HTML 学习笔记 JQuery(animation)
动画效果也是JQuery库吸引人的地方,通过JQuery的动画方法,能够轻松的为网页天假非常紧菜的视觉效果。
show()方法和hide()方法
show()方法和hide()方法是JQuery中最基本的动画方法。在HTML文档中,当一个元素调用hide()方法,将会为该元素的"display"样式改为"none"。
例如 使用如下代码隐藏element元素
$("element").hide(); //通过hide()方法隐藏元素
这段代码的功能与用css()方法设置display属性的效果相同
$("element").css("display","none");//通过css()方法隐藏元素
当把元素隐藏后,可以使用show()方法将元素的display样式设置为缘来的显示状态("block"或者"inline"或除了"none"之外的值)
$("element").show();
下面看一个简单的例子
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
background: #ece023;
width: 50px;
height: 50px;
margin: 2px;
float: left;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<!--<p>Hello</p>-->
<!--<button id="hide">隐藏</button>
<button id="show">显示</button>
<button id="toggle">隐藏/显示</button>-->
<script>
// $(function() {
// $("#hide").click(function() {
// $("p").hide(1000);
// });
// $("#show").click(function() {
// $("p").show(1000);
// });
// $("#toggle").click(function() {
// $("p").toggle(1000);
// });
// });
for (var i = 0;i < 5; i++) {
$("<div>").appendTo(document.body);
}
$("div").click(function() {
$(this).hide(2000);
});
</script>
</body>
</html>
hide(2000)或者show(2000)参数2000是指定动画的时间,以毫秒为单位。值得注意的是当一个元素调用hide()时,虽然隐藏了,但是还存在在DOM当中,如果需要 我们有必要将其移除出DOM,代码如下。
$("div").click(function() {
$(this).hide(2000,function() {
$(this).remove();
})
});
另外要说的一点就是,当元素调用hide()方法在将display属性设置为"none"之前,会记住原来的display属性,当调用show()方法时,恢复为原来的display属性。
fadeIn()方法 和 fadeOut()方法
与show()方法不同的是,fadeIn()方法和fadeOut()方法之改变元素的不透明度。fadeOut()方法会在指定的一段时间内提高元素的透明度,直至元素完全消失(display:none)。 fadeIn()方法则相反。
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="div1" style="width: 80px; height: 80px; background-color: aqua; display: none;"></div>
<div id="div2" style="width: 80px; height: 80px; background-color: #ECE023;display: none;"></div>
<div id="div3" style="width: 80px; height: 80px; background-color: brown;display: none;"></div>
<button id="fadeBtn">淡入</button>
<button id="fadeOutBtn">淡出</button>
<button id="fadetogger">淡入淡出</button>
<button id="fadeto">fadeto</button>
<script>
$("#fadeBtn").click(function() {
$("#div1").fadeIn(1000);
$("#div2").fadeIn(1000);
$("#div3").fadeIn(1000);
});
$("#fadeOutBtn").click(function() {
$("#div1").fadeOut(1000);
$("#div2").fadeOut(1000);
$("#div3").fadeOut(1000);
});
//一个按钮实现淡入淡出效果
$("#fadetogger").click(function() {
$("#div1").fadeToggle(1000);
$("#div2").fadeToggle(1000);
$("#div3").fadeToggle(1000);
});
//参数为动画时间 和 终止透明度
$("#fadeto").click(function() {
$("#div1").fadeTo(1000,0.5);
$("#div2").fadeTo(1000,0.7);
$("#div3").fadeTo(1000,0.3);
});
</script>
</body>
</html>
slideUp()方法和slideDown()方法
slideUp()方法和slideDown()方法智慧改变元素的高度。如果一个元素的display属性值为none.当调用slideDown()方法时。这个元素将由上至下延伸显示。slideUp()方法正好相反,元素将由下到上缩短隐藏。
