Webapp和后端交互检查测试
除了功能,我们可以使用下面方法,查看交互过程,页面不能发现的问题;
什么是json
JSON是一种取代XML的数据结构,和xml相比,它更小巧但描述能力却不差,由于它的小巧所以网络传输数据将减少更多流量从而加快速度,
那么,JSON到底是什么?
JSON就是一串字符串 只不过元素会使用特定的符号标注。
{} 双括号表示对象
[] 中括号表示数组
"" 双引号内是属性或值
: 冒号表示后者是前者的值(这个值可以是字符串、数字、也可以是另一个数组或对象)
所以 {"name": "Michael"} 可以理解为是一个包含name为Michael的对象
而[{"name": "Michael"},{"name": "Jerry"}]就表示包含两个对象的数组
当然了,你也可以使用{"name":["Michael","Jerry"]}来简化上面一部,这是一个拥有一个name数组的对象
那是因为JSON官网最新规范规定
如果是字符串,那不管是键或值最好都用双引号引起来,所以上面的代码就是{"name":"json"}
不要反驳,官网就是这么定义的。
=====================================================
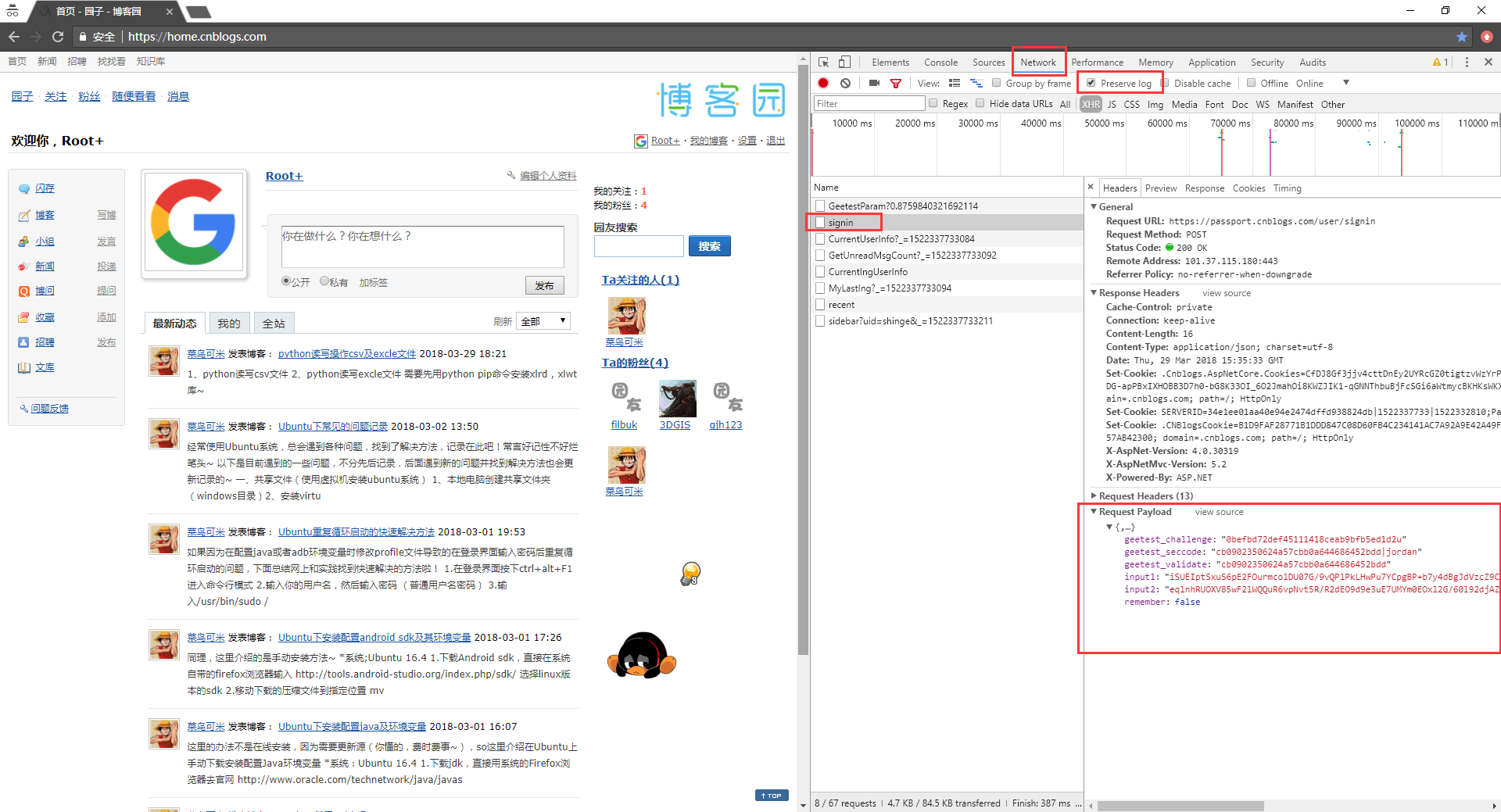
