vue2.0:(八)、外卖App弹窗部分知识点总结
本篇文章是对外卖App弹窗部分知识点的总结。
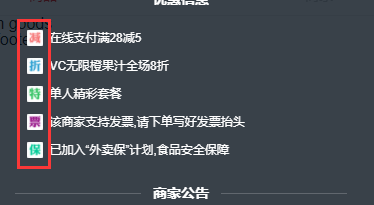
知识点一:如何从接口取出不同的图片。

答:
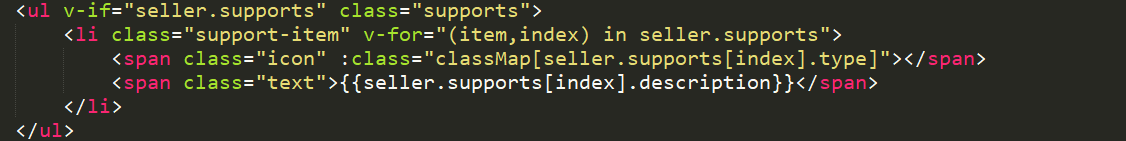
1、header.vue:

代码:
<ul v-if="seller.supports" class="supports">
<li class="support-item" v-for="(item,index) in seller.supports">
<span class="icon" :class="classMap[seller.supports[index].type]"></span> <!---------------point1-2>
<span class="text">{{seller.supports[index].description}}</span>
</li>
</ul>
<script>
export default{
....... /*-----------------其他的先省略*/
created() {
this.classMap = ['decrease','discount','special','invoice','guarantee']; <!---------------point1-1>
}
....... /*-----------------其他的先省略*/
}
</script>
json数据格式:
{
"seller": {
"name": "粥品香坊(回龙观)",
"description": "蜂鸟专送",
"deliveryTime": 38,
"score": 4.2,
"serviceScore": 4.1,
"foodScore": 4.3,
"rankRate": 69.2,
"minPrice": 20,
"deliveryPrice": 4,
"ratingCount": 24,
"sellCount": 90,
"bulletin": "粥品香坊其烹饪粥料的秘方源于中国千年古法,在融和现代制作工艺,由世界烹饪大师屈浩先生领衔研发。坚守纯天然、0添加的良心品质深得消费者青睐,发展至今成为粥类的引领品牌。是2008年奥运会和2013年园博会指定餐饮服务商。",
"supports": [
