使用requirejs+vue 打造 无需编译发布便捷修改调整的模块开发方案 (一)
前言
不知道大家有没有这种感觉,现在流行的很多前端技术,基本上都基于webpack编译,当然不是说这种方案不好,在标准的开发流程运行中,这种方式其实也挺不错,管理方便,代码统一。
痛点:项目不是单独针对一个用户,多个用户都略有细微变化,又不需要升级维护,实际调整对应界面即可解决问题。此时,如果用webpack方式,就略嫌麻烦,本来可以直接修改就完事的,还需要再编译,而且也许另一个需求不同还要还原到前面某个状态再调整。
于是我想有没有什么办法可以既可以赶上潮流实现程序的前后端分离,又可以用上流行的vue技术。经过和我心中的大神+导师+好友的沟通(实则我全程围观),有了这套requirejs+vue实现的 模块开发方案。
本方案主框架基本是大神操刀,我纯属记录使用,所以有些地方也是一知半解,尽量表达清楚,也希望有和我同样需求的各位朋友一起共同学习交流。
使用到的技术及插件
requirejs (主要的模块话方案的核心元素) 官网地址:https://requirejs.org/ (这个我基本不了解,就死记了固定格式不知道什么时候才能算是掌握)
vue (javascript框架,本文实现前后端分离的重要组成部分) 官网地址:https://cn.vuejs.org/
View-UI (原名 iView,基于vue的一套 UI框架,提供了栅格化,按钮,表单,表格,弹窗等UI的整套方案,基本够用) 官网地址:https://www.iviewui.com/ (这个貌似近两年才改名,好像是创作人开了公司专门来维护,还出了pro版本,当然还有可以免费使用的,多谢大神贡献)
使用注意事项
因为使用的技术都是前端较新技术,所以浏览器兼容基本无视IE,谷歌等浏览器也不易太低。如果需要使用请自行查找解决方案。
哎,之前没写过博客,想写一篇博客真的是不容易,大半天了还没进正题,下面开始正题:
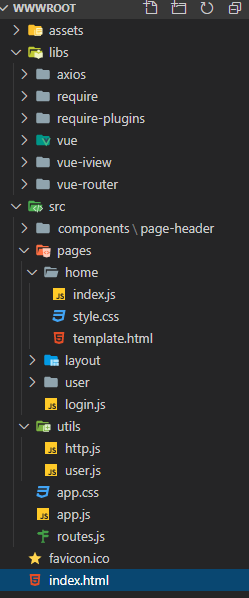
1、框架基本结构

2、入口页面index.html
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="renderer" content="webkit">
<title>requirejs+vue 管理框架</title>
<script src="libs/require/require.min.js" data-main="src/app"></script>
</head> <body>
<div id="root">
<router-view></router-view>
</div>
</body> </html>
入口页面index.html 的代码
主要代码:
3、app.js配置及启动代码
define([], function () {
// 配置require
requirejs.config({
paths: { // 路径别名, 配置路径,简化后续代码引入时写的路径,可以直接用这里配置的别名
// 三方库
'vue': '../libs/vue/vue',
'vue-router': '../libs/vue-router/vue-router',
'axios': '../libs/axios/axios.min',
'iview': '../libs/vue-iview/iview.min',
// require 插件
'text': '../libs/require-plugins/text',
'css': '../libs/require-plugins/css.min',
// 自己的公用文件
'http': './utils/http',
'user': './utils/user',
// 自己的公用组件
'com-page-header': './components/page-header/index'
},
shim: { // 垫片,配置依赖关系
'vue-router': ['vue'], // 加载vue-router时,会自动引入vue,如果vue之前没引入过的话。
'iview': ['vue'],
}
})
// 引入模块,也就是其他文件
require([
'vue', 'vue-router', './routes', 'user', 'iview', 'css!../libs/vue-iview/iview.css',
'css!./app.css'
], function (Vue, VueRouter, routes, user, iview) {
// 上面的 Vue参数是从 上面数组 'vue' 里面来的。这个地方是按顺序的。顺序不能错。
// 下面就是 启动一个 vue实例。
let router = new VueRouter({
routes
})
Vue.use(VueRouter)
Vue.use(iview)
window.app = new Vue({
router,
}).$mount('#root')
if (!user.isLogin()) {
router.push({ path: '/login' })
}
})
})
因为我打算打造的是后台管理,所以直接引入了第三方库,vue,vue-router, axios, iview,(这个iView要特别说一下,可以换成其他你习惯的UI,貌似必须要使用这种别名方式才可以使用)
通过上述两个文件,基本上大致确定了程序的框架,通过index.html引入app.js,引入各种需要模块,别名配置,以及设置各个模块的依赖关系,
最后通过require启动vue,挂在路由到#root节点,判断如果没有登陆跳转到登陆入口
这里因为采用了vue的路由,所以后续链接配置主要依附于路由设置
4、routes路由配置
define([
], function () { // 路由文件,申明路由,哪些页面的。 let loader = (deps) => {
return () => {
if (!Array.isArray(deps)) {
deps = [deps]
}
return new Promise((resolve, reject) => {
require(deps, function (res) {
resolve(res)
})
})
}
} var routes = [
{ path: '/login', component: loader('./pages/login') }, { path: '/test', component: loader('./pages/test') },
{
path: '/',
component: loader('./pages/layout/index'),
children: [
{ path: '/home', component: loader('./pages/home/index') },
{ path: '/user-list', component: loader('./pages/user/user-list') } ]
}, ] return routes })
如上文我们新增test路由
在./pages/目录新增test.js文件内容如下
define([
],function(){
return{
template:"<div>新增一个test页面{{name}}</div>",
data: function() {
return {
name: "hello world"
}
},
created:function(){
//this.$Message.info('This is a info tip');
}
}
});
其中return 返回的对象使用的是vue语法,返回模板,及内容。展示效果如下图所示
至此,基础的框架完成,剩下的内容看自己发挥完善了!
