TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型

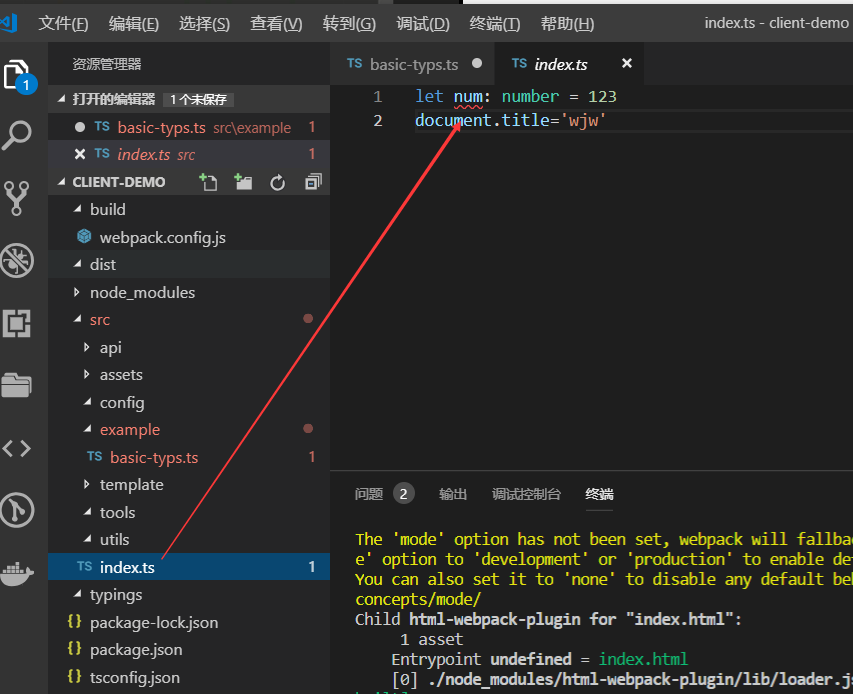
src下新建example文件夹并新建文件。basic-type.ts。截图中单词拼错了。后需注意一下是basic-type.ts

可以装tslint的插件,配合tslint可以做到很好的代码提示

boolean类型
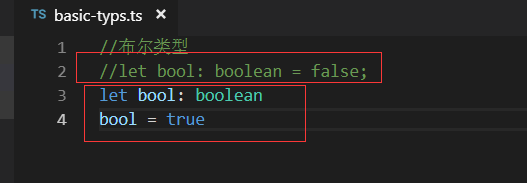
boolean表示布尔类型
这里我们用let声明了一个变量bool的类型是boolean布尔类型的。可以先给他赋值,
第二行是先声明后赋值的形式

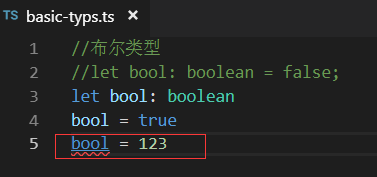
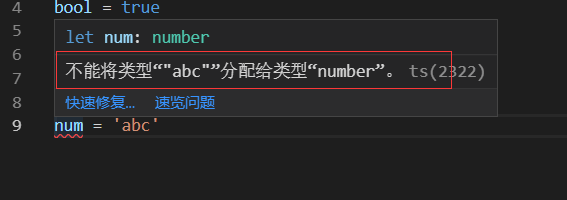
上面声明了bool为布尔类型的,后面再赋值123的话就会报错 有提示的错误


123是数字自变量的类型
数字类型
ts和js一样数字都是浮点类型,所以只有一个类型number类型
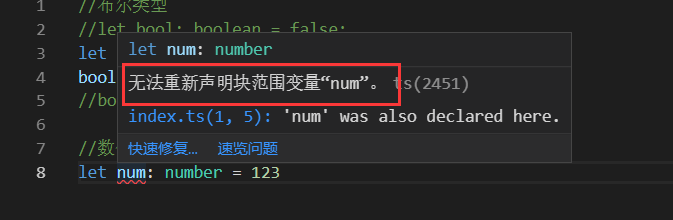
声明变量num的类型是number 这里报错


