js 常用排序
1. 冒泡排序
function bubbleSort(arr) {
if (Array.isArray(arr)) {
for (var i = arr.length - ; i > ; i--) {
for (var j = ; j < i; j++) {
if (arr[j] > arr[j + ]) {
[arr[j], arr[j + ]] = [arr[j + ], arr[j]];
}
}
}
return arr;
}
}
2.插入排序
原理:第一个元素默认是已排序元素,取出下一个元素和当前元素比较,如果当前元素大就交换位置。那么此时第一个元素就是当前的最小数,所以下次取出操作从第三个元素开始,向前对比,重复之前的操作。

function insertSort(arr) {
if (Array.isArray(arr)) {
for (var i = ; i < arr.length; i++) {
var preIndex = i - ;
var current = arr[i]
while (preIndex >= && arr[preIndex] > c) {
arr[preIndex + ] = arr[preIndex];
preIndex--;
}
arr[preIndex + ] = current;
}
return arr;
}
}
3.选择排序
原理:遍历数组,设置最小值的索引为 0,如果取出的值比当前最小值小,就替换最小值索引,遍历完成后,将第一个元素和最小值索引上的值交换。如上操作后,第一个元素就是数组中的最小值,下次遍历就可以从索引 1 开始重复上述操作。

function selectSort(arr) {
if (Array.isArray(arr)) {
for (var i = ; i < arr.length - ; i++) {
var minIdex = i;
for (var j = i + ; j < arr.length; j++) {
minIdex = arr[j] < arr[minIdex] ? j : minIdex;
}
[arr[i], arr[minIdex]] = [arr[minIdex], arr[i]];
}
return arr;
}
}
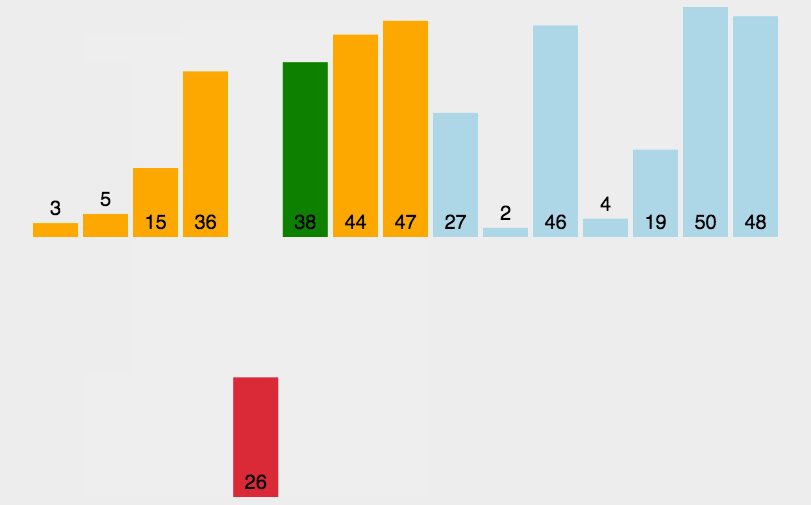
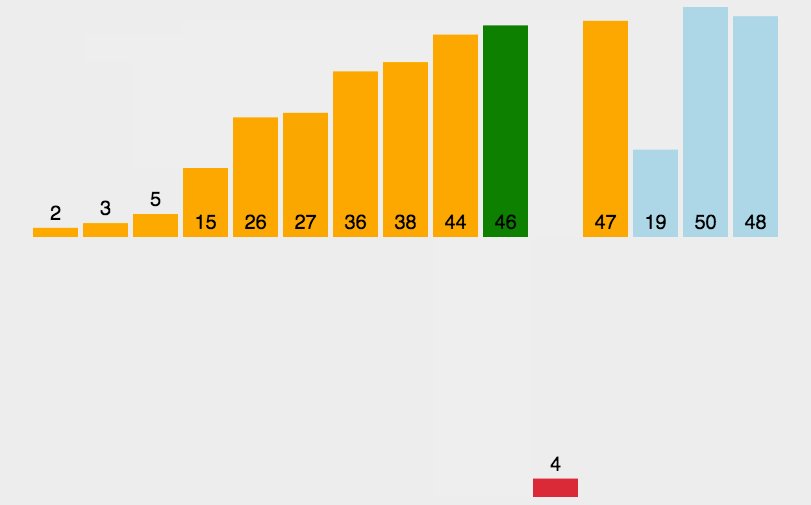
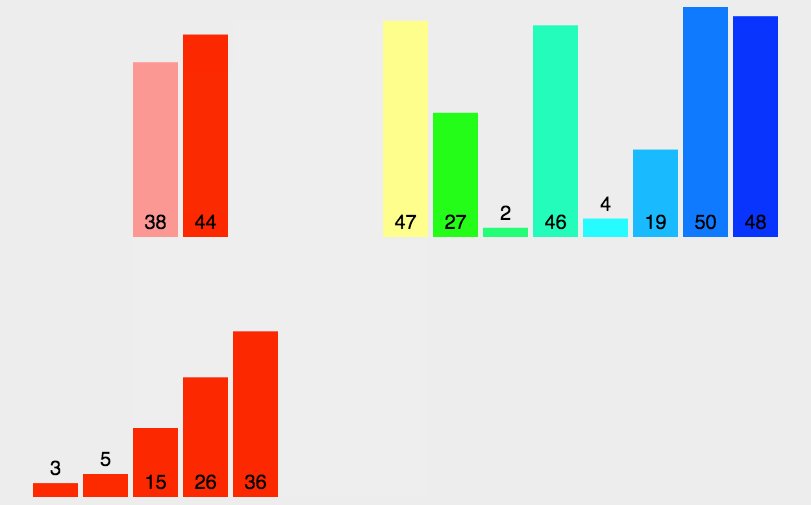
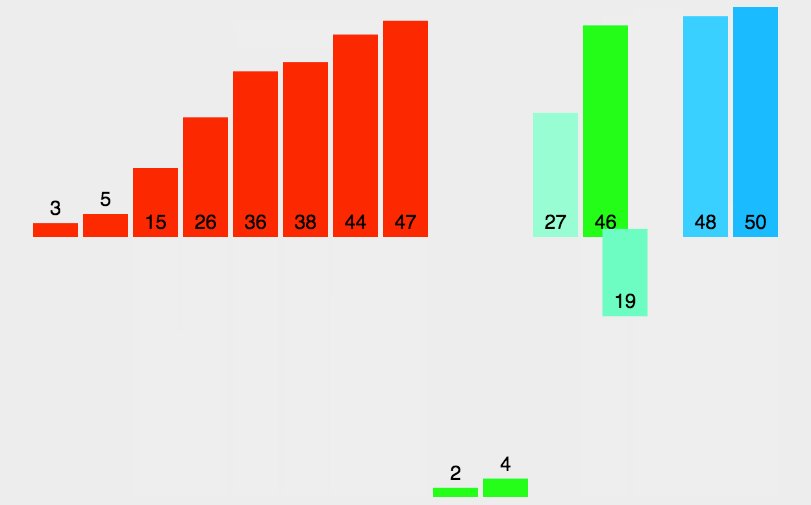
4.快速排序
原理:在数据集之中,找一个基准点,建立两个数组,分别存储左边和右边的数组,利用递归进行下次比较。

