规划设计系列3 | SketchUp+实景三维,方案现状一起看
将SketchUp中建立的模型与实景三维模型进行集成,既可以充分发挥实景三维在地理空间记录方面的优势,又可以去除SketchUp在周边环境设计上的不足。
同时借助Wish3D Earth丰富的场景浏览功能,决策和管理人员可以多角度地从不同距离审视规划设计方案,进行项目方案比选和审查。
SketchUp是一套直接面向设计方案创作过程的设计软件,使用SketchUp规划设计师可以从潦草的平面草图开始,创建出想像的任何东西 。虽然市面软件众多,也不能取代SketchUp独有的位置,使得它成为规划设计行业不可或缺的工具。

SketchUp规划设计方案效果
图片来源:SketchUp吧
SketchUp由于建模方便、模型逼真,对于三维辅助规划将非常有益。实景三维建模技术以大范围、高精度、高清晰的方式记录复杂场景,直观反映了地物外观,同样适用于三维辅助规划。将两者结合,既可以充分发挥实景三维在地理空间记录方面的优势,又可以去除SketchUp在周边环境设计上的不足,可以说是强强结合。

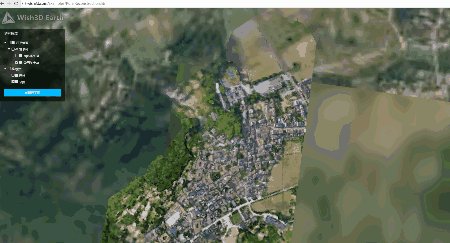
Wish3D Earth实现SketchUp与实景三维模型结合
- 更高效的规划设计
很多存量规划,如乡村改造,不需要完全拆除重建,而是通过一些城市更新手段在原有建成区进行功能优化调整。将SketchUp模型与实景三维模型集成,规划设计人员可以轻松对规划方案进行调整。

对比真实场景,随时更新规划设计方案
所见即设计方案与真实环境融合的效果,能够轻易地发现很多规划设计过程中不易察觉的问题,大大减少由于事先规划不周全而导致的疏忽遗漏 。如改变建筑高度,更换外立面的颜色与材质,改变绿化密度甚至快速替换不同的建筑,可以随时更新规划设计方案,随时查看设计方案的修改效果,以使规划设计方案与周边环境和谐匹配 。
- 更丰富的视野
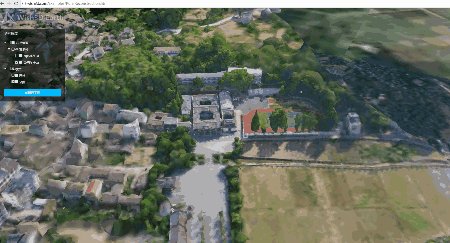
将SketchUp模型与实景三维模型集成,决策和管理人员可以在三维场景中任意视角、任意高度漫游 ,随意穿行于规划的三维场景中,可真实展现每一寸土地上的建设状况 。既可以宏观地把握整个区域的整体地形特征和地物空间分布,又能微观地洞察细微的地形地物特征。

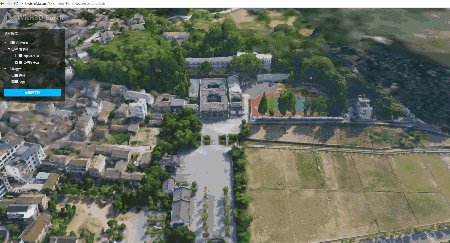
Wish3D Earth从不同角度观察方案融合效果
- 更完善的对比评估
在规划设计过程中要科学论证,进行多方案比较 。有了SketchUp模型叠加实景三维模型之后,就容易很多了。直接将不同方案放到真实场景中,甚至实现双屏对比,建筑布局、场地分区、 道路交通、景观绿化等要素分别比较,便于决策和管理人员进行比选评估。
同时Wish3D Earth使用浏览器就可以在线查看,能随时导出规划设计方案效果作为宣传资料,又可以在互联网上予以发布,广泛征求各方修改意见,及时完善规划设计方案,将传统的集中式规划变为由规划设计人员和各方人员共同参与的模式, 使得规划设计更人性化 。