原因是因为index.ts内声明了重复的变量,我们把index.ts内的代码先删掉就可以了

如果我们把字符串复制给num也是不可以的

ts中支持es6中新增的二进制和八进制数字自变量的
支持二进制、八进制、十进制和十六进制 四种进制的数值

//数值类型
let num: number =
// num = 'abc'
num = 0b1111011 //这是一个二进制的123
num = 0o173//八进制
num = 0x7b //十六进制
字符串类型
在ts中还可以使用es6的新语法,模板字符串


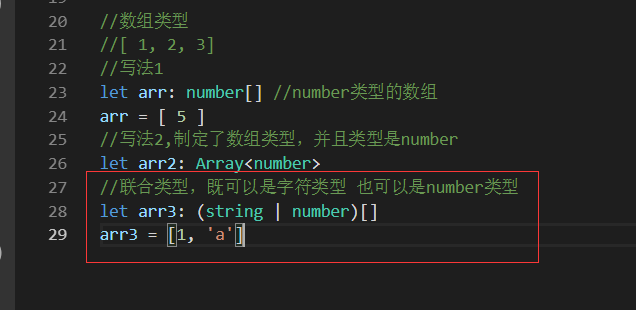
数组类型

string | number 一定要放在括号里面,后面再加上[]表示这是一个数组

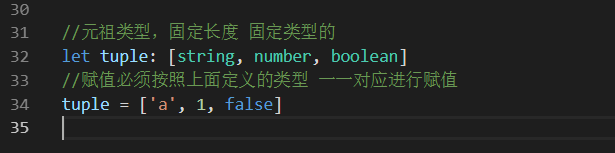
元组类型

对应的类型不符合就会报错,后面赋值的时候,类型必须和上面定义的类型是一一对应的才行

上面定义的数字是三个值,如果在下面赋值的时候赋值第四个值也是不行,会报错。
对比注意点2.6版本和2.6版本后是有区别的,把这些超出长度的值叫做越界元素
2.6版本之前,只要你越界的元素是前面规定的几种类型之一就可以,
2.6版本之后,长度必须按照规定类型的长度,超出的元素不管你的类型是什么,都是不可以的


枚举类型
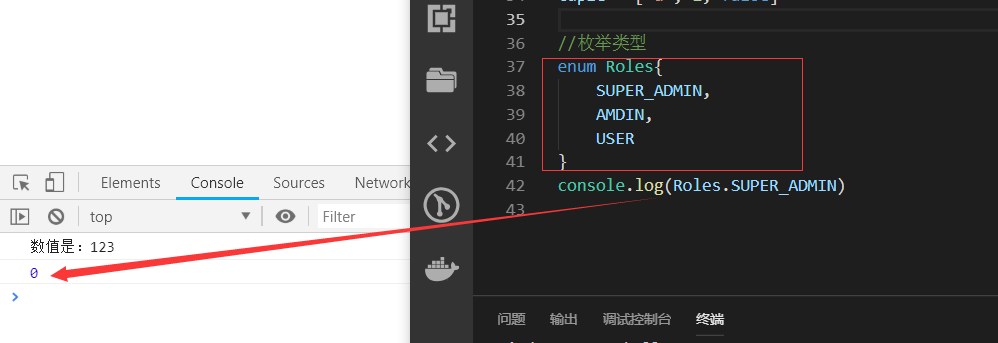
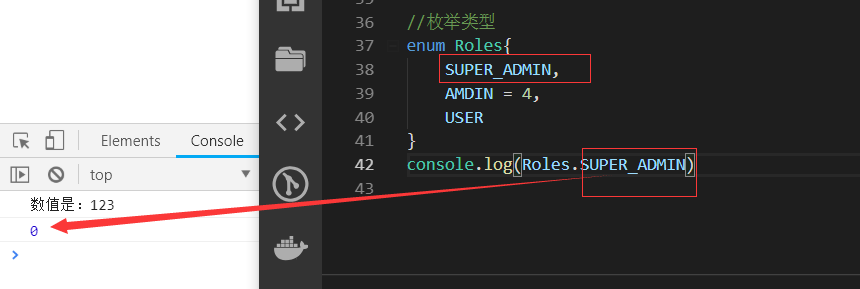
定义一个基础的枚举值形式,超级管理员,管理员和基础用户 三个角色
习惯枚举以大写字母开头,例如这里定义的Roles
这里输出的SUPER_ADMIN在枚举里面是第一个所以输出了0,那么ADMIN就是1 USER就是2

