html5--1.20 课程小结与若干点补充
html5--1.20 课程小结与若干点补充
学习要点:
1.第一章HTML5基础知识做一个小结
2.对本章课程中部分内容做几点补充
课程小结
对本章的知识点做一个简单的回顾,并对其中个别知识点做若干补充
基本格式
关于基本格式大家学到这里应该已经比较熟悉了,这里需要补充一点关于meta 元素的知识点:
- meta 是个单标签,它没有结束标签;meta元素也可以成为空元素。
- meta元素为head元素的子元素,且只能放在head标签中使用。
- meta元素重要用来附加文档的额外信息,除了使用我们熟悉的 charset="utf-8"声明字符编码外,它还有几个常用的功能
- 通过name与content属性为文件加入作者(author)描述信息(description)关键词(kewords)编码工具(generator)等信息
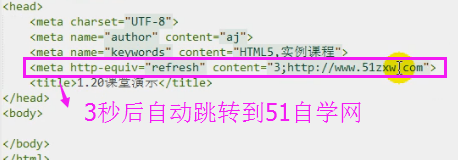
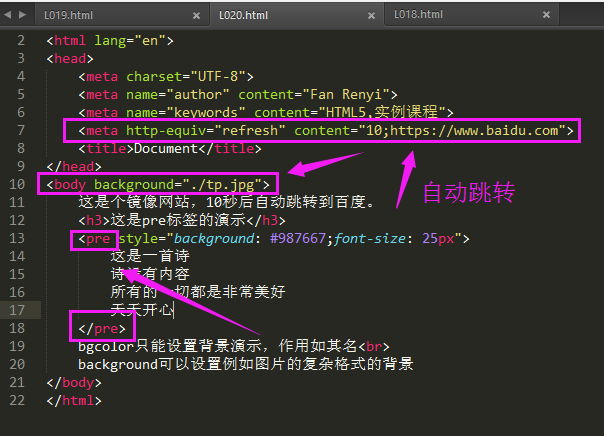
- 通过属性http-equiv将指定的信息以HTTP表头信息的方式送到客户端:可以设置refresh自动跳转


元素的概念
元素指的是从开始标签到结束标签的所有代码。这一节所讲的三个常用元素 h1~h6,p, hr大家都比较熟悉,不在多说
元素的属性
属性的作用就是就为元素提供更多的信息,大多数元素都可以拥有属性。属性只可以添加到开始标签中,并对该元素内容起作用
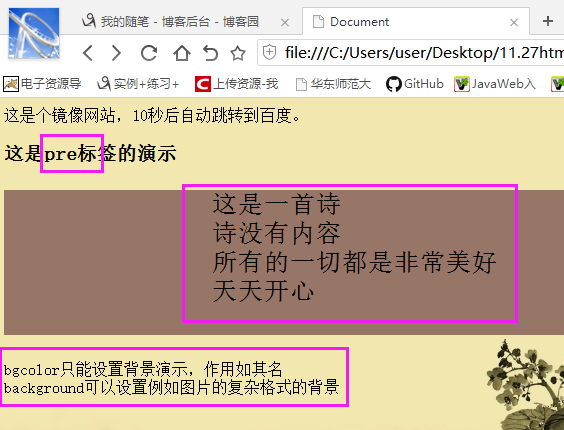
补充知识点:bgcolor属性与style中的background的区别;CSSz中的background可以设置复杂的背景,比如将图片设置为背景。
bgcolor只能是颜色
background可以设置图片等复杂效果
文本元素
只需掌握常用的即可,其他部分用到的时候查询一下手册或其他资料。
pre元素:保持原始格式(其实主要是保持空格和换行)
超链接
CSS中可以为 a 元素设置跟多的样式;同时它还有一些我们暂时没有讲到的属性,后边章节会涉及到......
img图片
有一些属性没有讲到,比如usemap(设置图片的热区),放到后边章节再讲。
列表
本章对列表的使用过程中用到了后边章节学习的几个知识点,大家能掌握最好,如果没有理解,后边章节中还会讲解。
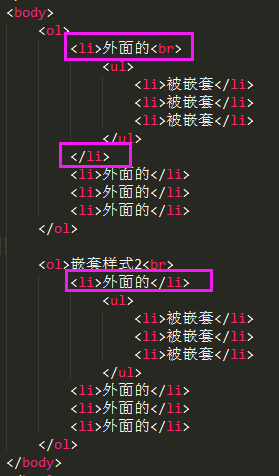
补充知识点,就是列表的嵌套:有序列表和无序列表之间可以相互嵌套.
表格
本章对列表的使用过程中用到了后边章节学习的几个知识点,大家能掌握最好,如果没有理解,后边章节中还会讲解。
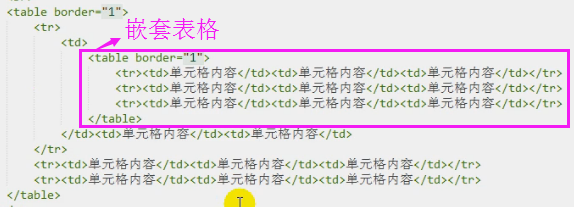
补充知识点1:表格的嵌套
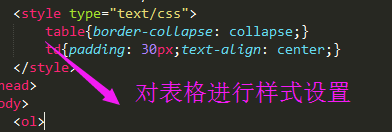
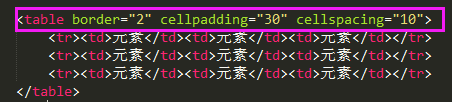
补充知识点2:了解两个HTML5中已经删除的属性:cellpadding;cessspacing。注;这些属性在CSS中设置可以达到相同甚至更好的效果。
其他
关于iframe和div更多的用法和其他暂时没有讲到的内容都会在后边章节和具体实例中进行讲解。


