UE4 绘制Gizmo
Unity的Gizmos可以很方便的在编辑器下进行调试,Unreal中也有一些办法可以达到效果。
本文主要参考:https://zhuanlan.zhihu.com/p/363625037,进行了一些简化。并在Unreal 4.27中实现。
具体流程如下:
- 需要绘制Gizmo的Actor挂载继承UPrimitiveComponent的组件;该组件重写了CreateSceneProxy方法,这个方法里可以拿到PDI绘制
- 然后进行这个组件的编写(继承UPrimitiveComponent实际上也继承了USceneComponent),手动挂载到Actor上就可以绘制Gizmo了
- 再在Actor的构造函数中编写自动挂载该组件的逻辑,方便使用
先来编写绘制Gizmo的组件,这里命名为UMyPrimitiveComponent:
MyPrimitiveComponent.h (MYPROJECT_API注意替换)
//MyPrimitiveComponent.h #pragma once #include "CoreMinimal.h"
#include "Components/PrimitiveComponent.h"
#include "PrimitiveSceneProxy.h"
#include "MyPrimitiveComponent.generated.h" UCLASS(ClassGroup = (Custom), meta = (BlueprintSpawnableComponent))
class MYPROJECT_API UMyPrimitiveComponent : public UPrimitiveComponent
{
GENERATED_BODY() public:
//绘制逻辑主要在这里
virtual FPrimitiveSceneProxy* CreateSceneProxy() override; //如果要在非选中情况下始终绘制的话,需要有Bounds信息,所以要重写该函数
virtual FBoxSphereBounds CalcBounds(const FTransform& LocalToWorld) const;
};
MyPrimitiveComponent.cpp
//MyPrimitiveComponent.cpp
#include "MyPrimitiveComponent.h" FPrimitiveSceneProxy* UMyPrimitiveComponent::CreateSceneProxy()
{
class FMySceneProxy : public FPrimitiveSceneProxy
{
public: SIZE_T GetTypeHash() const override
{
static size_t UniquePointer;
return reinterpret_cast<size_t>(&UniquePointer);
} FMySceneProxy(const UPrimitiveComponent* InComponent) : FPrimitiveSceneProxy(InComponent)
{
CacheInComponent = InComponent;
bWillEverBeLit = false;
} virtual void GetDynamicMeshElements(const TArray<const FSceneView*>& Views, const FSceneViewFamily& ViewFamily, uint32 VisibilityMap, FMeshElementCollector& Collector) const override
{
QUICK_SCOPE_CYCLE_COUNTER(STAT_Draw3DAgentSceneProxy_GetDynamicMeshElements); for (int32 ViewIndex = 0; ViewIndex < Views.Num(); ViewIndex++)
{
if (VisibilityMap & (1 << ViewIndex))
{
const FSceneView* View = Views[ViewIndex];
FPrimitiveDrawInterface* PDI = Collector.GetPDI(ViewIndex); //拿到Actor的矩阵绘制,而不是Component自己的
const FMatrix& LocalToWorld = CacheInComponent->GetTypedOuter<AActor>()->GetTransform().ToMatrixWithScale(); //绘制函数可以去看下PrimitiveDrawingUtils.cpp
DrawOrientedWireBox(PDI
, LocalToWorld.TransformPosition(FVector::ZeroVector)
, LocalToWorld.GetScaledAxis(EAxis::X)
, LocalToWorld.GetScaledAxis(EAxis::Y)
, LocalToWorld.GetScaledAxis(EAxis::Z)
, FVector(100.0, 100.0, 100.0)
, FLinearColor(1.0, 0.0, 0.0, 1.0)
, SDPG_World
, 1.0);
}
}
}
virtual FPrimitiveViewRelevance GetViewRelevance(const FSceneView* View) const override
{
/*const bool bVisibleForSelection = IsSelected();
const bool bShowForCollision = View->Family->EngineShowFlags.Collision && IsCollisionEnabled(); FPrimitiveViewRelevance Result;
Result.bDrawRelevance = (IsShown(View) && bVisibleForSelection) || bShowForCollision;
Result.bDynamicRelevance = true;
Result.bShadowRelevance = IsShadowCast(View);
Result.bEditorPrimitiveRelevance = true;
Result.bEditorNoDepthTestPrimitiveRelevance = true; */
//上面这段表示选中绘制Gizmo FPrimitiveViewRelevance Result;
Result.bDrawRelevance = true;
Result.bDynamicRelevance = true;
Result.bShadowRelevance =false;
Result.bEditorPrimitiveRelevance = true;
Result.bEditorNoDepthTestPrimitiveRelevance = true;
//这段表示始终绘制 return Result;
} virtual uint32 GetMemoryFootprint(void) const override { return(sizeof(*this) + GetAllocatedSize()); }
uint32 GetAllocatedSize(void) const { return(FPrimitiveSceneProxy::GetAllocatedSize()); } private:
const UPrimitiveComponent* CacheInComponent;
}; return new FMySceneProxy(this);
} FBoxSphereBounds UMyPrimitiveComponent::CalcBounds(const FTransform& LocalToWorld) const
{
return FBoxSphereBounds(FBox(FVector(-50, -50, -50), FVector(50, 50, 50))).TransformBy(LocalToWorld);
//因为缩放是1,这里填的就是实际尺寸,也可以遍历所有组件取最大Bounds.