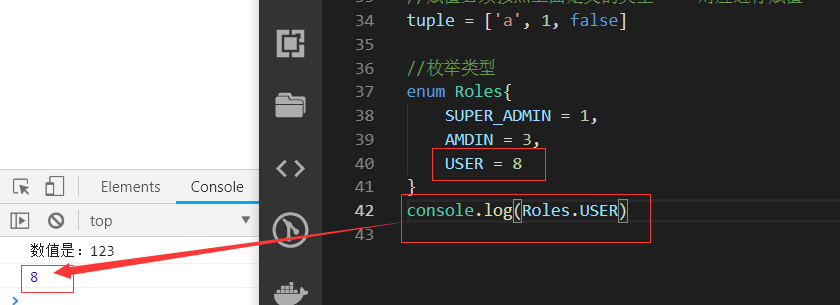
我们也可以自定义序号

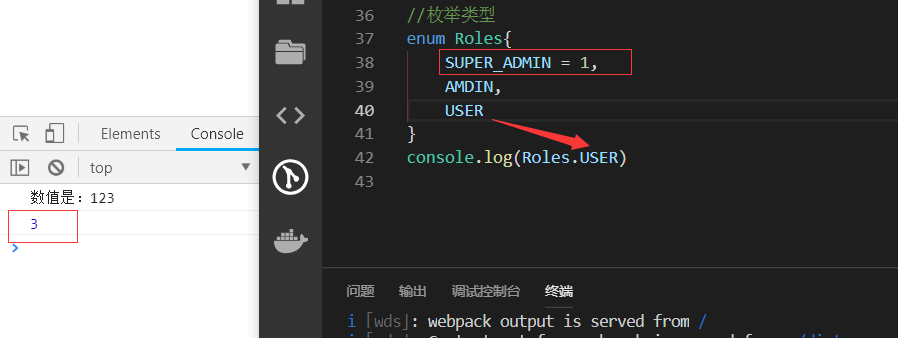
也可以只写第一个为1,那么后面的自动递增,USER就是3

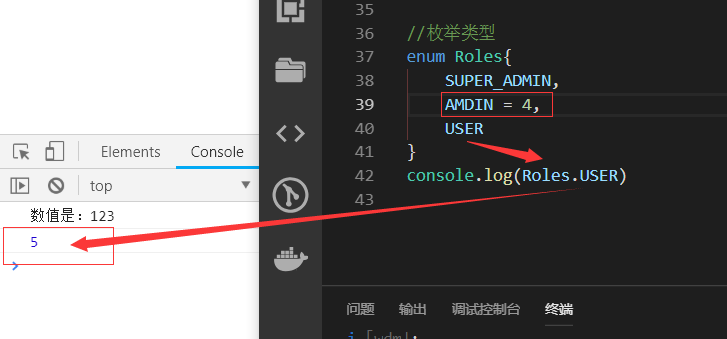
指定中间的值是4,那么后面的就递增是5

superadmin还是0,

通过索引值,取到对应的名字

可以通过typescript官方查看实时编译的结果
http://www.typescriptlang.org/play/index.html

any类型:
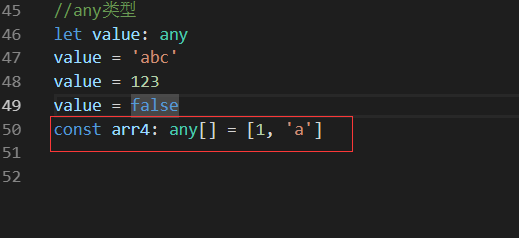
any表示任何类型
制定类型是any类型后,就可以想赋什么值就赋什么值

