JQuery扩展插件Validate—5添加自定义验证方法
从前面的示例中不难看出validate中自带的验证方法足以满足一般的要求,对于特别的要求可以使用addMethod(name,method,message)添加自定义的验证规则,下面的示例中添加了一个用于正则表达式验证的扩展验证的方法,示例如下:
<script type="text/javascript">
jQuery.validator.addMethod("regex", //addMethod第1个参数:方法名称
function(value, element, params) { //addMethod第2个参数:验证方法,参数(被验证元素的值,被验证元素,参数)
var exp = new RegExp(params); //实例化正则对象,参数为传入的正则表达式
return exp.test(value); //测试是否匹配
},
"格式错误"); //addMethod第3个参数:默认错误信息
$(function() {
$("#signupForm").validate( {
rules: {
txtPassword1: "required", //密码1必填 txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10], //长度5-10之间
regex: "^\\w+$" //使用自定义的验证规则,在上例中新增的部分
}, txtEmail: "email" //电子邮箱必须合法
},
messages: {
txtPassword1: "您必须填写", txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串",
regex: "密码只能是数字、字母与下划线"
}
},
debug: false, //如果修改为true则表单不会提交
submitHandler: function() {
alert("开始提交了");
}
});
});
</script>
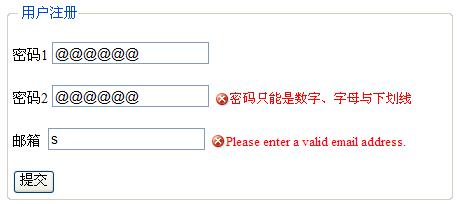
运行结果:
注意,如果参数有多个可以使用数组,如regex:[1,3,5],方法中可以使用下标访问:params[0]
网友提供的一些扩展验证方法:
// 手机号码验证
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手机号码格式错误");
// 电话号码验证
jQuery.validator.addMethod("phone", function(value, element) {
var tel = /^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9]{1,4})?$/;
return this.optional(element) || (tel.test(value));
}, "电话号码格式错误");
// 邮政编码验证
jQuery.validator.addMethod("zipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "邮政编码格式错误");
// QQ号码验证
jQuery.validator.addMethod("qq", function(value, element) {
var tel = /^[1-9]\d{4,9}$/;
return this.optional(element) || (tel.test(value));
}, "qq号码格式错误");
// IP地址验证
jQuery.validator.addMethod("ip", function(value, element) {
var ip = /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/;
return this.optional(element) || (ip.test(value) && (RegExp.$1 < 256 && RegExp.$2 < 256 && RegExp.$3 < 256 && RegExp.$4 < 256));
}, "Ip地址格式错误");
// 字母和数字的验证
jQuery.validator.addMethod("chrnum", function(value, element) {
var chrnum = /^([a-zA-Z0-9]+)$/;
return this.optional(element) || (chrnum.test(value));
}, "只能输入数字和字母(字符A-Z, a-z, 0-9)");
// 中文的验证
jQuery.validator.addMethod("chinese", function(value, element) {
var chinese = /^[\u4e00-\u9fa5]+$/;
return this.optional(element) || (chinese.test(value));
}, "只能输入中文");
// 下拉框验证
$.validator.addMethod("selectNone", function(value, element) {
return value == "请选择";
}, "必须选择一项");
// 字节长度验证
jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
var length = value.length;
for (var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length >= param[0] && length <= param[1]);
}, $.validator.format("请确保输入的值在{0}-{1}个字节之间(一个中文字算2个字节)"));
JQuery扩展插件Validate—5添加自定义验证方法的更多相关文章
- jQuery form插件的使用--使用 fieldValue 方法校验表单
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jQuery扩展插件以及正则相关函数练习
一.jQuery扩展插件 二.相关正则函数:
- jQuery Validate自定义各种验证方法(转)
一.封装自定义验证方法-validate-methods.js /***************************************************************** j ...
