Java Script 学习日志 Div
2019年7月7日
学习网站: http://www.w3school.com.cn/js/js_examples.asp
1.输出
1. 1首先就是输出看
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
1.2 弹窗输出
<script>
window.alert(5 + 6);
</script>
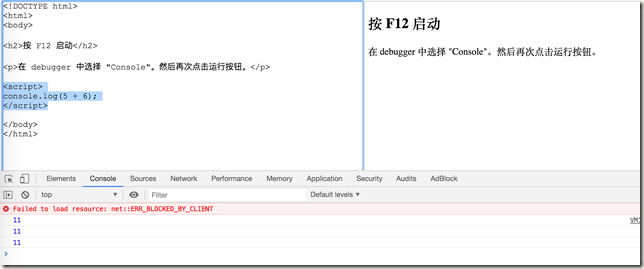
1.3 log 输出
需要用 F12出现 console 界面
<script>
console.log(5 + 6);
</script>
1.4js动态添加div和删除div
<div id="container">
<input type="text" id="test"><button id="add">添加</button>
</div>
<div><p>tetse</p></div>
<script type="text/javascript">
var add = document.getElementById('add');
var container =document.getElementById('container');
var node=container.nextSibling;
add.onclick = function(){
oDiv = document.createElement('div');
oDiv.innerHTML = "<div id='container1'><input type='text' id='test'><input type='button' onclick='test(this)' value='减少'/></div>";
container.parentNode.insertBefore(oDiv, node)
node=oDiv.nextSibling; }
function test(test){
test.parentNode.parentNode.removeChild(test.parentNode);
}
</script>
1.5 div 三列布局
<title>三列布局</title>
<style type="text/css">
body,h1{margin: 0;padding: 0;}
.left{
float: left;
width: 33%;
background-color: black;
color: green;
height: 250px;
} .middle{
float: left;
width: 33%;
background-color: yellow;
height: 250px;
color: gray;
}
.right{
float: right;
width: 33%;
background-color: green;
height: 250px;
color: red;
}
.main{width: 90%;
margin: 0 auto;
text-align: center;
}
</style>
<div id="maincontainer">
<div id="main2" class="main1">
<div id="main20" class="left"> </div>
<div id="main21" class="middle"> </div>
<div id="main22" class="right"></div>
</div> </div>

1.6
Java Script 学习日志 Div的更多相关文章
- Java Script 学习笔记 -- 基础知识
Java script 概述 java Script 的简介 JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为 ...
- Java Script 学习笔记
JS编程习惯类: 1. 命名 著名的变量命名规则 只是因为变量名的语法正确,并不意味着就该使用它们.变量还应遵守以下某条著名的命名规则: Camel 标记法 首字母是小写的,接下来的字母都以大写字符开 ...
- Java Script 学习笔记 -- Ajax
AJAX 一 AJAX预备知识:json进阶 1.1 什么是JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.JSON是用字符串来表示Javas ...
- java script 学习
用JavaScript输出文本 <p>我的第一个段落.</p> <script> document.write(Date()); </script> & ...
- Java Script 学习笔记 -- jQuery
一 jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. jQuery是继prototyp ...
- 我的Java语言学习日志1_"简单的银行管理系统实现"
设计步骤:注意:本篇代码,直接建两个类( Bank_Account.BankManage)在BankManage往里面填方法就行.是为了让和我一样自学朋友可以更快的接受.但是代码优化的空间还是很大的( ...
- Java Script 学习笔记 (二) Casper JS
1. click() VS mouse.click() 在写自动化脚本要勾选一个复选框时,用casper.mouse.click() 无法选上这个checkbox, 需要用到casper.click( ...
- day 50 Java Script 学习
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- Java Script 学习笔记(一)
示例如下: JavaScript-警告(alert 消息对话框) 我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字.如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是 ...
随机推荐
- 后缀数组 TYVJ P1860 后缀数组
/*P1860 后缀数组时间: 1000ms / 空间: 131072KiB / Java类名: Main描述 我们定义一个字符串的后缀suffix(i)表示从s[i]到s[length(s)]这段子 ...
- Codeforces Round #586
目录 Contest Info A. Cards B. Multiplication Table C. Substring Game in the Lesson D. Alex and Julian ...
- CSPS模拟88-91
感觉自己好菜啊,考得一次不如一次了...压力好大,++滚粗感. 模拟88. T1,sbt,发现离散化后数据范围变为6000,直接跑暴力即可.%%%机房众神斜率优化. T2,大模拟,考场上只会乱搞骗分. ...
- Java实体类为什么要实现序列化
public class User implements Serializable {} 客户端访问了某个能开启会话功能的资源, web服务器就会创建一个与该客户端对应的HttpSession对象,每 ...
- python -- 安装 django
django-admin startproject 创建的文件名python3/python manage.py startapp 子项目名称python3/python manage.py runs ...
- oracle中的cursor
游标是SQL的一个内存工作区,由系统或用户以变量的形式定义.游标的作用就是用于临时存储从数据库中提取的数据块.在某些情况下,需要把数据从存放在磁盘的表中调到计算机内存中进行处理,最后将处理结果显示出来 ...
- Django学习笔记009-django models进行数据库增删查改
引入models的定义 from app.models import myclass class myclass(): aa = models. CharField (max_length=No ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_08-SpringSecurityOauth2研究-解决swagger-ui无法访问
3.3.4.4 解决swagger-ui无法访问 当课程管理加了授权之后再访问swagger-ui则报错: 这里默认配置的了所有的请求都必须认证 把图片认证的路径加进去的话 那么访问课程图片的列表 就 ...
- Linux -- PHP-FPM的源码解析和模型
1.进程管理模式 PHP-FPM由1个master进程和N个worker进程组成.其中,Worker进程由master进程fork而来. PHP-FPM有3种worker进程管理模式. 1. Stat ...
- python检测文件的MD值
使用hashlib模块,可对文件MD5一致性加密验证: #python 检测文件MD5值 #python version 2.6 import hashlib import os,sys #简单的测试 ...