HTML5 Canvas 八星聚义动态效果
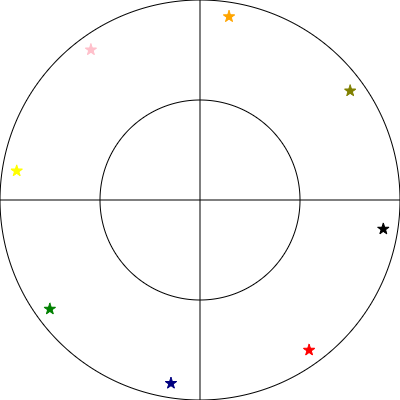
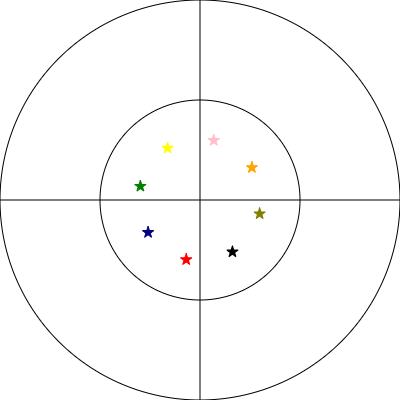
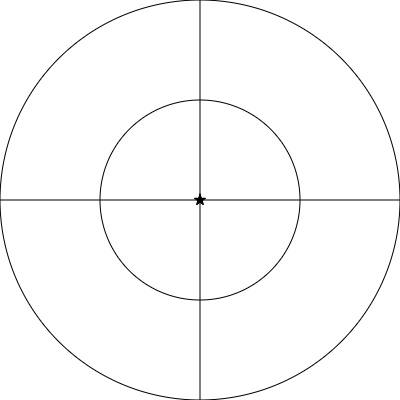
昔有石碣村七星聚义,今有Canvas八星聚义。动态效果是,八颗星以等速螺线慢慢向中心聚集,最后汇聚成一颗。
效果:




代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>八星聚义</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.height=;
canvas.width=;
var context=canvas.getContext('2d');
context.translate(,);// 原点移到中央
){
setInterval(function(){ run(context); }, );
}
};
;// 角度
;// 与圆心的举例
function run(context){
context.clearRect(-,-,,);// 清除图案
context.strokeStyle = "black";
// 横轴
context.beginPath();
context.moveTo(-, );
context.lineTo(,);
context.stroke();
context.closePath();
// 纵轴
context.beginPath();
context.moveTo(, );
context.lineTo(,-);
context.stroke();
context.closePath();
// 大圈
context.strokeStyle='black';
context.beginPath();
context.arc(,,,,*Math.PI,false);
context.closePath();
context.stroke();
// 小圈
context.strokeStyle='black';
context.beginPath();
context.arc(,,,,*Math.PI,false);
context.closePath();
context.stroke();
){
delta+=;// 角度每次加十
distance-=0.4;// 举例每次减去十
;i<;i++){
context.save();
context.rotate(getRad(i*));
context.translate(distance*Math.sin(getRad(delta)),distance*Math.cos(getRad(delta)));
context.save();
context.rotate(getRad(-i*));
drawFiveStar(context,,,,getColor(i));
context.restore();
context.restore();
}
}else{
distance=;
delta=;
context.save();
context.translate(distance*Math.sin(getRad(delta)),distance*Math.cos(getRad(delta)));
drawFiveStar(context,,,,'black');
context.restore();
}
}
// 角度得到弧度
function getRad(degree){
*Math.PI;
}
// 得到颜色
function getColor(index){
){
return "red";
}){
return "navy";
}){
return "green";
}){
return "yellow";
}){
return "pink";
}){
return "orange";
}){
return "olive";
}){
return "rose";
}
}
// 绘制五角星,多角星都可以由这个方法变化而来
function drawFiveStar(context,x,y,r,color){
context.strokeStyle = color;
context.fillStyle = color;
context.translate(x,y);
;i<;i++){
context.save();
context.rotate(getRad(/*i));
context.beginPath();
context.moveTo(, -r);
context.lineTo(-Math.tan(getRad())*r, );
context.lineTo(Math.tan(getRad())*r,);
context.lineTo(, -r);
context.fill();
context.stroke();
context.closePath();
context.restore();
}
}
//-->
</script>
HTML5 Canvas 八星聚义动态效果的更多相关文章
- HTML5 Canvas 六角光阑动态效果
光阑是光具组件中光学元件的边缘.框架或特别设置的带孔屏障,本人实现了结构比较简单的六角光阑,效果有点像宇航员在徐徐张开的飞船舷窗中看到逐渐完整的地球,下面四张图可以感受一下. 当然看动态效果才能真正体 ...
- HTML5 Canvas 绘制澳大利亚国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 Canvas 绘制新西兰国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 CANVAS 实现图片压缩和裁切
原文地址:http://leonshi.com/2015/10/31/html5-canvas-image-compress-crop/?utm_source=tuicool&utm_medi ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系
一.前面的所以然 技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了.新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 【转】
HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 这篇文章发布于 2011年10月10日,星期一,17:14,归类于 canvas相关. 阅读 58013 次, 今日 ...
- HTML5 Canvas 绘制英国国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
随机推荐
- Format aborted in 格式化namenode 失败的原因
[user6@das0 hadoop-0.20.203.0]$ bin/hadoop namenode -format 12/02/20 14:05:17 INFO namenode.NameNode ...
- 【bzoj1041】[HAOI2008]圆上的整点 数论
题目描述 求一个给定的圆(x^2+y^2=r^2),在圆周上有多少个点的坐标是整数. 输入 只有一个正整数n,n<=2000 000 000 输出 整点个数 样例输入 4 样例输出 4 题解 数 ...
- C#的一些基本问题
静态类和静态变量静态类的定义:static class 类名 静态方法和变量必须使用类名来引用,而不能使用实例化后的对象,因为,静态变量不属于任何实例,而是共有的. 非静态类里面既可以定义静态方法也可 ...
- ionic2添加自定义文字
上次更新到如何添加自定义图标,紧接着这次更新ionic2如何添加自定义字体 首先你要有自己的字体文件以.ttf结尾的文件字体 :推荐个字体文件网站(相对来说流氓软件比较少的)http://www.ps ...
- 贪吃蛇(bzoj 4213)
Description 最近lwher迷上了贪吃蛇游戏,在玩了几天却从未占满全地图的情况下,他不得不承认自己是一个弱菜,只能改去开发一款更弱的贪吃蛇游戏. 在开发的过程中,lwher脑洞大开,搞了一 ...
- pat 团体天梯赛 L1-039. 古风排版
L1-039. 古风排版 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 中国的古人写文字,是从右向左竖向排版的.本题就请你编写 ...
- about loops in assembly code
总结: 实际上只有一种结构,都是 do-while 结构
- 【CF1043D】Mysterious Crime(贡献)
题意:给定m个人,每个人有n个数字且每个人的所有数字都是一个n的排列,求有多少种方案去掉某个前缀和后缀后m个人剩余的部分相等 m<=10,n<=1e5 思路:考虑极长的一段连续匹配的串,因 ...
- DataRelation 实现父子表 父子级 Repeater的嵌套使用
原文发布时间为:2009-05-21 -- 来源于本人的百度文章 [由搬家工具导入] DataRelation 实现父子表 if (!IsPostBack) { ...
- Codeforces Round #441 Div. 2 A B C D
题目链接 A. Trip for Meal 题意 三个点之间两两有路径,分别长为\(a,b,c\),现在从第一个点出发,走\(n-1\)条边,问总路径最小值. 思路 记起始点相邻的边为\(a,b\), ...
