关于vue-resource 转变成axios的过程
在做东钿贷后系统的时候,我选择了vue-resource这个插件作为与服务器沟通工具,但是听说前端同行说vuejs2.0已经不在维护vue-resource了,vuejs2.0 已经使用了axios了。因为我刚好用的vux这个ui组件。而且vux的ajaxplugin的插件使用的就是axios。不用觉得特别浪费axios,而且以后肯定也是要用axios的。于是我就决定把现用的vue-resource换成vux自带的ajaxplugin。
vux官方文档也说了很清楚并且使用起来很简单,已经整合和vue-resource的写法一样 如下图

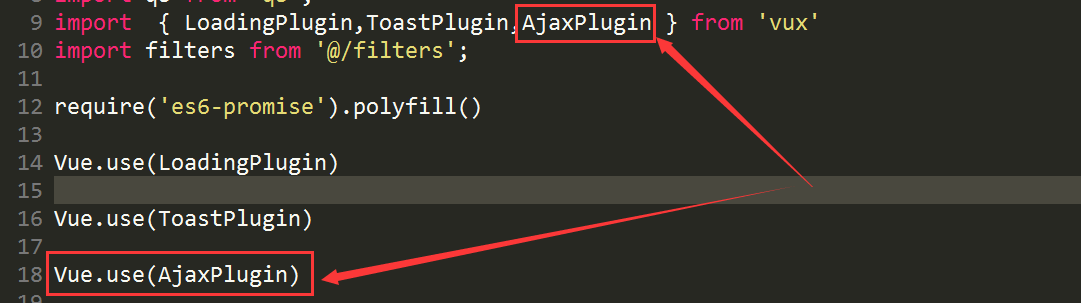
直接在main.js做如下修改

然后出现了json数据不接受的问题,于是我就去问人,看看别人是怎么解决的。
有个前端的朋友叫我使用箭头函数,我一开始不太明白怎么改,后来才知道他说的箭头函数就是vue http的另外一种写法,就是把传统写法改成lambda的写法 如下图,对比一下下图红色标注。就知道了。照着这样改,我把所有的都改成这样,确实有效,好使

接下来就是axios的拦截器问题,一直报连接失败,然后也确实没有ajax成功。没ajax成功就别说拦截了,于是又去问人了,一开始就有人说是this指向问题,因为axios并不是Vuejs的插件,而是第三方ajax插件,其实也不算是axios的拦截器问题,确确的说应该还是 自己vuejs的功底不扎实。最后就是this指向不对。代码如下

后面还是问了那位朋友,说把this改成Vue试试,果然好使,如下图:

问题饶了一大圈 很多时候就是方向不对,一直转转转啊,百度还说了要用axios的原始用法。于是我研究了一下,还是有问题。其实根源没解决怎么换都是错的,没有直中要害处。最近发现现在要不就没有问题,要不就是一个问题要半天甚至要一天。但总归还好,算是解决了,应该也会有点收获,唯一要记住的就是以后解决问题一定要直中关键点。要不然 方向越走越远,问题还没解决。一定要好好学习,扎实功底。
关于vue-resource 转变成axios的过程的更多相关文章
- 02 Vue之vue对象属性功能&axios数据请求实现
1.过滤器的声明和使用 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 1 使用Vue.filter()进行全局定义 2 在v ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- vue实例讲解之axios的使用
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件. 这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展. axios的使用步骤: 1.安装axios npm ...
- vue中的ajax - axios
vue中的ajax - axios axios - 简书 使用 axios 实现 ajax 方案 VUE 更好的 ajax 上传处理 axios.js vue.js 自2.0版本已经不对 vue-re ...
- vue中局部封装axios
Vue中局部配置axios 'use strict' import axios from 'axios'; import { Loading } from 'element-ui'; export c ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- Vue. 之 npm安装 axios
Vue. 之 npm安装 axios 使用指令: cnpm install axios
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- 创建Vue项目及封装axios
1. 始vue化项目 https://www.cnblogs.com/xiaonq/p/11027880.html vue init webpack deaxios # 使用脚手架创建项目 deaxi ...
- Vue 中使用 TypeScript axios 使用方式
Vue 中使用 TypeScript axios 使用方式 方式一 import axios from 'axios'; Vue.prototype.$axios = axios; // 在 .vue ...
随机推荐
- .NETFramework:ConfigurationManager
ylbtech-.NETFramework:ConfigurationManager 1.程序集 System.Configuration, Version=4.0.0.0, Culture=neut ...
- 【旧文章搬运】VC插件中如何获取当前工程的工作目录
原文发表于百度空间,2014-09-24========================================================================== 好难找的资 ...
- URL shortening service
Use Cases 1, shortening : take a URL => return a much shorter URL 2, redirection : take a short U ...
- Hibernate区分不同对象的方法
1.关系数据库按主键区分不同记录. create table CUSTOMERS (ID int promary key not null, NAME varchar(15)); insert ...
- 6、scala面向对象-对象
一.对象 1.object object,相当于class的单个实例,通常在里面放一些静态的field或者method,第一次调用object的方法时,就会执行object的constructor, ...
- 32.Docker安装MongoDb
从hub.docker.com上去找镜像 阿里云的国内的镜像地址 填上去之后,然后重启下docker就可以了 docker images列出本地的镜像 拉取mango的镜像 运行这个镜像 docker ...
- Consuming JSON Strings in SQL Server
https://www.simple-talk.com/sql/t-sql-programming/consuming-json-strings-in-sql-server/ Consuming JS ...
- Java8函数式接口之Predicate<T>
作用: 这是一个功能接口,因此可以作为lambda表达式或方法引用的赋值目标. 实例: /** * Created by luo on 2017/5/3. */ public class Predic ...
- python split 与join
1.string.join (saq):以string 为分隔符,将seq中所有的元素(字符串表示"")合并成一个新的字符串 2.string.split(str="&q ...
- 背包dp
一大波模板正在靠近 1.01背包 问题:有n件物品和一个容量为v的背包,第i件物品的费用(即体积)是w[i],价值是v[i],求解将哪些物品装入背包可使这些物品的费用和不超过背包容量,且价值总和最大. ...
