高级UI-RecyclerView拖拽和侧滑
RecyclerView强大的地方在于高度的可定制,正式由于此优点,现在的项目大多使用RecyclerView,这里我们仿照QQ的功能,实现RecyclerView的拖拽和侧滑功能
功能说明
上下拖拽,实现Item的交换
左右侧滑,实现Item的删除
在此基础上,增加额外的一些交互功能
实现过程
首先模拟数据,需要一个bean文件来存储数据
public class MyMessage {
private int logo;
private String name;
private String lastMsg;
private String time;
public MyMessage(int logo, String name, String lastMsg, String time) {
this.logo = logo;
this.name = name;
this.lastMsg = lastMsg;
this.time = time;
}
public int getLogo() {
return logo;
}
public void setLogo(int logo) {
this.logo = logo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLastMsg() {
return lastMsg;
}
public void setLastMsg(String lastMsg) {
this.lastMsg = lastMsg;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
@Override
public String toString() {
return "MyMessage [logo=" + logo + ",name=" + name +
",lastMsg=" + lastMsg + ",time=" + time + "]";
}
}
然后准备数据,这里直接使用静态方法模拟出数据
public class DataUtils {
public static List<MyMessage> init(){
List<MyMessage> list = new ArrayList<MyMessage>();
list.add(new MyMessage(R.drawable.logo, "测试一号", "测试内容","01:34"));
list.add(new MyMessage(R.drawable.logo, "测试二号", "测试内容","09:41"));
list.add(new MyMessage(R.drawable.logo, "测试三号", "测试内容","11:28"));
list.add(new MyMessage(R.drawable.logo, "测试四号", "测试内容","12:22"));
list.add(new MyMessage(R.drawable.logo, "测试五号", "测试内容","15:25"));
list.add(new MyMessage(R.drawable.logo, "测试六号", "测试内容","17:22"));
list.add(new MyMessage(R.drawable.logo, "测试七号", "测试内容","19:59"));
list.add(new MyMessage(R.drawable.logo, "测试八号", "测试内容","20:17"));
list.add(new MyMessage(R.drawable.logo, "测试九号", "测试内容","22:30"));
list.add(new MyMessage(R.drawable.logo, "测试十号", "测试内容","23:01"));
return list;
}
}
添加动作刷新回调接口
public interface ItemTouchMoveListener {
//拖拽回调,拖拽效果刷新
boolean onItemMove(int fromPosition,int toPosition);
//侧滑回调,侧滑效果刷新
boolean onItemRemove(int position);
}
添加拖拽回调接口
public interface StartDragListener {
void onStartDrag(ViewHolder viewHolder);
}
实现适配器,复写需要的方法
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> implements ItemTouchMoveListener{
private StartDragListener dragListener;
private List<MyMessage> list;
public MyAdapter(StartDragListener dragListener, List<MyMessage> list) {
this.list = list;
this.dragListener = dragListener;
}
@Override
public boolean onItemMove(int fromPosition, int toPosition) {
//数据交换
Collections.swap(list,fromPosition,toPosition);
//刷新
notifyItemMoved(fromPosition,toPosition);
return true;
}
@Override
public boolean onItemRemove(int position) {
//删除数据
list.remove(position);
//刷新界面
notifyItemRemoved(position);
return true;
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView iv_logo;
private TextView tv_name;
private TextView tv_msg;
private TextView tv_time;
public MyViewHolder(View itemView) {
super(itemView);
iv_logo = (ImageView) itemView.findViewById(R.id.iv_logo);
tv_name = (TextView) itemView.findViewById(R.id.tv_name);
tv_msg = (TextView) itemView.findViewById(R.id.tv_lastMsg);
tv_time = (TextView) itemView.findViewById(R.id.tv_time);
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(R.layout.item_list, parent, false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
MyMessage message = list.get(position);
holder.iv_logo.setImageResource(message.getLogo());
holder.tv_name.setText(message.getName());
holder.tv_msg.setText(message.getLastMsg());
