Vue+SpringBoot+ElementUI实战学生管理系统-10.学生管理模块
1.章节介绍
前一篇介绍了教师管理模块,这一篇编写学生管理模块,需要的朋友可以拿去自己定制。:)
2.获取源码
源码是捐赠方式获取,详细请QQ联系我 :)!
3.实现效果
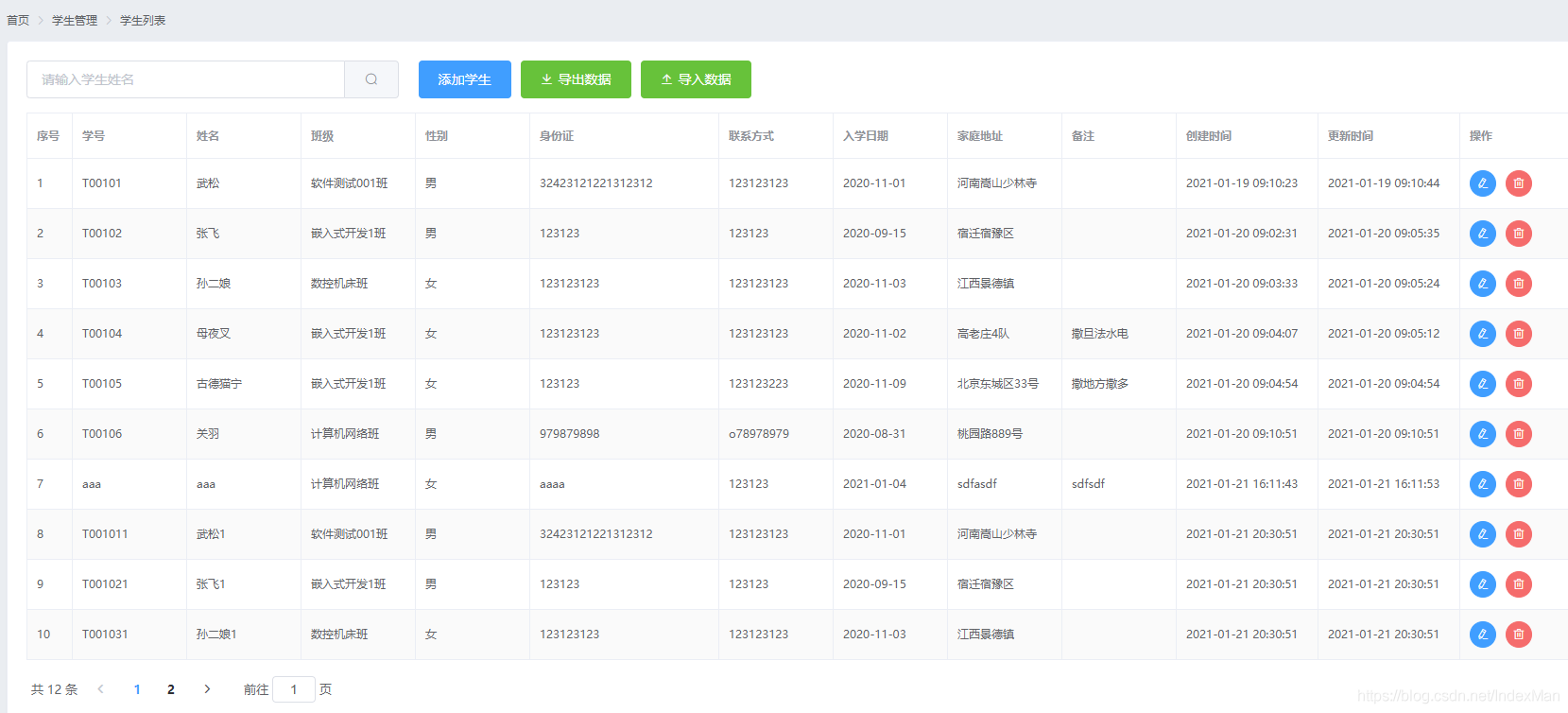
学生列表

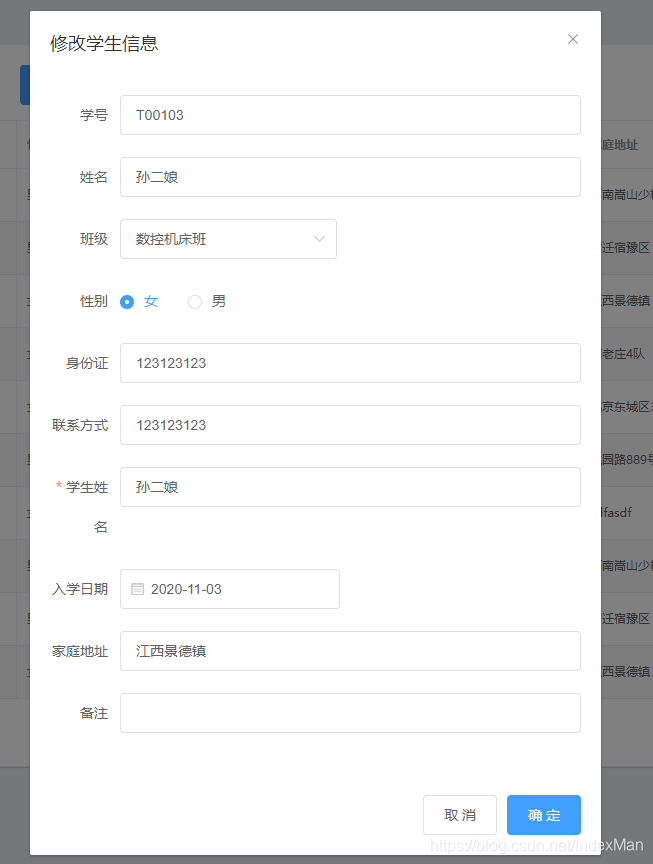
修改学生

4.模块代码
页面布局
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>首页</el-breadcrumb-item>
<el-breadcrumb-item>学生管理</el-breadcrumb-item>
<el-breadcrumb-item>学生列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<!-- 搜索 添加 -->
<el-row :gutter="20">
<el-col :span="6">
<el-input
placeholder="请输入学生姓名"
v-model="queryInfo.query"
clearable
@clear="getStudentList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getStudentList"
></el-button>
</el-input>
</el-col>
<el-col :span="8">
<el-button type="primary" @click="addDialogVisible = true"
>添加学生</el-button
>
<el-button @click="exportData" type="success" icon="el-icon-download"
>导出数据</el-button
>
<el-upload
:show-file-list="false"
accept="application/vnd.ms-excel"
action="http://localhost:9000/api/student/upload"
:on-success="fileUploadSuccess"
:on-error="fileUploadError"
:disabled="fileUploadBtnText == '正在导入'"
:before-upload="beforeFileUpload"
style="display: inline; margin-left:10px;"
>
<el-button
type="success"
:icon="uploadBtnIcon"
:loading="fileUploadBtnText == '正在导入'"
><i class="fa fa-lg fa-level-up"></i>{{ fileUploadBtnText }}
</el-button>
</el-upload>
</el-col>
</el-row>
<!-- 学生列表区域 -->
<el-table :data="studentList" border stripe>
<!-- stripe: 斑马条纹
border:边框-->
<el-table-column type="index" label="序号"></el-table-column>
<el-table-column prop="studentNo" label="学号"></el-table-column>
<el-table-column prop="studentName" label="姓名"></el-table-column>
<el-table-column prop="gradeName" label="班级"></el-table-column>
<el-table-column prop="gender" label="性别">
<template slot-scope="scope">
{{ scope.row.gender == "F" ? "女" : "男" }}
</template>
</el-table-column>
<el-table-column
prop="idno"
label="身份证"
width="200px"
></el-table-column>
<el-table-column prop="phone" label="联系方式"></el-table-column>
<el-table-column prop="enrollDate" label="入学日期">
<template slot-scope="scope">
{{ moment(scope.row.enrollDate).format("YYYY-MM-DD") }}
</template>
</el-table-column>
<el-table-column prop="address" label="家庭地址"></el-table-column>
<el-table-column prop="remark" label="备注"></el-table-column>
<el-table-column prop="createTime" label="创建时间" width="150px">
<template slot-scope="scope">
{{ moment(scope.row.createTime).format("YYYY-MM-DD HH:mm:ss") }}
</template>
</el-table-column>
<el-table-column prop="updateTime" label="更新时间" width="150px">
<template slot-scope="scope">
{{ moment(scope.row.updateTime).format("YYYY-MM-DD HH:mm:ss") }}
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
circle
@click="showEditDialog(scope.row.id)"
></el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
circle
@click="removeById(scope.row.id)"
