day01-HTML(1)
一、 常用快捷键
|
Ctrl+c |
复制 |
|
Ctrl+v |
粘贴 |
|
Ctrl+x |
剪切 |
|
Ctrl+a |
全选 |
|
Ctrl+s |
保存 |
|
Ctrl+z |
撤销一步 |
|
Windows+d |
返回桌面 |
|
Windows+e |
我的电脑 |
|
Windows+r |
打开运行 |
|
Alt+tab |
切换软件 |
|
Ctrl+tab |
软件文档之间的切换 |
|
F2 |
重命名 |
|
F5 |
刷新页面 |
二、 认识网页
1 网页由文字、图片、输入框、视频、音频、超链接等组成。
2. Web标准
W3c组织(万维网联盟)
Html 结构标准 相当人的身体
Css 表现标准 相当与给人化妆 变的更漂亮
Js 行为标准 想当与人在唱歌,页面更灵动。
3. 浏览器内核:
渲染引擎:
为什么浏览器打开的效果会不一样
渲染引擎是兼容性问题出现的根本原因。
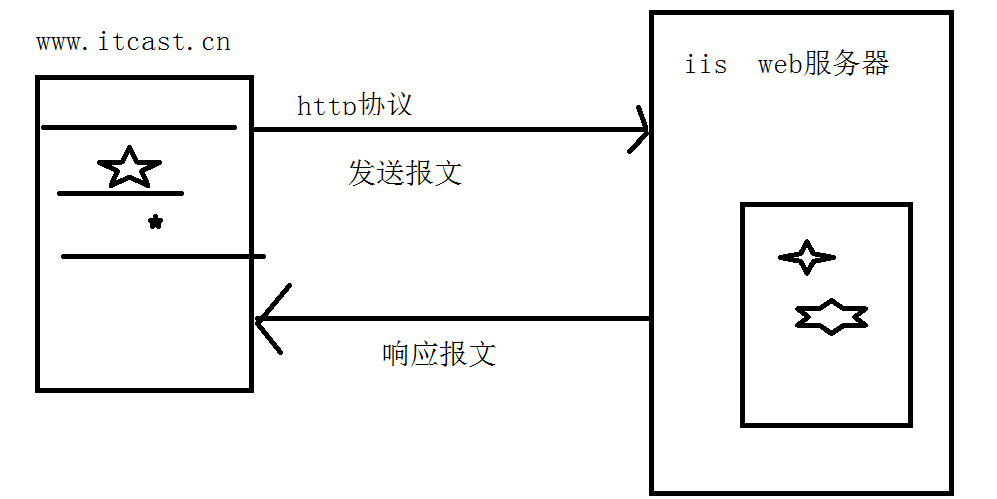
4. 浏览器和服务器的那点事
IIS web服务器 提供网页浏览

5. Url地址
Url地址就是咱们说的网址。

三、 认识html
1 Hyper text markup language
超文本标记语言。
超文本:超链接。(实现页面跳转)
2 Html结构标准
< ! doctype html> 声明文档类型
<html> 根标签
<head> 头标签
<title></title> 标题标签
</head>
<body> 主体标签
</body>
</html>

Html 与htm是一样的。
后缀名不能决定文件格式,只能决定打开文件打开的方式。
3. Html标签分类
单标签 <! Doctype html>
双标签 <html></html> <head></head> <title></title>
4. Html标签关系分类
包含(嵌套关系) <head><title></title></head> 父子
并列关系 <head></head><body></body> 兄弟姐妹
5. 开发工具

Dw 历史悠久,设计师使用。
Sublime 轻量级 有很多好用的插件。
Webstorm 重量级 太过智能。
SUBLINE快捷键
|
新建文件、打开文件、打开文件夹 |
|
|
Html:xt+tab |
Html结构代码 |
|
tab |
补全标签代码 |
|
Ctrl+shift+d |
快速复制一行 |
|
Ctrl+shiif+k |
快速删除一行 |
|
Ctrl+鼠标左键单击 |
集体输入 |
|
Ctrl+h |
查找替换 |
|
Ctrl+f |
查找 |
|
Ctrl+/ |
注释 |
|
Ctrl+L |
快速选择一行 |
|
Ctrl+shift+↑(↓) |
快速上移(下移)一行 |
|
F11 |
全屏 |
|
查看----布局 |
sublime快捷键使用: http://blog.csdn.netdetails/11530751
5. 设置默认浏览器
Chrome浏览器右上角,设置里选择设置默认浏览器。
6. 标签
a. 单标签
◆注释标签 ctrl+/