}
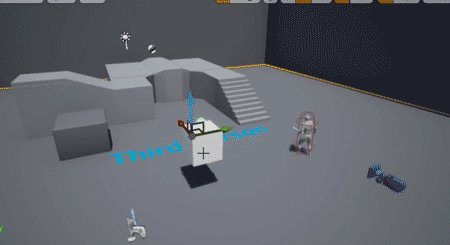
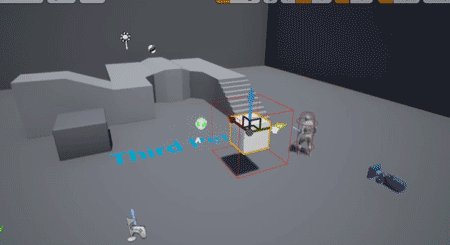
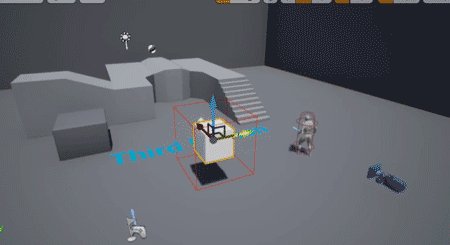
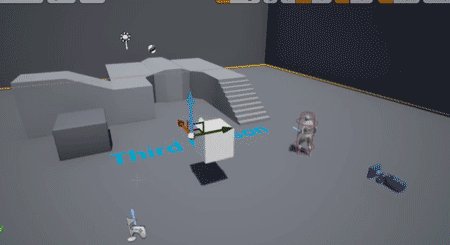
然后手动再挂载一下组件,就有效果了:

如果需要像Unity那样;直接就有Gizmo,可以在Actor构造函数中编写逻辑自动挂载组件:
AMyTestActor::AMyTestActor()
{
UBBoxActorGizmoComponent* Gizmo = CreateDefaultSubobject<UBBoxActorGizmoComponent>(TEXT("Gizmo"));
if (Gizmo)
{
Gizmo->SetupAttachment(GetRootComponent());
}
}
UE4 绘制Gizmo的更多相关文章
- Unity3D脚本中文系列教程(十七)
http://dong2008hong.blog.163.com/blog/static/469688272014032332976/ ◆ Static function PrefixLabel(to ...
- 从Unity中的Attribute到AOP(八)
本文将讲一下在UnityEditor命名空间下的一些特性. CallBackOrder,这个Attribute是所有带callback index的Attribute的基类,由于官方也没有给出详细的说 ...
- Unreal学习笔记2-绘制简单三角形
目录 1. 概述 2. 详论 2.1. 代码实现 2.2. 解析:Component 2.3. 解析:材质 2.4. 解析:包围盒 2.5. 解析:Section 3. 其他 4. 参考 1. 概述 ...
- UE4 Tutorial - Custom Mesh Component 用于绘制自定义网格的插件CustomMeshComponent
UE4 中用于绘制自定义网格的插件CustomMeshComponent. 转载: UE4 Tutorial - Custom Mesh Component Over the last few w ...
