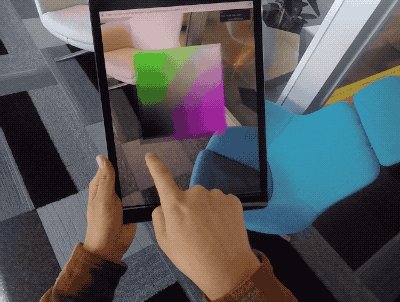
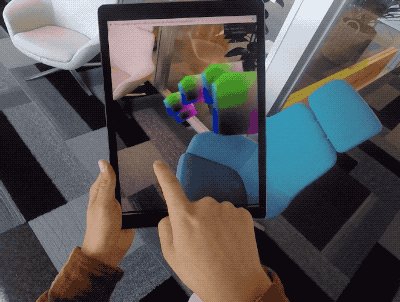
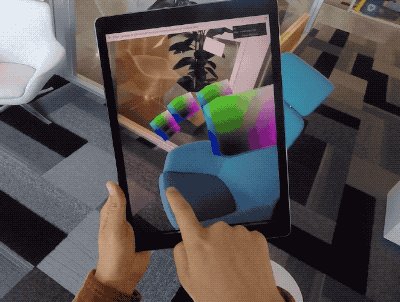
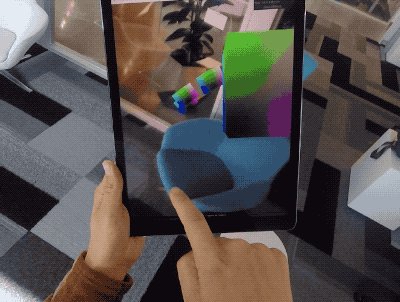
当微信小程序遇到AR(一)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动......
通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习。
本课程需要一定的基础:微信开发者工具,JavaScript,Html,Css
第一章:初遇
【背景 Backgournd】
随着2018年微信的重磅消息:支持WebGL的推出,让不少微信开发者的兴奋不已。尤其是在微小游戏架构下,可以利用成熟的WebGL的前端引擎(例如Three.js)开发出许多高质量的微信小游戏。
另一方面,AR技术也不断的从客户端向前端页面转移。通过H5可以很容易的在JS的开发语言中实现AR的效果,比如:
AR.js:基于Maker的图像识别与定位的前端AR引擎,对设备没有限制,可以用于桌面端,移动端
Three.ar.js:基于移动端 WebARonARKit(安卓)和 WebARonARCore(IOS)的前端。只能在支持WebARonARKit和WebARonARCore的移动设备上运行。


小知识:
AR:Augmented Reality的缩写,是指利用计算机图像学的知识,让人们在现实的环境中看到虚拟的事物,对现实的场景经行增强。
可以看出一方面,广大的户口接受了AR这种新的视觉互动形式,并且有很大的需求;另一方面用户(针对中国的用户)又不希望安装新的App而更愿意在微信的平台上现取现用。如果能让AR的特点在微信的平台上体现出来,那么无疑会是一个令人激动且有很大市场价值的方向。用户既不需要安装任何App,又可以很容易的体验AR的视觉交互冲击。未来不可限量。
【目前情况 State of the Art】
当然,目前也存在一些解决方案,例如微信,QQ,支付宝等平台,也推出了自己的AR接口,提供给企业用户对接,但是这样的接口一者需要企业资质,对广大开发者并不友好,再者资源也托管在其平台上,往往有时间的限制。例如:
也有一些第三方的平台,为微信开发AR的应用。但是存在的问题是,目前的AR效果只停留在“识别”部分,却没有做跟随。最后的效果就是可以识别到图片然后在手机界面上显示一个三维的虚拟物体,可以和用户交互(旋转,缩放),但是这个三维物体不能跟随这个识别图的位置。
从上面的几个例子我们可以看到,目前的解决方案中存在的一些问题:
- 各大平台有一些自己的实现,不过需要商务合作,定制开发。对普通开发者并不友好。
- 已经有的一些方案,采用H5的版本,在微信小程序中出现,但是并不是每一帧都去拿摄像头画面去做识别和跟随,而是只截取一帧,做识别,展示3D物体,并不做跟随。
- 目前微信小游戏,并不支持访问摄像头,所以无法做AR的功能。
因此,目前方案的效果,并不不是非常的理想,对于广大开发者而言接入并不友好。效果也并不是真正意义上的AR:只是图像识别+WebGL显示三维物体。当然,这也是有一些深层次的原因的:
- 微信在小程序中要实现AR,就需要访问摄像头。但是不同设备的访问权限(IOS,安卓)等等各有不同,微信内嵌的WebKit也需要做到更多的兼容
- 性能问题,目前的H5方案无法做到非常完美的性能体验。因为实际用的手机品牌性能各不相同,参差不齐,加上web上的OpenES性能还是较桌面端的OpenGL性能差一些。
这些问题并不是有一时半刻可以解决的,不过作为科技的前沿工作者,我们还是可以尝试各种方案,尽量实现可以实现的内容,为未来做一些基础。
【目标Targets】
上面提到,微信小游戏并不能实现AR,因为无法访问摄像头,另外H5的页面现有的方案,要么不是真正的AR效果,要么性能不好,要么各种手机的兼容性不好。所以最后的唯一出路就是尝试在微信小程序中实现AR(并不是通过WebView)。
为了能实现这样的想法,我们就需要解决几个问题:
| 1. 实现在微信小程序中访问摄像头,并且可以实时的拿到每一帧画面的数据。 |
| 2. 实现在微信小程序中访问WebGL接口,实现绘制三维物体。该教程采用Three.js引擎 |
| 3. 实现在背景为摄像头实时画面的背景上显示WebGL的3D物体。 |
| 4. 整体框架搭建 |
| 5. 图像算法接入 |
下面的教程,就将带大家一一实现。
当微信小程序遇到AR(一)的更多相关文章
- 当微信小程序遇到AR(四)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 当微信小程序遇到AR(三)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 当微信小程序遇到AR(二)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 微信小程序语音识别服务搭建全过程解析(项目开源在github)
silk v3录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现) ## 重要的写在前面 重要事项一: 目前本文中提到的API已支持微信小程序录音文件格式:silk v ...
