koa 路由、视图模块化(二)
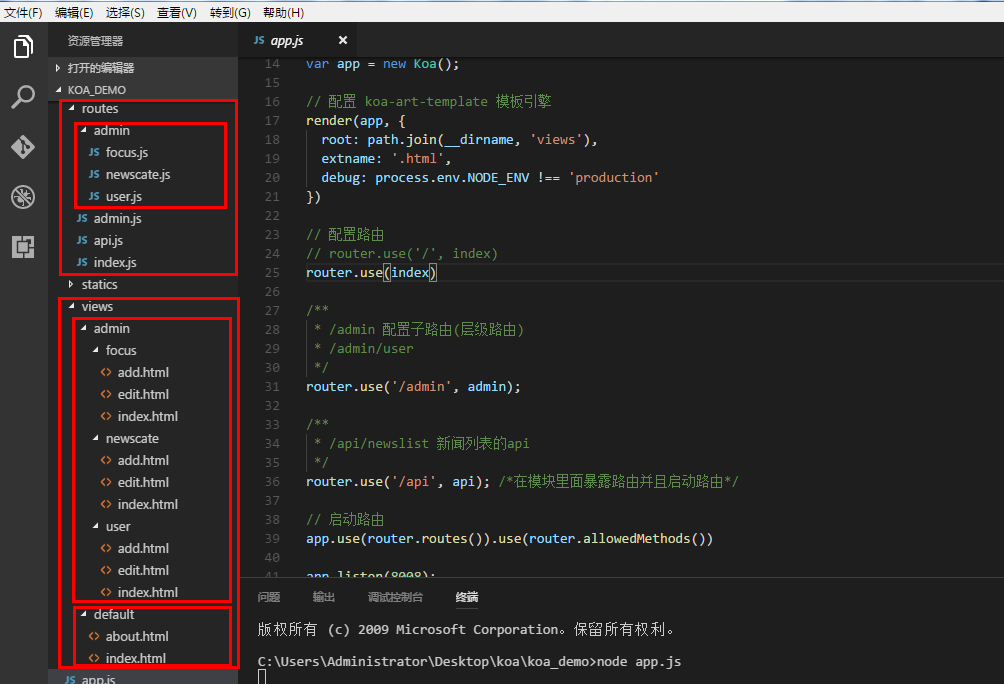
1.项目目录

2.路由
根目录/routes/index.js -- 首页
const router = require('koa-router')();
router.get('/', async (ctx) => {
await ctx.render('default/index');
})
// 注意 前台和后台匹配路由的写法不一样
router.get('/case', async (ctx) => {
ctx.body = '案例'
})
router.get('/about', async (ctx) => {
await ctx.render('default/about');
})
module.exports = router.routes();
根目录/routes/api.js -- api接口
const router = require('koa-router')();
router.get('/', async (ctx) => {
ctx.body = {
"title": "这是一个api"
}
})
router.get('/newslist', async (ctx) => {
ctx.body = {
"title": "这是一个新闻接口"
}
})
router.get('/focus', async (ctx) => {
ctx.body = {
"title": "这是一个轮播图的api"
}
})
module.exports = router.routes();
根目录/routes/admin.js -- 后端管理
const router = require('koa-router')();
const user = require('./admin/user.js');
const focus = require('./admin/focus.js');
const newscate = require('./admin/newscate.js');
// 配置admin的子路由(层级路由)
router.get('/', async (ctx) => {
ctx.body = '后台管理系统首页';
})
router.use('/user', user)
router.use('/focus', focus)
router.use('/newscate', newscate)
module.exports = router.routes();
根目录/routes/admin/user.js -- 用户
/**
* 用户的增加修改删除
*/
const router = require('koa-router')(); router.get('/', async (ctx) => {
// ctx.body = '用户首页';
await ctx.render('admin/user/index');
}) router.get('/add', async (ctx) => {
await ctx.render('admin/user/add');
}) router.get('/edit', async (ctx) => {
await ctx.render('admin/user/edit');
}) router.get('/delete', async (ctx) => {
ctx.body = '删除用户';
}) module.exports = router.routes();
根目录/routes/admin/focus.js -- 轮播图
/**
* 轮播图的增加修改删除
*/
const router = require('koa-router')(); router.get('/', async (ctx) => {
await ctx.render('admin/focus/index');
}) router.get('/add', async (ctx) => {
await ctx.render('admin/focus/add');
}) router.get('/edit', async (ctx) => {
await ctx.render('admin/focus/edit');
}) router.get('/delete', async (ctx) => {
ctx.body = '删除轮播图';
}) module.exports = router.routes();
根目录/routes/admin/newscate.js -- 新闻分类
/**
* 新闻分类的增加修改删除
*/
const router = require('koa-router')(); router.get('/', async (ctx) => {
ctx.body = '新闻分类首页';
}) router.get('/add', async (ctx) => {
ctx.body = '增加新闻分类';
}) router.get('/edit', async (ctx) => {
ctx.body = '编辑新闻分类';
}) router.get('/delete', async (ctx) => {
ctx.body = '删除新闻分类';
}) module.exports = router.routes();
3.视图
根目录/views/default/index.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<h2>这是一个网站的首页</h2>
<div>
box
</div>
</body> </html>
4.入口文件
/**
* koa 路由模块化
*/
const Koa = require('koa');
const router = require('koa-router')();
const path = require('path');
const render = require('koa-art-template');
// 引入子模块(子路由)
const admin = require('./routes/admin.js');
const api = require('./routes/api.js');
const index = require('./routes/index.js'); // 实例化
var app = new Koa(); // 配置 koa-art-template 模板引擎
render(app, {
root: path.join(__dirname, 'views'),
extname: '.html',
debug: process.env.NODE_ENV !== 'production'
}) // 配置路由
// router.use('/', index)
router.use(index) /**
* /admin 配置子路由(层级路由)
* /admin/user
*/
router.use('/admin', admin); /**
* /api/newslist 新闻列表的api
*/
router.use('/api', api); /*在模块里面暴露路由并且启动路由*/ // 启动路由
app.use(router.routes()).use(router.allowedMethods()) app.listen(8008);
.
