VSCODE开发VUE.JS前端插件
VUE前端插件。转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;比起sublime,vscode颜值更高,安装配置插件更为方便;比起atom,vscode启动速度更快,打开各种大文件不卡。可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
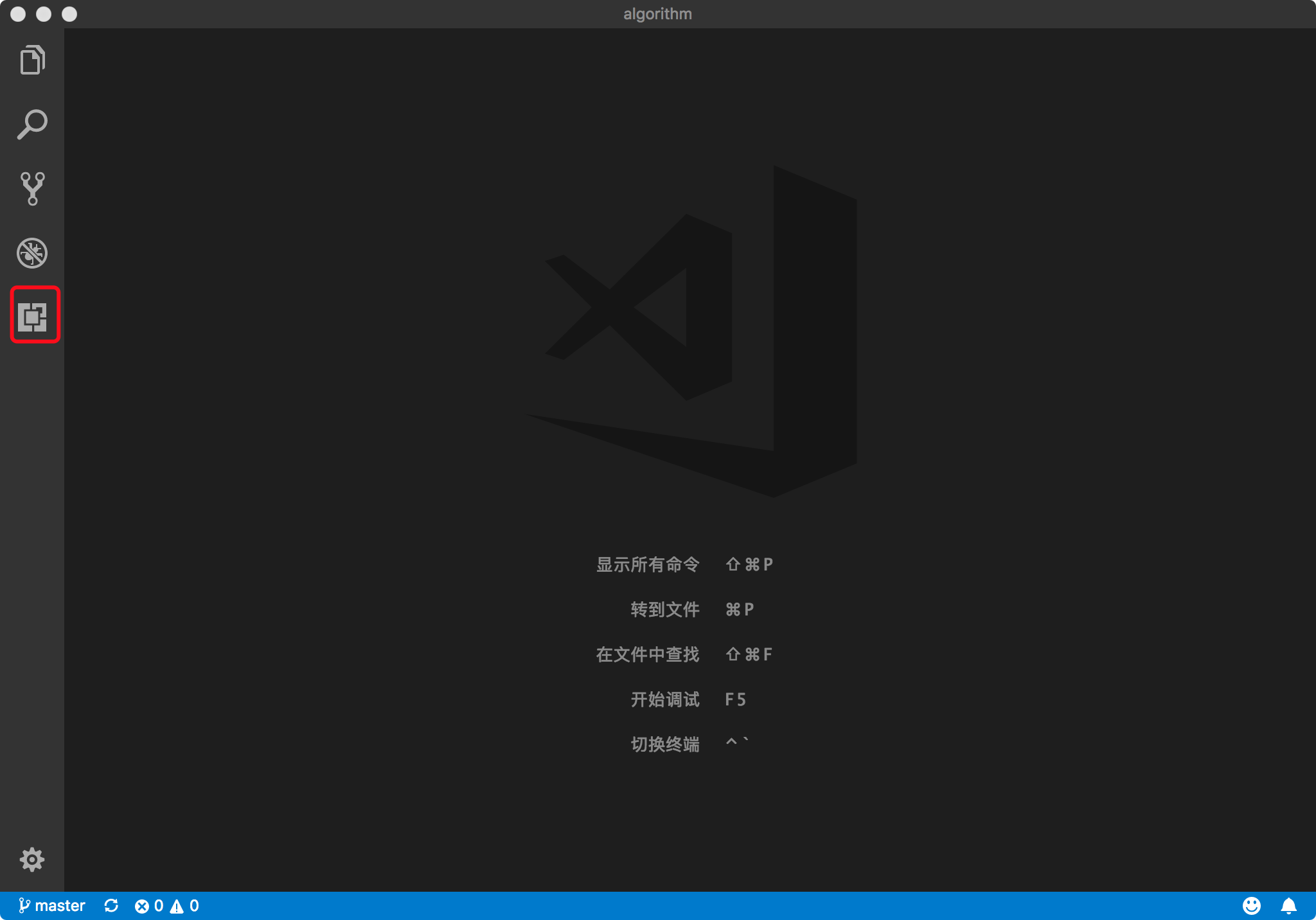
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下面,我将推荐一些我认为对编写前端代码比较有帮助的vscode插件:
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
|
1
2
3
4
5
6
7
|
{ "indent_size": 4, "indent_char": " ", "css": { "indent_size": 2 }} |
mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。同时,也欢迎大家进行交流!
2018.3.19更新:应 @雨雾星天 同学的要求,添加angular相关的vscode插件推荐。
1.Angular Files
集成了angular-cli的功能

2.Angular 5 Snippets
angular智能语法提示

VSCODE开发VUE.JS前端插件的更多相关文章
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
- vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整 ...
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
- Vue.Js添加自定义插件
基于上篇我们讲了 在window下搭建Vue.Js开发环境 我们可以开发自己的vue.js插件发布到npm上,供大家下载使用. 1.首先打开cmd命令窗口,进入我们的工作目录下 执行 cd E:\vu ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- Vue.js前端MVVM框架实战篇
相信大家对vue.js这个前端框架有了一定的了解.想必也想把Vue急切的运用在项目中,看看它的魅力到底有多大?别急,今天我会满足大家的想法. 我们一起来看看“Webpack+Vue”的开发模式相比以往 ...
随机推荐
- 写Java也得了解CPU–CPU缓存
CPU,一般认为写C/C++的才需要了解,写高级语言的(Java/C#/pathon…)并不需要了解那么底层的东西.我一开始也是这么想的,但直到碰到LMAX的Disruptor,以及马丁的博文,才发现 ...
- (十二)Linux Kernel suspend and resume
一.对于休眠(suspend)的简单介绍 在Linux中,休眠主要分三个主要的步骤: 1) 冻结用户态进程和内核态任务 2) 调用注册的设备的suspend的回调函数, 顺序是按照注册顺序 ...
- 4.Nginx配置文件Nginx.conf_虚拟主机配置规则
1.Nginx配置文件及各个配置项含义 #定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全 ...
- ios 打包 异常
1. 问题:Xcode9升级到Xcode10后运行App报错: 2. 原因分析: Xcode10中libstdc++.6.0.9和libstdc++被移除,Frameworks中libstdc++.6 ...
- java中int转成String位数不足前面补零
java中int转成String位数不足前面补零 转载自:http://ych0108.iteye.com/blog/2174134 java中int转String位数不够前面补零 String.fo ...
- 【转】用win7(64位)远程桌面连接linux(Ubuntu14.04)详细教程
转自:http://blog.csdn.net/qq754438390/article/details/50042511 亲测,确实是可以.非常感谢原博. 用win7(64位)远程桌面连接linux( ...
- tornado框架自定义中间件过程中的一些基础技术(1)
为了检查当前请求是否在用户的权限列表中,我们需要获取uri(也就是当前链接),下列代码说明了获取的过程,也证明了python魔术方法的重要性class testHandler(RequestHandl ...
- linux命令集锦 基于centos7---优化linux的命令
sed -i ‘s###g’ /etc/selinux/config 3个# 用于更改selinux配置文件:sed -i 's#SELINUX=enforcing#SELINUX=disabled ...
- Web前端开发——概述
前端技术构成: 结构:html,从语义的角度,描述页面结构 样式:css,从审美的角度,美化界面样式 行为:JavaScript,从交互的角度,提升用户体验 前端技术标准: 前端技术的标准就是由W3C ...
- 51 Nod 1043 幸运号码(需重做好好体会)
转自:http://www.cnblogs.com/geloutingyu/p/6329594.html 一道非常好的dp题目. 1043 幸运号码 基准时间限制:1 秒 空间限制:131072 K ...