></el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页区域 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pageNo"
:page-size="queryInfo.pageSize"
layout="total, prev, pager, next, jumper"
:total="total"
></el-pagination>
</el-card>
<!-- 添加学生的对话框 -->
<el-dialog
title="添加学生"
:visible.sync="addDialogVisible"
width="30%"
@close="addDialogClosed"
>
<!-- 内容主体 -->
<el-form
:model="addForm"
ref="addFormRef"
:rules="addFormRules"
label-width="100px"
>
<el-form-item label="学号" prop="studentNo">
<el-input v-model="addForm.studentNo"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="studentName">
<el-input v-model="addForm.studentName"></el-input>
</el-form-item>
<el-form-item label="班级" prop="gradeId">
<el-select v-model="addForm.gradeId" placeholder="请选择">
<el-option
v-for="item in gradeList"
:key="item.id"
:label="item.gradeName"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio v-model="addForm.gender" label="F">女</el-radio>
<el-radio v-model="addForm.gender" label="M">男</el-radio>
</el-form-item>
<el-form-item label="身份证" prop="idno">
<el-input v-model="addForm.idno"></el-input>
</el-form-item>
<el-form-item label="联系方式" prop="phone">
<el-input v-model="addForm.phone"></el-input>
</el-form-item>
<el-form-item label="入学日期" prop="enrollDate">
<el-date-picker
v-model="addForm.enrollDate"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item label="家庭地址" prop="address">
<el-input v-model="addForm.address"></el-input>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="addForm.remark"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="add">确 定</el-button>
</span>
</el-dialog>
<!-- 修改学生的对话框 -->
<el-dialog
title="修改学生信息"
:visible.sync="editDialogVisible"
width="30%"
@close="editDialogClosed"
>
<!-- 内容主体 -->
<el-form
:model="editForm"
ref="editFormRef"
:rules="editFormRules"
label-width="70px"
>
<el-form-item label="学号">
<el-input v-model="editForm.studentNo"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="editForm.studentName"></el-input>
</el-form-item>
<el-form-item label="班级" prop="gradeId">
<el-select v-model="editForm.gradeId" placeholder="请选择">
<el-option
v-for="item in gradeList"
:key="item.id"
:label="item.gradeName"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio v-model="editForm.gender" label="F">女</el-radio>
<el-radio v-model="editForm.gender" label="M">男</el-radio>
</el-form-item>
<el-form-item label="身份证" prop="idno">
<el-input v-model="editForm.idno"></el-input>
</el-form-item>
<el-form-item label="联系方式" prop="phone">
<el-input v-model="editForm.phone"></el-input>
</el-form-item>
<el-form-item label="学生姓名" prop="studentName">
<el-input v-model="editForm.studentName"></el-input>
</el-form-item>
<el-form-item label="入学日期" prop="enrollDate">
<el-date-picker
v-model="editForm.enrollDate"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item label="家庭地址" prop="address">