也可以给它赋值数字或者bool类型

我们还可以定义一个数组是any类型。那么在里面写什么值都是可以的了

any能不用的时候尽量不要用
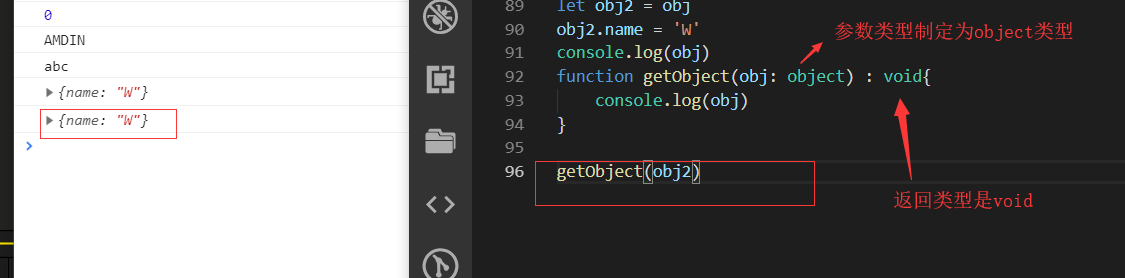
void类型
和any类型是相反的。any类型表示客户是任意类型。void类型表示没有任何类型,什么类型都不是
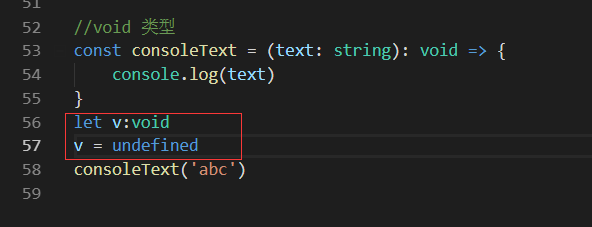
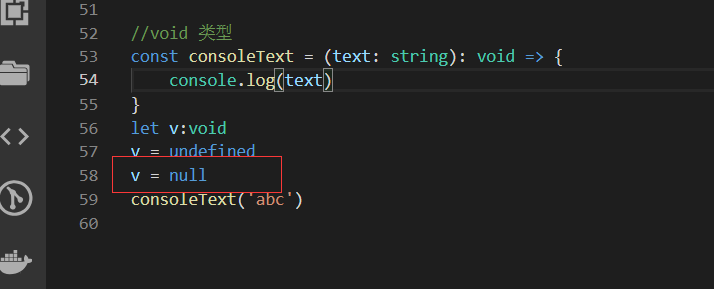
例如我们 定义一个函数,给他指定什么类型都不返回就给他返回一个void类型
传入的text必须制定类型

这个时候就能体现ts的优越性了。指定类型,编写代码的时候就会给我们提示错误。

这个地方必须传入字符串类型,

指定返回值类型是void

在js中如果函数没有指定返回类型那么默认是undefined,这个地方我们没有默认返回值,所以他默认返回undefined。
void类型的值 可以给他赋值undefined或者null

void就表示你这个函数没有返回任何类型的值
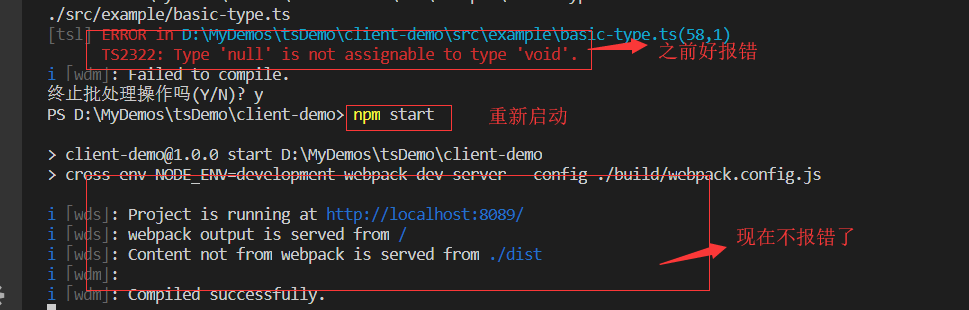
这里v我们给他赋值null 居然报错了。