holder.tv_time.setText(message.getTime());
//监听logo触摸事件,使用触摸拖拽
holder.iv_logo.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
//传递给callback
dragListener.onStartDrag(holder);
}
return false;
}
});
}
@Override
public int getItemCount() {
return list.size();
}
}
处理回调动作的callback
public class MyItemTouchHelperCallback extends Callback {
private static final String TAG = "MyItemTouchHelperCallba";
private ItemTouchMoveListener moveListener;
public MyItemTouchHelperCallback(ItemTouchMoveListener moveListener) {
this.moveListener = moveListener;
}
//先回调,用来判断当前动作
@Override
public int getMovementFlags(RecyclerView recyclerView, ViewHolder viewHolder) {
//监听拖拽方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//监听侧滑方向
int swipeFlags = ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int flags = makeMovementFlags(dragFlags, swipeFlags);
return flags;
}
@Override
public boolean isLongPressDragEnabled() {
//是否允许长按拖拽
return true;
}
//移动时候回调
@Override
public boolean onMove(RecyclerView recyclerView, ViewHolder viewHolder, ViewHolder target) {
//调用adapter.notifyItemMoved(from,to)方法,刷新界面
if (viewHolder.getItemViewType() != target.getItemViewType()) {
return false;
}
//交换
boolean result = moveListener.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition());
return result;
}
//侧滑时候回调
@Override
public void onSwiped(ViewHolder viewHolder, int direction) {
//删除数据
moveListener.onItemRemove(viewHolder.getAdapterPosition());
}
//选中的状态
@Override
public void onSelectedChanged(ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundColor(Color.BLUE);
}
super.onSelectedChanged(viewHolder, actionState);
}
//恢复
@Override
public void clearView(RecyclerView recyclerView, ViewHolder viewHolder) {
viewHolder.itemView.setBackgroundColor(Color.WHITE);
super.clearView(recyclerView, viewHolder);
}
//拖拽侧滑特效
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView, ViewHolder viewHolder,
float dX, float dY, int actionState, boolean isCurrentlyActive) {
float alpha = 1 - Math.abs(dX) / viewHolder.itemView.getWidth();
if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
//透明度,XY缩放
viewHolder.itemView.setAlpha(alpha);
//viewHolder.itemView.setScaleX(alpha);
//viewHolder.itemView.setScaleY(alpha);
}
if (alpha == 0) {
viewHolder.itemView.setAlpha(1);
//viewHolder.itemView.setScaleX(1);
//viewHolder.itemView.setScaleY(1);
}
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
}
}
在主活动中调用
public class MainActivity extends AppCompatActivity implements StartDragListener {
private RecyclerView recyclerView;
private ItemTouchHelper itemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
List<MyMessage> list = DataUtils.init();
MyAdapter adapter = new MyAdapter(this, list);
recyclerView.setAdapter(adapter);
ItemTouchHelper.Callback callback = new MyItemTouchHelperCallback(adapter);
itemTouchHelper = new ItemTouchHelper(callback);
itemTouchHelper.attachToRecyclerView(recyclerView);
}
@Override
public void onStartDrag(RecyclerView.ViewHolder viewHolder) {
itemTouchHelper.startDrag(viewHolder);
}
}
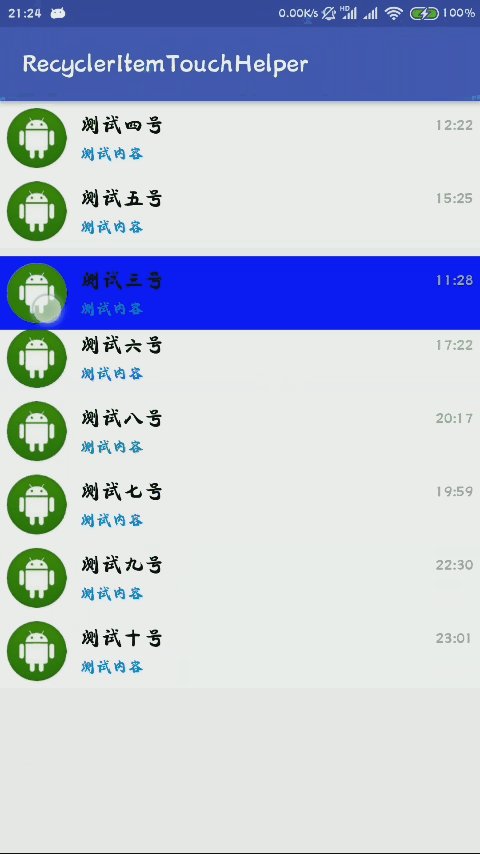
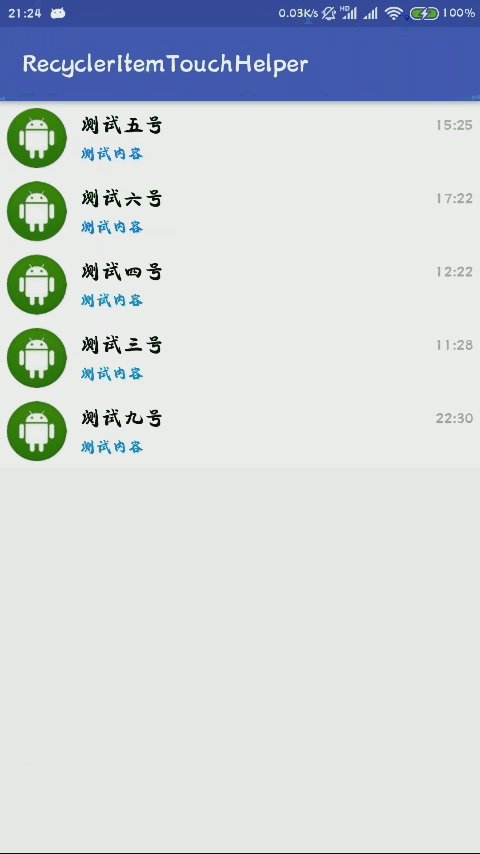
至此便完成了RecycleView的拖拽和侧滑,下图是实现效果

高级UI-RecyclerView拖拽和侧滑的更多相关文章
- RecyclerView进阶:使用ItemTouchHelper实现拖拽和侧滑删除
现在RecyclerView的应用越来越广泛了,不同的应用场景需要其作出不同的改变.有时候我们可能需要实现侧滑删除的功能,比如知乎首页的侧滑删除,又或者长按Item进行拖动与其他Item进行位置的交换 ...
