用html+css+js实现一个无限级树形控件
https://blog.csdn.net/cc_fys/article/details/81284638
树形菜单示例:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>树形菜单示例</title>
<style type="text/css">
ul>li{
list-style: none;
}
/* 可展开*/
.switch-open
{
margin-left:-12px;
border:6px solid transparent;
display:inline-block;
width:0px;
height:0px;
border-top-color: black; }
/* 展开完毕*/
.switch-close
{
margin-left:-12px;
border:6px solid transparent;
display:inline-block;
width:0px;
height:0px;
border-left-color: black;
margin-bottom: 2px; }
/* 改变CheckBox样式*/
input[type='checkbox']{
width: 20px;
height: 20px; -webkit-appearance:none;
-moz-appearance: none;
border: 1px solid #c9c9c9;
border-radius: 3px;
outline: none;
color:white;
text-align: center;
}
input[type='checkbox']:before
{
content: '√ ';
color:transparent;
}
input[type=checkbox]:checked{
background-color: #30add6;
}
input[type=checkbox]:checked:before{
content: '√';
color:white;
font-weight: bold;
} </style>
</head>
<body>
<div class="warp">
<ul id="container">
</ul>
</div> <script type="text/javascript"> //结构
var json={
'0-0':{
'0-0-0':null,
'0-0-1':{
'0-0-1-0':null,
'0-0-1-1':null,
'0-0-1-2':null
},
'0-0-2':null
},
'0-1':{
'0-1-0':null,
'0-1-1':null
},
'0-2':null
}; //这里生成DOM
function generate(json,par)
{
for(var attr in json)
{
var ele=document.createElement('li');
if(!json[attr])
ele.innerHTML=' <input type="checkbox"></input>'+attr;
else
{
ele.innerHTML='<span><span class="switch-open" onclick="toggle(this)"></span><input type="checkbox" onclick="checkChange(this)"></input>'+attr+'</span>';
var nextpar=document.createElement('ul');
ele.appendChild(nextpar);
generate(json[attr],nextpar);
}
par.appendChild(ele);
}
}
generate(json,document.getElementById('container')); //处理展开和收起
function toggle(eve)
{
var par=eve.parentNode.nextElementSibling;
if(par.style.display=='none')
{
par.style.display='block';
eve.className='switch-open'; }
else
{
par.style.display='none';
eve.className='switch-close';
}
} //处理全部勾选和全部不选
function checkChange(eve)
{
var oul=eve.parentNode.nextElementSibling;
if(eve.checked)
{
for(var i=;i<oul.querySelectorAll('input').length;i++)
{
oul.querySelectorAll('input')[i].checked=true;
}
}
else
{
for(var i=;i<oul.querySelectorAll('input').length;i++)
{
oul.querySelectorAll('input')[i].checked=false;
}
}
}
</script> </body>
</html>
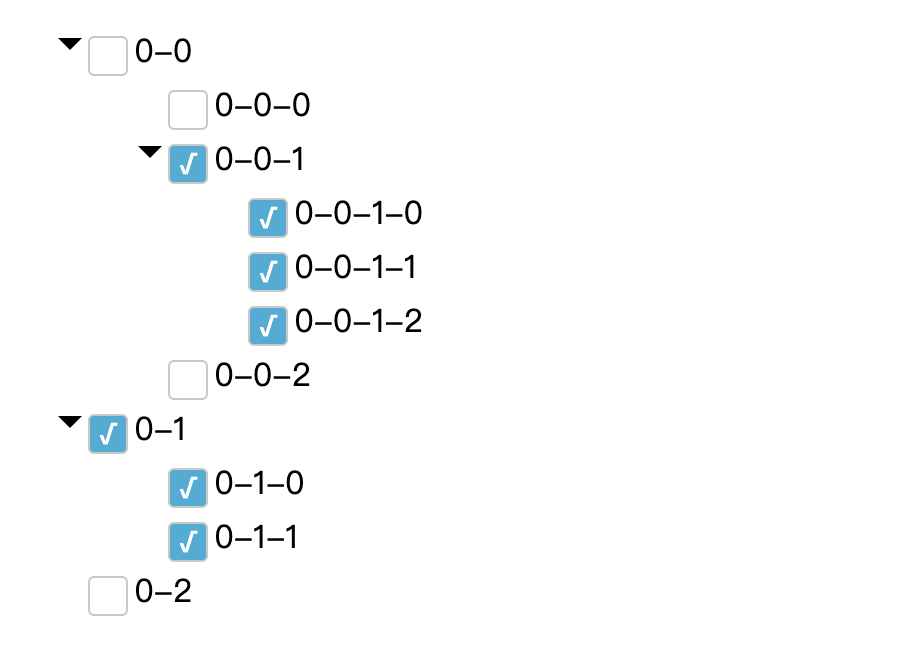
实现效果:

用html+css+js实现一个无限级树形控件的更多相关文章
- Web 前端实战:JQ 实现树形控件
前言 这是一篇个人练习 Web 前端各种常见的控件.组件的实战系列文章.本篇文章将介绍个人通过 JQuery + 无序列表 + CSS 动画完成一个简易的树形控件. 最终实现的效果是: 这样结构比较复 ...
