5.【nuxt起步】-swiper组件
接下来是一个比较常用,也比较重要的组件 swiper,可以自行搜索 vue swiper,有很多开源组件,我这里就复用之前一个熟悉的,
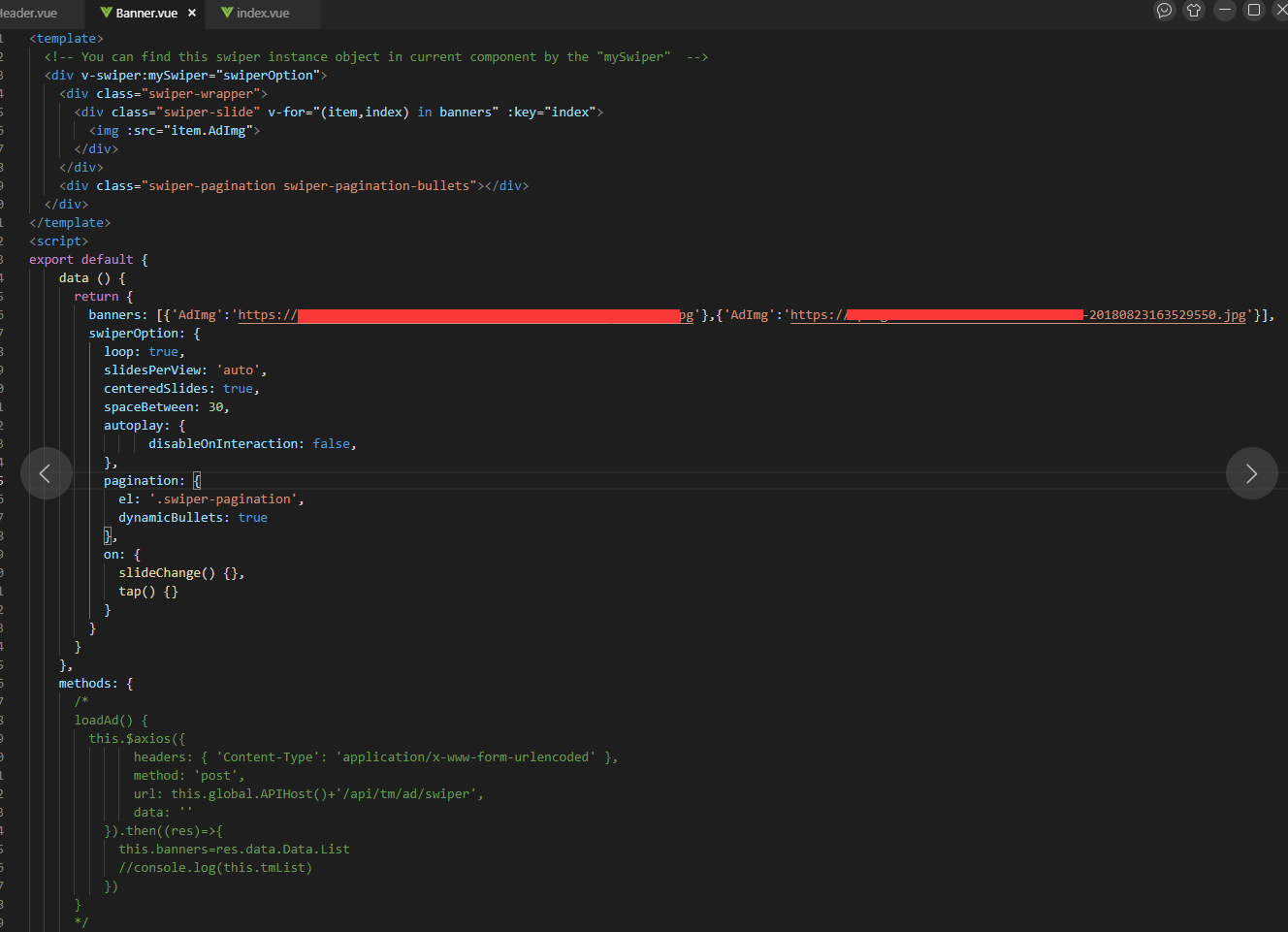
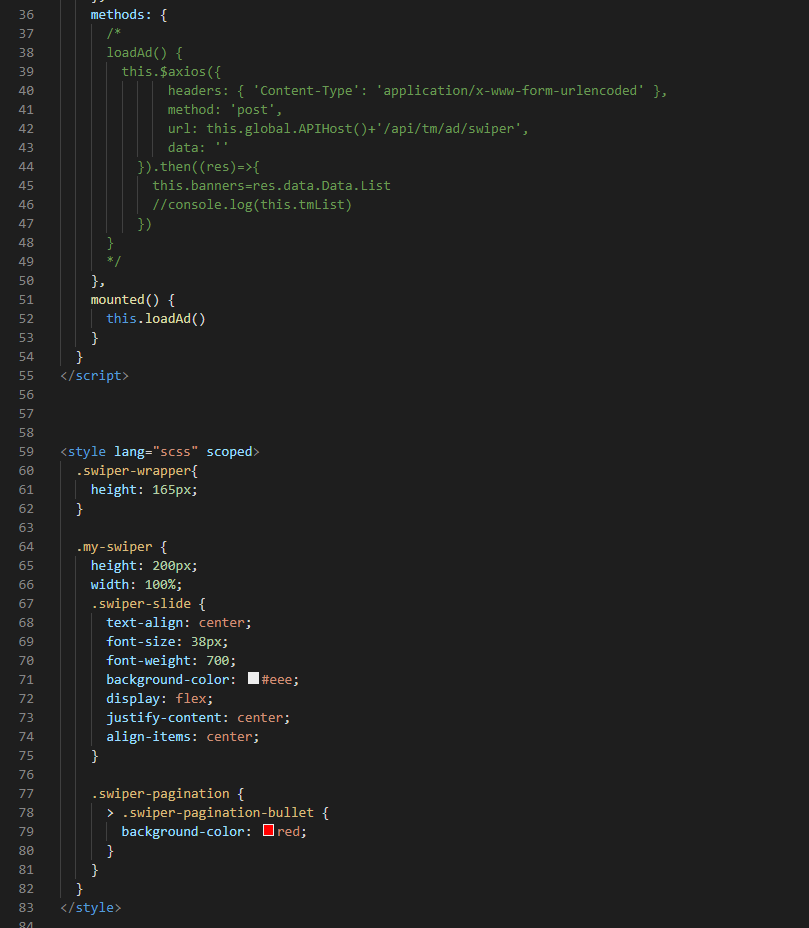
1.新建component/banner.vue

刷新报错:

要适应vue的报错信息,并快速定位错误,这个就scss依赖没加载
执行命令:
Cnpm install sass-loader node-sass --save
Npm run dev
好像效果不对,翻下swiper日志
vue awesome swiper 在nuxt下的使用
1.安装swiper
cnpm install -save vue-awesome-swiper
2.新建pugins/swiper.js
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
3.修改 nuxt.config.js的plugins
plugins:[
