DRF工程搭建
环境安装与配置
DRF需要以下依赖:
- Python (2.7, 3.2, 3.3, 3.4, 3.5, 3.6)
- Django (1.10, 1.11, 2.0)
DRF是以Django扩展应用的方式提供的,所以我们可以直接利用已有的Django环境而无需从新创建。(若没有Django环境,需要先创建环境安装Django)
1. 安装DRF
- pip install djangorestframework

2. 添加rest_framework应用
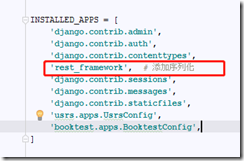
我们利用在Django框架学习中创建的demo工程,在settings.py的INSTALLED_APPS中添加'rest_framework'。

- INSTALLED_APPS = [
- ...
- 'rest_framework',
- ]
DRF的魅力
1. 创建序列化器
在booktest应用中新建.py用于保存该应用的序列化器。
创建一个BookInfoSerializer用于序列化与反序列化。
- class BookInfoSerializer(serializers.ModelSerializer):
- """图书数据序列化器"""
- class Meta:
- model = BookInfo
- fields = '__all__'
- model 指明该序列化器处理的数据字段从模型类BookInfo参考生成
- fields 指明该序列化器包含模型类中的哪些字段,'__all__'指明包含所有字段
2. 编写视图
在booktest应用的views.py中创建视图BookInfoViewSet,这是一个视图集合。
- from rest_framework.viewsets import ModelViewSet
- from .serializers import BookInfoSerializer
- from .models import BookInfo
- class BookInfoViewSet(ModelViewSet):
- queryset = BookInfo.objects.all()
- serializer_class = BookInfoSerializer
- queryset 指明该视图集在查询数据时使用的查询集
- serializer_class 指明该视图在进行序列化或反序列化时使用的序列化器
3. 定义路由
在booktest应用的urls.py中定义路由信息。
- from . import views
- from rest_framework.routers import DefaultRouter
- urlpatterns = [
- ...
- ]
- router = DefaultRouter() # 可以处理视图的路由器
- router.register(r'books', views.BookInfoViewSet) # 向路由器中注册视图集
- urlpatterns += router.urls # 将路由器中的所以路由信息追到到django的路由列表中
4. 运行测试
- python manage.py runserver
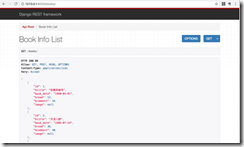
在浏览器中输入网址127.0.0.1:8000,可以看到DRF提供的API Web浏览页面:

1)点击链接127.0.0.1:8000/books/ 可以访问获取所有数据的接口,呈现如下页面:


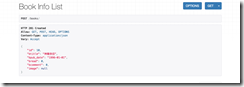
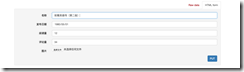
2)在页面底下表单部分填写图书信息,可以访问添加新图书的接口,保存新书:

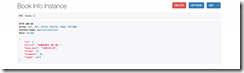
点击POST后,返回如下页面信息:

3)在浏览器中输入网址127.0.0.1:8000/books/1/,可以访问获取单一图书信息的接口(id为1的图书),呈现如下页面:

4)在页面底部表单中填写图书信息,可以访问修改图书的接口:

点击PUT,返回如下页面信息:

5)点击DELETE按钮,可以访问删除图书的接口:

返回,如下页面:

至此,是不是发现Django REST framework很好用!
DRF工程搭建的更多相关文章
- 16-DRF工程搭建与序列化器
1.DRF工程搭建 环境安装与配置 DRF是以Django扩展应用的方式提供的,所以我们可以直接利用Django环境,而无需创建(先创建Django环境). 1.安装DRF pip3 install ...
- 某马-某淘商城的day01--->分析,工程搭建,tomcat插件启动工程,svn,反思
-1:为什么还要写某马的某淘商城呢? 答:万物更新,季节交替.新人总把旧人换.所以呢,前人写了N多遍的东西,我们依旧在学,所以下决心写某马的某淘商城.(也因为在学校还没找工作,所以找个相对长期的事情做 ...
- Django---框架简介和工程搭建
Django框架 一.Django介绍 二.Django工程搭建 回到顶部 一.Django介绍 1.简介 Django的主要目的是简便.快速的开发数据库驱动的网站.它强调代码复用,多个组件可以 ...
- 单工程搭建springmvc+spring+mybatis(maven,idea)
单工程搭建springmvc+spring+mybatis(maven,idea) 1.pom.xml <properties> <project.build.sourceEncod ...
- Mybatis工程搭建
工程搭建 • 1依赖包 • 2配置文件 • 2.1spring-mybatis.xml • 2.2mybatis-config.xml自带配置文件 • 2.3 mapper(dao)对象 • 2.4 ...
- JAVAEE——宜立方商城01:电商行业的背景、商城系统架构、后台工程搭建、SSM框架整合
1. 学习计划 第一天: 1.电商行业的背景. 2.宜立方商城的系统架构 a) 功能介绍 b) 架构讲解 3.工程搭建-后台工程 a) 使用maven搭建工程 b) 使用maven的tomcat插件启 ...
- JAVAEE——淘淘商城第一天:电商行业的背景和技术特点,商城的介绍、技术的选型、系统架构和工程搭建
1. 学习计划 1.电商行业的背景. 2.电商行业的技术特点 3.商城的介绍 a) 常用的名词介绍 b) 系统功能介绍 4.淘淘商城的系统架构 a) 传统架构 b) 分布式架构 c) 基于服务的架构 ...
- SpringBoot - 工程搭建
SpringBoot 简介 1.Spring 的封装.其设计目的是用来简化 Spring 应用的初始搭建以及开发过程. 2.SpringCloud 微服务的基础 搭建环境 jdk 1.8 + mave ...
- JNI工程搭建及编译
JNI工程搭建及编译 建立Java工程 在具有C/C++比编译器的Eclipse中进行工程的创建,先创建一个简单的Java project,选项和一般同,这里仅仅需要将要调用的C/C++函数声明为na ...
随机推荐
- Java排序算法(三)
Java排序算法(三) 三.Java排序算法总结 从这三组时间复杂度对比中,可以看出,堆排序和归并排序是不管在什么情况下发挥稳定的,快速排序好的时候表现如天才,坏情况下比较差强人意,甚至在等待排序个数 ...
- ios MBProgressHUD 使用,及二次封装
MBProgressHUD是一个显示HUD窗口的第三方类库,用于在执行一些后台任务时,在程序中显示一个表示进度的loading视图和两个可选的文本提示的HUD窗口.MBProgressHUD 二次封装 ...
- i++ ++i i=i+1 和i+=1
这几个运算符的差别总是过一段时间就爱搞混,每次需要百度,还是自己记录一下方便查阅. int i=0; System.out.println(i++); 输出:0 int i=0; System.out ...
- vue $set用法
需求,想给下面的数据添加一个hoby属性 {{data.hoby}}-->让这里的视图改变 data:{ name: "简书", age: '3', info: { cont ...
- Git命令--保存用户名和密码
使用git各项操作时,总是会出现输入密码的弹窗,且需要多次输入,很是繁琐,通过git命令可以记住密码,避免多次操作. 一.创建保存密码的文件 1.在home文件夹,一般是 C:\Documents a ...
- 禁止ASP.NET MVC模型绑定时将空字符串绑定为null
为model添加[DisplayFormat(ConvertEmptyStringToNull = false)] [Display(ResourceType = typeof(AppStrings) ...
- spring boot 下 spring security 自定义登录配置与form-login属性详解
package zhet.sprintBoot; import org.springframework.beans.factory.annotation.Autowired;import org.sp ...
- ASP.NET MVC网站学习问题积累(一)
最近工作压力比较大,不得已开始自学C#.同时网站开发业务开展迫在眉睫,只能先从ASP.NET学起.回想一下,连C#和ASP.NET的关系都没有明白,就被赶鸭子上架了...我觉得这将是我工作以来最具有戏 ...
- libav(ffmpeg)简明教程(1)
突然发现又有好久没有写技术blog了,主要原因是最近时间都用来研究libav去了(因为api极类似ffmpeg,虽然出自同一份代码的另外一个分支,因项目选用libav,故下文均用libav代替),其实 ...
- js 中的 Math.ceil() Math.floor Math.round()
alert(Math.ceil(25.9)); alert(Math.ceil(25.5)); alert(Math.ceil(25.1)); alert(Math.round(25.9)); ale ...
