一个适用于定制个性化界面的WPF UI组件库
前言
今天给大家推荐一个能让你用最少的代码来实现期望的UI效果,适用于定制个性化界面的WPF UI组件库:Panuon.WPF.UI。
组件库官方介绍
Panuon.WPF.UI 是一个适用于定制个性化UI界面的组件库。它能帮助你快速完成样式和控件的UI设计,而不必深入了解WPF的 ControlTemplate 、 Storyboard 等知识。
例如,在原生WPF中下,如果你想要修改 Button 按钮 控件的悬浮背景色,你需要修改按钮的 Style 属性,并编写 Trigger 和 Storyboard 来实现悬浮渐变效果。如果你想要更复杂的效果,你可能还需要编写内部的 ControlTemplate 模板。但现在, Panuon.WPF.UI 为你提供了一个更简单的方式。你只需要在 Button 按钮 控件上添加一条 pu:ButtonHelper.HoverBackground="#FF0000" 属性,即可实现背景色悬浮渐变到红色的效果。Panuon.WPF.UI为每一种控件都提供了大量的属性,使你能够方便地修改WPF中没有直接提供,但在UI设计中非常常用的效果,这有助于你快速地完成UI设计(尤其是在你有设计图的情况下)。如果你不清楚如何设计UI界面,你可以前往 UI中国 、 dribbble 等设计网站查看其他设计师的优秀作品。
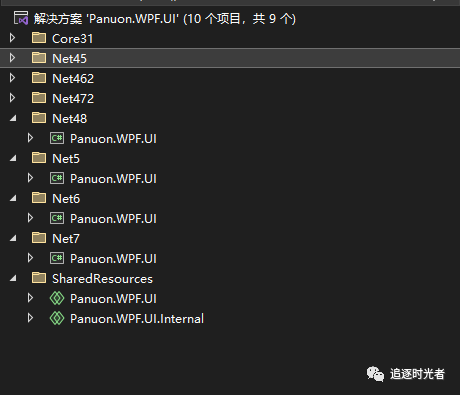
项目源码



源码示例项目运行
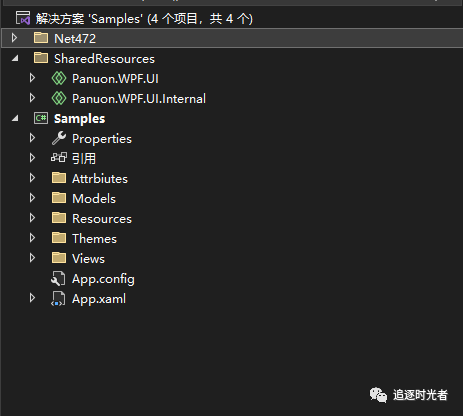
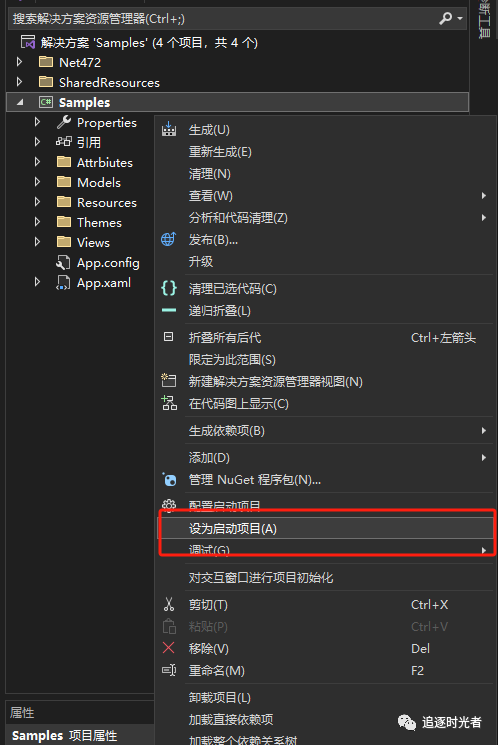
打开Panuon.WPF.UI-master\Samples 项目:

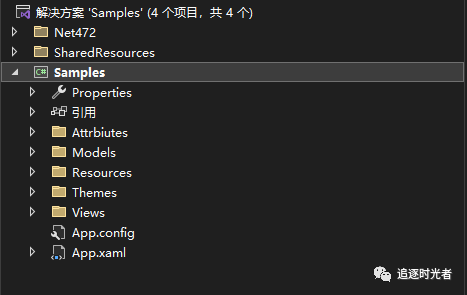
设置Samples为启动项目:

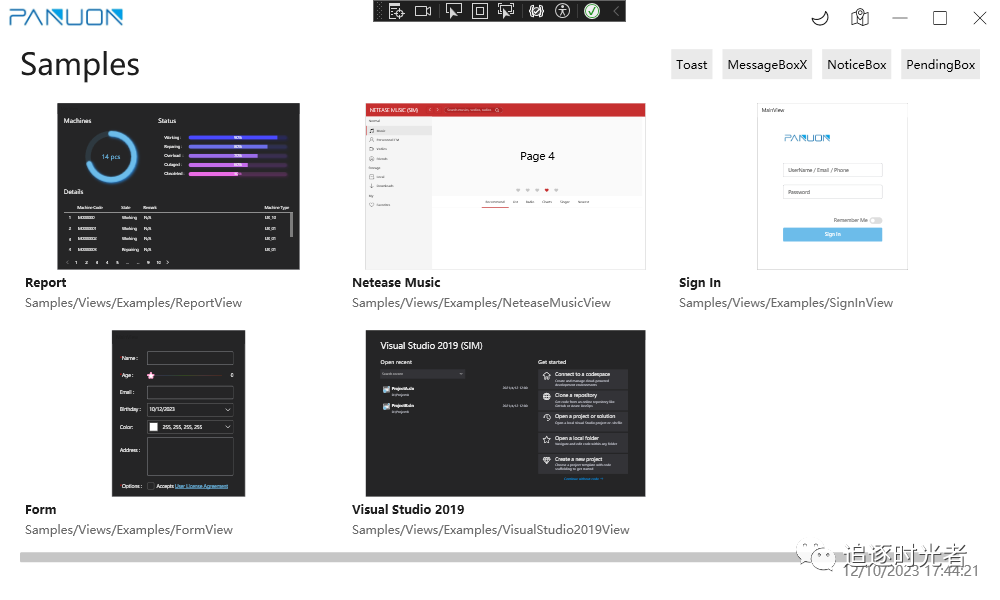