{ src: '~/plugins/swiper.js', ssr: false },
],
css:[
'swiper/dist/css/swiper.css'
],
这里也是一个典型的使用plugin插件的例子,以后会经常用到
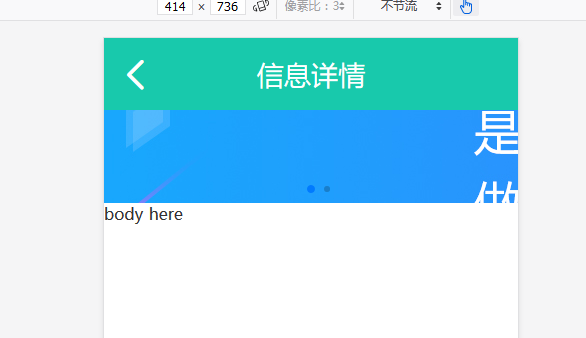
Npm run dev效果如下:

5.【nuxt起步】-swiper组件的更多相关文章
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 小程序坑之 swiper组件
表现:swiper 内容 空白 原因:swiper组件的current值为n时,重新刷新页面,current值不变,当刷新后的swiper item的数量少于 n 时,swpier找不到对应的item ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- swiper 组件的高度设置问题
1.swiper组件直接运用时, .content>swiper{height:100%} 是不起作用的. 正确的做法是: swiper{ height: 100vh; } // 或者 < ...