列表的嵌套


表格的嵌套





html5--1.20 课程小结与若干点补充的更多相关文章
- 7-81 js课程小结
7-81 js课程小结 学习要点 理解全局对象 变量的作用范围 理解全局对象Global 全局属性和函数可用于所有内建的 JavaScript 对象.全局对象是所有全局方法的拥有者,用来统一管理全局方 ...
- html5--3.21 课程小结与其他新增元素
html5--3.21 课程小结与其他新增元素 学习要点 了解新增的input属性pattern 其他几个新增元素(非表单中元素,但是也放在这里讲解) 新增的input属性pattern:设定输入类型 ...
- C++视频课程小结(3)
C++远征之封装篇(上) 章节介绍: 每章小结: 第一章:课程介绍. 按照惯例是章节的总介绍,内容明显多了很多(为了做作业我还要赶进度的说),主要说了:类和对象是本章的主角,然后还有很多配角,像数据成 ...
- C++视频课程小结(2)
C++远征之离港篇 章节介绍: 每章小结: 第一章:大致讲了一下本章会讲的内容:引用vs指针.const vs #define(这个我在C里都没用过).函数变得更强大.内存管理要小心之类的. 第二章: ...
- C++视频课程小结(1)
C++远征之起航篇 章节介绍: 每章小结: 第一章:C++诞生于贝尔实验室,C++包含C语言. 第二章:介绍了IDE环境(虽然没怎么懂),还推荐使用visual stdio 2010 旗舰版(姑且下了 ...
- IT兄弟连 HTML5教程 CSS3揭秘 小结及习题
小结 CSS3对于开发者来说,给web应用带来了更多的可能性,极大提高了开发效率.CSS3在选择器上的支持可谓是丰富多彩,使得我们能够灵活的控制样式,而不必为元素进行规范化的命名.CSS3支持的动画类 ...
- IT兄弟连 HTML5教程 多媒体应用 小结及习题
小结 在互联网上,图像和链接则是通过URL唯一确定信息资源的位置.URL分为绝对URL和相对URL.通过使用<img />标记在浏览器中显示一张图像.超文本具有的链接能力,可层层链接相关文 ...
- IT兄弟连 HTML5教程 HTML5的基本语法 小结及习题
小结 一个完整的HTML文件由标题.段落.列表.表格.文本,即嵌入的各种对象所组成,这些逻辑上统一的对象称为元素.HTML文档主体结构分为两部分,一部分是定义文档类型,另一部分则是定义文档主体的结构框 ...
- OpenGL第18,19,20讲小结
18讲是通过调用库函数画一些简单的二次几何体,比如球体.圆锥体.圆盘等等. 19讲简单的讲了下粒子系统.其实就是三角形贴上星星的纹理,通过启用混合(GL_BLEND)来达到一种动态的粒子效果.通过修改 ...
随机推荐
- 日历插件js,jquery
常用的日历插件 DatePicker My97DatePicker 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing 欢迎关注,有问题一起学习欢迎留言. ...
- 【Python】使用制表符换行符来添加空白
在编程中,在打印时,有时候需要显示出来的数据看着舒服一点,那么使用制表符(\t).换行符(\n)即可轻松实现 >>> print('zhangsan')zhangsan 加入制表符后 ...
- Material Design Get Started
使用Material Design设计应用: Take a look at the material design specification. Apply the material theme to ...
- flash插件使用外部数据的方法
使用xml保存需要改变的数据,如轮播图的图片路径,也可以在xml中指定数据库地址等
- iBatis2 SqlMap中经常使用sql语句
本来我也不喜欢iBatis,那是由于我当时还不怎么会用它,如今我想说,iBatis是个好东西,不信你试试看.以下是我在项目实践中对iBatis的一个小总结.希望帮助众多在疲于iBatis编码而无暇思考 ...
- Selenium学习(三)Selenium总是崩溃的解决办法
在使用selenium打开浏览器总是崩溃,最近查资料获得可行的解决办法: import sys from selenium import webdriver p = __import__('selen ...
- 深入浅出Attribute(三)
约定: 1.”attribute”和”attributes”均不翻译 2.”property”译为“属性” 3.msdn中的原句不翻译 4.”program entity”译为”语言元素” Attri ...
- selenium3 踩坑--move_to_element()报错
问题:selenium3 使用move_to_element()报错,报错信息如下图所示: 网上没有找到合适的解决办法,回退到稳定的selenium2可以解决. pip install seleniu ...
- JavaScript之this的工作原理
JavaScript 有一套完全不同于其它语言的对 this 的处理机制. 在五种不同的情况下 ,this 指向的各不相同. 1.全局范围内 当在全部范围内使用 this,它将会指向全局对象. 2.函 ...
- Redis源代码分析(十七)--- multi事务操作
redis作为一非关系型数据库,居然相同拥有与RDBMS的事务操作,不免让我认为比較吃惊.在redis就专门有文件就是运行事务的相关操作的.也能够让我们领略一下.在Redis的代码中是怎样实现事务操作 ...
