11 Vue学习 headtop
1: HeaderTop.vue :

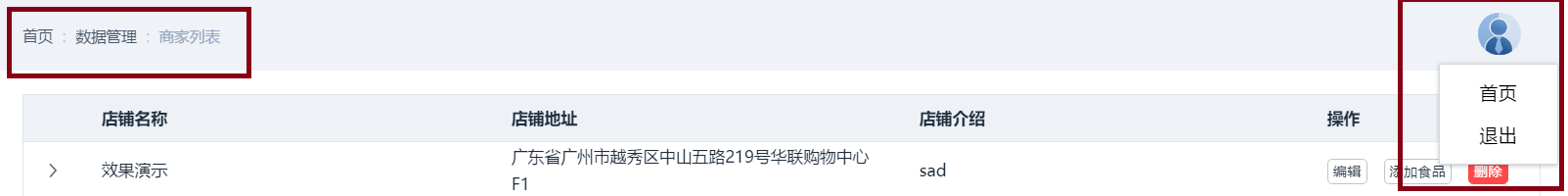
面包屑:el-breadcrumb 定义面包屑, separator是分隔符。
el-breadcrumb-item: 是面包屑中用 分隔符 分开的多个items.
$route.meta的数据来源是router的定义: v-for="(item, index) in $route.meta" 会依次取出 “数据管理” “商家列表”,index从0开始,依次1,2,
{
path: '/shopList',
component: shopList,
meta: ['数据管理', '商家列表'],
}
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/manage' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-for="(item, index) in $route.meta" key="index">{{item}}</el-breadcrumb-item>
</el-breadcrumb>
2: 下面看头像的部分:
el-dropdown: @command,在点击el-dropdown-item的时候,会把command=“home”当做参数传到handelCommand函数。
<el-dropdown @command="handleCommand" menu-align='start'>
<img :src="baseImgPath + adminInfo.avatar" class="avator">
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="home">首页</el-dropdown-item>
<el-dropdown-item command="singout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
11 Vue学习 headtop的更多相关文章
- 11.VUE学习之提交表单时拿到input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Vue 学习顺序
起步: 1.扎实的 JavaScript / HTML / CSS 基本功,ES6 最好过一遍 2.通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script&g ...
- VUE学习总结
VUE学习总结 文档:https://cn.vuejs.org/v2/guide/ Webstorm的一些常用快捷键:1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任 ...
- vue 学习 渲染、v-指令
vue渲染 在组件中data是一个方法里面的值要是一个对象return出去 export default { name: "HelloWorld", data() { return ...
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
随机推荐
- PowerBuilder -- Len(), LenA() 与 String, Blob
使用的是Powerbuilder12.5与Powerbuild9 不太一样 函数 String Blob Len() 返回字符数 返回字符数对应的字节数 LenA() 返回字节数 返回字符数对应的字节 ...
- andeoid硬件解码
Finally, I must say, finally, we get low-level media APIs in Android, the Android hardware decoding ...
- hadoop基础----hadoop理论(四)-----hadoop分布式并行计算模型MapReduce具体解释
我们在前一章已经学习了HDFS: hadoop基础----hadoop理论(三)-----hadoop分布式文件系统HDFS详细解释 我们已经知道Hadoop=HDFS(文件系统,数据存储技术相关)+ ...
- yum 安装apache php 使php支持memcached扩展
在公司上新项目的时候,无论生产环境还是测试环境,都会让运维安装php 环境(lamp/lnmp),并让php支持memcached 的扩展.这里搭建php环境其实主要就是搭建apache 和php.m ...
- 【BZOJ4710】[Jsoi2011]分特产 组合数+容斥
[BZOJ4710][Jsoi2011]分特产 Description JYY 带队参加了若干场ACM/ICPC 比赛,带回了许多土特产,要分给实验室的同学们. JYY 想知道,把这些特产分给N 个同 ...
- css 字体的unicode码
微软雅黑: YaHei宋体: SimSun黑体: SimHei ;
- javascript实现日期时间动态显示
.aspx代码例如以下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Def ...
- Spring Boot 支持多种外部配置方式
Spring Boot 支持多种外部配置方式 http://blog.csdn.net/isea533/article/details/50281151 这些方式优先级如下: 命令行参数 来自java ...
- Gemini.Workflow 双子工作流入门教程四:流程应用
简介: Gemini.Workflow 双子工作流,是一套功能强大,使用简单的工作流,简称双子流,目前配套集成在Aries框架中. 下面介绍本篇教程:定义流程:流程应用. 流程应用: 流程图设计好后, ...
- spring-boot4代码
App.java package com.kfit; import org.springframework.boot.SpringApplication; import org.springframe ...
