Retina屏幕下image-set
实现Retina屏幕下图像的显示方法,还特别给我截取了一段代码:
.soso .logo .qqlogo {
display: block;
width: 134px;
height: 44px;
background-image: url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png);
background-image: -webkit-image-set(url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png) 1x,url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_2x.png) 2x);
background-repeat: no-repeat;
}
这段代码让我吃惊了,真心佩服大公司前端开发人员的本事,膜拜呀。奉承的话不多说,我们一起先来看看qq.com使用的方法吧。
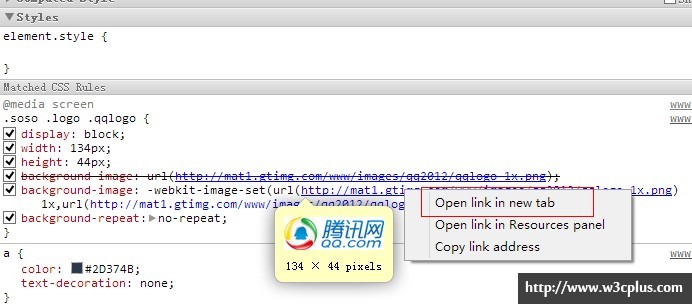
打开qq.com页面,在其logo的地方使用Firebug查看其源码(这个大家都懂的):

这个时候在源码中就能看到logo处是这样使用的:

这个时候直接让我膜拜了,我不知道他是什么意思?也不知道这样使用的原理?更是第一次看见,只有膜拜的份,没有别的,不知道你是不是也是这么想的。膜拜是膜拜,我们还是要搞清楚这个image-set是什么?此处我们暂且报搁置一下image-set是什么?我们通过工具先来了解源码中的图片相关信息:

使用同样的方法在浏览器中打开了“qqlogo_1x.png”和“qqlogo_2x.png”两张logo图片:

从面上我们仅知道两张图大小不一样,文件名不一样,别的我们都不知道了,为了了解的更详细,我们通过工具来查看图片相关信息:

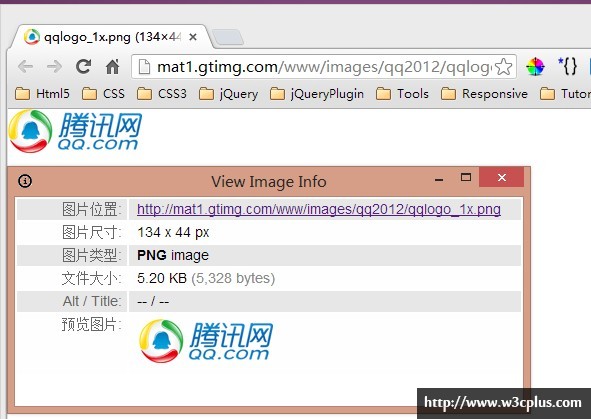
这个时候,详细信息尽收眼底:
1、qqlogo_1x.pgn详细信息:

2、qqlogo_2x.pgn详细信息:

啰嗦这么多,只是想说明一点,图片源信息完全不同。新手可以通过这个步骤了解Web开发相关工具的使用,懂的同学可以直接忽略,继续下面的内容。
image-set对我来说,我也很陌生,于是借助G爸和度娘海量的搜索image-set,才知道Webkit内核"safari6"和“chrome21”支持CSS4的background-image新规范草案image-set。通过Webkit内核的浏览器私有属性“-webkit”,image-set为Web前端人员提供了一种解决高分辨率图像的显示,用来解决苹果公司提出的Retian屏幕显示图片的技术问题。简而言之:这个属性用来支持Web前端人员解决不同分辨率下图片的显示,特别的(Retina屏幕)。
qq.com就是采用了这种方法,对Logo图片进行了处理,在普通分辨率下,将调用“qqlogo_1x.png”图片,而在Retina屏幕下(比如iPhone4s,iPhone5,New iPad等IOS设备)下会调用“qqlogo_2x.png”图像,从而避免了Logo在Retina屏幕下显示不清晰的问题。如果这个还不够帮你不理解,你还可以看看Jason Grigsby在“Safari6”和“Chrome21”下使用“Webkite”内核浏览器的私有属性写了一个“测试页面”。
HTML 结构
<div id="test"></div>
CSS代码
#test {
background-image: url(assets/no-image-set.png);
background-image: -webkit-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -moz-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -o-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -ms-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
width:200px;
height:75px;
}
记得在“HTML5中需要一个自适应的图像机制”讨论中,Bruce Lawson在《HTML5 adaptive images: end of round one》一文中对HTML中的图片自适应做了详细的介绍,以及Matt Wilcox在《Responsive images: what's the problem, and how do we fix it?》一文中对Responsive设计中的图片使用的讨论。随后这样的讨论也停下来了。如果你不知道我们为什么需要这样的一种机制,你可以阅读一下Matt “Grrr” Wilcox的《Responsive images: what’s the problem, and how do we fix it?》一文。
这个时候我们需要一个像这样的机制,Webkit实现了一个非标准的功能:-webkit-image-set,这个属性,前面说过了,他是CSS4中对background-image属性定义的一种新方法,image-set,接下来我们看看image-set的使用语法:
image-set的语法
selector {
background-image: url(no-image-set.png);
background: image-set(url(foo-lowres.png) 1x,url(foo-highres.png) 2x) center;
}
类似于不同的文本,图像也会显示成不同的:
- 不支持image-set:在不支持image-set的浏览器下,他会支持background-image图像,也就是说不支持image-set的浏览器下,他们解析background-image中的背景图像;
- 支持image-set:如果你的浏览器支持image-sete,而且是普通显屏下,此时浏览器会选择image-set中的@1x背景图像;
- Retina屏幕下的image-set:如果你的浏览器支持image-set,而且是在Retina屏幕下,此时浏览器会选择image-set中的@2x背景图像。
上面就是有关于“image-set”的简单介绍。
为什么要使用image-set而不使用Media Queries?
如果你有阅读有关于Retina的文章,你就会知道,在Retina屏幕下实现图像显示的方法有很多种,比如说“img”标签方法、javascript和方法,还有“Media Queries”方法,特别是“Media Queries”方法(如果你不清楚这些方法,可以点击这和这)。既然有这么多种方法要以实现Retina屏幕下的图像显示,那么为什么还要使用“image-set”方法。这个问题问得非常的好。Jason Grigsby在“Safari 6 and Chrome 21 add image-set to support retina images”中把为什么要使用“image-set”而不使用CSS3的“Media Queries”实现Retina屏幕下图像方法做了两点描述。
不像Media Queries,image-set不需要告诉浏览器使用什么图像,而是直接提供了图像让浏览器选择。在未来,我希望有人在使用Retina设备浏览网页,但网速慢时,告诉设备采用低分辨率的图像。甚至会更好,他能根据网速智能的选择需要的图像。
使用“Media Queries”的问题是,在高分辨率显示器下他没有选择的权利。也就是说,浏览器分辨率等于1或2或者其他的时候,浏览器必须加载指定的图像。
image-set的好处是,在支持image-set的浏览器会在高分辨下匹配需要的图像,而没有其他额外的功能。但我相信,为浏览器提供不同的图像选择,这浏览器在不同的分辨下选择正确的图像。
image-set能让各种不同分辨下的图像都显示在CSS中的同一个地方。而使用media queries显示不同图像时,你可能会隔开很多行代码,难于寻找到对应的图像。
Jason Grigsby | August 14, 2012
image-set真的好强大,很可惜的是,他仅支持background-image属性,而不能使用在“<img>”标签中。