<el-input v-model="editForm.address"></el-input>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="editForm.remark"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editUser">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
数据和事件
<script>
export default {
data() {
return {
fileUploadBtnText: "导入数据",
uploadBtnIcon: "el-icon-upload2",
// 班级列表
gradeList: [],
// 获取学生列表查询参数对象
queryInfo: {
query: "",
// 当前页数
pageNo: 1,
// 每页显示多少数据
pageSize: 10
},
studentList: [],
total: 0,
// 添加学生对话框
addDialogVisible: false,
// 学生添加
addForm: {
studentNo: "",
studentName: "",
gradeId: "",
gender: "F",
idno: "",
phone: "",
address: "",
remark: "",
enrollDate: ""
},
// 学生添加表单验证规则
addFormRules: {
studentNo: [
{ required: true, message: "请输入学号", trigger: "blur" },
{
min: 2,
max: 10,
message: "学生名的长度在2~10个字",
trigger: "blur"
}
],
studentName: [
{ required: true, message: "请输入学生姓名", trigger: "blur" },
{
min: 2,
max: 50,
message: "学生姓名的长度在2~50个字",
trigger: "blur"
}
],
gradeId: [
{ required: true, message: "请输入所属班级", trigger: "blur" }
]
},
// 修改学生
editDialogVisible: false,
editForm: {},
// 编辑学生表单验证
editFormRules: {
studentNo: [{ required: true, message: "请输入学号", trigger: "blur" }],
studentName: [
{ required: true, message: "请输入学生姓名", trigger: "blur" }
]
}
};
},
created() {
this.getStudentList();
// 加载院系列表
this.getGradeList();
},
methods: {
fileUploadSuccess() {
this.enabledUploadBtn = true;
this.uploadBtnIcon = "el-icon-upload2";
this.fileUploadBtnText = "导入数据";
this.$message.success("数据导入成功!");
this.getStudentList();
},
fileUploadError() {
this.enabledUploadBtn = true;
this.uploadBtnIcon = "el-icon-upload2";
this.fileUploadBtnText = "导入数据";
},
beforeFileUpload(file) {
this.enabledUploadBtn = false;
this.uploadBtnIcon = "el-icon-loading";
this.fileUploadBtnText = "正在导入";
},
// 导出数据
exportData() {
this.$http({
method: "GET",
url: "student/export",
params: {},
responseType: "blob"
})
.then(res => {
/* 方式1,文件名随机
let blob = new Blob([res.data], { type: "application/vnd.ms-excel" });
let url = window.URL.createObjectURL(blob);
window.location.href = url;
*/
/* 方式2,支持IE10;文件名自定义
*/
let blob = new Blob([res.data], { type: "application/vnd.ms-excel" }); // 将服务端返回的文件流(二进制)excel文件转化为blob
let fileName = "学生列表.xls";
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
// IE
window.navigator.msSaveOrOpenBlob(blob, fileName);
} else {
let objectUrl = (window.URL || window.webkitURL).createObjectURL(
blob
);
let downFile = document.createElement("a");
downFile.style.display = "none";
downFile.href = objectUrl;
downFile.download = fileName; // 下载后文件名
document.body.appendChild(downFile);
downFile.click();
document.body.removeChild(downFile); // 下载完成移除元素
// window.location.href = objectUrl
window.URL.revokeObjectURL(objectUrl); // 只要映射存在,Blob就不能进行垃圾回收,因此一旦不再需要引用,就必须小心撤销URL,释放掉blob对象。
}
})
.catch(err => {
console.log(err);
});
