前后端分离项目集成PageOffice——实现在线编辑Word文件的版本控制

PageOffice本身提供了SaveFilePage的js方法,但是由于该方法不支持代理且不能跨域导致在前后端分离项目中无法使用
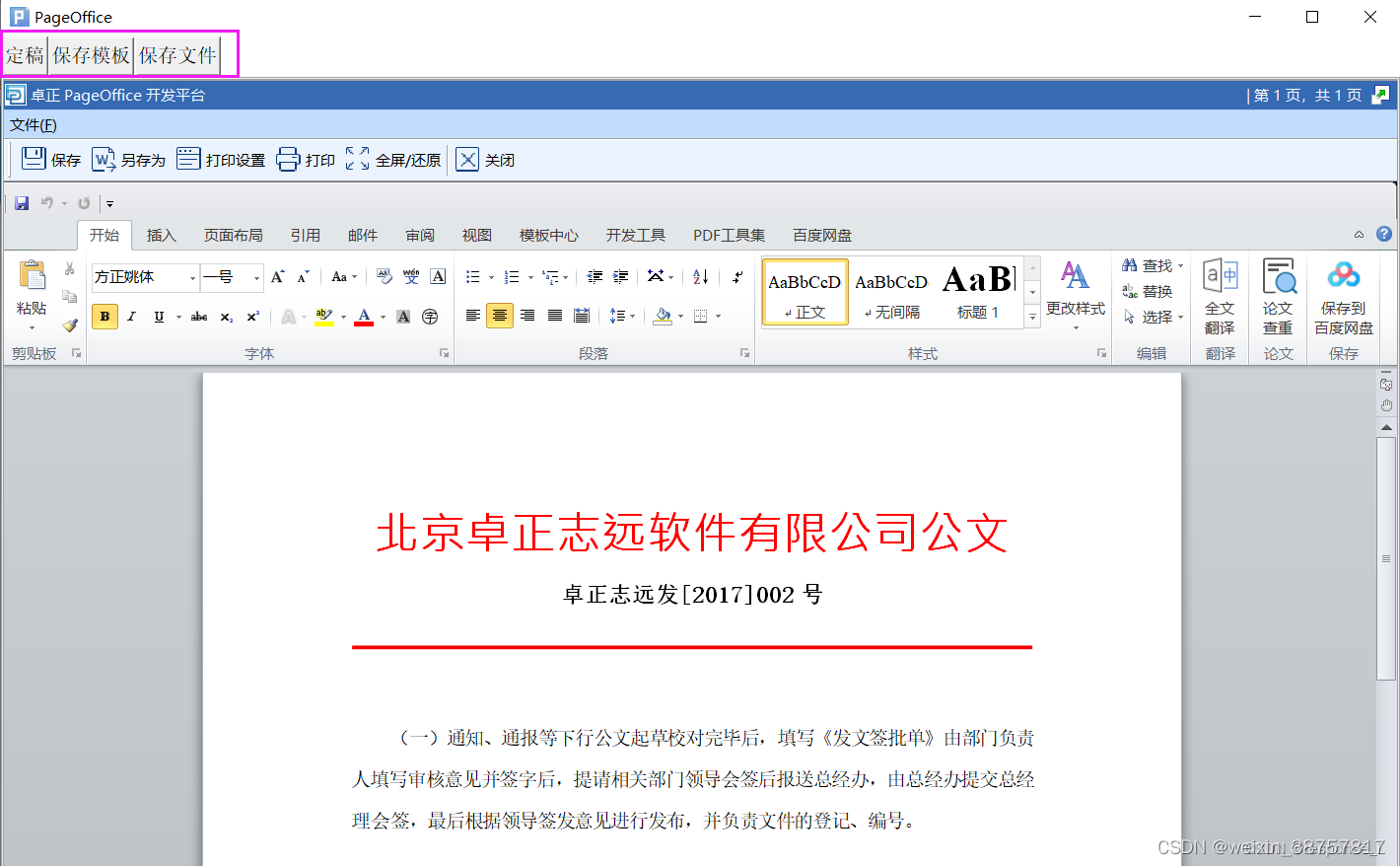
功能:实现三个按钮分别保存不同版本的文件

1、PageOffice可以通过input隐藏域给保存方法传递参数,在页面定义一个input隐藏域并通过按钮给隐藏域赋值。
Word.vue页面
<template>
<div class="Word">
<input type="button" value="定稿" @click="SaveWord('定稿')"/>
<input type="button" value="保存模板" @click="SaveWord('模板')"/>
<input type="button" value="保存文件" @click="SaveWord('正式文件')"/>
<input type="hidden" id="SaveVerison" value=""/>
<div style="height: 800px; width: auto" v-html="poHtmlCode" />
</div>
</template>
SaveWord(str){
document.getElementById("SaveVerison").value = str;
document.getElementById("PageOfficeCtrl1").WebSave();
}
2、后端保存文件的方法中获取隐藏域的值(fs.getFormField()之前获取的是Form控件的name,后来改为id了,我用的是5.4.0.3版本获取的是id),通过判断,保存文件到对应版本目录下。fs.getFileExtName()是获取文件后缀名
@RequestMapping("save")
public void save(HttpServletRequest request, HttpServletResponse response) {
FileSaver fs = new FileSaver(request, response);
String SaveVerison = fs.getFormField("SaveVerison");
if(SaveVerison.equals("定稿")){
fs.saveToFile("G:\\doc\\test_doc\\"+SaveVerison+fs.getFileExtName());
}else if(SaveVerison.equals("模板")){
fs.saveToFile("G:\\doc\\template_doc\\"+SaveVerison+fs.getFileExtName());
}else if(SaveVerison.equals("正式文件")){
fs.saveToFile("G:\\doc\\formal_doc\\"+SaveVerison+fs.getFileExtName());
}
fs.close();
}
转载 https://blog.csdn.net/qq_44306545/article/details/128128011
前后端分离项目集成PageOffice——实现在线编辑Word文件的版本控制的更多相关文章
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 如何使用Spring Securiry实现前后端分离项目的登录功能
如果不是前后端分离项目,使用SpringSecurity做登录功能会很省心,只要简单的几项配置,便可以轻松完成登录成功失败的处理,当访问需要认证的页面时,可以自动重定向到登录页面.但是前后端分离的项目 ...