1.Webapp和后端交互的对象查看(方法与工具)
使用chrome-F12开发tool
input1+input2就是帐号密码,你可以使用小箭头去识别这些控件的名字,和seleuim定位方式一样

比方博客园登录系统
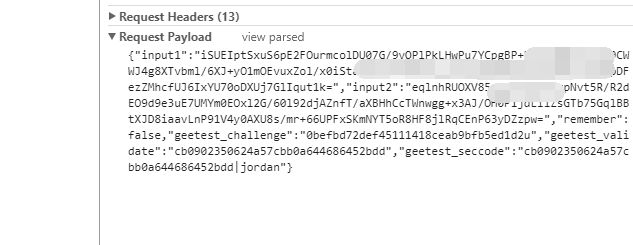
2. 如果获取传输过程中的json对象以及如何查看

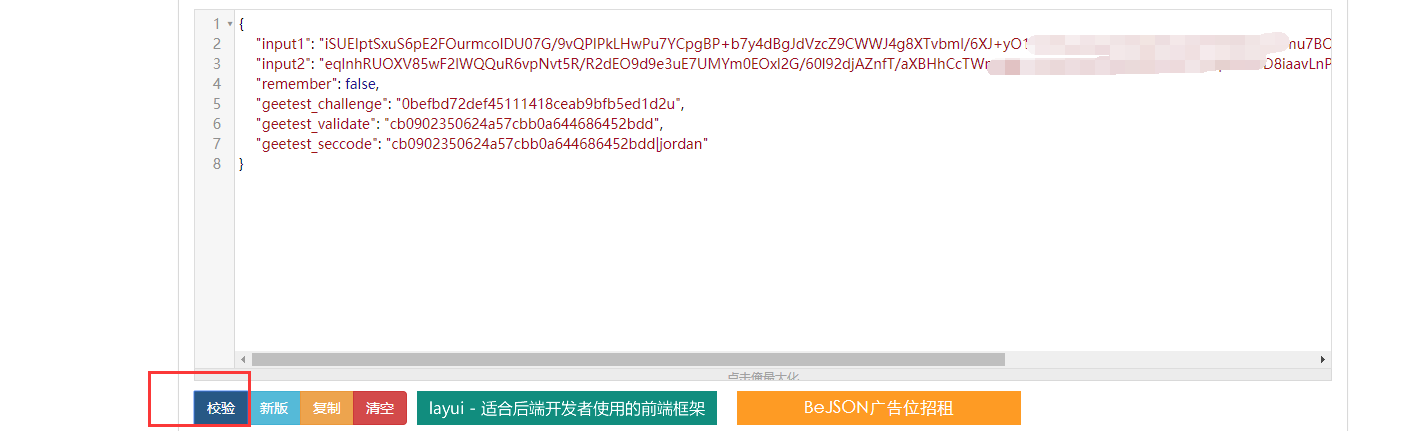
copy view parsed下面的所有Json后,这个网站把他整理核验 -如下
你就可以看到开发有没有写入过多的方法传入-去浪费你的流量和向server请求资源的浪费;如果控件没有的或者多余很多的一下就看出来的;这是前端UI功能点点的看不到!
https://www.bejson.com/

Webapp和后端交互检查测试的更多相关文章
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- 前端ajax的各种与后端交互的姿势
前端中常常用的与后端交换数据的话,通常是要用到ajax这种方法的 但是交互的方式有很多种,很多取决于你后端的属性,我这儿主要列举我目前项目比较常用的两种方式 --一个是我们通用的web api和控制器 ...