- unity gizmo绘制圆形帮助调试
using UnityEngine; using System.Collections; using System; public class LearnGrazio : MonoBehaviour ...
- UE4射线的碰撞与绘制
http://blog.csdn.net/qq992817263/article/details/51800657 //起点 终点 FHitResult RayGetHitResult(FVector ...
- [UE4][Canvas]用C++代码绘制血条(HealthBar)
转自:http://aigo.iteye.com/blog/2275110 参考自Epic官方项目StrategyGame 血条效果: StrategyHUD.h StrategyHUD.cpp
- 【UE4 C++】绘制函数 Debug drawing functions
基于UKismetSystemLibrary /** Draw a debug line */ UFUNCTION(BlueprintCallable, Category="Renderin ...
- UE4命令行使用,解释
命令行在外部 从命令行运行编辑项目 1 导航到您的[LauncherInstall][VersionNumber]\Engine\Binaries\Win64 目录中. 2 右键单击上 UE4Edit ...
- UE4 在C++ 动态生成几何、BSP体、Brush ---- Mesh_Generation
截至UE4 4.10 runtime 无法生成BSP类 ,只能通过自定义的Mesh的Vertex 进行绘制 ( Google 考证,能改UE4源码的请忽略 ) 可用到的 UE4 集成的Render ...
随机推荐
- .net 发邮件的小工具,包含json,环境变量,命令行参数三种配置方式
一.业务需求 在工作中遇到一个场景,软件bug或功能发布之后,会通知测试进行测试,要求写一个小工具能自动发送邮件,功能包含发送和抄送支持多个,因为只是通知没有写进附件功能,这个其他博客都有搜一下就可以 ...
- 【FAQ】接入华为帐号服务过程中常见问题总结
华为帐号服务(Account Kit)为开发者提供简单.安全的登录授权功能,用户不必输入帐号.密码和繁琐验证,就可以通过华为帐号快速登录应用,即刻使用App.这篇文章收集了开发者们集成华为帐号服务中会 ...
- 干货分享|身为顶尖的Hr,这个Excel插件你不能不知道,用上它事业开挂!
第一季度,老板看了历年不同地区各销售业绩数据表的总结,说想知道新人进来多久才能成为成熟的销售,成长周期有多长? 我们人事被老板这个灵光一现的想法吓到了,大家伙上上下下为这件事情忙了4个日夜. 整整五年 ...
- DevEco Device Tool 3.0 Beta2新版本发布,新增实用功能一览
DevEco Device Tool是面向智能设备开发者提供的一站式集成开发环境,支持HarmonyOS Connect/OpenHarmony的组件按需定制,支持代码编辑.编译.烧录和调试.性能监测 ...
- SpringBoot学习:文件上传和下载
maven导入依赖 首先创建一个maven项目,然后加入以下配置,就创建好了一个springboot项目 <parent> <groupId>org.springframewo ...
- 推荐一个计算Grad-CAM的Python库
前言 类激活图CAM(class activation mapping)用于可视化深度学习模型的感兴趣区域,增加了神经网络的可解释性.现在常用Grad-CAM可视化,Grad-CAM基于梯度计算激活图 ...
- 工商银行分布式服务C10K场景的解决方案
简介: 未来,中国工商银行将持续致力于 Dubbo 的金融级规模化应用. 作者:颜高飞,微服务领域架构师,主要从事服务发现.高性能网络通信等研发工作,擅长 ZooKeeper.Dubbo.RPC 协议 ...
- Serverless 应用优化四则秘诀
简介:Serverless 架构下,虽然我们更多精力是关注我们的业务代码,但是实际上对于一些配置和成本也是需要进行关注的,并且在必要的时候,还需要根据配置与成本进行对我们的 Serverless 应 ...
- ACMMM2021|在多模态训练中融入“知识+图谱”:方法及电商应用实践
简介: 随着人工智能技术的不断发展,知识图谱作为人工智能领域的知识支柱,以其强大的知识表示和推理能力受到学术界和产业界的广泛关注.近年来,知识图谱在语义搜索.问答.知识管理等领域得到了广泛的应用. ...
- 爽了!免费的SSL,还能自动续期!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 大家好,我是技术UP主小傅哥. 兄弟,当你手里有不少域名,每个域名又配置子域名,那么ssl将是 ...
