DirectX实现球面纹理映射
http://www.cnblogs.com/graphics/archive/2011/09/13/2174022.html
DirectX实现球面纹理映射
介绍
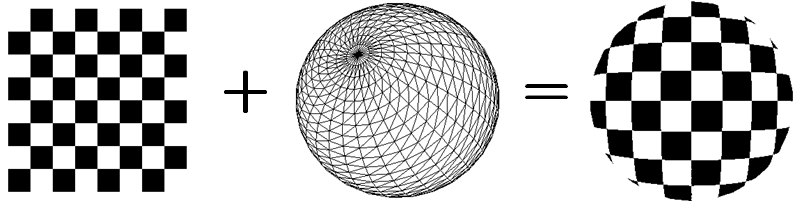
球面纹理映射就是将一个平面纹理映射到球面上。见下图。
实现球面纹理映射有两种方法,一种是使用顶点的法向量来生成纹理坐标,另一个是使用顶点的位置向量来生成纹理坐标。
使用顶点的法向量生成纹理坐标
分析
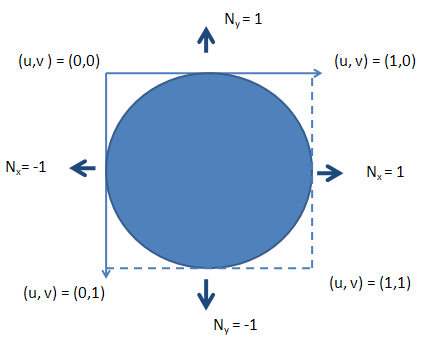
问题的本质是根据球面上每个点的法向量坐标生成对应的纹理坐标,请看下图,下图中外部的方框表示二维纹理坐标,其范围是(u,v)min = (0,0), (u,v)max = (1,1),中间的圆形表示球面法向量坐标,其x,y分量的范围是(x,y)min = (-1,-1), (x,y)max = (1,1)。
所以问题的本质变成了两组坐标的映射,也即将区间(x,y)min - (x,y)max映射到区间(u,v)min - (u,v)max。这里我们使用反正弦函数y = acrsin(x)来实现。先看一下它的函数图象。
由这个图象知,它的定义域x = (-1,1),值域是y = (-pi / 2, pi / 2)。我们稍作变型,得到下面两个公式。正好完成了由(-1, 1)到(0, 1)的映射。这里tu表示纹理的x坐标,tv表示纹理的y坐标,Nx表示顶点法向量的x轴分量,Ny表示顶点法向量的y轴分量。
tu = arcsin(Nx) / PI + 0.5
tv = arcsin(Ny) / PI + 0.5
代码
具体实现分以下几个步骤
用D3DXCreateSphere生成球体
克隆一份该球体的Mesh
对新的Mesh添加纹理坐标
绘制新的Mesh
核心代码如下

struct VERTEX
{
D3DXVECTOR3 pos ; // Vertex position
D3DXVECTOR3 norm ; // Vertex normal
float tu ; // Texture coordinate u
float tv ; // Texture coordinate v
} ; #define FVF_VERTEX D3DFVF_XYZ|D3DFVF_NORMAL|D3DFVF_TEX1 LPD3DXMESH GenerateSphereMesh(LPDIRECT3DDEVICE9 pDev,
float fRadius, UINT slices, UINT stacks)
{
// Create D3D sphere
LPD3DXMESH mesh ;
if(FAILED(D3DXCreateSphere(pDev, fRadius, slices, stacks, &mesh, NULL)))
{
return NULL ;
} // Get a copy of the sphere mesh
LPD3DXMESH texMesh ;
if (FAILED(mesh->CloneMeshFVF(D3DXMESH_SYSTEMMEM, FVF_VERTEX, pDev, &texMesh)))
{
return NULL ;
} // Release original mesh
mesh->Release() ; // add texture coordinates
VERTEX* pVerts ;
if (SUCCEEDED(texMesh->LockVertexBuffer(0, (void**)&pVerts)))
{
// Get vertex count
int numVerts = texMesh->GetNumVertices() ; for (int i =0; i < numVerts; ++i)
{
// Calculates texture coordinates
pVerts->tu = asinf(pVerts->norm.x) / D3DX_PI +0.5f ;
pVerts->tv = asinf(pVerts->norm.y) / D3DX_PI +0.5f ;
++pVerts ;
} // Unlock the vertex buffer
texMesh->UnlockVertexBuffer() ;
} return texMesh ;
}