{
"type": 0,
"description": "在线支付满28减5"
},
{
"type": 1,
"description": "VC无限橙果汁全场8折"
},
{
"type": 2,
"description": "单人精彩套餐"
},
{
"type": 3,
"description": "该商家支持发票,请下单写好发票抬头"
} ....................................(其他省略)
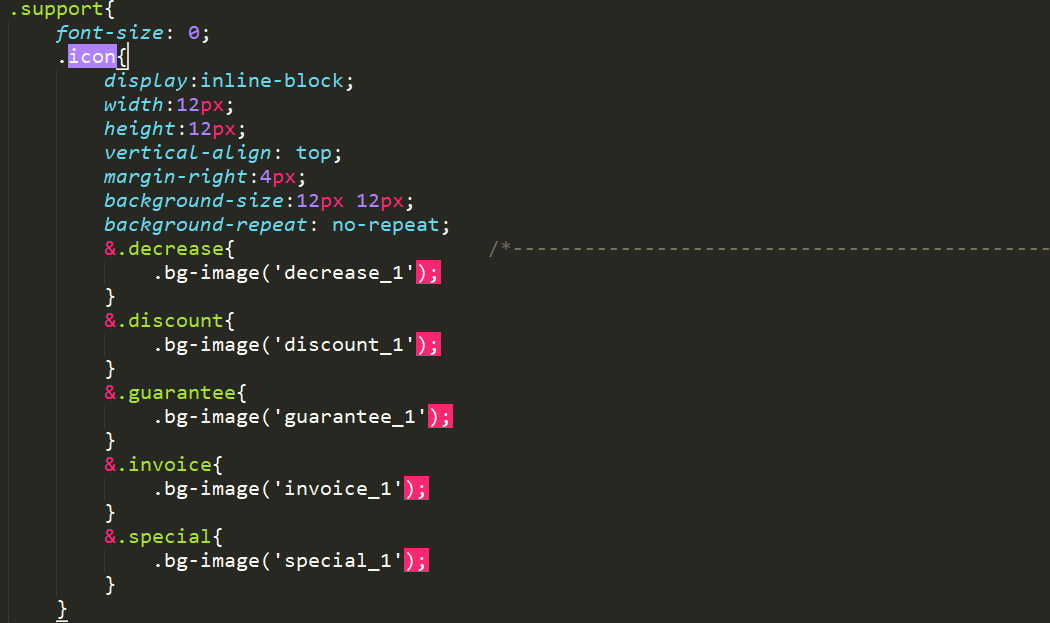
css:


tip 1: 方法是,在li循环里面更改相应的class名字。
tip 2: 在script里面设置一个classMap,里面的class名字分别对应着data.json里面的图片。排序相同。如:point1-1
tip 3: 给span标签绑定class :class.来取出每个图片的图片的type。即,给每个span绑定循环时添加上的class名字。如:point1-2
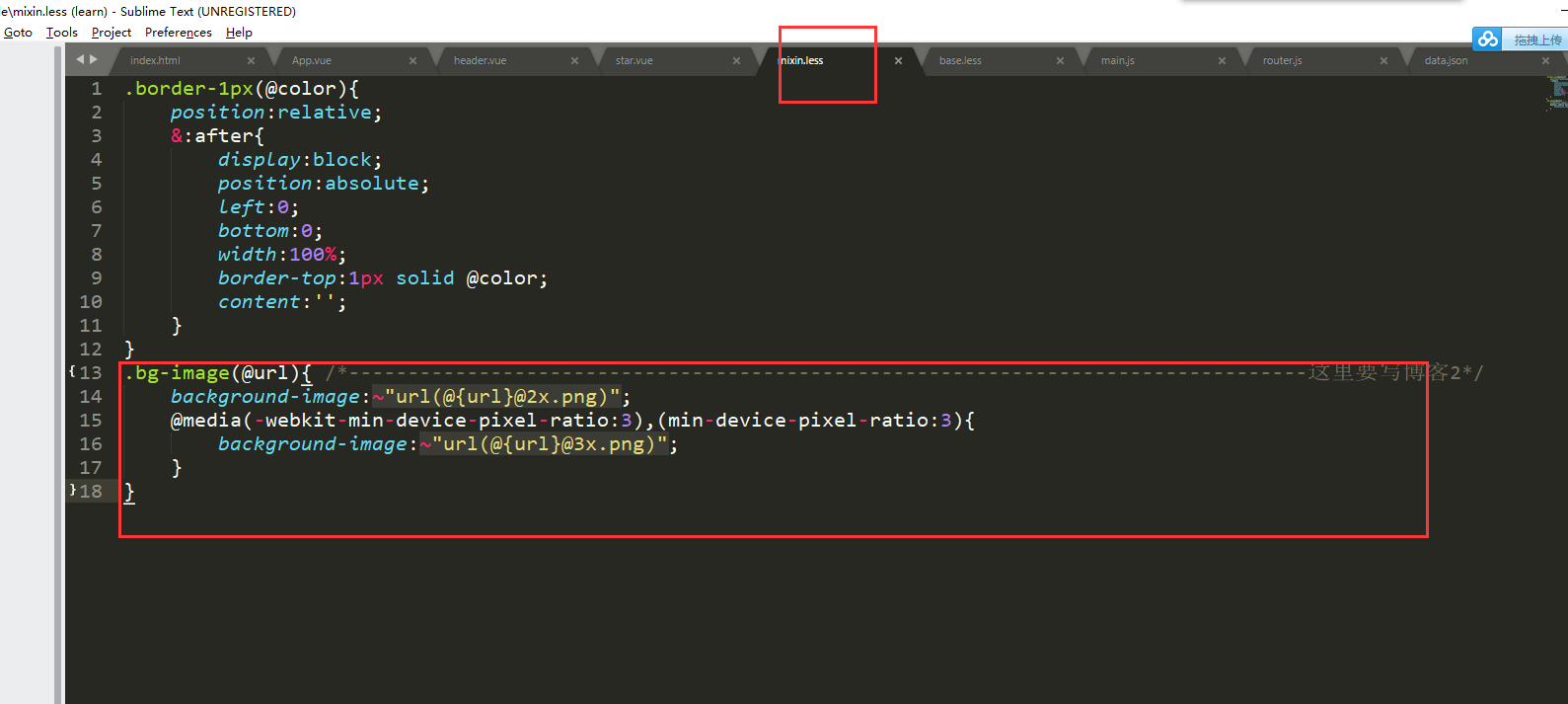
tip 4:在css里面,给每个class名字设置相应的图片。
知识点二:如何让背景模糊。
filter:blur(10px);
知识点三:让弹框显示隐藏。
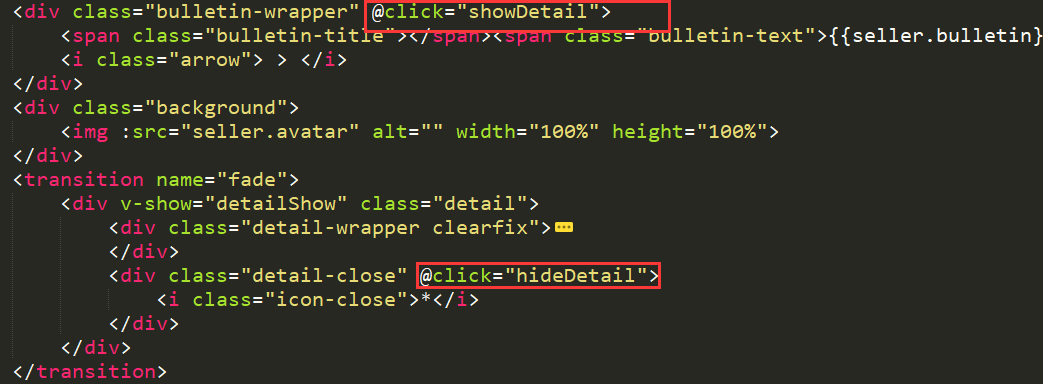
html:

代码:
<transition name="fade"> <!----------------------point2-4>
<div v-show="detailShow" class="detail"> <!----------------------这里的v-show有用>
<div class="detail-wrapper clearfix">
<div class="detail-main">
<h1 class="name">{{seller.name}}</h1>
<div class="star-wrapper">
<star :size="48" :score = "seller.score"></star>
</div>
<div class="title">
<div class="line"></div>
<div class="text">优惠信息</div>
<div class="line"></div>