整个项目下载 demo
使用requirejs+vue 打造 无需编译发布便捷修改调整的模块开发方案 (一)的更多相关文章
- .NET代码自动编译发布
.NET代码自动编译发布 因本人一直使用.NET开发,在做项目的时候,每次都要涉及到各个环境的部署问题,手工操作容易出错,并且重复劳动多,所以一直在寻找一个能实现自动化部署的方案. 废话不多讲,先 ...
- 无需编译、快速生成 Vue 风格的文档网站
无需编译.快速生成 Vue 风格的文档网站 https://docsify.js.org/#/#coverpage https://github.com/QingWei-Li/docsify/
- vue入门之编译项目
好记性不如烂笔头,最近又开始学习vue了,编译的过程中遇到几个小坑,特此一记. 首先说一下vue项目如何编译,其实很简单,cd到项目文件夹,然后执行命令: npm run bulid 不过np ...
- 教程Xcode 4下编译发布与提交App到AppStore
地址:http://www.cocoachina.com/bbs/simple/?t55825.html 教程Xcode 4下编译发布与提交App到AppStore 先说一下这个是我在网上看到的一个帖 ...
- ASP.Net网站程序在编译发布部署后的后期修改
ASP.Net网站程序在发布部署后的后期修改 作者:东篱南山 这里说的后期修改是指网站编译发布并部署好之后,对程序进行的修改,即在不能更改现有代码的情况下,更改页面的显示或是更改业务逻辑.一般是在程序 ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- vue.js使用webpack发布,部署到服务器上之后在浏览器中可以查看到vue文件源码
webpack+vue 2.0打包发布之后,将发布的文件部署到服务器中之后,浏览器中访问的时候会出现一个webpack文件夹,里边会显示vue文件源码 如果不想让vue源文件显示出来,可以在confi ...
- Django REST framework+Vue 打造生鲜超市(三)
四.xadmin后台管理 4.1.xadmin添加富文本插件 (1)xadmin/plugins文件夹下新建文件ueditor.py 代码如下: # xadmin/plugins/ueditor.py ...
- Django REST framework+Vue 打造生鲜超市(四)
五.商品列表页 5.1.django的view实现商品列表页 (1)goods/view_base.py 在goods文件夹下面新建view_base.py,为了区分django和django res ...
随机推荐
- 解决 React-Native: Android project not found. Maybe run react-native android first?
在终端运行命令react-native run-android时报错Android project not found. Maybe run react-native android first? 解 ...
- 运行 jcontrol 报 libXext.so.6: cannot open shared object file 错误
需要安装额外库: yum install libXext.x86_64 yum install libXrender.x86_64 yum install libXtst.x86_64
- 跨域访问支持(Spring Boot、Nginx、浏览器)
原文:http://www.itmuch.com/work/cors/ 最近家中事多,好久没有写点啥了.一时间竟然不知从何说起.先说下最近家里发生的事情吧: 老爸肺气肿住院: 老妈甲状腺囊肿 儿子喘息 ...
- Win10 hosts文件无法保存
Win10无法修改编辑保存hosts文件怎么办?Win10系统默认是没有权限去编辑保存系统里的文件,这也是权限不够才导致修改编辑hosts后无法保存的原因,解决的办法就是把自己的帐户权限给提高就行了. ...
- JDBC_通过DriverManager获得数据库连接
package day_18; import org.junit.Test; import java.io.InputStream; import java.sql.*; import java.sq ...
- qsort中的函数指针,及函数解释
函数指针有何用 函数指针的应用场景比较多,以库函数qsort排序函数为例,它的原型如下: void qsort(void *base,size_t nmemb,size_t size , int(*c ...
- Jmeter逻辑控制之if控制器
一.背景 在实际工作中,当使用Jmeter做性能脚本或者接口脚本时,有可能会遇到需要对不同的条件做不同的操作,基于这种诉求,在Jmeter中可使用if控制器来实现 二.实际操作 逻辑控制器位置: 在线 ...
- sql server 交集,差集的用法 (集合运算)
概述 为什么使用集合运算: 在集合运算中比联接查询和EXISTS/NOT EXISTS更方便. 并集运算(UNION) 并集:两个集合的并集是一个包含集合A和B中所有元素的集合. 在T-SQL中.UN ...
- bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片 bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可 ...
- C#中的线程(一)入门 转载
文章系参考转载,英文原文网址请参考:http://www.albahari.com/threading/ 转载:http://www.cnblogs.com/miniwiki/archive/2010 ...