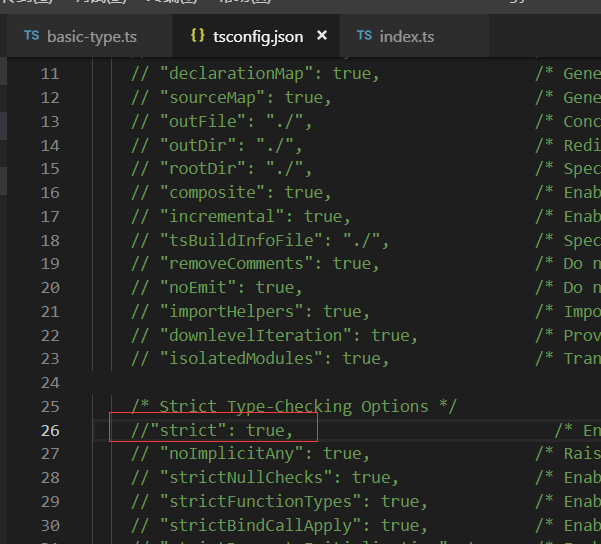
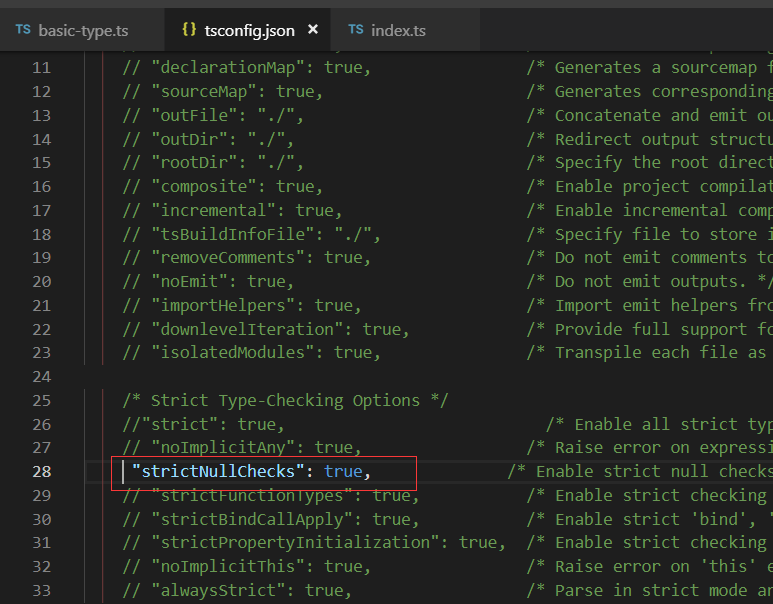
这是因为我们的ts配置文件里面。strict设置为true,那么会严格检查,这个选项也会默认为true。其中strictNullChecks是控制严格检查的,v赋值null报错就是因为 strictNullChecks设置为true造成的

暂时这里先把strict这里注释掉

这样再把null赋值给v就不会提示错了。

修改了tsconfig.json需要重新编译,这里npm start 重新启动就可以了。

noImplicitAny: true 影响的就是不指定参数类型

影响的就是指定的参数类型

null 和 undefined
在js中这俩 null 和 undefined 是基础数据类型。在ts中他们既是值也是类型
指定它是undefined类型那么 就只能给他赋值undefined的类型

如果我们给它赋123呢那么肯定就会报错了

同上 null类型

null和undefined是其他类型的子类型
你可以把这两个值赋给其他任意类型的值
例如我们前面定义的num数字类型,。我们即可给它赋值为undefined也可以给他赋值为null类型

如我们把配合文件 "strictNullChecks": true, 配置项打开

那么这里就会报错了,我们就不能把undefined类型赋值给其他的类型, 就只能赋值给undefined类型的

如果你要求比较高的话 是可以把这些严格检查都开一下 。这里我们还是先注释掉

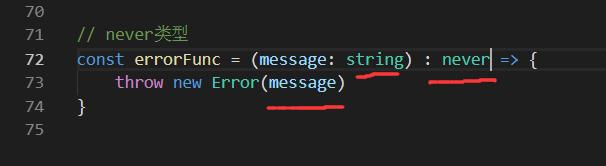
never类型
表示永远不存在的类型
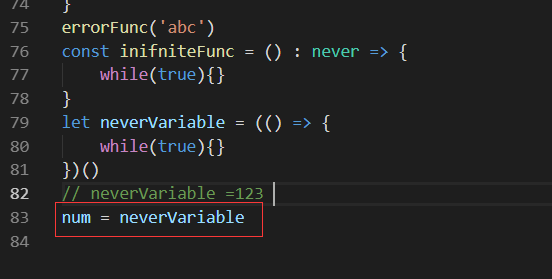
函数抛异常,之类的返回类型就是never类型

