微信小程序之状态管理A
其实这个标题 不是很对 主要是最近小程序项目中 有这么一个状态
所有商品都共用一个商品详情页面 
大概就是这样子 为了公司 保险起见,一些展示的内容已经处理 但是无伤大雅
就是这么两个按钮 左侧粉色的为商城活动价格,右侧为活动价格
那么说什么时候展示什么样子的按钮啊呢?
首先的思路为判断该商品是否属于我们做的活动中的商品,如果是我们活动中的商品,那么右侧的按钮是要出现的,若右侧按钮出现,那么左侧按钮则想图片中展示一样出现
若改商品不是属于参与活动的商品那么右侧按钮是不出现的 左侧按钮则是平铺 而并非一半的展示
问题来了
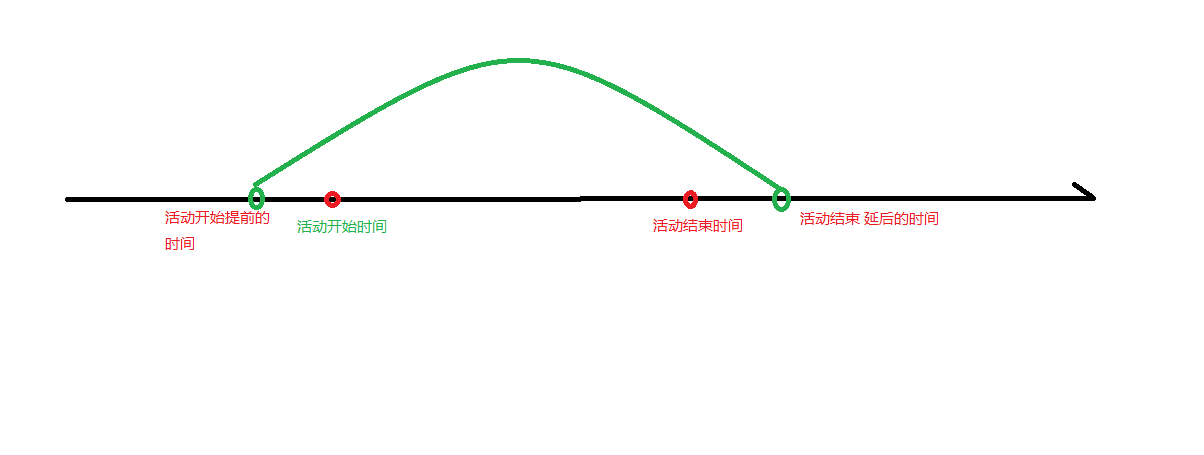
后天返回给你活动开始时间,活动结束时间,以及活动开始时间提前的小时, 活动结束延时的时间
是不是懵逼了 什么啊这都 什么叫做活动开始时间提前的小时 和活动结束延时的时间
是这样的:
1.任何活动都不是在摸个时间段突然的开始,没有一点点防备 也没有一丝顾虑 它就这样出现,所以要有提前的预示,
也就是在活动开始之前的某个时刻,这个活动按钮是要出现的,在它还没出现之前呢 ,正常购买的按钮是正常平铺的,它的出现就是一人一半, but 点击是没有作用的 因为活动没有开始 是不会让你先买的,
会有好的给你弹出一个提示框 活动未开始
2. 当 当前时间到活动开始时间,该按钮就可以被你为所欲为的点击了跳转 ,简直就是旋转,跳跃 我眯着眼,但是,敲黑板 虽说我们这欢天喜地的点击这活动价格的按钮,花着超低的价格,买着超值的产品
但是 地主家也有没余粮的时候,库存终将会空,那么库存空了,还能下单么?当然不能 不然你下单了,我没货了,你干么!是不是,所以这时候需要再次判断,此时库存是否为0 ,如果库存为0了,此时活动
按钮要显示另外一种风格 简直就是百变大咖秀啊,什么风格呢 首先就是不能购买了,若是你惨无人道的点击它,它会友好的告诉你商品已售罄,另外就是样式了 延时要致灰,从而按钮中显示的也不是那个心动的活动价格了
而是已售罄
3 当 当前时间已经超过了活动截止时间,但是我们不会那么无情的就立刻就让活动按钮消失的,而是会继续展示若干时间的,但是 展示归展示,想购买?那就时刻关注我们的活动吧?弹出 活动已结束的字样 以及按钮上面
显示的是已结束
怎么样这么一套天马流星拳下来是不是有点懵逼,甚至感觉冷冷的冰雨在脸上胡乱的拍呢:
正题:
思路:
1.我们要分析,活动的按钮什么时候出来?时间段如下

看见了么 这道爱的绿光? 就是这道光,如此美妙 只要当前时间在这个爱的绿光的范围内,这个活动按钮都是显示的
<button class="btn right {{product.activityStock == 0 ? 'gray': '' }}" bindtap='toOrder'
data-price="1"
data-type="Coin1"
wx:if="{{activity.coin1Show }}">
<text class='sellOut' wx:if="{{activity.unStart}}">未开始</text>
<text class='sellOut' wx:if="{{activity.ended}}">已结束</text>
<text class='sellOut' wx:if="{{activity.doing && product.activityStock == 0}}">已售罄</text>
<text wx:else>¥0.01</text>
</button>
看见那个条件了么
wx:if="{{activity.coin1Show }}"
就是它来判断 是否展示该活动按钮的,那么在它的后面是怎么样部位认知的秘密呢
首先我在Page({
data{
在这里要搞事情 定义一个状态管理的对象 默认值根据不同状态去设置true 和false
}
}
下文就在微信小程序之状态管理B
data: {
product: {},
corp: {},
activity: {coin1Show: false, unStart: false, doing: true, ended: false}
},
微信小程序之状态管理A的更多相关文章
- 微信小程序之状态管理B
书接上文哈 咱们定义了个状态管理对象 逻辑应该是这样的 if (json.product.activity.type == "Coin1") { this.activity.coi ...