在render函数中调用如下代码

if( SUCCEEDED( g_pd3dDevice->BeginScene() ) )
{
// Set texture
g_pd3dDevice->SetTexture(0, g_pTexture) ;
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLORARG2, D3DTA_DIFFUSE );
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLORARG1, D3DTA_TEXTURE );
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLOROP, D3DTOP_MODULATE ); // Draw mesh
g_pMesh->DrawSubset(0) ;
g_pd3dDevice->EndScene();
}

另一种更快的方法是使用下面的公式生成纹理坐标,这里省去了三角函数的计算,用除2代替除pi,速度上快了一些。但是这个方法生成的坐标并不是线性的。
tu = Nx/2 + 0.5
tv = Ny/2 + 0.5
使用顶点的位置向量生成纹理坐标
分析
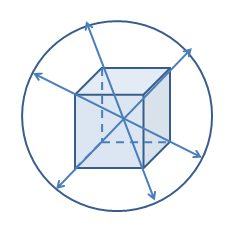
上面的方法在某些场合下并不适用,比如当模型是立方体的时候,使用顶点法向量就不合适了,因为立方体使用的是面法向量,也就是位于同一个面的顶点的法向量是相同的,这时候应该使用顶点的位置来计算纹理坐标。可以用顶点的位置坐标与模型的中心坐标做差,这样得到一个向量,相当于由中心到一个假想球体的投影,这里并不是真正意义的球面映射,只不过在映射过程中有一个假想球而已。如下图所示。
代码

LPD3DXMESH GenerateBoxMesh(LPDIRECT3DDEVICE9 pDev)
{
// Create D3D sphere
LPD3DXMESH mesh ;
if(FAILED(D3DXCreateBox(pDev, 1.0f, 1.0f, 1.0f, &mesh, NULL)))
{
return NULL ;
} // Get a copy of the sphere mesh
LPD3DXMESH texMesh ;
if (FAILED(mesh->CloneMeshFVF(D3DXMESH_SYSTEMMEM, FVF_VERTEX, pDev, &texMesh)))
{
return NULL ;
} // Release original mesh
mesh->Release() ; // add texture coordinates
VERTEX* pVerts ;
if (SUCCEEDED(texMesh->LockVertexBuffer(0, (void**)&pVerts)))
{
// Get vertex count
int numVerts = texMesh->GetNumVertices() ; for (int i =0; i < numVerts; ++i)
{
D3DXVECTOR3 v = pVerts->pos ;
D3DXVec3Normalize(&v, &v) ; // Calculates texture coordinates
pVerts->tu = asinf(v.x) / D3DX_PI +0.5f ;
pVerts->tv = asinf(v.y) / D3DX_PI +0.5f ; ++pVerts ;
} // Unlock the vertex buffer
texMesh->UnlockVertexBuffer() ;
} return texMesh ;
}