项目启动运行:

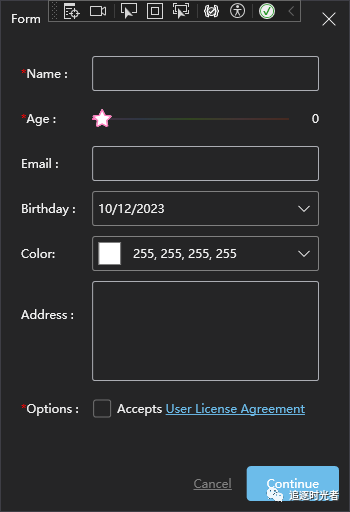
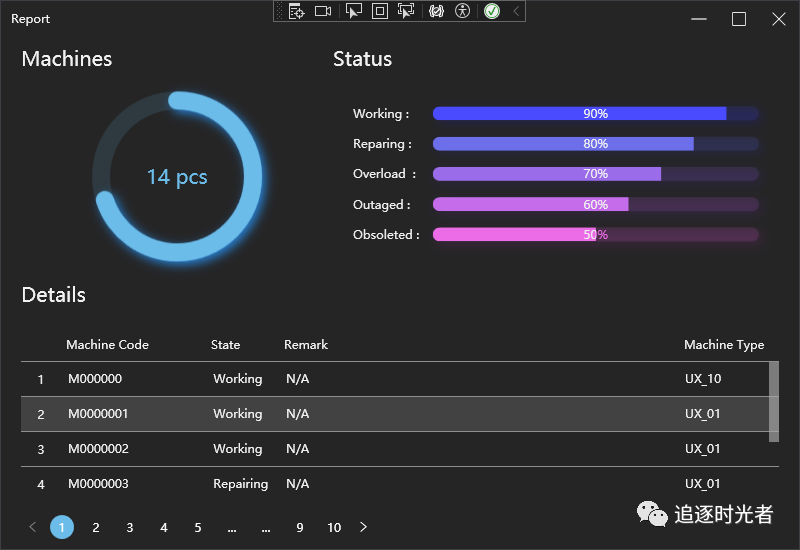
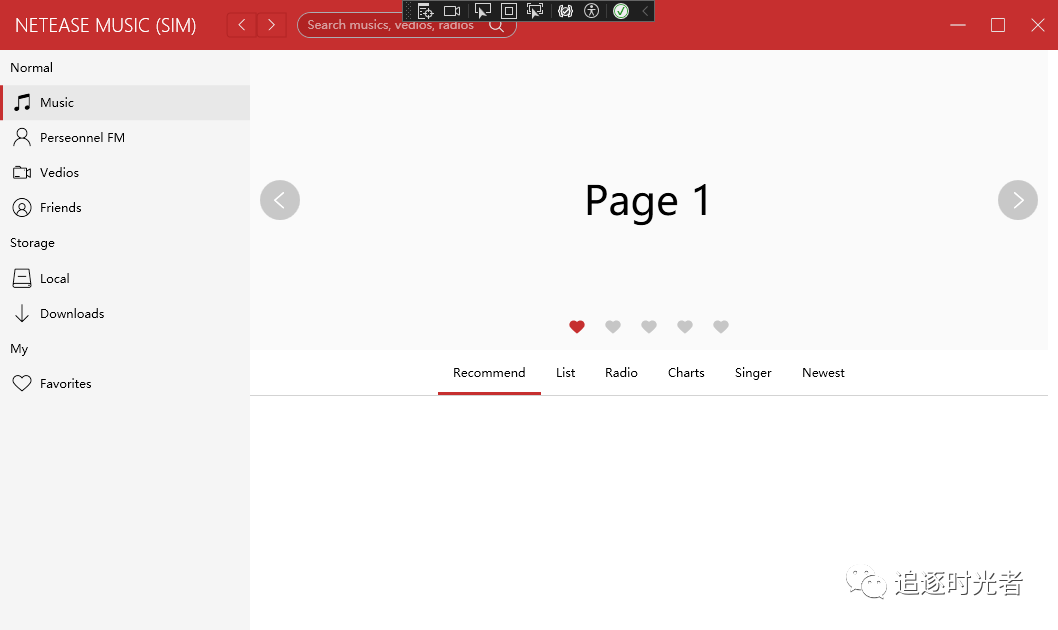
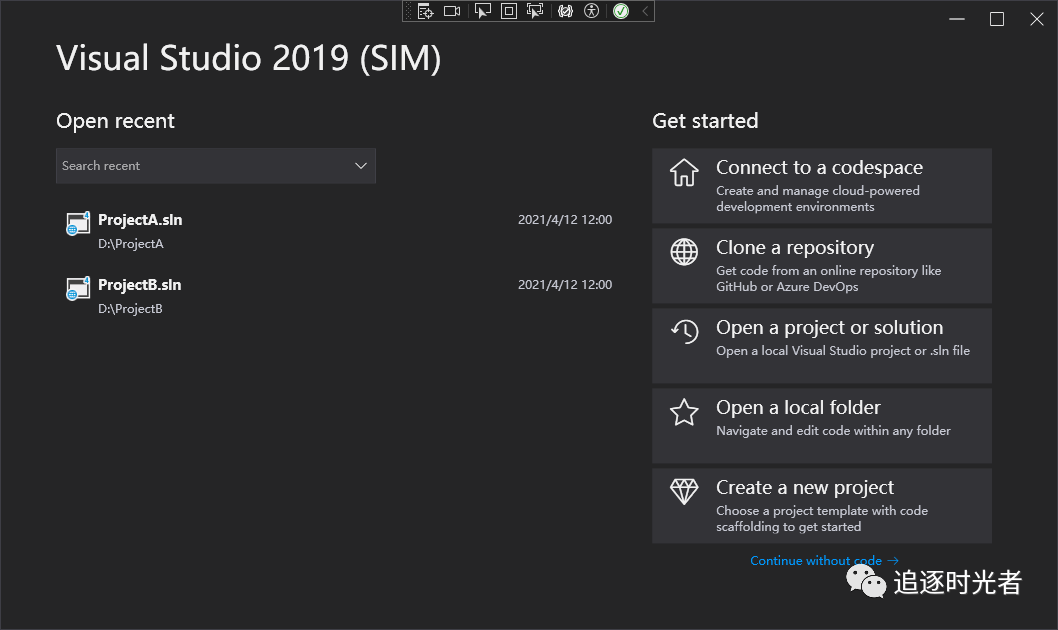
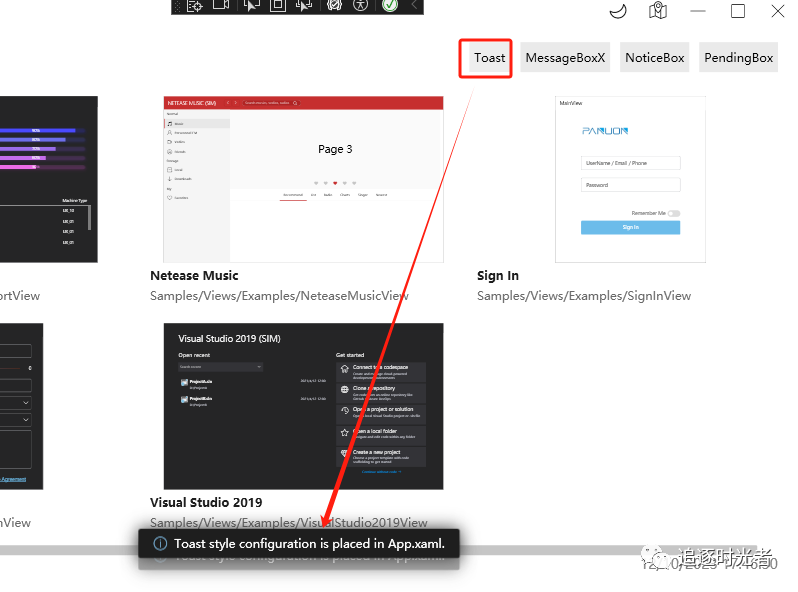
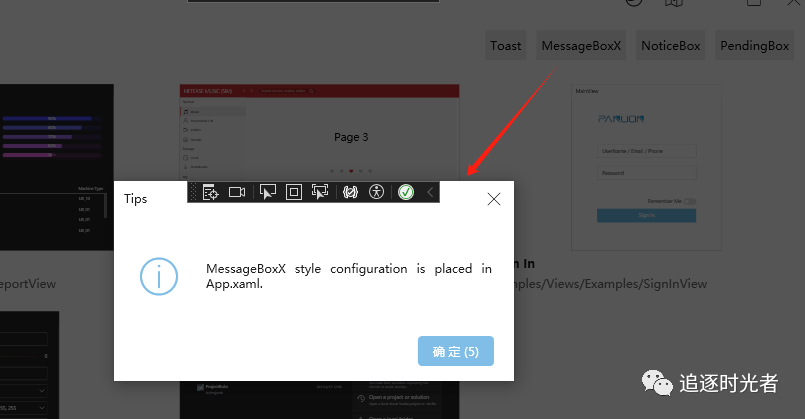
项目运行效果








项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看,别忘了给项目一个Star支持。
GitHub开源地址:https://github.com/Panuon/Panuon.WPF.UI
中文Wiki文档:https://github.com/Panuon/Panuon.WPF.UI/wiki/Home-zh-CN
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
DotNetGuide技术社区交流群
- DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目推荐、招聘资讯和解决问题的平台。
- 在这个社区中,开发者们可以分享自己的技术文章、项目经验、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值和成长机会。
一个适用于定制个性化界面的WPF UI组件库的更多相关文章
- LTUI v1.1, 一个基于lua的跨平台字符终端UI界面库
简介 LTUI是一个基于lua的跨平台字符终端UI界面库. 此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了 ...