示例代码:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 100px;
height: 50px;
background-color: aqua;
display: none;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div></div>
<button id="slideDown">由上至下延伸显示</button>
<button id="slideUp">由下至上缩短隐藏</button>
<button id="slidetogger">显示/隐藏</button>
<script>
$("#slideDown").click(function() {
$("div").slideDown(1000);
});
$("#slideUp").click(function() {
$("div").slideUp(1000);
});
$("#slidetogger").click(function() {
$("div").slideToggle(1000);
})
</script>
</body>
</html>
自定义动画animate()
前面虽然讲了一些JQuery库封装好的动画效果,但是很多情况下无法满足用户的需求,那么就需要对动画有更多的控制。需要采取一些高级的自定义动画来解决这些问题。在JQuery中我们可以使用animate()方法来自定义动画。
语法:
animate(params,[speed],[easing],[fn]);
这个函数的关键在于指定动画形式及结果样式的属性对象。这个对象中的每一个属性都表示一个可以变化的样式属性(如 "height","top"或者"opacity")。注意:所制定的属性必须使用驼峰形式:比如用marginLeft替代margin-left。
参数:
params:一组包含作为动画属性和终值的样式属性及其值的集合
speed:三种预定速度之一的字符串("slow","normal","fast")或表示动画时长的毫秒数值。
easing: 要使用的擦出效果的名称(需要插件支持)默认JQuery提供的"linear"和"swing";
fn: 在动画完成时执行的函数,每个元素执行一次。
示例:
一个div在页面上横向移动
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
position: relative;
width: 80px;
height: 80px;
background-color: aqua;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div></div>
<script>
$("div").animate({"left":100},1000);
</script>
</body>
</html>
累加,累减动画
在之前的代码中设置了{"left":100}作为动画参数,如果在100px之前加上"+=" 或者"-="符号即表示在当前位置累加或者累减。
示例:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
position: relative;
width: 80px;
height: 80px;
background-color: aqua;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
<button id="animate">累加累减</button>
</head>
<body>
<div></div>
<script>
// $("div").animate({"left":100},1000);
$("#animate").click(function() {
$("div").animate({"left":"+=200"},1000);
});
</script>
</body>
</html>
每次动画都在之前的位置上累加向左200;
多重动画
(1)同时执行多个动画
还是上面的例子。只是改一下动画方式
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
position: relative;
width: 80px;
height: 80px;
background-color: aqua;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
<button id="animate">累加累减</button>
<button id="animates">同时执行多个动画</button>
</head>
<body>
<div></div>
<script>
// $("div").animate({"left":100},1000);
// $("#animate").click(function() {
// $("div").animate({"left":"+=200"},1000);
// });
$("#animates").click( myanimation = function() {
$("div").animate({"left":200,"height":200},2000);
});
//移除事件
// $("#animates").unbind("click",myanimation);
</script>
</body>
</html>
(2)按顺序执行动画
$("#oneByone").click(function() {
$("div").animate({"left":100},1000).animate({"opacity":0.3},1000);
});
(3)综合动画
$("div").click(function() {
$(this).animate({"left":100,"height":150,"opacity":1},3000).animate({
"top":200,"width":150
},3000).fadeOut("slow",function(){
$(this).remove();
});
});
动画回调函数
