定时器 & 日期时间对象 & 正则
1 JavaScript 计时事件
通过使用 JavaScript,有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,这称之为计时事件。
两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法,所以可以不使用window前缀
1.1 setInterval()
间隔指定的毫秒数不停地执行指定的代码
语法:
window.setInterval("javascript function",milliseconds);
第二个参数是间隔的毫秒数,1000 毫秒等于一秒。
1.2 clearInterval() 方法
用于停止 setInterval() 方法执行的函数代码。
语法:
clearInterval(intervalVariable)
1.3 setTimeout() 方法
语法:
myVar= window.setTimeout("javascript function", milliseconds);
1.4 clearTimeout() 方法
用于停止执行setTimeout()方法的函数代码。
语法:
clearTimeout(timeoutVariable)
1.5 自己的理解:
语法中有一个匿名函数,匿名函数就是没有名字的函数,是在某个情况下直接调用的。
每一次间隔执行,会等这次的所有过程全部完成了(例如,alert弹出,如果不点确认,则没有执行完毕),才会再进行下一次的间隔
示例1:弹窗添加定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器</title>
</head>
<body>
<button onclick="show1()">正常执行弹窗</button>
<br><br>
<button onclick="show2()">间隔执行弹窗</button>
<br><br>刷新一下再点<br>
<button onclick="show3()">延迟执行弹窗</button> <script>
function show1(){
alert('正常');
} function show2(){
setInterval(function(){
alert('间隔');
},1000);
} function show3(){
setTimeout(function(){
alert('延迟');
},1000);
} </script> </body>
</html>
示例2:改变宽度,到某一条件后停止
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清除定时器</title>
<style>
#box{height: 100px;background: #0168B7;margin-top: 10px;transition: 1s;}
</style>
</head>
<body>
<button onclick="show()">点击宽度改变</button>
<div style="width: 100px;" id="box"></div> <script> function show(){
var box=document.getElementById('box');
var w=box.style.width;
var timer=null; w=parseInt(w.slice(0,-2));//字符串截取方法 timer=setInterval(function(){
w=w+20;
console.log(w);
box.style.width=w+'px';
if(w==220){
clearInterval(timer);
}
},1000);
} </script> </body>
</html>
2 JavaScript Date 对象
Date 对象用于处理日期与时间。
2.1 创建日期
创建 Date 对象:var t= new Date();
有四种方式初始化日期:
new Date() // 当前日期和时间
new Date(milliseconds) //返回从 1970 年 1 月 1 日至今的毫秒数
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)
2.2 设置日期
例:将日期对象设置为 5 天后的日期:
var myDate=new
Date();
myDate.setDate(myDate.getDate()+5);
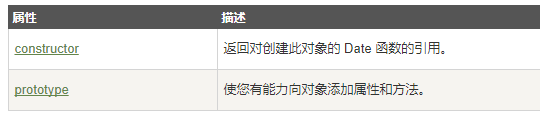
2.3 Date 对象属性

2.4 Date 对象方法

2.5自己的理解:
创建一个date对象后,他只是创建了在创建那一瞬间的年月日时分秒,也就是说只能保存一个时间节点。
new
Date(milliseconds),作为一个时间戳,因为不重复,所以常用来做数据库中的主键
示例1:显示当前的日期和时间,并添加成两位数(添加判断如果大于10)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时间日期两位数</title>
</head>
<body>
<p>当前时间是:</p>
<p id="timebox"></p> <script>
timeSet();
function timeSet(){
var t=new Date(),
y=t.getFullYear(),
m=t.getMonth()+1 >=10 ? t.getMonth()+1 : '0'+(t.getMonth()+1),
d=t.getDate() >=10 ? t.getDate() : '0'+t.getDate(),
h=t.getHours() >=10 ? t.getHours() : '0'+t.getHours(),
f=t.getMinutes() >=10 ? t.getMinutes() : '0'+t.getMinutes(),
s=t.getSeconds() >=10 ? t.getSeconds() : '0'+t.getSeconds(); var box=document.getElementById('timebox'); var str=y+'-'+m+'-'+d+' '+h+':'+f+':'+s;
box.innerHTML=str;
} setInterval(function(){
timeSet();
},1000); </script> </body>
</html>
效果截图:

3 JavaScript RegExp 对象
RegExp:是正则表达式(regular expression)的简写。
3.1语法
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;
pattern(模式) 描述了表达式的模式
modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \)。比如,以下是等价的:
var re = new RegExp("\\w+");
var re = /\w+/;
3.2 修饰符
修饰符用于执行区分大小写和全局匹配:

3.3 方括号
方括号用于查找某个范围内的字符:

3.4 元字符
元字符(Metacharacter)是拥有特殊含义的字符:

3.5量词

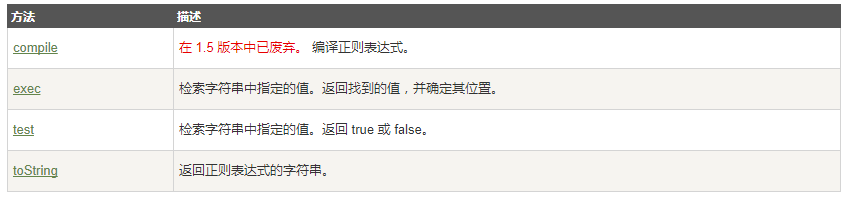
3.6 RegExp 对象方法

3.7 支持正则表达式的 String 对象的方法

3.8 RegExp 对象属性

示例1:验证是不是手机号
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手机号验证</title>
</head>
<body>
<p><input type="text" id="uText" placeholder="输入电话号"/></p>
<button onclick="validate()">验证</button> <script>
function validate(){
var uT=document.getElementById('uText').value;
var flag=uT.match(/^1[3,5,7,8,9]\d{9}$/);
if(!flag){
alert('不是电话号');
return;
}else{
alert('验证通过');
}
} </script> </body>
</html>
定时器 & 日期时间对象 & 正则的更多相关文章
- 08JavaScript数学与日期时间对象
JavaScript数学与日期时间对象 5.1.3数学(Math)对象 <script> //欧拉常量,自然对数的底(约等于2.718); document.write(Math.E+&q ...
- Java8 新特性(三) - 日期时间对象以及一些其他特性
日期时间对象 关于日期时间的操作可以分为两种: 转换:与字符串的互相转换,与时间戳的互相转换 计算:计算两个时间点之间的间隔.时间点与时间段的计算(计算下周N.下个月D日.去年M月D日等等) Java ...
- Javascript 日期时间格式正则
因为Javascript的日期格式判断可能因浏览器的版本有所不同,所以用正则判断会比较好,这里备注一个正则用来判断日期时间的格式: ^(?=\d)(?:(?!(?:1582(?:\.|-|\/)10( ...
- Java实现日期时间对象的使用
利用类对象计算日期 在利用Java语言进行信息系统开发中,经常需要对日期进行计算和转换,比如,设置了某活动的开始日期和结束日期,系统需要判断当前是否是该活动时间,在Java开发的信息系统中,通常日期以 ...
- JavaScript中的内置对象-8--4.date对象中-获取,设置日期时间的方法; 获取,设置年月日时分秒及星期的方法;
学习目标 1.掌握创建日期对象的方法 2.掌握date对象中获取日期时间的方法 3.掌握date对象中设置日期时间的方法 如何创建一个日期对象 语法:new Date(); 功能:创建一个日期时间对象 ...
- 【转】JAVA 8 日期/时间(Date Time)API指南
前言 本来想写下Java 8的日期/时间API,发现已经有篇不错的文章了,那就直接转载吧~ PS:主要内容没变,做了部分修改. 原文链接: journaldev 翻译: ImportNew.com - ...
- python日期时间处理
time模块 #-*- coding: utf-8 -*- """ #获取当前时间的时间戳(单位秒) time.time() #推迟指定秒数后再运行 time.sleep ...
- JavaScript Date 时间对象方法
Date(日期/时间对象) Date 操作日期和时间的对象 Date.getDate( ) 返回一个月中的某一天 Date.getDay( ) 返回一周中的某一天 Date.getFullYear( ...
- 【转载】Python日期时间模块datetime详解与Python 日期时间的比较,计算实例代码
本文转载自脚本之家,源网址为:https://www.jb51.net/article/147429.htm 一.Python中日期时间模块datetime介绍 (一).datetime模块中包含如下 ...
随机推荐
- vmware ubuntu14.04 忘记密码
重置root密码 启动系统,一直点击esc键盘,出现如下界面,选择Advanced options for Ubuntu 按回车键确认: 选择recovery mode,按 e : 到 linux / ...
- 24.集成ASP.NETCore Identity
正常的情况下view页面的错误的显示应该是这么去判断的 这里我们就不加判断为了,直接用这个div 显示就可以了.当有错误会自动显示在div内 asp.net core Identity加入进来 这里用 ...
- 3. docker容器内信息获取、命令的执行、容器的导入和导出
一.依附容器 依附操作attach通常用在由docker start或者docker restart启动的交互型容器中.由于docker start启动的交互型容器并没有具体终端可以依附,而容器本身是 ...
- 建立JNI层的本地对象,并与JAVA层交互方法
最近在做OpenCV4Android开发的时候,需要从摄像头捕获多个图片,传值给本地对象,每次捕获到图片都更新数据,最后将计算得到的数据传给JAVA层,并在界面中显示.经过摸索和调试后,找到了通过本地 ...
- [翻译]Nativescript 中 Web 视图与 Android/IOS 的双向通信
English document From http://shripalsoni.com/blog/nativescript-webview-native-bi-directional-communi ...
- HDU - 6400 多校8 Parentheses Matrix(构造)
Parentheses Matrix Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Oth ...
- JAVA企业级开发-jdbc入门(09)
一. jdbc介绍 JDBC全称为:Java DataBase Connectivity(java数据库连接). SUN公司为了简化.统一对数据库的操作,定义了一套Java操作数据库的规范,称之为JD ...
- offsetLeft在各浏览器的值
上网找了好久没有找到一个offsetLeft在各浏览器的值,自己用了一晚上的时间在各浏览器测试出来的offsetLeft的值. <!DOCTYPE html> <html lang= ...
- luogu P2570 [ZJOI2010]贪吃的老鼠【二分+最大流】
首先考虑只满足第一个条件,二分答案,把过期时间加上mid之后的2n个时间离散,老鼠拆成每个时间的,第i个时间第j个老鼠为id[i][j],连接(s,i,p[i]),对于离散后时间(g[j-1]~g[j ...
- Candies
Candies Time Limit: 1500MS Memory Limit: 131072K Total Submissions: 30247 Accepted: 8409 Descrip ...