- RecyclerView拖拽排序和滑动删除实现
效果图 如何实现 那么是如何实现的呢?主要就要使用到ItemTouchHelper ,ItemTouchHelper 一个帮助开发人员处理拖拽和滑动删除的实现类,它能够让你非常容易实现侧滑删除.拖拽的 ...
- RecyclerView拖拽排序;
效果就是这样,RecyclerView列表可拖拽排序,可删除,可添加: RecyclerView给我们提供了一个手势器: ItemTouchHelper helper = new ItemTouchH ...
- JQuery UI的拖拽功能
JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互.动画.特效等API,并且封装了一些Web小部件(Widget).同时,JQuery UI继承了jquery的插件支持,有大量 ...
- JQuery UI的拖拽功能实现方法小结
JQuery UI提供的API极大简化了拖拽功能的开发.只需要分别在拖拽源(source)和目标(target)上调用draggable和droppable两个函数即可. 拖拽原理 首先要明确几个概念 ...
- swift方法 的写法,ui上拖拽的控件到controller里面的方法
直接点xcode右上角三个按键中间一下,左右拆分为storyboard和controller, 点击button,按ctrl,然后拖拽到controller里面即可生成对应的点击事件在controll ...
- jQuery UI API - 可拖拽小部件(Draggable Widget)(转)
所属类别 交互(Interactions) 用法 描述:允许使用鼠标移动元素. 版本新增:1.0 依赖: UI 核心(UI Core) 部件库(Widget Factory) 鼠标交互(Mouse I ...
- RecyclerViewItemTouchHelperDemo【使用ItemTouchHelper进行拖拽排序功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录使用ItemTouchHelper对Recyclerview进行拖拽排序功能的实现. 效果图 代码分析 ItemTouchHel ...
- 利用jQuery-UI和jsPlumb实现拖拽连接模型
简介 之前公司需要做一个自定义数据搜索模型的功能,大体是这样的:左边显示的每一个模型对应于数据库中的一个表,把左边的模型拉入右边的容器内,会显示这个模型(也就是表)下的列信息,然后通过连线确定各独立的 ...
随机推荐
- theme-sodareload sublime编辑器主题插件还不错,不是语法高亮
theme-sodareload sublime编辑器主题还不错,不是语法高亮
- HTML怎么块外横向剧中
HTML 块外横向剧中 在HTML中有一个块外横向剧中的代码 那就是margin:0 auto 这个能是块内元素横向剧中 剧中前: 剧中后
- CF837D Round Subset 动态规划
开始的时候数据范围算错了~ 我以为整个序列 2 和 5 的个数都不超过 70 ~ 一个非常水的 dp code: #include <bits/stdc++.h> #define M 75 ...
- Linux操作系统常用命令合集——第六篇-压缩和归档操作(16个命令)
1.gzip [命令作用] 压缩和解压缩文件 gzip/guzip/zcat zcat:不显式展开的前提下查看文本文件内容 zdiff/zgrep/zless/zmore [命令语法] gzip ...
- jQuery相关方法10
一.链式编程的原理 <script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt ...
- JavaScript 取两位小数有效数字
a=2.33332.3333a.toFixed(2)"2.33"
- JAVA基础知识|String、StringBuilder、StringBuffer比较
一.简介 String:不可变字符序列 StringBuffer:线程安全的可变字符序列 StringBuilder:非线程安全的可变字符序列 二.示例分析 [示例1] String A = &quo ...
- GCC与GDB使用
GCC基本命令 gcc[选项][文件名] -E:仅执行编译预处理(.c->.i) -S:将c代码转换成汇编代码(.i->.s) -c:仅执行编译操作,不进行连接操作(.s->.o) ...
- Sentinel 快速入门
Sentinel 简介 什么是 Sentinel? 『Sentinel』是阿里中间件团队开源的,面向分布式服务架构的轻量级高可用流量控制组件,主要以流量为切入点,从流量控制.熔断降级.系统负载保护等多 ...
- arcgis python 使用光标和内存中的要素类将数据加载到要素集 学习:http://zhihu.esrichina.com.cn/article/634
学习:http://zhihu.esrichina.com.cn/article/634使用光标和内存中的要素类将数据加载到要素集 import arcpy arcpy.env.overwriteOu ...