},
async getStudentList() {
const { data: res } = await this.$http.get("student/list", {
params: this.queryInfo
});
if (res.code !== 200) {
return this.$message.error("获取学生列表失败!");
}
this.studentList = res.data.records;
this.total = res.data.total;
},
async getGradeList() {
const { data: res } = await this.$http.get("grade/listAll", {});
if (res.code !== 200) {
return this.$message.error("获取院系列表失败!");
}
this.gradeList = res.data;
},
// 监听 pageSize改变的事件
handleSizeChange(newSize) {
// console.log(newSize)
this.queryInfo.pageSize = newSize;
this.getStudentList();
},
// 监听 页码值 改变事件
handleCurrentChange(newSize) {
// console.log(newSize)
this.queryInfo.pageNo = newSize;
this.getStudentList();
},
// 监听 添加学生对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields();
},
// 添加学生
add() {
// 提交请求前,表单预验证
this.$refs.addFormRef.validate(async valid => {
// console.log(valid)
// 表单预校验失败
if (!valid) return;
const { data: res } = await this.$http.post(
"student/modify",
this.addForm
);
if (res.code !== 200) {
this.$message.error("添加学生失败!");
return;
}
this.$message.success("添加学生成功!");
// 隐藏添加学生对话框
this.addDialogVisible = false;
this.getStudentList();
});
},
// 编辑学生信息
async showEditDialog(id) {
const { data: res } = await this.$http.get("student/" + id);
if (res.code !== 200) {
return this.$message.error("查询学生信息失败!");
}
this.editForm = res.data;
this.editDialogVisible = true;
},
// 监听修改学生对话框的关闭事件
editDialogClosed() {
this.$refs.editFormRef.resetFields();
},
// 修改学生信息
editUser() {
// 提交请求前,表单预验证
this.$refs.editFormRef.validate(async valid => {
// console.log(valid)
// 表单预校验失败
if (!valid) return;
const { data: res } = await this.$http.post("student/modify", {
id: this.editForm.id,
studentNo: this.editForm.studentNo,
studentName: this.editForm.studentName,
gradeId: this.editForm.gradeId,
gender: this.editForm.gender,
idno: this.editForm.idno,
phone: this.editForm.phone,
enrollDate: this.editForm.enrollDate,
address: this.editForm.address,
remark: this.editForm.remark
});
if (res.code !== 200) {
this.$message.error("更新学生信息失败!");
}
// 隐藏添加学生对话框
this.editDialogVisible = false;
this.$message.success("更新学生信息成功!");
this.getStudentList();
});
},
// 删除学生
async removeById(id) {
const confirmResult = await this.$confirm("确定删除该学生?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).catch(err => err);
// 点击确定 返回值为:confirm
// 点击取消 返回值为: cancel
if (confirmResult !== "confirm") {
return this.$message.info("已取消删除");
}
const { data: res } = await this.$http.post("student/remove/" + id);
if (res.code !== 200) return this.$message.error("删除学生失败!");
this.$message.success("删除学生成功!");
this.getStudentList();
}
}
};
</script>
Vue+SpringBoot+ElementUI实战学生管理系统-10.学生管理模块的更多相关文章
- 循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
在前面随笔介绍了ABP+Vue前后端的整合处理,包括介绍了ABP的后端设计,以及前端对ABP接口API的ES6的封装,通过JS的继承类处理,极大减少了重复臃肿的代码,可以简化对后端API接口的封装,而 ...