- AJAX-前后端交互的艺术
AJAX-前后端交互的艺术 为什么要用AJAX? 当我们通过提交表单向服务器提交内容,或者进行一些其他操作,均涉及到了与浏览器之间的交互,传统的方式与AJAX方式的处理方法是不同的 传统方式:用户触发 ...
- Python 利用三个简易模块熟悉前后端交互流程
准备工作 在学习Django之前,先动手撸一个简单的WEB框架来熟悉一下前后端交互的整体流程 本次用到的模块: 1.wsgiref,这是一个Python自带的模块,用于构建路由与视图 2.pymysq ...
- Vue - 与后端交互
零:与后端交互 - ajax 版本1 - 出现了跨域问题 前端:index.html <!DOCTYPE html> <html lang="en"> &l ...
- Node.js实现前后端交互——用户注册
我之前写过一篇关于使用Node.js作为后端实现用户登陆的功能,现在再写一下node.js做后端实现简单的用户注册实例吧.另外需要说的是,上次有大佬提醒需要加密数据传输,不应该使用明文传输用户信息.在 ...
- 窗口 - dialog - 与后端交互
与后端交互,一般需要提交表单数据,所以,这次渲染得dialog其实是一个<form> <form id="loginForm"> <table ali ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
随机推荐
- es6 随笔
记录一些学习es6中学习的新特性,挺有用,作为日后复习es6用,便于记忆. 1.变量定义let和const es6用let.const代替,let是定义块级作用域中的变量,const声明之后必须赋值, ...
- SQL中如何避免书签查找
1.使用聚集索引 对于聚集索引,索引的叶子页面和表的数据页面相同.因此,当读取聚集索引键列的值时,数据引擎可以读取其他列的值而不需要任何导航.例如前面的区间数据查询的操作,SQLServer通过B树结 ...
- 实战:ADFS3.0单点登录系列-集成SharePoint
这是本系列第四篇了,终于轮到SharePoint上场了,但是本文不会过多讲解SharePoint安装等话题,而是直入主题,讲解如何进行配置,让其于ADFS配合完成SSO的工作. 注意:本文使用的Sha ...
- Android(java)学习笔记86:Android提供打开各种文件的API接口:setDataAndType
1. Android 打开各种文件(setDataAndType) private void openFile(File file){ Intent intent = new Intent(); in ...
- 【BZOJ1257】[CQOI2007] 余数之和(数学题)
点此看题面 大致题意: 求\(\sum_{i=1}^nk\%i\). 关于除法分块 这是一道除法分块的简单应用题. 式子转换 显然\(k\%i\)是一个很难处理的项. 于是我们就要使用使用一个常用的套 ...
- JS let和const关键字
ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const. Let关键字 1.用于作用域:块作用域,循环作用域,函数作用域,全局作用域, 在 ES2015 之前,Java ...
- jquery iCheck 插件
1 官网:http://www.bootcss.com/p/icheck/#download 2 博客:https://www.cnblogs.com/xcsn/p/6307610.html http ...
- CUDA编程时,线程块的处理方法
- Oracle 换行符 空格符 回车符
① 换行符 chr(10)② 回车符 chr(13) ③ 空格符 chr(9) 例1:效果对比.chr(10)在一个字段中换行显示一列数据,chr(13)同样是换行显示一行数据,chr(9)会显示一个 ...
- Java发出声卡蜂鸣生的方法
方法一: Toolkit.getDefaultToolkit().beep(); 方法二: System.out.println('\007');//八进制数
