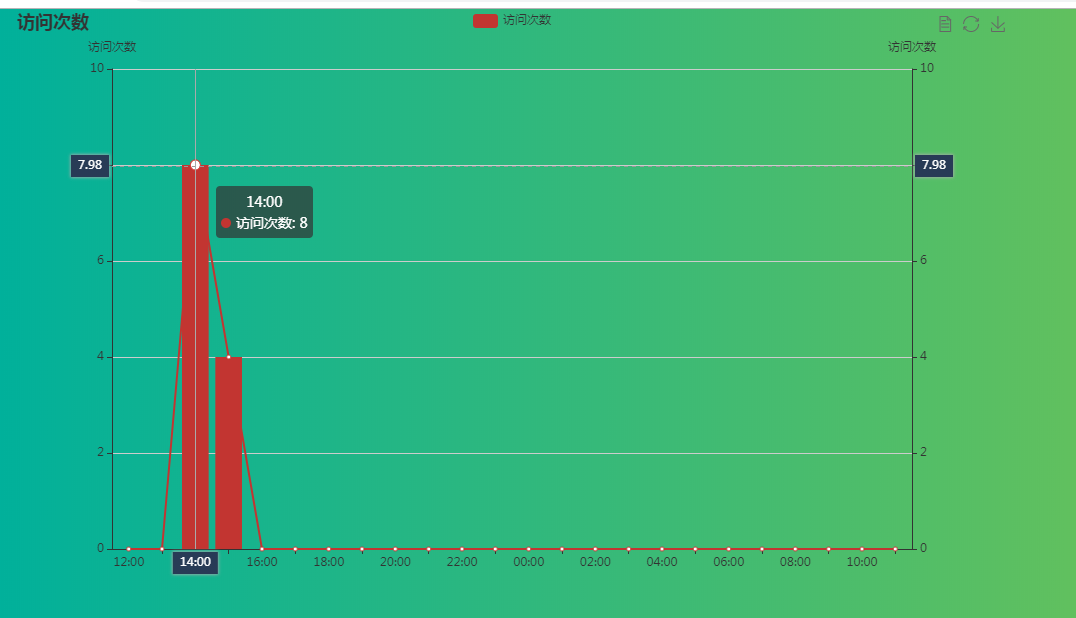
echarts ajax请求demo

<body>
<!--为ECharts准备一个具备大小(宽高)的Dom-->
<div id="main" style="width: 1000px;height:600px;margin-left: 20px"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {};
var seriesData = []
var xAxisData = [];
$(function () {
$.ajax({
type: 'GET',
url: 'admin/logData',
dataType: 'JSON',
success: function (res) {
if(res.code !="000"){
return;
}
var data = res.data;
for(var i=0;i<data.length;i++){
xAxisData.unshift(data[i].hour);
seriesData.unshift(data[i].count);
}
setOptions(xAxisData,seriesData);
}
}); })
function setOptions(xAxisData,seriesData){
option = {
title: {
text: '访问次数',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#283b56'
}
}
},
legend: {
data:['访问次数']
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: xAxisData,
},
{
type: 'category',
boundaryGap: true,
data: (function (){
var res = [];
return res;
})()
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '访问次数',
max: 10,
min: 0,
boundaryGap: [1, 1]
},
{
type: 'value',
scale: true,
name: '访问次数',
max: 10,
min: 0,
boundaryGap: [1, 1]
}
],
series: [
{
name:'访问次数',
type:'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data:seriesData
},
{
name:'访问次数',
type:'line',
data:seriesData
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}; </script>
</body>
请求数据参考:https://www.cnblogs.com/SimonHu1993/p/11021929.html
echarts ajax请求demo的更多相关文章
- JQuery ajax请求struts action实现异步刷新的小实例
这个样例是用JQuery ajax和struts来做的一个小样例,在这个样例中采用两种方式将java Util中的list转换成支json的格式,第一种是用json-lib.jar这个jar包来转换, ...
- C#后台HttpWebRequest模拟跨域Ajax请求,注册Windows服务到服务器上
项目需求,暂且叫A.B公司吧.我们公司需要从A公司哪里读取机器上的数据,放到我们数据库中.然后再将数据库中存的数据,提供一个接口,B公司来调用,大概这个意思. 好了,言归正传.这个是之前做好的界面,用 ...