function quickSort(arr) {
if (!Array.isArray(arr)) return;
if (arr.length <= ) return arr;
var left = [], right = [];
var num = Math.floor(arr.length / );
var numValue = arr.splice(num, )[];
for (var i = ; i < arr.length; i++) {
if (arr[i] > numValue) {
right.push(arr[i]);
} else {
left.push(arr[i]);
}
}
return [...quickSort(left), numValue, ...quickSort(right)]
}
5. 希尔排序
原理:

function shellSort(arr) {
var len = arr.length,
temp,
gap = ;
// 动态定义间隔序列,也可以手动定义,如 gap = 5;
while (gap < len / ) {
gap = gap * + ;
}
for (gap; gap > ; gap = Math.floor(gap / )) {
for (var i = gap; i < len; i++) {
temp = arr[i];
for (var j = i - gap; j >= && arr[j] > temp; j -= gap) {
arr[j + gap] = arr[j];
}
arr[j + gap] = temp;
}
}
return arr;
}
6.归并排序
原理:

function mergeSort(arr) { //采用自上而下的递归方法
var len = arr.length;
if (len < ) {
return arr;
}
var middle = Math.floor(len / ),
left = arr.slice(, middle),
right = arr.slice(middle);
return merge(mergeSort(left), mergeSort(right));
}
function merge(left, right) {
var result = [];
while (left.length && right.length) {
// 不断比较left和right数组的第一项,小的取出存入res
left[] < right[] ? result.push(left.shift()) : result.push(right.shift());
}
return result.concat(left, right);
}
未完待续...
js 常用排序的更多相关文章
- js 常用排序整理
排序: 1. 内部排序: (1). 交换排序: 1). 冒泡排序 稳定 一次比较相邻两个元素的大小,顺序错误的,将其位置互换 (从高位到低位 或者 从低位到高位) 初始版: var array = [ ...
- js 常用的比较排序算法总结
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 一直很惧怕算法,总是感觉特别伤脑子,因此至今为止,几种基本的排序算法一直都不是很清楚, ...
- JS常用的标准函数
原文:JS常用的标准函数 1.Array类型函数 array.concat(item...) 函数功能:关联数组,实现数组相加功能,但并不影响原先数组,concat返回新数组. array.join( ...
- JS常用类
JS常用类 一.Number 1.常用数字 整数:10 小数:3.14 科学计数法:1e5 | 1e-5 正负无穷:Infinity | -Infinity 2.常用进制 二进制:0b1010 八进制 ...
- javascript常用排序算法实现
毕业后,由于工作中很少需要自已去写一些排序,所以那些排序算法都忘得差不多了,不过排序是最基础的算法,还是不能落下啦,于是找了一些资料,然后用Javascript实现了一些常用的算法,具体代码如下: & ...
- Atitit.跨语言 java c#.net php js常用的codec encode算法api 兼容性 应该内置到语言里面
Atitit.跨语言 java c#.net php js常用的codec encode算法api 兼容性 应该内置到语言里面 1. 常用算法1 1.1. 目录2 1.2. 定义和用法编辑2 1.3 ...
- ecshop里提出来的js常用函数
目录 Utils.js jquery.listTable.js 使用例子: ecshop里提出来的js常用函数 Utils.js /* $Id : utils.js 5052 2007-02-03 1 ...
- js常用工具类.
一些js的工具类 复制代码 /** * Created by sevennight on 15-1-31. * js常用工具类 */ /** * 方法作用:[格式化时间] * 使用方法 * 示例: * ...
- Java常用排序算法+程序员必须掌握的8大排序算法+二分法查找法
Java 常用排序算法/程序员必须掌握的 8大排序算法 本文由网络资料整理转载而来,如有问题,欢迎指正! 分类: 1)插入排序(直接插入排序.希尔排序) 2)交换排序(冒泡排序.快速排序) 3)选择排 ...
随机推荐
- div+css清除浮动代码
<style type="text/css"> .div1{ background:#000080; border:1px solid red;} .div2{ bac ...
- 我的Java开发学习之旅------>Java经典排序算法之选择排序
一.算法原理 对比数组中前一个元素跟后一个元素的大小,如果后面的元素比前面的元素小则用一个变量k来记住他的位置, 接着第二次比较,前面"后一个元素"现变成了"前一个元素& ...
- Cocoapods的安装以及使用
在网上看博客,看了好多次,都没有学会cocoapods,今天上午浪费了一上午的时间,终于算是学会了.其实也是很简单的. iOS 新版 CocoaPods 安装流程 1.换掉现有Ruby默认源(由于好多 ...
- 话说文件系统——aufs源码分析(三)【转】
本文转载自:http://www.cnblogs.com/xie0812/p/8848185.html 1. linux中设备驱动的入口都是:module_init(xxx_init);里面注册的函数 ...
- POJ2443 Set Operation —— bitset
题目链接:https://vjudge.net/problem/POJ-2443 Set Operation Time Limit: 3000MS Memory Limit: 65536K Tot ...
- POJ3294 Life Forms —— 后缀数组 最长公共子串
题目链接:https://vjudge.net/problem/POJ-3294 Life Forms Time Limit: 5000MS Memory Limit: 65536K Total ...
- python二叉树的遍历,递归和非递归及相关其它
# encoding=utf-8class node(object): def __init__(self,data,left=None,right=None): self.data = data s ...
- Spring Boot2.0之 原理—创建内置Tomcat容器
前面所述的https://www.cnblogs.com/toov5/p/9823728.html 中的第一条先不赘述了,就是玩了maven 重点介绍后两条 首先内置Tomcat: SpringBoo ...
- python根据圆的参数方程求圆上任意一点的坐标
from math import cos, sin,pi x0,y0=0,0 r=4.0 angle=-25 x1 = x0 + r * cos(angle * pi / 180) y1 = y0 + ...
- python的try...except
try/except与其他语言相同,在python中,try/except语句主要是用于throw程序正常执行过程中出现的异常,如语法错(python作为脚本语言没有编译的环节,在执行过程中对语法进行 ...