</div>
<ul v-if="seller.supports" class="supports">
<li class="support-item" v-for="(item,index) in seller.supports">
<span class="icon" :class="classMap[seller.supports[index].type]"></span>
<span class="text">{{seller.supports[index].description}}</span>
</li>
</ul>
<div class="title">
<div class="line"></div>
<div class="text">商家公告</div>
<div class="line"></div>
</div>
<div class="bulletin">
<p class="content">{{seller.bulletin}}</p>
</div>
</div>
</div>
<div class="detail-close" @click="hideDetail"> <!----------------------这里的是给点击事件click加一个要执行的函数>
<i class="icon-close">*</i>
</div>
</div>
</transition>
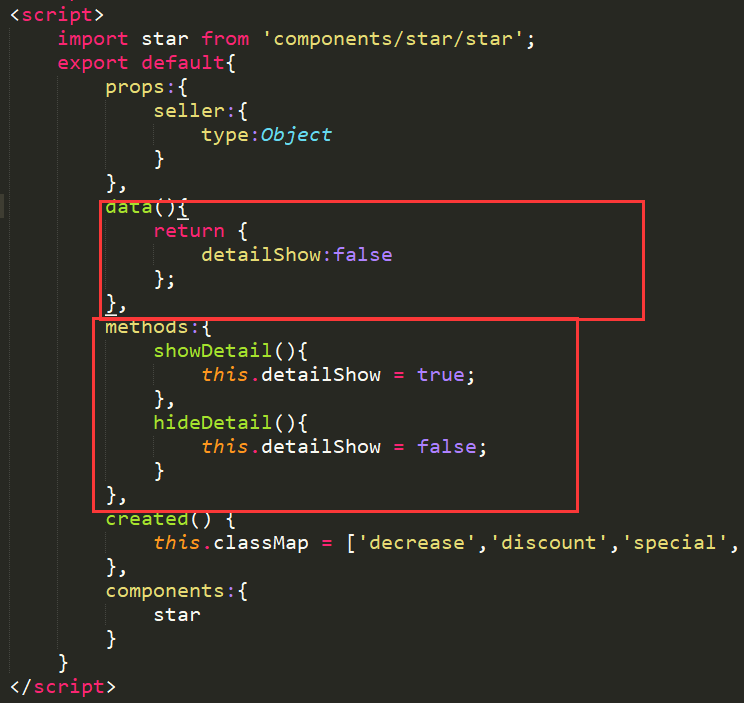
<script>:

代码:
data(){
return {
detailShow:false <!--------------------point-2-1
};
},
methods:{
showDetail(){
this.detailShow = true;
},
hideDetail(){
this.detailShow = false; <!--------------------point-2-2
}
},
css:如果觉得显示隐藏太过生硬,要加渐变显示隐藏,则还需要如下css:
.detail{
position:fixed;
top:;
left:;
z-index:;
width:100%;
height:100%;
overflow:auto;
backdrop-filter:blur(10px);
opacity:;
