Apache简易快速安装
转发出处:https://blog.csdn.net/qq_34804120/article/details/78862290
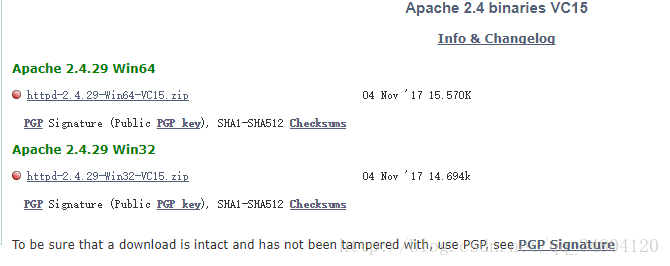
准备安装包
到https://www.apachelounge.com/download/ 下载你需要的Apache安装包(注意需要相应的VC运行库)
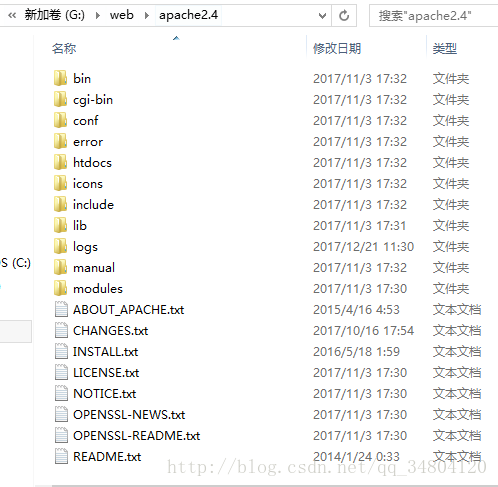
解压文件到指定安装目录
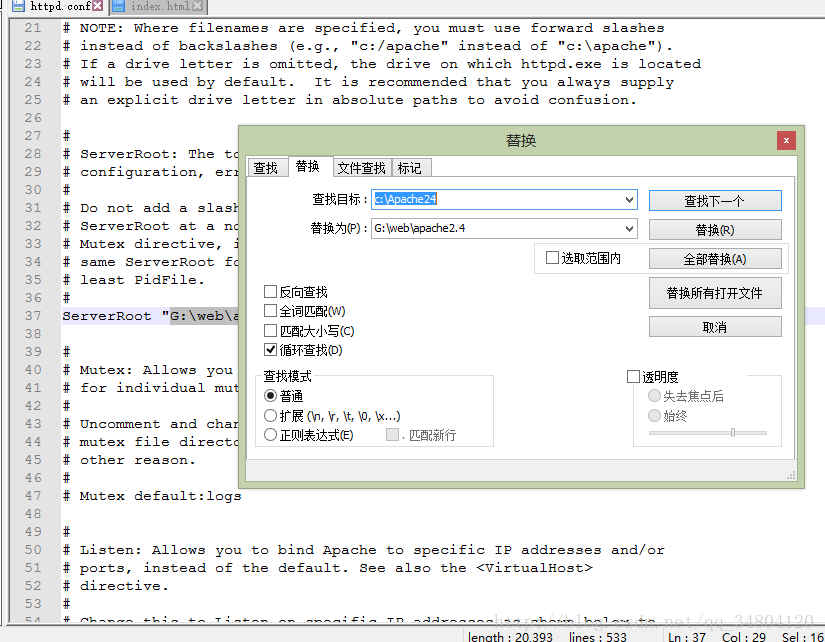
3.替换安装路径
使用文本编辑器打开Apache的配置文件conf/httpd.conf 执行文本替换 将”c:/Apache24” 全部替换成(你自己解压的路径) “G:\web\apache2.4”
4. 配置服务器域名(非必须)
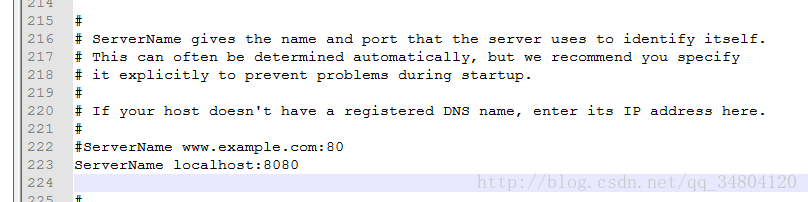
搜索ServerName 找到 #ServerName www.example.com:80
将#去掉 并且更改为自己指定的域名或本机地址(80表示端口号)
ServerName localhost:8080
我这里修改为本机地址并使用8080端口号