◆ 换行标签 <br />

◆ 水平线标签 <hr />

b. 双标签
<p>文本内容</p>

特点:上下自动生成空白行。<br>换行不会生成空白行。
标题标签
h1-h6 取值到h6
h1 在一个页面里只能出现一次。

文本标签
<font>文本内容</font>

文本格式化标签
文本加粗标签 <strong></strong> <b></b> 工作里尽量使用strong
因为更寓意话,有语气强调的意思

文本倾斜标签
<em></em> <i></i> 工作里尽量使用em同上

删除线标签
<del></del> <s></s> 工作里尽量使用del

下划线标签
<ins></ins> <u></u> 工作里尽量ins

◆注意:之所以工作里使用<strong></strong> <em></em> <del></del>
<ins></ins> 是因为更有语义化。
c. 图片标签

Src 图片的来源 必写属性
Alt 替换文本 图片不显示的时候显示的文字
Title 提示文本 鼠标放到图片上显示的文字
Width 图片宽度
Height 图片高度
◆图片没有定义宽高的时候,图片按照百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放。意思是只修改宽度或者高度 是等比例缩放
四、路径
1 相对路径
相对于文件自身出发,就是相对路径。相对于自身的路径
◆文件和图片(html文档)在同一个目录(文件夹) ,直接写文件名。

◆图片(html文档)在文件在下一级目录里。文件夹名称+/+图片(html)名称

◆图片(html)在文件的上一级目录里,..+/+图片(html)名称

◆图片在文件的上一级的其他目录里,../文件夹名称/图片名称

★总结:找到下一级目录(文件夹)的图片(文件)用 /
跳出当前目录使用../
2. 绝对路径(开发一般不用)

五、超链接

href 去往的路径(跳转的页面) 必写属性
title 提示文本 鼠标放到链接上显示的文字
target=”_self” 默认值 在自身页面打开(关闭自身页面,打开链接页面)
Target=”_blank” 打开新页面 (自身页面不关闭,打开一个新的链接页面)
1、 锚链接
a.先定义一个锚点

b.超链接到锚点

c。空链 不知道链接到那个页面的时候,用空链

d. 压缩文件下载 不推荐使用(跳两级)

e. 超链接优化写法
<base target="_blank"> 让所有的超链接都在新窗口打开(在head里面去写base标签 整个页面的打开方式都是新页面打开)

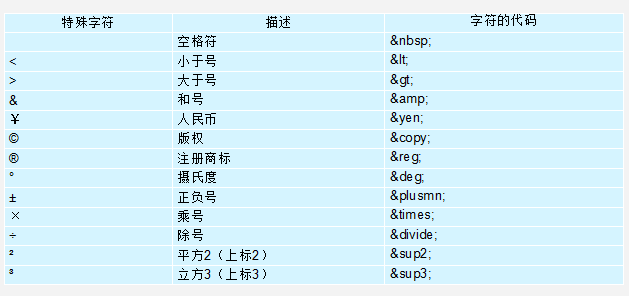
f。 特殊字符

六、列表
1. 无序列表
<ul>
<li></li> 列表项
<li></li>
<li></li>
</ul>

type=”square” 小方块
Type=”disc” 实心小圆圈
Type=”circle” 空心小圆圈
2. 有序列表
<ol>
<li></li> 列表项
<li></li>
<li></li>
</ol>

◆type=”1,a,A,i,I” type的值可以为1,a,A,i,I
start=”3” 决定了开始的位置。3开始 往后 3 4 5 6 7 8
3. 自定义列表
<dl>
<dt></dt> 小标题
<dd></dd> 解释标题
<dd></dd> 解释标题
</dl>

