html5--3.18 新增的output元素
html5--3.18 新增的output元素
学习要点
- 了解output元素的用法
output元素:数据的输出
- output元素是HTML5新增的元素,用来设置不同数据的输出
- output元素的输出内容是由代码控制的
- 这节课的演示需要用到简单的javascript知识,暂时不理解没关系,主要是了解output元素的使用方法,后边的课程中我们安排了专门的章节讲解javascript
- output元素的属性:
- name属性:定义对象的唯一名称。(表单提交时使用)
- form属性:定义所属的一个或多个表单。
- for属性:定义输出域相关的一个或多个元素。
- 案例演示需要用到两个没有学过的知识,表单事件
- oninput表单事件:当用户对元素数据的输入时触发
- parseInt() 是一个javascript函数,它可以解析一个字符串,并返回一个整数。
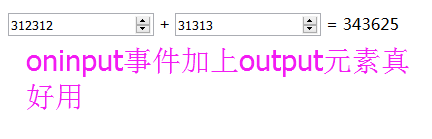
实例


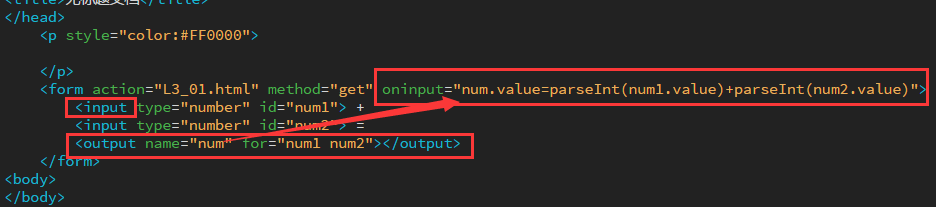
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
<form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" id="num1"> +
<input type="number" id="num2"> =
<output name="num" for="num1 num2"></output>
</form>
<body>
</body>
</html>
html5--3.18 新增的output元素的更多相关文章
- 新增的output元素 progress元素 meter元素 keygen元素
结果图 <output>是双标签 name:定义对象的唯一属性 for:定义输出域相关的一个或多个元素. form:定义所属的一个至多个表单. progress和meter一般和JS一起使 ...
- html5中output元素详解
html5中output元素详解 一.总结 一句话总结: output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可 <form action="L3_01. ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- 疯狂的表单-html5新增表单元素和属性
疯狂的表单 2015/11/27 16:44:07 从三方面来介绍html5表单的新特性 表单结构更灵活 要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只 ...
- HTML5的结构学习(1) --- 新增的主体结构元素
1.article 元素 解释:代表文档.页面和应用程序中独立的.完整的.可以被独自引用的内容. 主要用途:博客中的文章.评论,贴吧中的帖子,或者独立的插件等. article中可以包含多种元素例 ...
- html5+css3 权威指南阅读笔记(三)---表单及其它新增和改良元素
一.新增元素及属性 1.表单内元素的form属性. html5: <form id="testForm"> <input type=text> </f ...
- HTML5新增的结构元素
HTML5的结构 一:新增的主体结构元素 在HTML5中,为了使文档的结构更加清晰明确,追加了几个与页眉,页脚内容区块等文档结构相关联的结构元素. 1.1article元素 article元素代表文档 ...
- html5--select与HTML5新增的datalist元素
html5--select与HTML5新增的datalist元素 学习要点 掌握select元素与datalist元素的使用 select元素 用来建立一个下拉菜单选项列表 不仅可以在表单中使用,还可 ...
- IT兄弟连 HTML5教程 HTML5表单 HTML5新增表单元素
HTML5有一些新的表单元素:<datalist>.<keygen>.<output>.不是所有的浏览器都支持HTML5新的表单元素,但即使浏览器不支持该表单属性, ...
随机推荐
- python pip包管理器安装
下载 http://peak.telecommunity.com/dist/ez_setup.py 执行:python ez_setup.py 下载: http://pypi.python.or ...
- Java中泛型的Class<Object>与Class<?>的区别(转)
Object是一个具体的类名,而?是一个占位符号,表示任何类型,只要是SomeClass类或者子类就可以. List<Object>可以放任何类对象. List<? extends ...
- xshell配置
字体:DejaVu Sans Mono 或者 Consolas 11号
- Cookie安全与CSRF和XSS攻击知识点收集
个人简单理解: 1.XSS最简单的理解就是可以在表单提交的内容上嵌入JS执行代码,然后页面渲染的时候没有过滤时会自动执行这个脚本. 2.CSRF可以理解为当你登录了京东,浏览器上保存了你登录的Cook ...
- SetProcessWorkingSetSize 和内存释放
http://hi.baidu.com/taobaoshoping/item/07410c4b6d6d9d0d6dc2f084 在应用程序中,往往为了释放内存等,使用一些函数,其实,对于内存操作函数要 ...
- 常见编码bug
1.result.replace("abc","bcd");错误 改成result= result.relace("abc","b ...
- ubuntu允许mysql远程连接
ubuntu允许mysql远程连接 第一步: vim /etc/MySQL/my.cnf找到bind-address = 127.0.0.1 注释掉这行,如:#bind-address = 127.0 ...
- (全然背包)小P寻宝记——好基友一起走
题目描写叙述 话说.上次小P到伊利哇呀国旅行得到了一批宝藏.他是相当开心啊.回来就告诉了他的好基友小鑫.于是他们又结伴去伊利哇呀国寻宝. 这次小P的寻宝之路可没有那么的轻松,他们走到了一个森林,小鑫一 ...
- Fakeapp2.2安装,使用简记
1,硬件和操作系统,支持cuda的Nvidia显卡,8G及以上的内存,Windows10 x64(推荐,Windows7 x64亲测可行),可以使用gpu-z查看你的显卡详情 我的笔记本是双显卡(都是 ...
- .Net Core表单验证
验证 attributes: Attributes Input Type [EmailAddress] type=”email” [Url] type=”url” [HiddenInput] type ...