还有一种情况就是死循环
 、
、
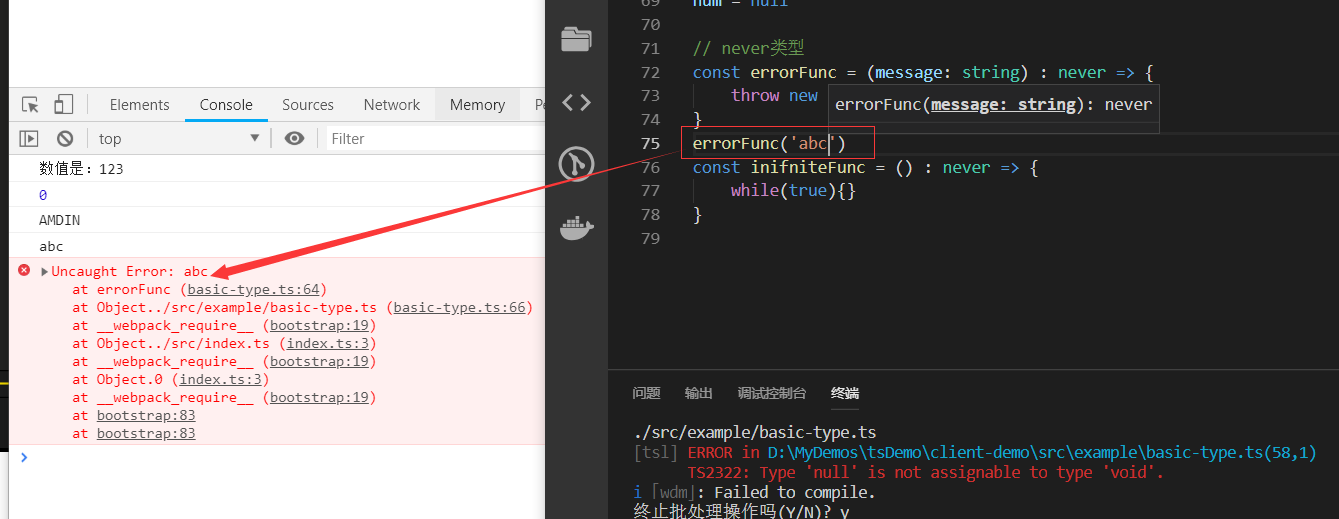
调用一下抛错的函数

never是任何任意类型的子类型,never可以赋值给其他任意类型,没有任何类型是never的子类型
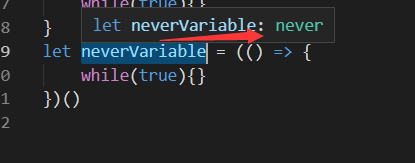
这里定义一个立即执行函数,那么选中的这里的值就是never类型的

这个变量,我们鼠标选中放过来 就提示是never类型的

never类型只能赋值never类型,这里赋值123 就会报错了。

num是数值类型,我们可以把never类型赋值给它

object
存的是对象在内存中地址的引用
我们定义一个对象,obj存的就是这个对象在内存中地址的引用

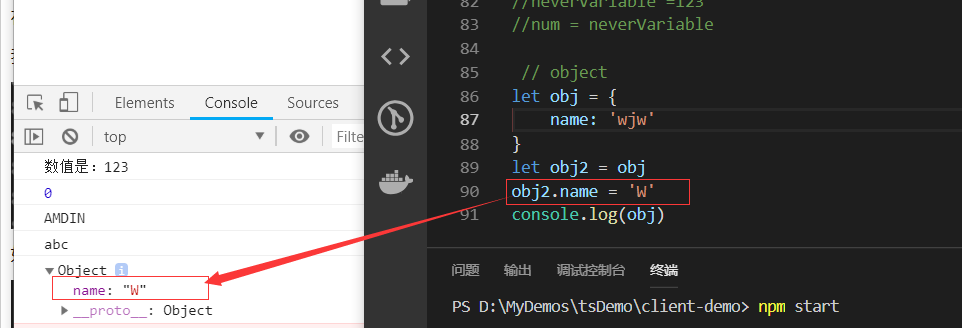
如果把obj赋值给obj2 那么obj2也是内存地址的引用

obj2修改的就是引用的地址的

定义一个方法接收参数就是一个对象类型,然后在里面打印出来这个obj。上面已经修改obj2.name= ‘W’了所以输出的anme是W

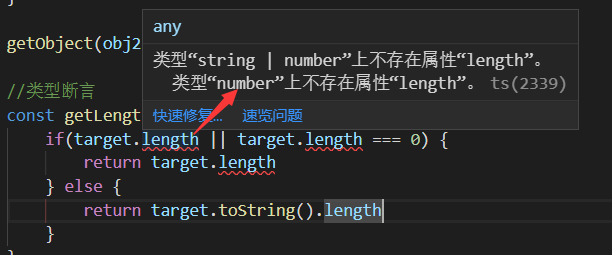
类型断言
有点像是类型转换
通过固定语法把某个值强行指定为我们要制定的类型
如果这个值有length属性或者这个length属性的值为0,直接返回传入的值的length。如果传入的是数值,先通过toString方法,再获取length

