easyui的layout
1.浏览器自适应(即浏览器改变大小,里面的表格大小也会随之改变)要设置两个参数
(1)一般都要在body上设置class=“easyui-layout”;
<body class="easyui-layout">
</body>
(2)如果是datagrid,要给其设置fit:true。
2.layout的href属性,该属性指引入目标页里面html的body代码,如果javascript不在body里面则不执行

目标页center.html里面可以直接写代码,如下图

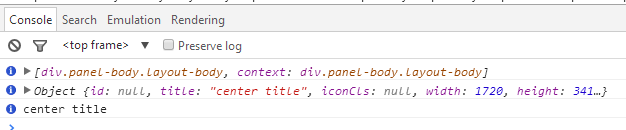
3.如何获取到指定面板的指定属性
<!DOCTYPE html>
<html>
<head>
<title>layout.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../easyui/jquery.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" href="../easyui/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../easyui/themes/icon.css" type="text/css"></link>
<script type="text/javascript">
$(function(){ });
function getCenterPanel(){
var centerPanel=$("#cc").layout('panel','center');//使用panel方法,获取指定的区域如center,或north等。这样就获取到了center面板
console.info(centerPanel);
console.info(centerPanel.panel('options'));//获取到选项(options)属性(property)
console.info(centerPanel.panel('options').title);//获取属性里面的title }
</script>
</head> <body class="easyui-layout" id="cc">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<input type="button" value="获取center面板" onclick="getCenterPanel()"/>
</div>
</body>
</html>

easyui的layout的更多相关文章
- Easyui 生成layout
Easyui 生成layout var $tabs; var $body; var $south; function appendLayout(title, href) { if (!$body) $ ...
- 经历:easyui的layout自适应高度布局
在使用easyui的layout布局的时候,在某种情况下,我们会在后续的逻辑中修改一下layout的某个region的高度,那么该怎么做呢? 我就遇到了这样的情况,今天需求经理提出了一个需求:认证用 ...
- CI 笔记3 (easyui 的layout布局,最小化layout原型)
在做easyui的layout的布局时,最小化一个原型,分2步,一个是div的父标签,一个是body做父标签,全屏的. 步骤分别为: 在设置的5个区中,div的最后一个,必须是data-options ...
- EasyUI之Layout布局和Tabs页签的使用
1.JQuery EasyUI之LayOut布局 EasyUI是一款基于JQuery开发的前端框架,它集成很多漂亮的样式和相应的功能,大大方便了我们对前端开发的难度.对于web项目而言,主页面的一定是 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- jQuery EasyUI API - Layout - Layout[原创汉化官方API]
最近在学习jQuery EasyUI,发现中文的文档好少,部分文档不错但它是鸟语的,为了大家也为了自己学习吧,汉化做一下笔记. 有没有说清楚的,或者翻译不正确的地方还请大家谅解指出.. 由于工作时间原 ...
- java web前端easyui(layout+tree+双tabs)布局+树+2个选项卡tabs
1.列出要实现的样式: 2.实现的代码: 分三大部分: 1):页面主体部分:mian.vm <html> <head> <title>Ks UI</title ...
- easyui Full Layout
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- easyUI之Layout(布局)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- 《Head First 设计模式》之策略模式——鸭子行为
策略模式(Strategy Pattern) ——定义了算法族,分别封装起来,让他们之间可以互相替换,此模式让算法的变化独立于使用算法的客户. (每个功能的多种实现成为一个算法族,这些算法族被分别封装 ...
- POS开发问题 - 跳转页面更新,返回还原旧数据
问题描述:由于需求的需要,路由需要加上缓存 <keep-alive> ,还要实现跳转就初始化,返回就还原的需求.意思就是:页面 A 跳转到页面 B ,页面 B 要初始化数据,但是 页面 B ...
- 私有npm下载资源
私有npm库下载资源需要用户名和密码,这个需要创建npm库的人提供. 使用方法: npm login --registry=仓库地址 Username: 用户名 Password: 密码 Email: ...
- 绿盟堡垒机云服务(vSAS-H)
绿盟堡垒机云服务(vSAS-H) 平台: linux 类型: 虚拟机镜像 软件包: basic software devops nsfocus security 堡垒机 服务优惠价: 按服务商许可协议 ...
- 703. 数据流中的第 K 大元素
设计一个找到数据流中第 K 大元素的类(class).注意是排序后的第 K 大元素,不是第 K 个不同的元素. 你的 KthLargest 类需要一个同时接收整数 k 和整数数组 nums 的构造器, ...
- HTTPS的加密流程(通俗易懂,不可错过)
为什么要有HTTPS 都说进技术的产生就是为了解决旧技术的一些弊端. HTTP具有相当优秀的一面,但是凡事有利也有弊,在HTTP进行高速通信的过程中可能产生以下几个问题: HTTP采用明文传输.明文传 ...
- SQL 语句实现行转列
CREATE TABLE #tempcloum( [productNum] varchar() null, [year1] decimal not null, [year2] decimal not ...
- mybatis-注解实现crud
1.在接口上注解sql package com.java1234.mappers; import java.util.List; import org.apache.ibatis.annotation ...
- 基于PowerShell的Lync Server管理 使用C# 之 Telephony 功能 查看 /修改
本以为这个属性可以在用户信息中直接反应出来,但是看了好几遍还是没找到这个属性名称 这个功能没有在get-User 的结果中直接反映出来 但是可以通过 Property 查找单个选项 如: Get-Cs ...
- vs code vim
很多初学者启动vim后,不知道怎么输入字符:按了半天字母,结果屏幕还是空的. vim和记事本或WORD不一样,不是一打开后就可以输入文字,此时它处于正常模式. vim一共有4个模式: 正常模式 (No ...