如果我们需要在动画完成之后,改变元素的样式,不能直接使用css()方法,因为直接使用css()方法,会在动画的一开始就执行。这就是css()方法不会加入到东湖的队列中,那么要实现我们提出的需求,只能使用,callback动画的回调函数了。代码如下
$("div").click(function() {
$(this).animate({"left":100,"height":150,"opacity":1},3000).animate({
"top":200,"width":150
},3000,function() {
$(this).css("border","1px solid red");
})
});
停止动画和判断是否处于动画状态
很多时候要停止匹配元素正在进行的动画,例如上例中的动画,如果需要在某处停止动画需要使用stop()方法,stop()语法的结构为
stop([clearQueue][,gotoEnd]);
参数clearQueue和gotoEnd都是可选的参数。为Boolean值,clearQueue表示是否要清除正在进行的动画队列。gotoEnd代表是否直接将正在进行的动画状态直接跳转到结束状态。
如果使用stop()方法,则会立即停止当前正在进行的动画,如果接下来还有动画等待继续执行,则以当前的状态开始接下来的动画。经常会遇到这种情况,在为一个元素绑定hover事件之后,用户在光标移入元素时,会触发动画效果,而当这个动画还没有结束时,用户就将光标移出这个元素了,那么光标移出的动画就会被放进队列中,等待光标移入的动画执行完才能执行。因此光标移入的过快就会导致动画效果与光标的动作不一致。此时,只要在光标移入,移出动画之前加入stop()方法,就能解决这个问题。stop()方法会结束当前的动画直接执行队列中的下一个动画代码如下
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
position: relative;
width: 80px;
height: 80px;
background-color: aqua;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div></div>
<script>
$("div").hover(function() {
$(this).stop().animate({"height":150,"width":150},2000);
},function() {
$(this).stop().animate({"height":22,"width":60},2000);
});
</script>
</body>
</html>
如果遇到组合动画 例如:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
position: relative;
width: 80px;
height: 80px;
background-color: aqua;
}
</style>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div></div>
<script>
$("div").hover(function() {
//此时移出光标 会执行变宽动画 然后再执行移出动画
$(this).stop().animate({"height":150},2000)
.animate({
"width":150
},2000);
},function() {
$(this).stop().animate({"height":22},2000).animate({
"width":60
},2000);
});
</script>
</body>
</html>
此时只有一个不带参数的stop()方法就力不从心了,因为stop()方法只会停止正在进行的动画,如果动画停止在第一阶段(改变height的阶段),则触发光标移出事件后,只会停止当前的动画,并继续纸箱下面的变宽动画,光标移出动画要在变宽动画之后,这显然不符合预期的。这种情况下stop()方法的第一个参数就起作用了。
可以把第一个clearQueue参数设置为true,此时程序会把当前的元素接下来尚未执行的动画队列全部清空。代码如下
<script>
$("div").hover(function() {
$(this).stop(true).animate({"height":150},2000).animate({
"width":150
},2000);
},function() {
$(this).stop(true).animate({"height":22},2000).animate({
"width":60
},2000);
});
</script>
第二个参数(gotoEnd)可以用于让正在执行的动画直接到达结束的状态,通常用于后一个动画需要基于前一个动画的末状态的情况。可以通过stop(false,true)这种方式来让当前的动画直接到达最终状态。
注意jQuery只能设置正在执行的动画达到最终状态,而没有提供直接达到未执行动画直接到达最终状态的方法。
判读元素是否处在动画状态
在使用animate方法的时候,为避免动画积累而导致的动画与用户的行为不一致,当用户快速在某个元素上执行animate()时,就会出现动画积累,解决的方法就是判断元素是否处在动画状态。如果不处于动画状态,才为元素添加新的动画,否则不添加。
if($("element").is(":animated")){
//如果当前没有动画状态 添加动画
}
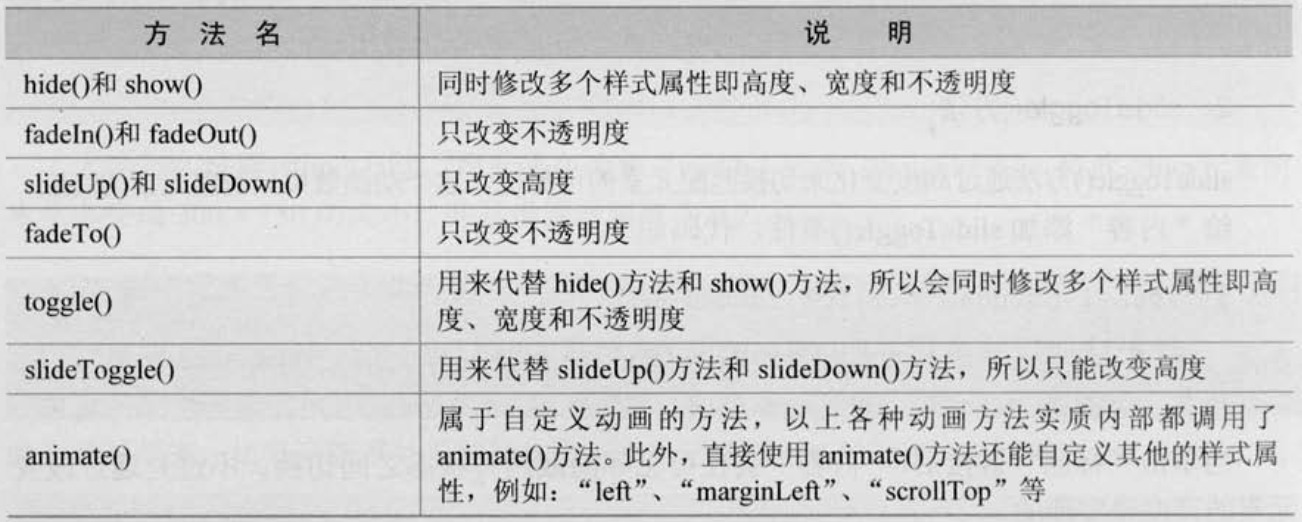
动画方法概括

动画队列
(1)一组元素上的动画效果
当一个animate()方法中应用多个属性时,动画是同时发生的。
当以链式的方式写动画时,动画是按顺序发生的。
(2)多组元素上的动画效果
默认情况下,动画是都是同时发生的
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
HTML 学习笔记 JQuery(animation)的更多相关文章
- Android动画学习笔记-Android Animation
Android动画学习笔记-Android Animation 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中 ...