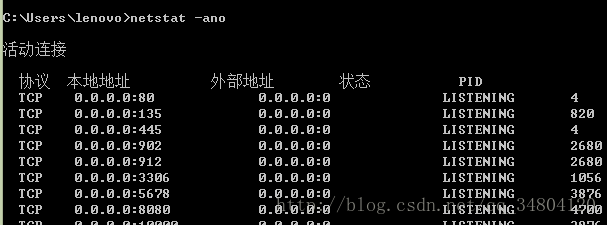
5. 使用netstat -ano查看端口号使用情况
由于Apache默认使用的端口号是80,如果你的80端口号被占用,可以更改Apache的端口号或者关闭占用80端口号的进程。

使用tasklist | findstr “4”(4为占用80端口号的进程)

我这里是系统占用,就不使用结束进程的方法解决端口占用问题
6. 修改Apache的默认端口号(可以跳过)
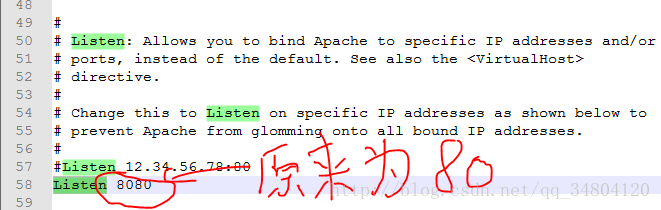
在Apache的配置文件conf/httpd.conf 中查找 “Listen”
将 “Listen 80” 修改为 “Listen 其他端口号”
我这里修改为8080

7. 安装Apache
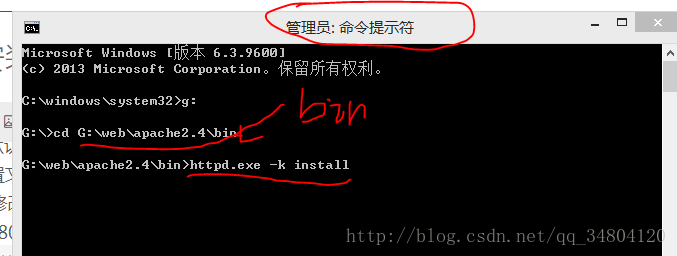
以管理员权限打开cmd 进入 Apache的bin路径G:\web\apache2.4\bin
输入 httpd.exe -k install 命令进行安装

若显示的命令中有 successfully installed 则安装成功
否则检查端口是否被占用,修改Apache的端口号重新安装。
8. 启动Apache服务
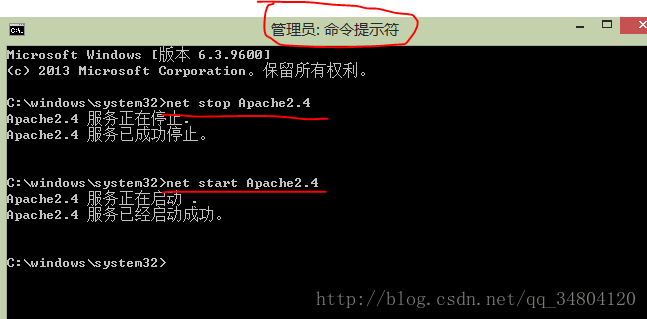
1.通过命令行(管理员模式)启动服务

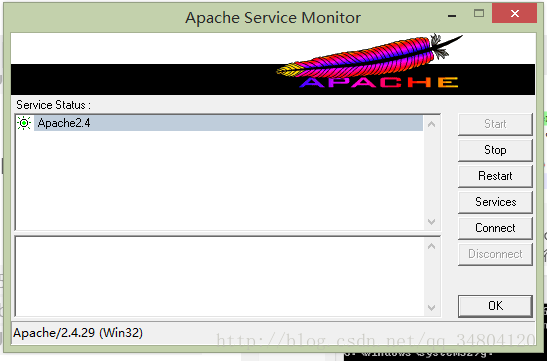
2.通过ApacheMonitor启动服务
在bin文件夹下找到ApacheMonitor.exe 打开,