- 微信小程序语音识别服务搭建全过程解析(https api开放,支持新接口mp3录音、老接口silk录音)
silk v3(或新录音接口mp3)录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现) 重要的写在前面 重要事项一: 所有相关更新,我优先更新到我个人博客中,其它地方 ...
- 微信小程序语音与讯飞语音识别接口(Java)
项目需求,需要使用讯飞的语音识别接口,将微信小程序上传的录音文件识别成文字返回 而微信小程序上传的文件格式是silk的,而讯飞接口能识别wav 格式的文件,所以需要将小程序上传的silk文件转成wav ...
- 微信小程序:将中文语音直接转化成英文语音
作者:瘟小驹 文章来源<微信小程序个人开发全过程> 准备工作: 准备工具:Eclipse.FileZilla.微信开发者工具.一个配置好SSL证书(https)的有域名的服务器 所需 ...
- 微信小程序语音与讯飞语音识别接口(Java),Kronopath/SILKCodec,ffmpeg处理silk,pcm,wav转换
项目需求,需要使用讯飞的语音识别接口,将微信小程序上传的录音文件识别成文字返回 首先去讯飞开放平台中申请开通语音识别功能 在这里面下载sdk,然后解压,注意appid与sdk是关联的,appid在初始 ...
- 1万字!彻底看懂微信小程序
Q:为什么说小程序如炮友? A:小程序刚发布不久就流行一个段子:APP如原配,一年不用几次:服务号如情人,一个月固定几次:订阅号如酒店小卡片,天天可以卖广告:小程序像炮友,用完就走. 资本如嫖客,各个 ...
随机推荐
- bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片 bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可 ...
- 1.设计模式 - Singleton模式(单件模式)
Singleton是一种创建型模式,指某个类采用Singleton模式,则在这个类被创建后,只可能产生一个实例供外部访问,并且提供一个全局的访问点,一般用于Activity的控制层全局对象和Singl ...
- Codeforces Round #525 (Div. 2)题解
Codeforces Round #525 (Div. 2)题解 题解 CF1088A [Ehab and another construction problem] 依据题意枚举即可 # inclu ...
- TensorFlow(十):卷积神经网络实现手写数字识别以及可视化
上代码: import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data mnist = inpu ...
- 一个类中域(field)的首字母不要大写
首先这种写法不规范, 其次,至少在AJAX交互的情况下, 如果首字母大写,会无法与前端相同名称的JSON属性相绑定. 如 data:{'Name':'2017-10-19'} public NameI ...
- elasticsearch java插入索引批量操作
1.单条所以插入//第一个参数:索引名:第二个参数:索引类型:第三个参数:索引ID(相同的id时修改数据,默认为随机字符串)IndexResponse indexResponse = client.p ...
- [Andorid] 通过JNI实现kernel与app进行spi通讯
CPU:RK3399 系统:Android 7.1 人脸识别的要求越来越高,因此主板增加了 SE 加密芯片,加密芯片通过 spi 接口与 CPU 通讯. 对于 kernel 层的代码,Linux 原始 ...
- Echarts 常用API之action行为
一.Echarts中的action echarts中支持的图表行为,通过dispatchAction触发. 1.highlight 高亮指定的数据图形 dispatchAction({ type: ' ...
- Vue学习手记03-路由跳转与路由嵌套
1.路由跳转 添加一个LearnVue.vue文件, 在router->index.js中 引入import Learn from '@/components/LearnVue' 在touter ...
- EINVRES Request to https://bower.herokuapp.com/packages/ failed with 502
Bower install fails with 502 - Bad Gateway when downloading bower packages. For example bower instal ...