- js树形控件—zTree使用总结
0 zTree简介 树形控件的使用是应用开发过程中必不可少的.zTree 是一个依靠 jQuery 实现的多功能 “树插件”.优异的性能.灵活的配置.多种功能的组合是 zTree 最大优点. 0.0 ...
- js树形控件
js树形控件 ztree http://www.treejs.cn/
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- asp.net 树形控件 $.fn.zTree.init
在网页中通过jquery脚本来构筑树形控件将是一个不错的选择,比如有一个文本框,当鼠标点击的时候,像弹出一个下拉框一样弹出一个树形控件,这似乎是一个不错的控制.下面主要讲讲这种树形控件的实现.为了能使 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- jQuery树形控件zTree使用小结
作者:Fonour 字体:[增加 减小] 类型:转载 时间:2016-08-02我要评论 这篇文章主要为大家详细介绍了jQuery树形控件zTree使用方法,zTree树插件的基本使用方法,感兴趣的小 ...
- Web应用程序开发,基于Ajax技术的JavaScript树形控件
感谢http://www.cnblogs.com/dgrew/p/3181769.html#undefined 在Web应用程序开发领域,基于Ajax技术的JavaScript树形控件已经被广泛使用, ...
- jQuery树形控件zTree使用
http://www.cnblogs.com/AutumnRhyme/p/5915769.html .................................................. ...
随机推荐
- Android笔记 (一) 第一次接触Android
1.下载android SDK 访问http://developer.android.com/ → GET THE SDK → Installing the Android SDK → STAN ...
- Yum三方仓库——EPEL
参考:什么是EPEL 及 Centos上安装EPEL 参考:How to Enable EPEL Repository for RHEL/CentOS 7.x/6.x/5.x 前言 RHEL以及他的衍 ...
- Vue + Springboot 开发的简单的用户管理系统
后台接口如下: 页面如下: 1. 主页,显示所有的用户信息 2. 点击详情,看到某个id的用户的详细信息 3. 点击编辑按钮,跳转到的详细的编辑(更新)页面 4. 添加用户页面 对应的vue代码如下 ...
- hihocoder 1931 最短管道距离
描述 在一张2D地图上有N座城市,坐标依次是(X1, Y1), (X2, Y2), ... (XN, YN). 现在H国要修建一条平行于X轴的天然气主管道.这条管道非常长,可以认为是一条平行于X轴的直 ...
- 神奇搜索算法A*
A* A*是一种启发式搜索算法,又叫最佳图搜索算法. 何谓启发式搜索? 众所周知,计算机在执行搜索算法时是没开上帝视角的.因此,在搜索时,往往显得盲目,把所有可能的状态全部遍历,这种搜索我们统称盲目搜 ...
- 关于部署 Kafka 的一些所得
前记 最近在做日志模块. 其中用到的日志信息传输的中间工具用的是的 Kafka,在自己的摸索中总是有一些问题的,在这里记录下来. Kafka 环境搭建 首先是下载需要的安装软件. JDK.Zooke ...
- 11 loader - 配置处理scss文件的loader
1.装包 cnpm i sass-loader -D peerDependencies WARNING sass-loader@* requires a peer of node-sass@^4.0. ...
- SCPI 语言简介
电子负载中需要用到,所以记录下.来源是德科技 SCPI(可编程仪器的标准命令)是一种基于 ASCII 的仪器编程语言,供测试和测量仪器使用. SCPI 命令采用分层结构,也称为树系统. 相关命令归组于 ...
- 46、[源码]-Spring容器创建-注册BeanPostProcessors
46.[源码]-Spring容器创建-注册BeanPostProcessors 6.registerBeanPostProcessors(beanFactory);注册BeanPostProcesso ...
- msf爆破
SSH服务口令猜解: msf > use auxiliary/scanner/ssh/ssh_loginmsf auxiliary(ssh_login) > show optionsmsf ...
