6 CSS样式继承
6 样式继承
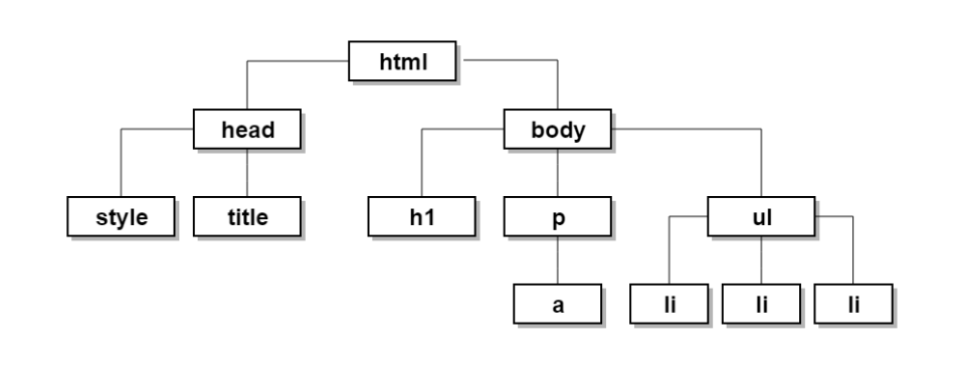
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。

在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式继承</title>
<style>
.c1{
color: red;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">item1</div>
<p>item2</p>
<div>
<p>item3</p>
</div>
</div>
</body>
</html>
执行结果:

6 CSS样式继承的更多相关文章
- CSS3学习笔记-1:CSS样式继承
自己在写css时总会遇上css样式继承的问题,好在一般问题不大,但一直也不明白css样式继承的规则,最近发现了一篇文章讲的不错,因此转载过来: 所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- css样式重叠、css样式继承、css 属性计算,,a元素下的文字颜色不能继承
1.属性的重叠 在渲染前浏览器将判断使用哪个样式 我们书写的样式会覆盖浏览器的自带样式 我们写的样式进行权重比较,规则如下 !import Infiniti无穷大 进制伪256行内样式 1000.id ...
- css样式继承 第7节
样式继承: <html> <head> <title>样式继承</title> <style type="text/css"& ...
- html css 样式继承的问题
body 设置css中可以继承的属性:letter-spacing.word-spacing.white-space.line-height.color.font等 但有时,body的样式,不能在有的 ...
- css样式继承经验记录
与元素(文字颜色.字体等)相关的样式默认会被继承: 与元素在页面上的布局相关的样式默认不会被继承: <body> <p>I like <span>aplles< ...
- CSS样式继承性
CSS样式继承介绍 外层元素身上的样式会被内层元素所继承. 当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式. 并不是所有的样式都能够继承,只有文本与字体样式属性才能够被 ...
- css样式权重优先级,css样式优先级
原文:http://www.bkjia.com/Javascri... 样式选择器权重优先级: important > 内嵌样式 > ID > 类 > 标签 | 伪类 | 属性 ...
- CSS样式表继承详解
最近在恶补css样式表的基础知识.上次研究了css样式表之冲突问题详解 .这次是对 css 继承 特性的学习. 什么是css 继承?要想了解css样式表的继承,我们先从文档树(HTML DOM)开始. ...
- css——样式的继承
css的样式继承 在上面这段代码中,p{}为父类,b{}为子类.b{}将继承p{}. 因为<b>在<p>里面,p{}为父类,b{}为子类. 继承方式: 如果子类没有,父类有,则 ...
随机推荐
- win32 - 关于GDI的RGB的数据分析
此文章为小结,仅供参考. 第一种情况,从桌面DC获取RGBA的数据. 32位 HDC hdc, hdcTemp; RECT rect; BYTE* bitPointer; int x, y; int ...
- 使用paramiko模块远程连接遇到paramiko.ssh_exception.NoValidConnectionsError的解决办法
连接时报错paramiko.ssh_exception.NoValidConnectionsError, 解决办法 首先在ubuntu终端上输入:cat /etc/ssh/ssh_config,查看端 ...
- MySQL和Redis基本安装和配置
MySQL 下载和安装 mysql官网下载:https://dev.mysql.com/downloads/mysql/ 下载后将目录下的bin路径加入到环境变量中 在安装目录下创建 my.ini 配 ...
- AI与人类联手,智能排序人类决策:RLHF标注工具打造协同标注新纪元,重塑AI训练体验
AI与人类联手,智能排序人类决策:RLHF标注工具打造协同标注新纪元,重塑AI训练体验 在大模型训练的 RLHF 阶段,需要人工对模型生成的多份数据进行标注排序,然而目前缺乏开源可用的 RLHF 标注 ...
- python selenium list index out of range
常见错误原因 常见错误原因 其他错误原因 场景 使用selenium循环打开并跳转到新的网页,然后关闭新的窗口,然后回到原来窗口,这时候获取list中的值,报错: list index out of ...
- Vue 上传前获取图片宽度尺寸和大小
参考资料:https://www.cnblogs.com/wyx-remove-love/p/wyx-20190626-1.html https://blog.csdn.net/qq_22771 ...
- Spring使用注解方式进行事务管理
目录 使用步骤: 步骤一.在spring配置文件中引入tx:命名空间 步骤二.具有@Transactional 注解的bean自动配置为声明式事务支持 步骤三.在接口或类的声明处 ,写一个@Trans ...
- mysql常用语句(持续更新)
查询数据库中各表数量 select table_name,table_rows from information_schema.tables where TABLE_SCHEMA = 'miot' o ...
- 【Azure 事件中心】如何查看Event Hub的生产者或者是消费者端的IP地址呢?
问题描述 哪些客户端 IP 正在向/从Azure Event Hub发送/接收事件?如何来查看Event Hub的生产者端,消费者端的IP地址呢? 问题解答 如果需要查看Event Hub 服务端的日 ...
- 百亿节点、毫秒级延迟,携程金融基于 NebulaGraph 的大规模图应用实践
作者:霖雾,携程数据开发工程师,关注图数据库等领域. 0. 背景 2017 年 9 月携程金融成立,在金融和风控业务中,有多种场景需要对图关系网络进行分析和实时查询,传统关系型数据库难以保证此类场景下 ...