点击start 打开 stop 停止
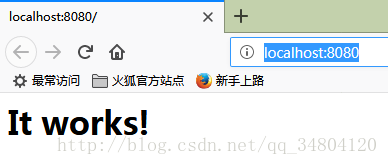
9. 访问测试
在浏览器打开http://localhost:8080/
安装成功
Apache简易快速安装的更多相关文章
- (总结)CentOS 6.x使用yum快速安装Apache+PHP+Tomcat(JSP)+MySQL
(总结)CentOS 6.x使用yum快速安装Apache+PHP+Tomcat(JSP)+MySQL PS:这个是懒人yum快速安装法,用于开发和测试环境很方便,用于没有特殊要求的生产环境也可以.特 ...
- 简单快速安装Apache+PHP+MySql服务环境(四)—— 将php版本升级到7.2
书接上文,简单快速安装Apache+PHP+MySql服务环境(二)-- centos使用yum安装指定版本的php. 随着各种PHP框架的升级,对PHP的版本也有了更高的要求,所以笔者也尝试着更新升 ...
- CentOS 6.4下通过YUM快速安装配置LAMP服务器(Apache+PHP5+MySQL)
准备篇: 1.配置防火墙,开启80端口.3306端口vi /etc/sysconfig/iptables-A INPUT -m state --state NEW -m tcp -p tcp --dp ...
- 简易nagios安装
这段时间一直在进行nagios安装的实验,进行了很多的实验,现在也就是将这些进行一些基础的记录. 本篇主要讲述的是进行nagios的简易安装,在安装完成之后,能够在web页面上看到本地的监控图像, n ...
- iRedMail邮件系统配置简易视频安装教程
iRedMail邮件系统配置简易视频安装教程 iRedMail邮件系统配置简易视频安装教程 iRedMail中文名为“艾瑞得邮件系统”, 属于开源的企业邮件解决方案,但其性能不逊于任何商 ...
- Ubuntu下快速安装LAMP server
Ubuntu下可快速安装LAMP server(Apache+MySQL+PHP5). 首先,打开Ubuntu虚拟机,Terminal打开root权限:“sudo -s”. 一.安装LAMP serv ...
- Icinga快速安装与配置
Icinga快速安装与配置/* body */body { margin: 20px; padding: 0; font-family: "Lucida Grande", &quo ...
- Flow简易教程——安装篇
.mydoc_h1{ margin: 0 0 1em; } .mydoc_h1_a{ color: #2c3e50; text-decoration: none; font-size: 2em; } ...
- Twitter开源的Heron快速安装部署教程
什么是Heron? Twitter使用Storm实时分析海量数据已经有好几年了,并在2011年将其开源.该项目稍后开始在Apache基金会孵化,并在2015年秋天成为顶级项目.Storm以季度为发布周 ...
随机推荐
- AngularJS中最重要的核心功能
以下是AngularJS中最重要的核心功能: 数据绑定: 模型和视图组件之间的数据自动同步. 适用范围: 这些对象参考模型.它们充当控制器和视图之间的胶水. 控制器: 这些Javascript函数绑定 ...
- js之深度克隆、简易克隆
一.js中的对象 谈到对象的克隆,必定要说一下对象的概念. js中的数据类型分为两大类:原始类型和对象类型. (1)原始类型包括:数值.字符串.布尔值.null.undefined(后两个是特殊的原始 ...
- HBase数据模型(1)
HBase数据模型(1) HBase数据模型(2) 1.0 HBase的特性 Table HBase以表(Table)的方式组织数据,数据存储在表中. Row/Column 行(Row)和列(Colu ...
- js当前日期
function CurentTime() { var now = new Date(); var year = now.getFullYear(); ...
- Protocol Buffer学习教程之语法手册(二)
1.说明 此向导介绍如何使用protocol buffer language创建一个自己的protocolbuffer文件,包括语法与如何通过“.proto”文件生成数据访问的类,此处只介绍proto ...
- python+selenium之多表单切换
在Web应用中经常会遇到fram/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于fram/iframe表单内嵌套页面上的元素无法直接定位.这是需要通过swit ...
- Web端 年月日下拉表 密码判断 按钮判断是否提交
生日: <asp:DropDownList ID="selYear" runat="server"></asp:DropDownList> ...
- 如何修改Ruby的gem源(gem sources)
Ruby环境下的gem sources地址默认是国外网络地址,所以在使用gem的过程中经常会出现找不到资源的Error.那么如何解决这种Error?方法很简单:要么就多次尝试执行gem命令,要么就修改 ...
- 如何处理SAP云平台错误消息 there is no compute unit quota for subaccount
当我试图部署一个应用到SAP云平台的neo环境时: 指定Compute Unit Size为Lite: 点击Deploy按钮,遇到如下错误消息:there is no compute unit quo ...
- Erlang程序设计(第2版)读书笔记(一)
正如<代码的未来>中所说,为了充分利用多核,并发变成将成为未来发展的趋势,对于并发编程的支持,Erlang确实是不二之选,Erlang在国内仍然较为小众,经典书籍相对也要少很多,最终选择了 ...