前面也说过了,目前image-set只能使用webkit浏览器的私有属性“-webkit”在“Safari6”和“Chrome21”下运行。现在在IOS 6得到支持。不过很遗憾的是,目前别的浏览器还是不支持image-set,现在他仅是CSS4的一个草案,希望将来能写到标准中,造福于苦逼的前端人员。
image-set虽然目前是一个全新的属性,没有几个浏览器支持,但这是一种新技术,我们需要用起来,只有用的人多了,将来才有机会写入标准的规范中,正所谓“世上本无路,走的人多了,路就出来了”。但话说回来,这种技术用来解决Retina屏幕下的图像显示,是一种绝佳的方法,如果你开会的项目中有汲及到Retina设备的,不仿大胆的使用起image-set,就像qq.com这大佬一样。
Retina屏幕下image-set的更多相关文章
- 【转】Retina 屏幕下,网页图片的显示兼容
感谢 Apple,带来了 Retina 屏幕的革命,让我们可以在电子显示屏上享受到印刷级的分辨率.由于分辨率的提升,网页中的文字.Flash 和 SVG 内容显示得比原来更加精细,但网页中的图片却变得 ...
- 移动端视网膜(Retina)屏幕下1px边框线 解决方案
原因: 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px. 但在IOS8中,已经支持0.5px了,那就意味着, 在de ...
- 移动端,多屏幕尺寸高清屏retina屏适配的解决方案
移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页 ...
- Retina屏实现1px边框
问题描述 通常我们实现边框的方法都是设置1px的边框,但是在retina屏上因为设备像素比的不同,边框在移动设备上的表现也不相同,例如在devicePixelRatio = 2的retina屏下会显示 ...
- Photoshop CS6 for Mac简体中文正式 完美破解版 支持Retina屏
Photoshop CS6 MAC 中文版破解版 支持Retina屏 目前世界上“最好的化妆品”是一款叫做PhotoShop的产品,它可以帮你去除所有你不满意的地方.上周末,这款最好的化妆品推出了第十 ...
- Retina屏下1px border
layout tltle tags post ios7下移动web开发的几个坑 webapp 1.Retina屏下1px border 由于高清屏的特性,1px是由2×2个像素点来渲染,那么我们样式上 ...
- Retina 屏移动设备 1px解决方案
做移动端H5页面开发时都会遇到这样的问题,用 CSS 定义 1px 的实线边框,在 window.devicePixelRatio=2 的屏幕上会显示成 2px,在 window.devicePix ...
- 移动端 Retina屏 各大主流网站1px的解决方案
Retina屏的移动设备如何实现真正1px的线? 在retina屏下面,如果你写了这样的meta <meta name="viewport" content="in ...
- 【转载】Retina屏的移动设备如何实现真正1px的线?
文章转载自 酷勤网 http://www.kuqin.com/ 原文链接:http://www.kuqin.com/shuoit/20150530/346322.html 原文摘要:前些日子总被人问起 ...
随机推荐
- 为什么BT网络中迅雷的速度会这么快,比其它BT软件快
先看迅雷加速通道的几个概论,参考:http://www.cnblogs.com/EasonJim/p/6608544.html 我个人理解,在传统BT软件中,基于P2P的网络是不具备以上条件去加速的, ...
- How to create a freehand tool
http://forums.esri.com/Thread.asp?c=159&f=1707&t=283694&mc=1 http://blog.sina.com.cn/s/b ...
- MBR结构解析与fdisk的bash实现
一.MBR结构解析 首先我们先介绍一些MBR的基本知识基础,再晾图片分析. MBR主要分为三大块各自是: 1.载入引导程序(446K) 2.分区表(64k) 3.标志结束位(2k) 载入引导程序:内容 ...
- 权重轮询调度算法(WeightedRound-RobinScheduling)-Java实现
权重轮询调度算法(WeightedRound-RobinScheduling)-Java实现 import java.math.BigInteger; import java.util.ArrayLi ...
- php自己编译安装后,再给这个编译安装的php版本添加拓展模块的处理办法。
原文: https://www.cnblogs.com/zongyl/p/5924627.html 说明,给编译安装之后的php 添加pgsql 拓展成功. --------------------- ...
- C# Main(string[] args)方法参数
Main 方法是 C# 控制台应用程序或窗口应用程序的入口点,以下是各种情况下方法参数的输入方式: 1.通过vs启动,需要在“项目属性-调试-启动选项-命令行参数”中配置参数,格式为:参数一 参数二 ...
- C# 知识点随手学习网站推荐
http://www.studyofnet.com/news/list-8881.2-1-1.html
- php接收post过来的 json数据 例子
html代码 <html> <head> <title>json</title> <script src="//cdn.bootcss. ...
- B树的生成
B树的生成 flyfish 2015-7-19 从空树開始构建一棵B树 逐个插入keyword 规则: 除根结点之外的全部非终端结点至少有⌈m/2⌉棵子树,所以keyword的个数必须 n为keywo ...
- Hadoop学习笔记(一)——Hadoop体系结构
HDFS和MapReduce是Hadoop的两大核心. 整个Hadoop体系结构主要是通过HDFS来实现分布式存储的底层支持的,而且通过MapReduce来实现分布式并行任务处理的程序支持. 一.HD ...