效果图

参考
DirectX实现球面纹理映射的更多相关文章
- Direct-X学习笔记--纹理映射
一.介绍 之前学习了如何绘制物体,还画了个DX自带的茶壶,然而这个东东并不怎么好看....离我们现实的物体简直相隔千里. 仅仅能说像美术他们用来写生的模型...那么要怎么样才干让我们的东西看起来更像真 ...
- 【转载】Direct3D纹理映射
原文:Direct3D纹理映射 更详细的文章:DirectX中的纹理映射相关技术 (转) 创建纹理对象 1: HRESULT CreateTexture( 2: UINT Width,//宽度 ...
- 《F4+2》——团队项目的原型设计与开发
目 录 1 · 团队信息 2 · NABCD模型 3. 原型设计的工具 4 · 原型设计 5 · PSP表格 6 · 团队设计过程 7 · 原型设计心得 一 · 团 队 信 息 成 员 列 ...
- DirectX 基础学习系列5 纹理映射
1 纹理坐标 类似BMP图像坐标系,左上为原点 纹理坐标为了规范化,范围限定在[0,1]之间,使用纹理的时候,需要修改顶点结构 struct ColorVetex { float x, y,z; fl ...
- 用DirectX实现魔方(一)
关于魔方 魔方英文名字叫做Rubik's Cube,是由匈牙利建筑学教授和雕塑家Ernő Rubik于1974年发明,最初叫做Magic Cube(这大概也是中文名字的来历吧),1980年Ideal ...
- SharpGL学习笔记(十六) 多重纹理映射
多重纹理就把多张贴图隔和在一起.比如下面示例中,一个表现砖墙的纹理,配合一个表现聚光灯效果的灰度图,就形成了砖墙被一个聚光灯照亮的效果,这便是所谓的光照贴图技术. 多重纹理只在OpenGL扩展库中才提 ...
- directX学习系列8 颜色融合(转)
1, Multipass(多通道) 将一个任务划分成几个阶段,由多个pass处理不同阶段,后续pass总是处理前一个pass的结果.例如复杂的光照方程可以分成几个pass来计算. 用不同的 ...
- DirectX 总结和DirectX 9.0 学习笔记
转自:http://www.cnblogs.com/graphics/archive/2009/11/25/1583682.html DirectX 总结 DDS DirectXDraw Surfac ...
- NeHe OpenGL教程 第二十三课:球面映射
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- iOS开发教程:Storyboard全解析-第一部分
本文转载至http://blog.csdn.net/chang6520/article/details/7945845 感谢原文作者分享 故事版(Storyboard)是一个能够节省你很多设计 ...
- Java NIO 粘包 拆包 (实战) - 史上最全解读
疯狂创客圈 Java 聊天程序[ 亿级流量]实战系列之13 [博客园 总入口 ] 本文的源码工程:Netty 粘包/半包原理与拆包实战 源码 本实例是<Netty 粘包/半包原理与拆包实战> ...
- Running several name-based web sites on a single IP address.
VirtualHost Examples - Apache HTTP Server Version 2.2 http://httpd.apache.org/docs/2.2/vhosts/exampl ...
- LoadRunner监控Linux与Windows方法
1.首先保证被监视的windows系统开启以下二个服务Remote Procedure Call(RPC) 和Remote Registry Service: 2.被监视的WINDOWS机器:右击我的 ...
- LR添加Windows和Linux压力机实战
添加Windows和Linux压力机实战 既然Controller是LoadRunner的“心脏”,那么压力产生也必然是它发起的,通过压力机来对被测系统产生压力.一般压力机分为Windows和Linu ...
- Protobuf入门实例
Protobuf是一个灵活.高效.结构化的数据序列化框架,相比于XML等传统的序列化工具, 它更小.更快.更简单.Protobuf支持数据结构化一次就可以到处使用,甚至是跨语言使用,通过代码生成工具可 ...
- BZOJ 1624 [Usaco2008 Open] Clear And Present Danger 寻宝之路:floyd
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1624 题意: 农夫约翰正驾驶一条小艇在牛勒比海上航行. 海上有N(1≤N≤100)个岛屿, ...
- codeforces B. Ciel and Flowers 解题报告
题目链接:http://codeforces.com/problemset/problem/322/B 题目意思:给定红花.绿花和蓝花的朵数,问组成四种花束(3朵红花,3朵绿花,3朵蓝花,1朵红花+1 ...
- javabean学习
javabean是一种可重复使用且跨平台的软件组件.他可以分为:客户界面组件(UI,user interface)和没有用户界面,主要负责处理事务(如,数据处理.操作数据库等)地javabean ja ...
- Sublime Text 相关教程(转)
曾经有人说过,世界上有两种编辑器,好用和不好用的:而在好用的编辑器中,又分两种,免费的和死贵死贵的.譬如说VIM 和 TextMate,就是免费和死贵的典型.很不幸,今天的主角 Sublime Tex ...