Wish3D Earth使用浏览器就可以查看方案效果
SketchUp模型与实景三维模型相结合,快速实现方案效果的预览和比较,强强结合,实现了1+1>2的效果。优质的实景三维展示应用平台Wish3D Earth更是放大了这种效果。
欢迎使用Wish3D Earth体验强大的实景三维模型发布、加载、应用功能,咨询试用请拨打客服电话400-867-5155。

规划设计系列3 | SketchUp+实景三维,方案现状一起看的更多相关文章
- 倾斜摄影实景三维在智慧工厂 Web 3D GIS 数字孪生应用
数字化推动钢铁工业转型升级 数字时代,随着数字地球,数字中国,数字工厂等数字化建设的不断深入,以地理信息系统(Geographic Information System, GIS)为基础,融合大数 ...
- Junit4 架构设计系列(2): Runner.run()与Statement
Overall 系列入口: Junit4 架构设计系列(1): Request,ClassRequest 和 RunnerBuilder 前文中,我们基本理清了Junit4执行Case大体上的Flow ...
- Junit4 架构设计系列(1): Request,ClassRequest 和 RunnerBuilder
Overall Junit的成功已不言而喻,其广泛应用于单元测试,测试驱动开发领域.大量的工具,IDE都集成了JUnit,著名的有Maven,Ant,Eclipse,甚至像Google SDK提供的A ...
- xmlplus 组件设计系列之零 - xmlplus 简介
xmlplus 是什么 xmlplus 是博主写的一个 JavaScript 框架,用于快速开发前后端项目. xmlplus 基于组件设计,组件是基本的构造块.评价组件设计好坏的一个重要标准是封装度. ...
- ArcGIS案例学习笔记4_2_城乡规划容积率计算和建筑景观三维动画
ArcGIS案例学习笔记4_2_城乡规划容积率计算和建筑景观三维动画 概述 计划时间:第4天下午 目的:城市规划容积率计算和建筑三维景观动画 教程: pdf page578 数据:实验数据\Chp13 ...
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
随机推荐
- [oldboy-django][4python面试]有关csrf跨站伪造请求攻击
1 csrf定义 - csrf定义:Cross Site Request Forgery,跨站请求伪造 举例来说: 网站A伪造了一个图片链接: <a href="http://www. ...
- android下拉弹出动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http:// ...
- 2015年iOS开发总结
从我开始接触iOS到现在已经有一年的时间了,刚好年末总结一下. 我是去年11月份培训的,在培训公司苦逼的学习了4个月之后,找到了第一家公司,是个外包公司,在里面还是学到了很多东西,产品的需求,设计,框 ...
- [JSOI2012][bzoj4332] 分零食 [FFT]
题面 传送门 思路 首先,这个数据如果没有这么大,我们还是可以做朋友的...... 设$dp\left[i\right]\left[j\right]$代表前j个零食分给了前i个人的方案数 那么dp方程 ...
- Bridges
Bridges 题目描述 YYD为了减肥,他来到了瘦海,这是一个巨大的海,海中有n个小岛,小岛之间有m座桥连接,两个小岛之间不会有两座桥,并且从一个小岛可以到另外任意一个小岛.现在YYD想骑单车从小岛 ...
- Java面试题之Integer.valueOf(String s);采用了什么设计模式
Integer.valueOf(String s);//采用了亨元设计模式: 亨元模式: 它是以一种“节约内存,提高性能”为出发点的设计模式,运用共享技术有效的支持大量细粒度对象的复用. 源码解析: ...
- ZJOI2017D1
假装我还活着. 去温州前沉迷各种奇怪的动画片..嗯补了不少高达.. 到温州以后继续看片..嗯ZG还是挺不错的..然后接着就FA♂现我什么都不会写..有点尴尬.. 因为宾馆离温州中学比较远就完全没去听课 ...
- 四个简单易用的demo,关于iOS定时器和延时的,非常好用。
1,延时执行(不可重复) 效果我直接截取控制台的日志了,就不做UI了. 2,用NSTimer执行定时和延时(可重复) [objc] view plain copy /** ** timer 可重复 * ...
- Codeforces 2014-2015 ACM-ICPC, NEERC, Southern Subregional Contest L. Useful Roads
L. Useful Roads time limit per test:4 seconds memory limit per test:512 megabytes input:standard inp ...
- 洛谷 P1038 神经网络
题目背景 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸多领域有广泛的应用.对神经网络的研究一直是当今 ...