- 创建一个自己的Vue UI组件库,并将它发布在npm上
本文仅限于入门级,没有成规模制作,希望能对你有所帮助. 因为在开发多个项目中可能会用到同一个组件,那么我们通过复制粘贴的形式更新,无异于是笨拙的,我们可以通过上传到npm后,不断迭代npm包来实现更新 ...
- 2021 从零开始打造一个自己的 UI 组件库
2021 从零开始打造一个自己的 UI 组件库 refs GUI https://github.com/xgqfrms/gui/ https://www.npmjs.com/package/@xgqf ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 【转】前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- 从零开发一款自己的小程序UI组件库(二)
写在前面:从零开发一款自己的小程序UI组件库(一) 上节我们讲到初始化组件库模板.模板文件概述.模板上传npm以及npm包文件下载至本地并运用到项目.这节我们继续,内容主要有基础UI组件库的搭建(bu ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
随机推荐
- 更专业省心的来了,你没必要研究UE4和Unity官方推流了!
在当今互联网时代,所有的内容制作者都希望尽可能触达到更多的目标受众,那就需要全平台发布内容并且可以轻松跨平台分享,包括手机.平板电脑.个人电脑以及交互式屏幕,用户能畅快的获得高质量的体验.需求催生了一 ...
- 文心一言 VS 讯飞星火 VS chatgpt (86)-- 算法导论8.2 3题
三.用go语言,假设我们在 COUNTING-SORT的第 10行循环的开始部分,将代码改写为: 10 for j = 1 to A.length 试证明该算法仍然是正确的.它还稳定吗? 文心一言: ...
- Spring Event 观察者模式, 业务解耦神器
观察者模式在实际开发过程中是非常常见的一种设计模式. Spring Event的原理就是观察者模式,只不过有Spring的加持,让我们更加方便的使用这一设计模式. 一.什么是观察者模式 概念: 观察者 ...
- 修改经过Spring Gateway的Json数据
背景 使用Spring Cloud Gateway作为网关时经常会需要对报文内的json数据进行修改,但是目前看到的实现方法看起来都很复杂,这里提供一种使用Spring官方提供的ModifyReque ...
- 兴达易控Modbus转Profinet网关连接三菱A800变频器配置案例
兴达易控Modbus转Profinet网关连接1200Profinet转modbus接三菱A800变频器 下面介绍A800 变频器通过兴达易控modbus转profinet网关,使1200plc无需编 ...
- 宏观上理解blazor中的表单验证
概述 表单验证的最终效果大家都懂,这里不阐述了,主要从宏观角度说说blazor中表单验证框架涉及到的类,以及它们是如何协作的,看完这个,再看官方文档也许能更轻松点. blazor中的验证框架分为两部分 ...
- c语言代码练习3
//查看数字是否存在于数组中#define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> int main() { int i = 0; int ...
- MySQL快速导入千万条数据(2)
目录 一.导入前1000万条数据 二.导入前2000万条数据 三.导入后面的1000万条数据 四.建索引 五.总结 接上文,继续测试3000万条记录快速导入数据库. 一.导入前1000万条数据 清库. ...
- 从零用VitePress搭建博客教程(4) – 如何自定义首页布局和主题样式修改?
接上一节:从零用VitePress搭建博客教程(3) - VitePress页脚.标题logo.最后更新时间等相关细节配置 六.首页样式修改 有时候觉得自带的样式不好看,想自定义,首先我们在docs/ ...
- spring-boot集成hikari多数据源
maven依赖 <dependency> <groupId>com.zaxxer</groupId> <artifactId>HikariCP</ ...