- 微信小程序全局状态管理 wxscv
微信小程序中,数据状态不同页面中不能跨页面同步更新,也就是缺失类似vuex,mobx,redux全局的数据状态管理功能. 有些人移植了这些库,但是毕竟不是微信小程序生态的东西. Tencent也发布了 ...
- 小程序全局状态管理,在页面中获取globalData和使用globalSetData
GitHub: https://github.com/WozHuang/mp-extend 主要目标 微信小程序官方没有提供类似vuex.redux全局状态管理的解决方案,但是在一个完整的项目中各组件 ...
- 微信小程序登录状态
我们知道,WEB服务器通过浏览器携带的cookie获取session来判断是否是同一用户(或浏览器):Restful服务通过客户端传过来唯一ID,来识别调用用户. >为什么需要维护登录态? 有自 ...
- 微信小程序——选中状态的切换
加入购物车的时候,往往会有产品相关属性的选择,比如:尺寸,规格等.像我做的项目中,就有一个门店的选择,如下图: 我们如何做到当前点击的这个高亮呢?今天就讲一下如何实现这个功能. 思路: 1.定义一个高 ...
- 微信小程序 - 考试状态不同显示
未开考 .已交卷. 考试中 .考试结束 #ddd #f00 #ff0 默认禁用色 禁用的button仅有style起作用,四个状态,通过wx:if ... elif ... e ...
- 微信小程序根据状态换图
在index.wxml中添加图片 <image bindtap="click" src="{{show?'/images/.png':'/images/.png'} ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发提升效率
http://www.ifanr.com/minapp/790017 微信小程序的 API 实现需要兼顾方方面面,所以仍然使用 callback 写法. 众所周知,Callback-Hell(回调地狱 ...
随机推荐
- 红外 NEC编码
它是一种电磁波,可以实现数据的无线传输 它的波长范围为760nm ~ 1mm,不为人眼所见 紫外光波长为10-400nm 红外与蓝牙 红外:对准.直接.0-10米,单对单 蓝牙:10米左右,加强信号后 ...
- 14.JdbcUtils框架
1.编写自己的JdbcUtils 框架 2.使用 dbUtils 框架 1.视频中自己编写的JdbcUtils框架差不多就是dbUtils框架 2.使用 使用dbutils框架完成curd,以及批处理 ...
- static{}静态代码块与{}普通代码块之间的区别
先看一个例子: //class A package com.my.test; class A { static { System.out.println("A1:父类静态代码区域" ...
- CentOS7 PHP增加连接Sqlserver扩展
扩展插件下载地址 https://github.com/Microsoft/msphpsql/tags 本机PHP版本7.2,非线程安全 https://github.com/microsoft/ms ...
- 【loj#2524】【bzoj5303】 [Haoi2018]反色游戏(圆方树)
题目传送门:loj bzoj 题意中的游戏方案可以转化为一个异或方程组的解,将边作为变量,点作为方程,因此若方程有解,方程的解的方案数就是2的自由元个数次方.我们观察一下方程,就可以发现自由元数量=边 ...
- Python学习记录2-函数与字符串
函数 函数是代码的一种组织形式 函数应该能完成一项特定的工作,而且一般一个函数只完成一项工作 有些语言,分函数和过程两个概念,通俗解释是,有返回结果的叫函数,无返回结果的叫过程,python不加以区分 ...
- Ubuntu系统---FeiQ安装记录
Ubuntu系统---FeiQ安装记录 linux下安装飞秋/飞鸽传书之类的软件iptux信使,可以与windows在一个局域网下聊天与传书文件,安装很简单. 首先,直接运行下面的语句即可:sudo ...
- 通过JDBC驱动加载深刻理解线程上下文类加载器机制
关于线程上下文类加载器已经在之前学得比较透了,作为一个收尾,这里用平常J2EE开发时JDBC连接Mysql数据库常见的一段代码通过分析它的底层进一步加深对线程上下文类加载器的理解,所以先来将连接应用代 ...
- Java web中文乱码
1.设置工程的编码方式 window-preferences-general-workspace 改成uef-8 2.设置html的编码方式 <meta http-equiv="Con ...
- HTML5——3 HTML5拖放
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