- Vue+SpringBoot项目实战(一) 搭建环境
GitHub 地址: https://github.com/dongfanger/sprint-backend https://github.com/dongfanger/sprint-fronten ...
- Django学生管理系统添加学生时,报错Not Found: /POST
最近在学习Django,跟着视频写了一个学生系统,主要是增删改查操作,界面丑的一匹 1.url.py from django.contrib import admin from django.urls ...
- 【IOS开发笔记02】学生管理系统
端到端的机会 虽然现在身处大公司,但是因为是内部创业团队,产品.native.前端.服务器端全部坐在一起开发,大家很容易做零距离交流,也因为最近内部有一个前端要转岗过来,于是手里的前端任务好像可以抛一 ...
- java课程设计 学生管理系统
学生成绩管理系统 可实现功能 学生管理系统 查询学生信息:姓名.学号.性别.出生年月日.(学号自动生成且唯一) 查询学生成绩:每个人都有数学.Java与体育与选修课 查询学生课程 进行公选课选课 教师 ...
- Django_学生管理系统
一. Django简易学生管理系统 1.在pycharm中创建工程student_manage_system,添加app:student_manage 2.配置静态文件:在工程项目目录下新建目录sta ...
- vue.js+element-ui
git地址:https://github.com/jerry9022/LitAdmin vue.js+element-ui 做后台管理系统 太方便了
- 循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理>中介绍了用户管理模块的内容,包括用户列表的展示,各种查看.编辑.新增对话框的界面处理和后台数据处 ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
随机推荐
- [转帖]SQL Server中查询CPU占用高的SQL语句
本文导读:触发器造成死锁.作业多且频繁.中间表的大量使用.游标的大量使用.索引的设计不合理.事务操作频繁.SQL语句设计不合理,都会造成查询效率低下.影响服务器性能的发挥.我们可以使用sql serv ...
- [转帖]Linux——Shell脚本参数传递的2种方法
https://www.cnblogs.com/caoweixiong/p/12334418.html 前言 平时会遇到很多脚本都有参数选项,类似: ./test.sh -f config.conf ...
- Clickhouse的极简安装-之二(macos+linux)
Clickhouse的极简安装-之二(macos+linux) StudyFrom https://clickhouse.com/docs/en/install 然后简单的获取方式: curl htt ...
- [转帖]TiDB之修改root密码
https://www.modb.pro/db/337530 当忘记TiDB root 密码时,可以通过设置skip-grant-table参数来跳过密码验证,登录成功以后再修改root密码. 方法一 ...
- [转帖]py_innodb_page_info.py工具使用
目录 一.Linux安装Python3 1. 解压包 2. 安装环境 3. 生成编译脚本 4. 检查python3.10的编译器 5. 建立Python3和pip3的软链 6. 添加到PATH 7. ...
- [转帖]exportfs命令
https://www.cnblogs.com/xzlive/p/9766388.html exportfs命令:功能说明 :NFS共享管理语法格式exportfs [必要参数][选择参数][目录]功 ...
- [换帖]Linux命令之iconv命令
一.命令简介 日常工作中我们需要将windows生成的文件上传到Linux系统,有时候会因为编码问题出现显示乱码.例如我上传了一个csv文件到Linux服务器上,默认编码为GB2312,在Linu ...
- mysql8 CentOS7 简要安装说明
1. 卸载mariadb rpm -qa |grep mariadb |xargs yum remove -y比较简单的卸载办法. 2. 安装所有的rpm包. yum localinstall *.r ...
- linux 查看系统计划任务相关的命令
最近公司排查计划任务: for i in `ls /etc/cron.d` ; do cat /etc/cron.d/$i |grep -v "#" ; done for i in ...
- Loki动态展示linux本地日志
Loki动态展示linux本地日志 背景 产品需要拆分微服务部署,直接使用K8S部署虽然比较规范但是部署时间较长. 本地文件系统部署简洁快速一些, 但是不太好直接复用一些规范的产品. 本次处理方法就是 ...
