webstrom 代码工具(转http://www.cnblogs.com/tangdanni11/p/5149063.html)
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:
Zen coding下的编码演示

去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。
一、快速编写HTML代码
1. 初始化
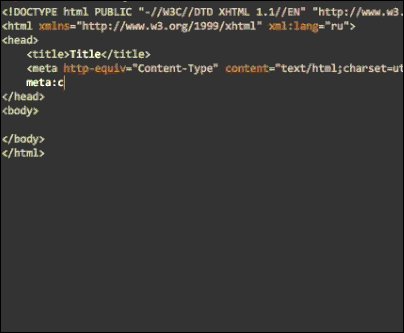
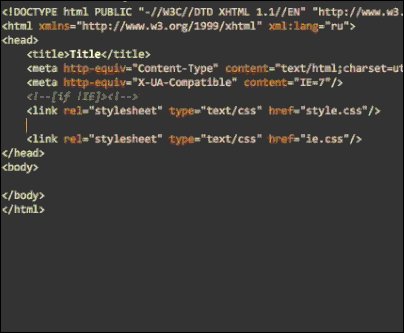
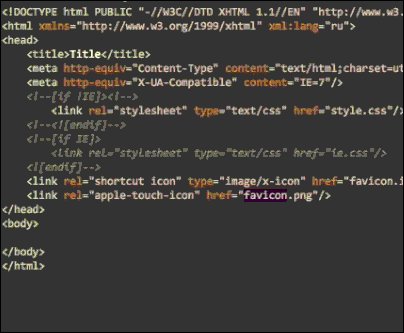
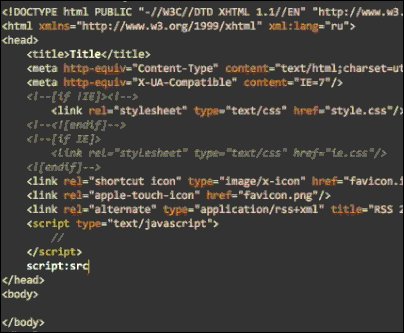
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
- <p class="bar" id="foo"></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
- <h1>foo</h1>
- <a href="#"></a>

3. 嵌套
现在你只需要1行代码就可以实现标签的嵌套。
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
- <div class="foo">
- <h1></h1>
- </div>
- <div class="bar">
- <h2></h2>
- </div>

5. 隐式标签
声明一个带类的标签,只需输入div.item,就会生成<div class="item"></div>。
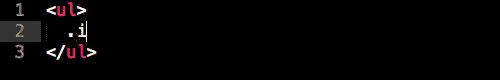
在过去版本中,可以省略掉div,即输入.item即可生成<div class="item"></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class="item"></li>。

下面是所有的隐式标签名称:
- li:用于ul和ol中
- tr:用于table、tbody、thead和tfoot中
- td:用于tr中
- option:用于select和optgroup中
6. 定义多个元素
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>

7. 定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:
- <ul>
- <li class="item1"></li>
- <li class="item2"></li>
- <li class="item3"></li>
- </ul>

二、CSS缩写
1. 值
比如要定义元素的宽度,只需输入w100,即可生成
- width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
- height: 10%;
- margin: 5em;
单位别名列表:
- p 表示%
- e 表示 em
- x 表示 ex
2. 附加属性
可能你之前已经了解了一些缩写,比如 @f,可以生成:
- @font-face {
- font-family:;
- src:url();
- }
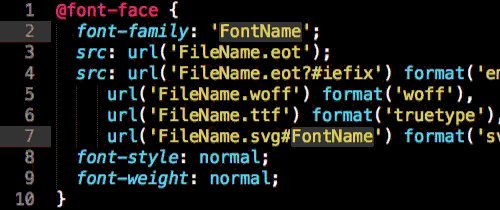
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
- @font-face {
- font-family: 'FontName';
- src: url('FileName.eot');
- src: url('FileName.eot?#iefix') format('embedded-opentype'),
- url('FileName.woff') format('woff'),
- url('FileName.ttf') format('truetype'),
- url('FileName.svg#FontName') format('svg');
- font-style: normal;
- font-weight: normal;
- }

3. 模糊匹配
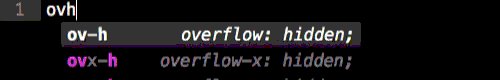
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
- overflow: hidden;

4. 供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
- -webkit-transform: ;
- -moz-transform: ;
- -ms-transform: ;
- -o-transform: ;
- transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
- -webkit-super-foo: ;
- -moz-super-foo: ;
- -ms-super-foo: ;
- -o-super-foo: ;
- super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
- -webkit-transform: ;
- -moz-transform: ;
- transform: ;
前缀缩写如下:
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
5. 渐变
输入lg(left, #fff 50%, #000),会生成如下代码:
- background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
- background-image: -webkit-linear-gradient(left, #fff 50%, #000);
- background-image: -moz-linear-gradient(left, #fff 50%, #000);
- background-image: -o-linear-gradient(left, #fff 50%, #000);
- background-image: linear-gradient(left, #fff 50%, #000);

三、附加功能
生成Lorem ipsum文本
Lorem ipsum指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet,你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数,比如lorem10,将生成:

四、定制
你还可以定制Emmet插件:
- 添加新缩写或更新现有缩写,可修改snippets.json文件
- 更改Emmet过滤器和操作的行为,可修改preferences.json文件
- 定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
五、针对不同编辑器的插件
Emmet支持的编辑器如下(链接为针对该编辑器的Emmet插件):
- Sublime Text 2
- TextMate 1.x
- Eclipse/Aptana
- Coda 1.6 and 2.x
- Espresso
- Chocolat (通过“Install Mixin”对话框添加)
- Komodo Edit/IDE (通过Tools → Add-ons菜单添加)
- Notepad++
- PSPad
- <textarea>
- CodeMirror2/3
- Brackets
webstrom 代码工具(转http://www.cnblogs.com/tangdanni11/p/5149063.html)的更多相关文章
- 带你开发一款给Apk中自动注入代码工具icodetools(完善篇)【申明:来源于网络】
带你开发一款给Apk中自动注入代码工具icodetools(完善篇)[申明:来源于网络] 带你开发一款给Apk中自动注入代码工具icodetools(完善篇):http://blog.csdn.net ...
- 带你开发一款给Apk中自己主动注入代码工具icodetools(开凿篇)
一.前言 从这篇開始咋们開始一个全新的静态方式逆向工具icodetools的实现过程.这个也是我自己第一次写的个人认为比較实用的小工具,特别是在静态方式逆向apk找关键点的时候.兴许会分为三篇来具体介 ...
- JAVA 自动生成对应数据库表的JPA代码工具
http://blog.csdn.net/zheng2008hua/article/details/6274659 关键词:JPA 数据库表代码自动生成,JPA代码生成 自动生成对应数据库表的 ...
- android黑科技系列——自动注入代码工具icodetools
一.前言 在前面已经介绍完了 自动给apk中注入日志代码工具icodetools原理了,在那里我们曾经说过其实离真正的可使用价值有点距离,本篇就对这个工具进行一些优化,让其真正意义上开始能工作量产.当 ...
- QuartzCode快速开发动画代码工具
QuartzCode快速开发动画代码工具 QuartzCode一款快速,轻量,强大的动画工具,可快速得到原生的ObjC/Siwft代码 我可以用QuartzCode做什么? 应用程序演练动画 动画菜单 ...
- github上好用的非代码工具
1. github上好用的非代码工具 1.1. 面试题地址 地址 1.2. 书籍 这里 1.3. 百度网盘不限速下载器 这里
- Python自动生成代码工具
项目中有一个需求,对一个基类而言,拥有一个比较方法和拷贝方法,某些地方需要频繁地对这两个方法进行调用.对于所有子类而言,需要重写这两个方法,并在其中维护类内一些成员变量.例如有一个变量m_iMyVal ...
- iOS/macOS推荐个高效苹果开发工具, JSON 转模型代码工具,不再为复杂JSON数据写模型而烦恼,支持Swift/Objective-C,极速转换
CCJSON 是一款运行在macOS上 JSON 转模型代码工具,不再为复杂JSON数据写模型而烦恼,可识别嵌套模型,字典/数组,支持Swift/Objective-C,操作方便,极速转换.下载 效果 ...
- 【代码工具】Orika JavaBean映射工具探秘
转自:https://www.cnblogs.com/albert1024/articles/8434741.html Orika是一个简单.快速的JavaBean拷贝框架,Orika使用字节代码生成 ...
随机推荐
- order by 对null的处理
[Oracle 结论] order by colum asc 时,null默认被放在最后order by colum desc 时,null默认被放在最前nulls first 时,强制null放在最 ...
- HDU 1824 Let's go home(2-SAT+Tarjan)
Let's go home Time Limit: 10000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- http长短连接和长短轮询
http长连接 http长连接是指http的请求头和响应头的均有connection: keep-alive的请求,也就是客户端和服务端均为keep-alive的请求. 实际上,http是请求/响应式 ...
- tomcat defaultServlet
首先所有的请求进入tomcat,都会流经servlet,如果没有匹配到任何应用指定的servlet,那么就会流到默认的servlet. 默认的servlet是配置在$catalina/conf/web ...
- BZOJ 3640: JC的小苹果
3640: JC的小苹果 Time Limit: 15 Sec Memory Limit: 256 MBSubmit: 425 Solved: 155[Submit][Status][Discus ...
- http://www.codeproject.com/KB/validation/MultipleDataAnnotations.aspx
原文发布时间为:2011-08-12 -- 来源于本人的百度文章 [由搬家工具导入] http://www.codeproject.com/KB/validation/MultipleDataAnno ...
- 在 Fedora 26/27 GNOME 3.24/3.26 环境中安装 FCITX 小企鹅输入法(修订)
之前我曾经写过一篇文章介绍在 GNOME 3.x 下安装小企鹅输入法框架,但最近在 Fedora 26/27 环境下发现老方法已经失效了,会导致 GNOME 3.24/3.26 桌面在重启后无法进入, ...
- LeetCode OJ-- Merge k Sorted Lists *@
https://oj.leetcode.com/problems/merge-k-sorted-lists/ 这道题主要是考虑测试数据的特点吧. 刚开始的时候想,每次找出头结点中最小的两个,然后取最小 ...
- 搜狗拼音输入法LINUX版安装
搜狗拼音输入法LINUX版官方下载: http://pinyin.sogou.com/linux/?r=pinyin 一.添加fcitx的nightlyPPA 在终端中输入: sudo add-apt ...
- JAVA中如何创建一个二维数组,然后给二维数组赋值!
普通的赋值是:int[][] i = {{1,2,3},{2,3,4},{1,3,4}}; 如果是其他情况可以这样:比如: import java.util.* public class TT(){ ...
