EasyUI/TopJUI可编辑表格的列根据返回数据判断是使用 combobox 还是 numberbox
这两天研究了一下topjui的可编辑表格edatagrid,想在每一列的后面根据返回的数据判断是使用 combobox 还是 numberbox,期间遇到了一些坑,下面实现代码,需要的朋友可以参考一下。
json数据
html
<table data-toggle="topjui-edatagrid"
data-options="id:'configEdatagrid',
fitColumns:true,
remoteSort:false,
url: '../../json/datagrid/product-list.json',
">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名称',sortable:true,width:100"></th>
<th data-options="field:'code',title:'商品编号',sortable:true,width:50,editor:{type:'text',options:{required:true,height:30}}"></th>
<th data-options="field:'sale_price',title:'销售单价',sortable:true,width:50"></th>
<th data-options="field:'operate',title:'操作',formatter:operateFormatter,width:100"></th> //单元格formatter(格式化器)函数
</tr>
</thead>
</table>
js
function operateFormatter(value, row, index) {
if(row.code=='2103'){ //判断 当商品编号的值为2103的时候显示下拉框,否则显示数字输入框
var htmlstr = '<input class="cc" data-toggle="topjui-combobox" name="dept">';
return htmlstr;
}
else{
var str = '<input class="aa" type="text">';
return str;
}
}
$(function () {
var configEdatagrid = {
type: 'edatagrid',
id: 'configEdatagrid'
};
$('#configEdatagrid').iEdatagrid({
onLoadSuccess: function (data) { //在数据加载成功的时候将组件初始化一下,否则显示的就只是一个输入框
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
})
})
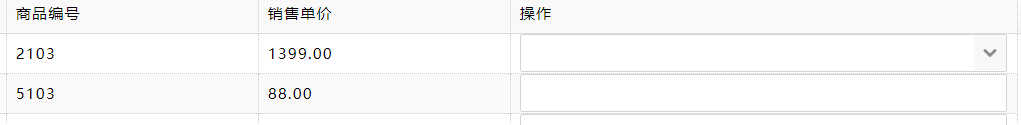
页面刷新的的时候显示如下图,是正常的

可是你一旦编辑完的时候它就又变回了一个输入框,如下图

这是因为在编辑一行完成后数据自动保存到后台,将表格又刷新了一次。这可怎么解决呢,我是这么写的,在结束编辑后又重新创建组件。
添加的js代码如下
function onAfterEdit(index, row, change){ //给需要操作的表格绑定onAfterEdit事件
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect //在用户选择列表项的时候触发。
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
function onSelect(rec){
console.log(rec.text) //输出下拉框选择列表项的值
}
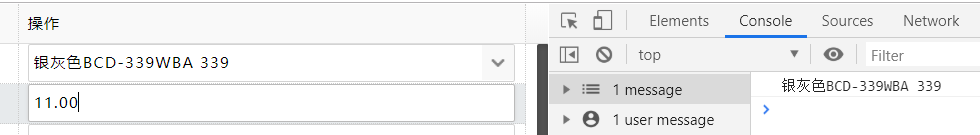
最后显示的效果如图

问题解决了,如果各位有更好的解决方法,欢迎一起交流~~~
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
EasyUI/TopJUI可编辑表格的列根据返回数据判断是使用 combobox 还是 numberbox的更多相关文章
- easyui datagrid可编辑表格使用经验分享
文章目录 1相关接口方法 2列属性formatter 3编辑器类型 3.1基于my97的编辑器 3.2简单的密码编辑器 3.3动态增加/删除编辑器 4字段的级联操作 4.1combobox的级联操作 ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- JQuery Easyui/TopJUI 基本树形表格的创建
<table data-toggle="topjui-treegrid" data-options="id:'menuTg', idField:'id', tree ...
- element 表格无法绑定服务返回数据
无法直接绑定返回的Object属性,需要用js做一次对象转换后,才能绑定 <template> <div> <!--<button>添加服务器</but ...
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- JavaScript- jquery easyui 可编辑表格插件 easyui.editgrid
最近项目前端使用 jquery+easyui来做,用了几个月,觉得easyui是一个很不错的开源前端UI框架, 虽然偶尔会遇到一些小问题,但是凭借多年前端开发的实力积累 都一一解决了,其中比较典型的就 ...
- 实现Easyui 可编辑表格
一.前端框架使用的easyui框架 二.后端使用的是jfinal 三.效果图 四.html代码 <div id="table_tree" class="easyui ...
- Easyui 编辑表格行删除
1.问题描述 easyui 编辑表格新增一条数据后,删除最后一行删除不了,原因是没有提交数据acceptChanges. 源码中deleteRow方法,根据坐标获取行html,方法为opts.find ...
随机推荐
- 发送get和post请求时常用的content-type
常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :gif图片格式 image/jpeg :j ...
- Apache http server和tomcat的区别
Apache官方网站:http://www.apache.org/Tomcat官方网站:http://tomcat.apache.org/ 1. Apache是web服务器,Tomcat是应用(jav ...
- Algorithm: Euler function
欧拉函数. phi(n)表示比n小的与n互质的数的个数,比如 phi(1) = 1; phi(2) = 1; phi(3) = 2; phi(4) = 2; phi(5) = 4; 性质: 1. 如果 ...
- malloc、calloc、realloc和alloca各种的区别
需要先包含头文件 #include"malloc.h" malloc是标准的在堆中开辟新的空间 比如 char *pt=(char *)malloc(10*sizeof(char) ...
- Gym - 100283F F. Bakkar In The Army —— 二分
题目链接:http://codeforces.com/gym/100283/problem/F F. Bakkar In The Army time limit per test 2 seconds ...
- 在jboss中部署可执行jar, deploy executable jar in jboss
首先,题目是个伪命题, jboss容器是不支持直接部署可执行jar包的,jar只会被加载当作lib对待.这里提供了一个小的变通方案. 今天我遇到个问题,把我们的项目中的监控模块独立成一个小项目部署,监 ...
- 异步执行js脚本——防止阻塞
JS允许我们修改页面中的所有方面:内容,样式和用户进行交互时的行为. 但是js同样可以阻塞DOM树的形成并且延迟页面的渲染. 让你的js变成异步执行,并且减少不必要的js文件从而提高性能. JavaS ...
- NLP任务中的基本指标(precision and recall )
>>以下内容参考wikipedia. https://en.wikipedia.org/wiki/Precision_and_recall 精确度 precision = (true p ...
- React.js 之hello word
引入的js文件说明 react.js 是 React 的核心库 react-dom.js 是提供与 DOM 相关的功能 babel.min.js的作用是将 JSX 语法转为 JavaScript 语法 ...
- vmware 克隆linux虚拟机后的网卡修改方法
VMware虚拟机安装好CentOS6.5系统后,纯净的系统多克隆几份出来方便后期做试验.克隆步骤很简单,克隆后出现的问题是克隆后的网卡MAC地址和原系统MAC地址一样,在局域网内会有冲突,需要更改克 ...