这里我们规定参数的类型为string或者是number,方法返回为number类型

这样这里就报错了。实际上真正的原因是,类型number不存在属性length,之所以造成这个原因是因为,我们这个target可能是string 也可能是number类型。
如果传入number是没有length属性的 所以就会报错了,但是我们知道这个函数代码实际上没有问题的。错就错在ts在这个地方做了类型的判断。
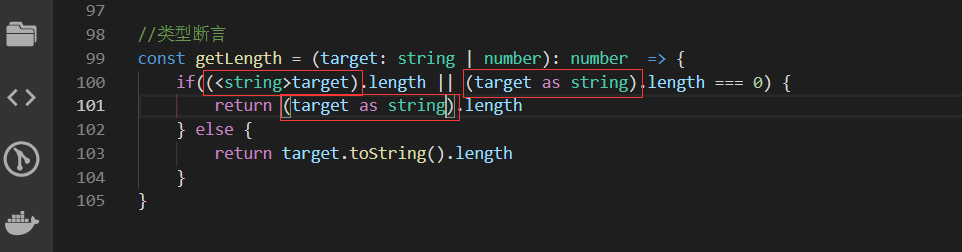
所以这里我们通过类型断言来指定类型

类型断言有两种写法
这里制定target就是一个stirng类型

第二种写法: as

这样我们三个地方都加上类型断言就没有问题啦

后面讲自定义类型保护的时候 就不用写这么多次类型断言了。
这两种写法虽然都可以,但是你以后使用JSX的话 只能适应as这种形式,不能使用尖括号的形式,尖括号形式看起来像是一个标签
结束
TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
随机推荐
- 怎样创建.NET Web Service http://blog.csdn.net/xiaoxiaohai123/article/details/1546941
为什么需要Web Service 在通过internet网购买商品后,你可能对配送方式感到迷惑不解.经常的情况是因配送问题找配送公司而消耗你的大量时间,对于配送公司而言这也不是一项增值服务. 为了解决 ...
- angularJS 常用插件指令
长时间没有登入博客园了,今天突然想了想,当初开这个的目的,其实就是为了记录你当下的一个状态和累计一些问题,所以记录这些还是很有意义,毕竟不是什么牛,靠脸又吃不饱的这个年代,需要留下一些东西给自己看也好 ...
- PE添加Style
1. <style id="NumberStyle"> <setting> <param name="option"> ...
- 网络协议分析之wireshark---抓包使用
Wireshark基本介绍和学习TCP三次握手 之前写过一篇博客:用 Fiddler 来调试HTTP,HTTPS. 这篇文章介绍另一个好用的抓包工具wireshark, 用来获取网络数据封包,包括ht ...
- 在“云基础设施即服务的魔力象限”报告中,AWS 连续三年被评为领导者
在"2014 云基础设施即服务的魔力象限"中.Gartner 将 Amazon Web Services 定位在"领导者象限"中,并评价 AWS 拥有最完整.最 ...
- 【Web探索之旅】第三部分第一课:server
wx_fmt=jpeg" alt="0? wx_fmt=jpeg" style="height:auto"> 内容简单介绍 .第三部分第一课:s ...
- c/c++标准库中的文件操作总结
1 stdio.h是c标准库中的标准输入输出库 2 在c++中调用的方法 直接调用即可,但是最好在函数名前面加上::,以示区分类的内部函数和c标准库函数. 3 c标准输入输出库的使用 3.1 核心结构 ...
- 使用Windows API发送HTTP请求
先看一个简单的GET示例 #include <Windows.h> #include <winhttp.h> #include <stdio.h> int main ...
- HttpURLConnection访问网络
HttpURLConnection是一个抽象类,获取HttpURLConnection对象HttpURLConnection urlConnection=new URL(http://www.baid ...
- python网络爬虫之使用scrapy爬取图片
在前面的章节中都介绍了scrapy如何爬取网页数据,今天介绍下如何爬取图片. 下载图片需要用到ImagesPipeline这个类,首先介绍下工作流程: 1 首先需要在一个爬虫中,获取到图片的url并存 ...