- Aspnet Mvc 前后端分离项目手记(二)关于token认证
在前后端分离的项目中,首先我们要解决的问题就是身份认证 以往的时候,我们使用cookie+session,或者只用cookie来保持会话. 一,先来复习一下cookie和session 首先我们来复习 ...
随机推荐
- OpenHarmony应用ArkUI 状态管理开发范例
本文转载自<#2023盲盒+码# OpenHarmony应用ArkUI 状态管理开发范例>,作者:zhushangyuan_ 本文根据橘子购物应用,实现ArkUI中的状态管理. 在声明 ...
- UE4中HTC Vive 手柄如何抓取物体
想知道 HTC Vive 手柄如何抓取物体? HTC Vive 的手柄有许多功能,在游戏里你可以用手柄射箭,可以用手柄拾取木棍等等,但是这些是如何设置的呢?来看看我们的公开课教程吧. 本期教程为上半部 ...
- 一周涨 15k Star 的开源项目「GitHub 热点速览」
你训练大语言模型(LLM)用的什么框架?有没有想过不用框架训练 GPT-2? GitHub 上就有这么一位大神(Andrej Karpathy),他仅用大约 1k 行的 C 代码就完成了 GPT-2 ...
- 报错ORA-01830: date format picture ends before converting entire input string
报错ORA-01830: date format picture ends before converting entire input string 原语句 select to_char(to_da ...
- 力扣66(java)-加一(简单)
题目: 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一. 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字. 你可以假设除了整数 0 之外,这个整数不会以零开头. ...
- 开源微服务运行时 Dapr 发布 1.0 版本
简介: Dapr 是 2019 年 10 月开源的分布式运行时.早在 Dapr 开源初期,阿里云就开始参与 Dapr 社区建设和代码开发,目前已有两位 Dapr 成员,是 Dapr 项目中除微软之外代 ...
- dotnet 使用 CsWin32 库简化 Win32 函数调用逻辑
很多开发者,包括开发老司机们,在碰到需要调用 Win32 函数时,都有一个困扰,那就是我应该如何去调用.有两个主要的选项,第一就是自己写 PInvoke 代码,第二就是使用其他大佬给许多 Win32 ...
- WPF 对接 Vortice 调用 WIC 加载图片
本文将告诉大家如何通过 Vortice 库从底层的方式使用 WIC 层加载本地图片文件,解码为 IWICBitmap 图片,然后将 IWICBitmap 图片交给 WPF 进行渲染 本文的前置博客:W ...
- 使用 Uno Islands 在现有 WPF 里面嵌入 Uno 框架
随着 2022 9 月份 Uno 发布了 4.5 版本,现有的 WPF 应用多了一个新的开发模式,那就是通过 Uno Islands 技术,在现有的 WPF 应用里面嵌入 Uno 应用.通过此方式可以 ...
- 2019-4-12-VisualStudio-好用插件集合
title author date CreateTime categories VisualStudio 好用插件集合 lindexi 2019-04-12 09:37:47 +0800 2019-0 ...