- jQuery实现的分页功能,包括ajax请求,后台数据,有完整demo
一:需求分析 1)需要首页,末页功能 2)有点击查看上一页,下一页功能 3)页码到当前可视页码最后一页刷新页面 二:功能实现思路 也是分为三部分处理 1)点击首页,末页直接显示第一页或者最后一页内容, ...
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- echarts通过ajax请求展示多叉树
背景:在sqlserver使用过程中经常由于各种原因会出现阻塞,并发数较高,很难肉眼看出那个session阻塞了其他process,通过sql查询出根源也需要大量的重复操作才能够找到. 因此就有这方面 ...
- Vue中使用echarts,ajax请求的远程数据赋值给图表不刷新的问题和解决办法
问题: vue-cli搭建的项目,在mounted钩子函数里面创建echarts图表,本地模拟数据可以正常显示,但是当将ajax请求的远程数据赋值给图表时,图表并不会刷新. 解决办法: 刚开始以为是v ...
- 一步步学习javascript基础篇(9):ajax请求的回退
需求1: ajax异步请求 url标识请求参数(也就是说复制url在新页面打开也会是ajax后的效果) ajax异步请求没问题,问题一般出在刷新url后请求的数据没了,这就是因为url没有记录参数.如 ...
- 配置Chrome支持本地(file协议)的AJAX请求
什么问题 WEB开发过程中,很多时候我们都是写一些简单的Demo,并不是开发一个完整项目,此时我们常见的操作是: 新建文件夹 新建需要的文件 在Sublime(或其他编辑器)中完成DEMO的编码 双击 ...
- ajax请求过程中下载文件在火狐下的兼容问题
项目中碰到的问题,记录如下. 需求很简单,点击一个文件链接下载该文件,同时向后台发送请求.需求很常见,用户点击下载后通常要进行下载量的统计,统计的话可以利用 script标签 或者 img标签(图片p ...
随机推荐
- centos 配置rsync+inotify数据实时同步2
一.Rsync服务简介 1. 什么是Rsync 它是一个远程数据同步工具,它在同步文件的同时,可通过LAN/WAN快速同步多台主机间的文件.Rsync使用所谓的“rsync算法”来使本地和远程两个主机 ...
- centos7上的firewalld 的使用
#centos7上的firewalld 的使用 一.firewalld的基本启动关闭命令 启动服务------systemctl start firewalld 关闭服务------systemctl ...
- LeetCode:181.超过经理收入的员工
题目链接:https://leetcode-cn.com/problems/employees-earning-more-than-their-managers/ 题目 Employee 表包含所有员 ...
- 记一次被自己DDOS攻击
服务器报警初步分析进一步分析最终分析总结 TOC 服务器报警 7月24号下午5点半开始,突然服务器报警,检查监控,发现CPU异常100%. 该服务器正常情况下CPU使用率在40%已经算高了,另外负载经 ...
- Java学习笔记【四、类、对象、接口】
编程语言的发展 机器语言 过程语言 面向对象编程--封装.继承.多态 关键字 extends implements override overload super this static abstra ...
- linux重装docker-compose后无法执行docker-compose命令
背景 使用自动化脚本重装docker和docker-compose(但脚本中未对旧版本的docker-compose进行任何处理,比如卸载删除) 导致执行docker-compose命令时报了错,大多 ...
- python函数:装饰器、修正、语法糖、有参装饰器、global与nonlocal
一.装饰器 二.装饰器修正1 三.装饰器修正2 四.装饰器的语法糖 五.有参.无参装饰器 六.global与nonlocal 一.装饰器 ''' 1 什么是装饰器 器=>工具 装饰=>指的 ...
- Mysqldump备份问题
1.1 Mysqldump文件数打开过多 mysql> mysqldump -uroot -p131400 --all-databases >/backup/mysql.sql mysql ...
- gcd(欧几里得算法)与exgcd(扩展欧几里得算法)
欧几里得算法: 1.定义:gcd的意思是最大公约数,通常用扩展欧几里得算法求 原理:gcd(a, b)=gcd(b, a%b) 2.证明: 令d=gcd(a, b) => a=m*d,b=n ...
- Summer training #8
A: B:按题意直接暴力找符合题意的数的个数 #include <bits/stdc++.h> #include <cstring> #include <iostream ...