- angular项目使用Swiper组件Loop时 ng-click点击事件失效处理方法
在Angular项目中,使用swiper组件进行轮播展示时,存在将swper的loop设置为true时,部分页面的ng-click失效. 原因:将swiper中的looper设置为true时,为了视觉 ...
- 小程序swiper组件高度自适应【转载】
最近在做小程序开发,复制官方文档上的swiper组件实测后发现,图片不能自适应.网上找了几个版本测试都发现存在一些小问题,目前这个版本本人实测是最好用的.记录一下,方便日后使用. 感谢原创大神的帮助, ...
- React Native 之轮播图swiper组件
注释:swiper组件是第三方组件 所以在使用之前应该先在命令行安装,然后将第三方的模块引入(第三方模块地址:https://github.com/leecade/react-native-swipe ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 跳坑 小程序swiper组件 轮播图片 右边空白问题
swiper 组件 设置轮播图片时,右侧会出现空白的情况:是因为 swiper组件有默认的 高度和宽度,所以我们在设置图片高度和宽度的同时, 也要为 设置高度和宽度,和高度和宽度样式一样的就可以.
- 微信小程序把玩(十)swiper组件
原文:微信小程序把玩(十)swiper组件 Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScroller ...
随机推荐
- 打造一款属于自己的web服务器——从简单开始
距离开篇已经过了很久,期间完善了一下之前的版本,目前已经能够完好运行,基本上该有的功能都有了,此外将原来的测试程序改为示例项目,新项目只需按照示例项目结构实现controller和view即可,详情见 ...
- luogu1903 【模板】分块/带修改莫队(数颜色)
莫队算法模板 推荐阅读这篇博客 #include <algorithm> #include <iostream> #include <cstdio> #includ ...
- 我的PC必装软件
我的PC必装软件 TeXLive LaTeX套装 WinEdt LaTeX编辑器 PyCharm Python IDE Inkscape 矢量图制作,我根本不会用,但是常用来把SVG转成*.tex文件 ...
- [python测试框架] http接口测试框架
https://testerhome.com/topics/5631 Http 接口测试框架 (思路 + 实现中 + 开源 + 可能难产) Http 接口测试框架疑问解答 Fiddler 保存会话 ( ...
- hdoj--1016<dfs>
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1016 题目描述:1-n的整数排成一个环,首尾相连,相邻的两个数相加是素数,输出满足的排列,1开头输出, ...
- 刷题总结——run(ssoj)
题目: 题目描述 企鹅国正在举办全面运动会,第一项比赛就是跑步.N 个人在圆形跑道上跑步,他们都有各自的速度和起点.但这个跑步规则很奇怪,当两个人相遇的时候编号较小的就会出局,当场上剩下最后一个人的时 ...
- 学习的一些mybatis
MyBatis入门基础(一) 阅读目录 一:对原生态JDBC问题的总结 二:MyBatis框架 三:mybatis入门程序 四:mybatis和Hibernate的本质区别与应用场景 五:小结 回到顶 ...
- 写论文,关于word的技巧
当段落的行间距为固定值的时候,图片会出现显示不全的情况,将行间距先改了再插入图片就没问题了. 从引用那边自动添加目录. ctrl+H打开可以使用通配符,改变字母或者数字的样式等
- 【BZOJ2693】jzptab (莫比乌斯反演)
Description 给你$n$,$m$,求 $\sum^n_{i=1} \sum^m_{j=1} \ lcm(x,y)$ 答案对$100000009$取模. 多组数据. Input 第一行有一个正 ...
- STL之set的用法
1.关于set 首先,set是关联容器,set作为一个容器是用来存储同一种数据类型的数据结构,基本功能与数组相似.不同的是,在set中每个元素的值都是唯一的.而且系统能够根据元素的值自动进行排序.但是 ...
