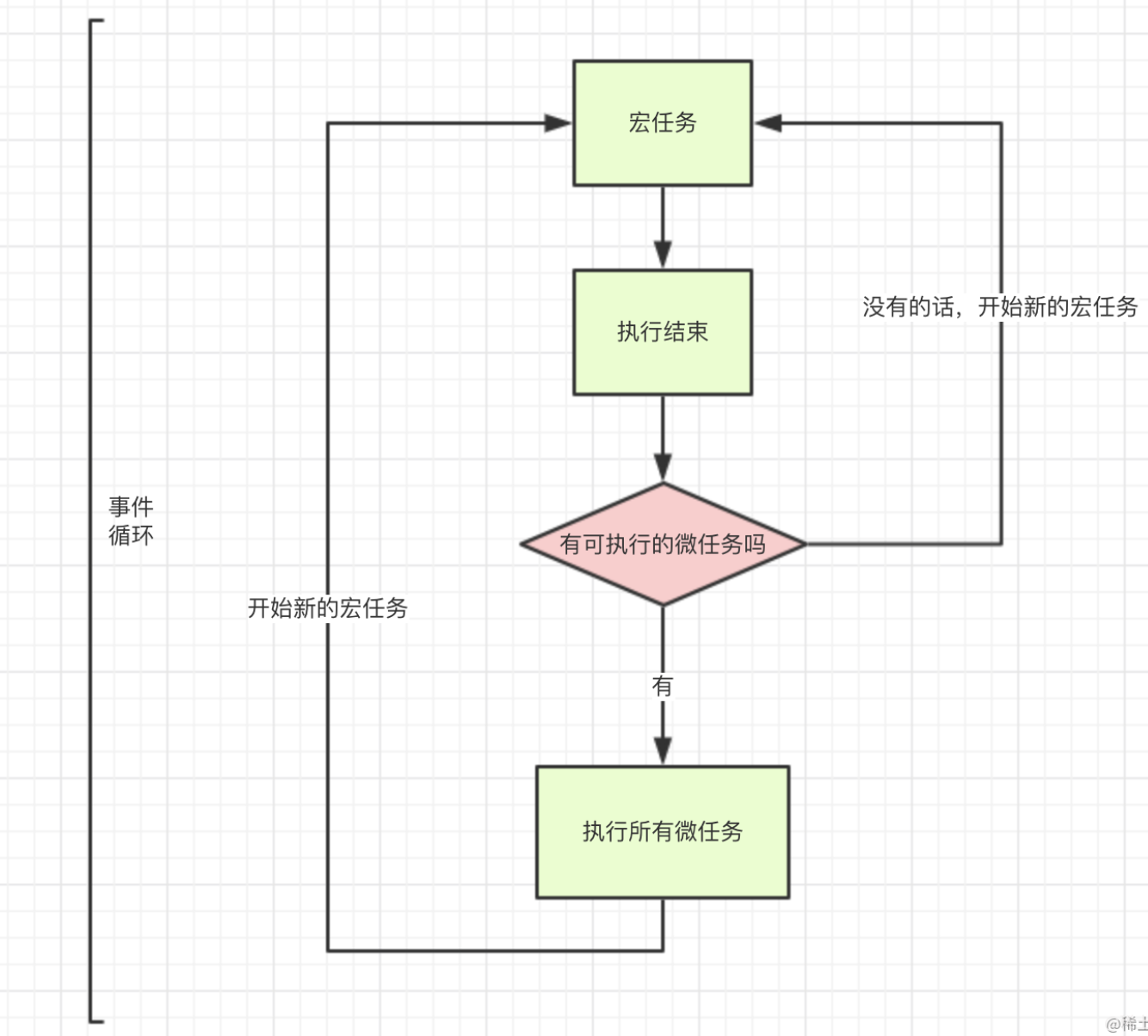
- 详解JavaScript中的Event Loop(事件循环)机制
前言 我们都知道,javascript从诞生之日起就是一门单线程的非阻塞的脚本语言.这是由其最初的用途来决定的:与浏览器交互. 单线程意味着,javascript代码在执行的任何时候,都只有一个主线程 ...
- js的事件循环和任务队列
js 异步.栈.事件循环.任务队列 在开发中经常遇到js的异步问题,为了方便理解,记录下来,随时回顾. 以下的所有代码都是在浏览器环境下运行 在浏览器中js的运行是依赖浏览器js引擎来解析的,并且是在 ...
随机推荐
- 论文解读(CosFace)《CosFace: Large Margin Cosine Loss for Deep Face Recognition》
论文信息 论文标题:CosFace: Large Margin Cosine Loss for Deep Face Recognition论文作者:H. Wang, Yitong Wang, Zhen ...
- golang pprof 监控系列(1) —— go trace 统计原理与使用
golang pprof 监控系列(1) -- go trace 统计原理与使用 服务监控系列文章 服务监控系列视频 关于go tool trace的使用,网上有相当多的资料,但拿我之前初学golan ...
- 【随笔】Axios delete传递数组问题
pre { overflow-y: auto; max-height: 300px } img { max-width: 500px; max-height: 300px } Axios delete ...
- CentOS7-自动化部署web集群
一.项目要求 1.创建role,通过role完成项目(可能需要多个role) 2.部署nginx调度器(node2主机) 3.部署2台lnmp服务器(node3,node4主机) 4.部署mariad ...
- [Linux]命令行分类
0 操作系统 / 编译 / 进程 / 内存 / 硬盘 / 硬件 hostname / hostnamectl / uname hostnamectl set-hostname xxxx 重置hostn ...
- day08 元组字典集合
day08 元组 集合 字典 元组 """ 小括号括起来,内部存放多个元素,元组之间逗号隔开,元素不可改变,元素类型不能是任意的, """ ...
- C++核心知识回顾(自定义数据类型)
复习C++ 类 自定义数据类型最灵活的方式就是使用C++的类结构 现在定义一个货币类型Currency: enum signType{PLUS,MINUS}; class Currency { pub ...
- MIT6.824 Distributed-System(Lab1)-MapReduce
Lab address: http://nil.csail.mit.edu/6.824/2020/labs/lab-mr.html paper: MapReduce: Simplified Data ...
- C++ 基于Capstone实现反汇编器
Capstone是一个反汇编框架,提供了一个简单.轻量级的API接口,可透明地处理大多数流行的指令体系,包括x86/x86-64.ARM及MIPS等.Capstone支持C/C++和Python,并且 ...
- C# 编译异常CS0433
编译后遇到nuget版本冲突: error CS0433: 类型"ShellFile"同时存在于"Microsoft.WindowsAPICodePack.Shell, ...