七、 音乐标签

八、滚动
day01-HTML(1)的更多相关文章
- Jquery day01
day01: 基础--选择器.属性和CSS.文档处理 day02: 高级--筛选.事件.效果.ajax jQuery介绍 JS类库 JavaScript 库封装了很多预定义的对象和实用函数.能帮助使用 ...
- python Day01
Python Day01 Python 简介 介绍 Python 是一种面向对象.直译式的计算机程序设计语言,也是一种功能强大的通用型语言,已经有将近二十年的发展历史,成熟稳定.包含了一组完善而且容易 ...
- Spring day01笔记
struts:web层,比较简单(ValueStack值栈,拦截器) hibernate:dao层,知识点杂 spring:service层,重要,讲多少用多少 --> [了解] sprin ...
- 传智播客JavaWeb day01 快捷键、XML
2015-01-14 一直计划着学习java,今天晚上终于下定决心看了下传智播客朴乾老师的javaweb开发视频day01之第一讲,主要内容是开发工具简单介绍.怎么创建工程.Junit的介绍,我是C# ...
- python开发学习-day01 (python安装与版本、字符串、字典、运算符、文件)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- coco2d学习day01 精灵分析
day01笔记 using namespace cocos2d; == USING_NS_CC; 一般用后面的 #ifndef __MYLAYER_H__ #define __MYLAYER_H__ ...
- day01课程回顾,数据类型
Day01 Python的分类 Cpython:代码àc字节码->机器码 一行一行的编译执行 Pypy: 代码àc字节码->机器码 全部转换完再执行 其他python 代码- ...
- Python学习之路——Day01
Day01 一.编程和编程语言 编程语言是人与计算机之间交流沟通的介质 编程就是人实现通过让计算机实现动作的文件 二.计算机的组成 1.控制器:负责控制指挥计算机硬件运行 2.运算器:负责数学与逻辑运 ...
- API.day01
第1部分 JDK API 1.1 API(Application Programming Interface,应用接口程序):已经封装好可以直接调用的功能(Java中以类的形式封装) 经常使用的JDK ...
- 《Professional JavaScript for Web Developers》day01
<professional JavaScript for Web Developers>day01 1.JavaScript简介 1.1JavaScript简史:略 1.2JavaScri ...
随机推荐
- adjA=(detA)A-1
A–>adjA 连续性 反函数
- jforum二次开发教程
环境准备: 一.Tomcat服务器 首先需要在本地搭建tomcat.tomcat搭建过程本人博客中有,不再重复纪录.因为开始没有搭建成功,浪费了一定时间. 二.Mysql服务器 在 ...
- PHP Framework
PHP Framework is built for PHP developers who need elegant toolkit to create full-featured web appli ...
- 计算机网络: IP地址,子网掩码,网段表示法,默认网关,DNS服务器详解
楔子: 以Windows系统中IP地址设置界面为参考(如图1), IP地址, 子网掩码, 默认网关 和 DNS服务器, 这些都是什么意思呢? 学习IP地址的相关知识时还会遇到网络地址,广播地址,子网等 ...
- absolute布局的替代实现
京东商城首页标价定位 小横条首页导航的下拉 1.京东商城首页标价定位 .p-img{ height: 130px;} .p-price{ margin:-28px 0 0 74px;} .price{ ...
- [BZOJ 1095] [ZJOI 2007]Hide 捉迷藏
在BZ上连续MLE n次后,终于A了. 自己YY的动态点分写法,思路还是很清楚的,但是比较卡内存. 用到了MAP导致复杂度比其他的代码多了一个log,看来需要去借鉴一下别人怎么写的. updata i ...
- Linux常用命令全集
一,安装和登陆命令1,进入图形界面 startx 2,进入图形界面 init 5 3,进入字符界面 init 34,登陆 login 5,关机 poweroff -p 关闭机器的时候关闭电源-n 在关 ...
- C# 操作SQLServer SMO中遇到的几个问题
业务需求:需要读取数据库中的所有库,得到库之后可以再做后续操作.(win 7 vs2010 sqlserver2008r2) 在读取数据库名的时候,就需要用到Microsoft.SqlServer. ...
- 虚拟参考站(VRS)
来源:https://www.sohu.com/a/149415053_391994 一.高精度定位 VRS是虚拟参考站(Virtual Reference Station)的简称.这项技术是CORS ...
- Linux_配置_02_配置dns
二.参考资料 1.centOS 7 设置DNS方法 同之前版本不同