- 学习笔记--jQuery基础
学习笔记也算总结知识点,有些示例可能没有具体到元素,直接给出的语法.大家有基本理解在看可能会好些. jQuery使用前提,需要安装jQuery库 jQuery 库是一个 JavaScript 文件,您 ...
- 4月13日学习笔记——jQuery动画
基本动画函数 $("#divPop").show(); $("#divPop").hide(); $("#divPop").toggle() ...
- jquery学习笔记---jquery插件开发
http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html jquery插件开发:http://www.cnblogs.com/damonla ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- HTML 学习笔记 CSS3(Animation)
CSS3动画: 通过CSS3 我们能够创建动画 这可以在许多网页中取代动画图片 Flash动画 以及JavaScript. CSS3 @keyframes 规则如需在 CSS3 中创建动画,您需要学习 ...
- JQuery学习笔记——JQuery基础
#,JQuery避免名称冲突的方法 var jq = jQuery.noConfilct(); jq.ready( function(){ jq("p").hidden() ...
- jQuery学习笔记——jQuery常规选择器
一.简单选择器在使用 jQuery 选择器时,我们首先必须使用“$()”函数来包装我们的 CSS 规则.而CSS 规则作为参数传递到 jQuery 对象内部后,再返回包含页面中对应元素的 jQuery ...
- HTML 学习笔记 JQuery(DOM 操作2)
接着上一节的将,这一节从复制节点讲起 复制节点 继续使用之前的例子 如果单击<li>元素后 需要在复制一个<li>元素,可以使用clone()方法完成.全部代码如下 <h ...
随机推荐
- Elasticsearch搜索结果返回不一致问题
一.背景 这周在使用Elasticsearch搜索的时候遇到一个,对于同一个搜索请求,会出现top50返回结果和排序不一致的问题.那么为什么会出现这样的问题? 后来通过百度和google,发现这是因为 ...
- SecureCRT同时向多个终端发送命令
1.[View]->[Command Window] 2.[Send Command to]->[All Sessions] 参考: http://www.netingcn.com/sec ...
- 性能调优培训 windbg --woodytu
http://www.cnblogs.com/woodytu/p/4675479.html http://www.cnblogs.com/fjicn/p/3405716.html http://www ...
- 基于WPF系统框架设计(9)-多值绑定之IMultiValueConverter
应用场景 我想把View层的一个布局控件和功能按钮传到ViewModel层,达到动态变更布局,同时灵活获取功能按钮的属性,让View和ViewModel完全分离,而不受View层影响. 最后我想到使用 ...
- vs2013载入zlib库,即include "zlib.h"
转自wo13142yanyouxin原文vs2013载入zlib库,即include "zlib.h" 在程序中,我们经常要用到压缩,解压函数.以压缩函数compress为例进行说 ...
- Android Studio +MAT 分析内存泄漏实战
对于内存泄漏,在Android中如果不注意的话,还是很容易出现的,尤其是在Activity中,比较容易出现,下面我就说下自己是如何查找内存泄露的. 首先什么是内存泄漏? 内存泄漏就是一些已经不使用的对 ...
- SFTP & FTP Upload
简述 >> FTP: 1. Install FTP service on Linux(Red Hat) as root user [root]# yum install ftp 2. ...
- Java线程状态中BLOCKED和WAITING有什么差别?
刚才在看CSDN的问答时.发现这个问题. 原问题的作者是在观察jstack的输出时提出的疑问.那么BLOCKED和WAITING有什么差别呢? 答复在JDK源代码中能够找到,例如以下是java.lan ...
- window脚本命令学习(转)
批处理文件是无格式的文本文件,它包含一条或多条命令.它的文件扩展名为 .bat 或 .cmd.在命令提示下键入批处理文件的名称,或者双击该批处理文件,系统就会调用Cmd.exe按照该文件中各个命令出现 ...
- 性能测试脚本开发(LR.NET控件)
性能测试过程中,最耗费经历的就是编写性能测试脚本的过程,在大部分的测试工具中都是采用录制的方式,通过录制产生脚本,然后根据需要进行修改,以及参数化.有些时候为了能够完成某一个功能的脚本,需要将录制下来 ...