background:rgba(7,17,27,0.8); /* //渐变结束后的最终效果 */ point-2-3
&.fade-enter-active, &.fade-leave-active{/* //渐变的进入和退出都历时0.5s */
transition:all 0.5s;
}
&.fade-enter, &.fade-leave-to{/* //定义进入前和退出后样式,即透明无色背景。 */
opacity:;
background:rgba(7,17,27,0);
}
}
step1:先给要显示隐藏的标签一个v-show="detailShow"。然后,通过控制点击事件,来改变detailShow的true或者false值,来回切换。
step2:在data里面先给detailshow一个默认值。默认不显示,就是false。如point-2-1
step3:通过绑定click事件来改变detailShow的true或者false值。如point-2-2
step4:实现渐变显示隐藏需两个步骤:
point2-4 和上图的point2-3
point2-4是把要隐藏的div用 transition 标签包起来。point2-3是设置渐变前,时,后的效果。
vue2.0:(八)、外卖App弹窗部分知识点总结的更多相关文章
- 项目vue2.0仿外卖APP(六)
goods 商品列表页开发 布局编写 除了商品之外还有购物车,还有个详情页,挺复杂的. 两栏布局:左侧固定宽度,右侧自适应,还是用flex. 因为内容可能会超过手机高度,超过就隐藏.左右两侧的内容是可 ...
- 项目vue2.0仿外卖APP(五)
header组件 vue-resourse应用 https://github.com/pagekit/vue-resource vue-resource是Vue.js的一款插件,它可以通过XMLHtt ...
- 项目vue2.0仿外卖APP(四)
组件拆分 先把项目搭建时生成的代码给清了吧 现在static目录下引入reset.css 接着在index.html引入,并且设置<meta> 有时候呢,为了让代码符合我们平时的编码习惯, ...
- 项目vue2.0仿外卖APP(一)
最近用vue.js做一个仿饿了么外卖APP的项目,现在也把流程啊什么的暂时先整理一下在这个博客上面. 当然,这个过程会有点长,不过确实能学到很多东西. 话不多说,马上开始吧. 1.项目介绍 选用当前最 ...