- Angular TypeScript开发环境集成jQuery扩展插件
集成步骤: 1.安装jquery极其扩展插件库ts定义文件 npm install jquery --save npm install --save-dev @types/jquery npm ins ...
- jQuery扩展插件
jQuery有多好用,大家有目共睹的,但是有时候不是每个功能都是万能的,有时候我们需要实现自己的功能,jQuery提供了很好的拓展功能,我们可以去拓展插件,更好的利用jQuery 查看官网,可知,有两 ...
- jquery 扩展插件方法
分析插件jquery.countdown.js (function($) { $.fn.countdown = function(options) { // default options var d ...
- jquery.validate使用 - 自定义验证方法
自定义jquery-validate的验证行为 1: 自定义表单提交 设置submitHandler来自定义表单提交动作 $(".selector").validate({ ...
- ASP.NET MVC jQuery 树插件在项目中使用方法(一)
jsTree是一个 基于jQuery的Tree控件.支持XML,JSON,Html三种数据源.提供创建,重命名,移动,删除,拖"放节点操作.可以自己自定义创建,删 除,嵌套,重命名,选择节点 ...
- jQuery扩展$.fn、$.extend jQery命名方法扩展 练习总结
<script> $.fn.hello = function(){ //扩展jQuery实例的自定义方法,基于$.fn的jq方法扩展 this.click(function(){ ...
随机推荐
- Linux 学习之虚拟机下的网络连接
参考资料: http://wenku.baidu.com/link?url=_55RWvvBKQDoZjQSo-HQ3TdmLIzX1zkA_g1znCw0IXkwvxbxMiA3KfpyaL-lhv ...
- 工作总结 mvc外键 public virtual SysUser TransferUser { get; set; } 必须要加 virtual 否则 TransferUser 值为null 还要加[ForeignKey("TransferUser")] Bind 和 ScaffoldColumn(转)
[Table("T_SYS_TRANSFERUSER")] public class SysTransferUser : DbSetBase { [ForeignKey(" ...
- 虚幻4Matinee功能 基本概念及简单演示样例(Sequence编辑器)
虚幻4提供的Matinee功能十分强大,能够用来制作动画.录制视频. 它的核心想法是在Matinee编辑器内提供一套自己的时间坐标系,在这个相对时间内通过调节actor的属性来改变actor的状态,进 ...
- linux 块设备驱动 (三)块设备驱动开发
一: 块设备驱动注册与注销 块设备驱动中的第1个工作通常是注册它们自己到内核,完成这个任务的函数是 register_blkdev(),其原型为:int register_blkdev(unsigne ...
- 在html文件引入其它html文件的几种方法
1.IFrame引入,看看下面的代码 <IFRAME NAME="content_frame" width=100% height=600 marginwidth=0 mar ...
- (转)MongoDB在mongo控制台下的基本使用命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作. 输入help可以看到基本操作命令: show dbs:显示数据库列表 show collections:显示 ...
- android日历控件
源码地址 : http://download.csdn.net/detail/abc13939746593/7265459
- shift:解决shell编程中的入渗问题
我说过了,shell是我的常规武器,目前虽然还不纯熟,但是我爱shell这门语言,在Linux下面混,总要写脚本.程序员是有基因,对编程语言是有偏好的,你让我写C代码,我会觉得很爽,会有困难,会有痛苦 ...
- EasyRTMP实现对接海康、大华等IPCamera SDK进行RTMP推送直播功能
本文转自EasyDarwin团队Kim的博客:http://blog.csdn.net/jinlong0603 Demo项目介绍 EasyRTMP Demo代码下载地址https://github.c ...
- SQuirreL – Phoenix的GUI
本文主要介绍如何通过SQuirreL访问Phoenix,以及如何在SQuirreL中配置Phoenix参数. 什么是SQuirrel? SQuirreL SQL Client是一个开源免费软件, 可以 ...