koa 路由、视图模块化(二)的更多相关文章
- Laravel教程 二:路由,视图,控制器工作流程
Laravel教程 二:路由,视图,控制器工作流程 此文章为原创文章,未经同意,禁止转载. View Controller 上一篇教程我们走了那么长的路,终于把Laravel安装好了,这一篇教程我们就 ...
- koa 路由模块化(一)
1.项目目录 2.入口文件 根目录/app.js /** * koa 路由模块化 */ const Koa = require('koa'); const router = require('koa- ...
- koa 路由配置
Koa 路由 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET.POST 等) 组成的,涉及到应用如何响应客户端对某个网站节点的访问. 通俗的讲:路由就是根据不 ...
- Vue-初步了解vue-router的三要素:路由map 、路由视图、路由导航
安装vue-router模块 使用vue-router前要先安装vue-router库 cnpm install vue-router –save 使用vue-router vue-router有三个 ...
- Xamarin XAML语言教程模板视图TemplatedView(二)
Xamarin XAML语言教程模板视图TemplatedView(二) (2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于中TemplatedView.代码如下: <? ...
- 用Decorator控制Koa路由
在Spring中Controller长这样 @Controller public class HelloController{ @RequestMapping("/hello") ...
- Eclipse的Debug各种视图介绍(二)
本文链接:https://blog.csdn.net/u011781521/article/details/55000066 http://blog.csdn.net/u010075335/ar ...
- vue 路由视图,router-view嵌套跳转
实现功能:制作一个登录页面,跳转到首页,首页包含菜单栏.顶部导航栏.主体,标准的后台网页格式.菜单栏点击不同菜单控制主体展示不同的组件(不同的页面). 配置router-view嵌套跳转需要准备两个主 ...
- Laravel 5系列教程二:路由,视图,控制器工作流程
免费视频教程地址https://laravist.com/series/laravel-5-basic 上一篇教程我们走了那么长的路,终于把Laravel安装好了,这一篇教程我们就要进入Laravel ...
随机推荐
- clientHeight和offsetHeight
clientHeight:包括padding但不包括border.水平滚动条.margin的元素的高度.对于inline的元素这个属性一直是0,单位px,只读元素. offsetHeight:包括pa ...
- ConfigurableApplicationContext
转自:https://blog.csdn.net/weixin_39165515/article/details/77169231 此接口结合了所有ApplicationContext需要实现的接口. ...
- 最终章·MySQL从入门到高可用架构报错解决
1. 报错原因:MySQL的socket文件目录不存在. 解决方法:创建MySQL的socket文件目录 mkdir /application/mysql-5.6.38/tmp 2. 报错原因:soc ...
- -bash: ls: No such file or directory 错误的原因及解决办法
ubuntu出现如下错误: { Welcome to Ubuntu 16.04.5 LTS (GNU/Linux 4.15.0-42-generic x86_64) * Documentation: ...
- STM32 ARM调试问题总结
文章转载自:http://xfjane.spaces.eepw.com.cn/articles/article/item/77908 基于ADS的ARM调试有关问题总结 1. 在添加文件的过程中你可 ...
- python常用模块:pickle、shelve、json、xml、configparser
今日内容主要有: 一.pickle模块二.shelve模块三.json模块四.json练习五.xml模块 六.xml练习七.configparser模块 一.pickle模块 #pickle是一个用来 ...
- Spinner simpleAdapte适配器 下拉列表
public class MainActivity extends AppCompatActivity { private TextView text; private Spinner spinner ...
- 执行nvidia-smi出错
执行nvidia-smi出错 NVIDIA-SMI has failed because it couldn't communicate with the NVIDIA driver. Make su ...
- redis-数据淘汰策略
博客标题:Redis的数据淘汰策略及相关注意事项 配置redis.conf中的maxmemory这个值来开启内存淘汰功能 volatile-lru:从已设置过期时间的数据集(server.db[i]. ...
- Ubuntu18.04安装UHD+GNU Radio后找不到USRP B210解决办法
一.在终端中输入uhd_usrp_probe,提示USB错误,没有权限. 解决办法: 输入 : sudo uhd_usrp_probe 二.GNU Radio中出现找不到设备,地址为空的错误: 错误原 ...