- 项目vue2.0仿外卖APP(二)
vue-cli开启vue.js项目 github地址:https://github.com/vuejs/vue-cli Vue.js开发利器vue-cli,是vue的脚手架工具. 在工地上,脚手架是工 ...
- 项目vue2.0仿外卖APP(七)
ratings评价列表页实现 在ratings.vue组件里开发 首先先引入seller数据: 书写模板结构: 由于评价页又有之前写过的star.vue组件,所以又要在ratings.vue组件引入: ...
- 项目vue2.0仿外卖APP(三)
项目的结构如下: 项目资源准备 准备项目的各种图片资源等等 注意:在webpack可以不用css sprite,直接用单张图片,因为它会帮忙打包. 还有SVG图片, ...
- vue2.0:(八-2)、外卖App弹窗部分sticky footer
什么是sticky-footer ? 如果页面内容不够长的时候,页脚块粘贴在视窗底部,如果内容足够长时,页脚块会被内容向下推送.那具体要怎么做呢?下面以外卖App为例: 第一种方法:这个自己用过,是好 ...
- vue2.0:(九)、外卖App弹窗部分星星评分
本篇是星星评分部分,先上代码: 1.header.vue: <template> <transition name="fade"> & ...
随机推荐
- docker基于宿主机系统版本创建镜像
这里讲如何定制自己centos镜像,仅供测试docker使用. A) 安装软件 yum -y install febootstrap B)下载镜像febootstrap -i bash -i wget ...
- ceph应用情况分析
1.概述 ceph是分布式的开源存储系统,同时支持块存储.对象存储和文件系统,ceph可以满足高性能.高可靠性和高扩展等特性. 目前ceph作为开源分布式存储已经被大量使用,尤其是在云环境下的应用,下 ...
- MATLAB 内存容量修改 zz
MATLAB 内存容量修改 - Oliver的日志 - 网易博客 在用MATLAB做图像处理时 经常会碰到内存溢出的情况,可用如下方法修改,使得MATLAB的内存容量最大: 出自matlab:matl ...
- [hdu2874]Connections between cities(LCA+并查集)
题意:n棵树,求任意两点的最短距离. 解题关键:并查集判断两点是否位于一棵树上,然后求最短距离即可.此题可以直接对全部区间直接进行st表,因为first数组会将连接的两点的区间表示出来. //#pra ...
- JavaScript中,为什么eval和with会有性能问题?
词法作用域 词法作用域意味着作用域是由书写代码时函数声明的位置来决定的.编译的词法分析阶段 基本能够知道全部标识符在哪里以及是如何声明的,从而能够预测在执行过程中如何对它 们进行查找. eval(.. ...
- > 软件编程 > 安卓开发 > Unity编译时找不到AndroidSDK的问题:Unable to list target pla
http://www.qingpingshan.com/rjbc/az/228769.html 现象 在用 Unity 编译 Android 平台的应用时,遇到 Unable to list targ ...
- CentOS设置代理, yum, wget
/etc # vi yum.conf [main] cachedir=/var/cache/yum/basearch/releasever keepcache=0 debuglevel=2 logfi ...
- hdu1166(线段树单点更新&区间求和模板)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1166 题意:中文题诶- 思路:线段树单点更新,区间求和模板 代码: #include <iost ...
- 下拉刷新,上拉加载功能--dropload.js的使用
这段时间工作太忙了,没时间更新博客内容,在这段时间,也学习到了不少新的知识.今天先整理一下dropload.js的使用方法吧,这个是在为项目中使用过的插件,很好用,但是真正用到项目中还是会有一些小小的 ...
- JS高级学习历程-13
[正则表达式] \d \d\d [a-z] 什么是正则表达式:用于记录文本规则的代码 正则表达式的作用: ① 可以匹配文本,表单验证(手机号码.邮箱.qq号码) ② 赛选网页内 ...
