Js获取字符串的显示宽度/高度
重点:
1.在H5页面,文字大小单位为rem
2.不同的font-family,文字的宽度不一样
3.文字宽度同时受font-size和font-family影响
思路:
在页面动态创建一个节点,设置节点的font-size,font-family,还有内容,然后获取它的宽度。节点宽度必须随内容变化而变化,所以使用display:inline-block 为了避免禅城误差,使用 getComputedStyle 方法来计算宽度,具体原因看上一篇博客:http://blog.csdn.net/zy1281539626/article/details/78488062
废话不多说,直接上代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- 此span作为对比 -->
<span id="test" style="display: inline-block;font-size:20px;font-family: arial;">abcdefg</span>
<script src="jquery.min.js"></script>
<script>
function textSize(fontSize,fontFamily,text){
var span = document.createElement("span");
var result = {};
result.width = span.offsetWidth;
result.height = span.offsetHeight;
span.style.visibility = "hidden";
span.style.fontSize = fontSize;
span.style.fontFamily = fontFamily;
span.style.display = "inline-block";
document.body.appendChild(span);
if(typeof span.textContent != "undefined"){
span.textContent = text;
}else{
span.innerText = text;
}
result.width = parseFloat(window.getComputedStyle(span).width) - result.width;
result.height = parseFloat(window.getComputedStyle(span).height) - result.height;
return result;
}
console.log(textSize("20px","Arial","abcdefg"));
</script>
</body>
</html>
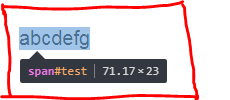
对比文字精确宽度如图:

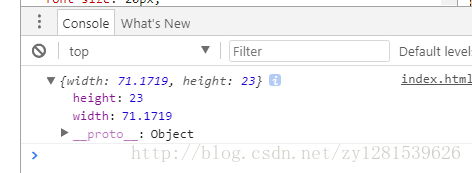
函数计算得到的宽度:

宽高非常精确,用这种方法就可以计算在H5页面中当前字体字号的每个字符的宽度了,也可以一起计算长字符串的宽度。
想了解怎么计算元素精确尺寸的参考上一篇博客:http://blog.csdn.net/zy1281539626/article/details/78488062
Js获取字符串的显示宽度/高度的更多相关文章
- js 获取字符串的 像素 宽度 ----字符串格式化输出
function getLenPx(str, font_size) { var str_leng = str.replace(/[^\x00-\xff]/gi, 'aa').length; retur ...
- js获取不同浏览器盒子宽度高度
DTD 已声明 IE document.documentElement.scrollHeight 浏览器所有内容高 度 ,document.body.scrollHeight 浏览器所有内容高度 do ...
- JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_
JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_--HTML5中文学习网 http://www.html5cn.com.cn/shili/javascripts/79 ...
- js获取当前时间显示在页面上
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JS获取字符串长度(区分中英文)
JS获取字符串长度(区分中英文) 中文算2个字,英文一个. function getStrLength(str) { var cArr = str.match(/[^\x00-\xff]/i ...
- js获取字符串字节数方法小结
js获取字符串字节数的方法.分享给大家供大家参考.具体如下: 大家都知道,获取字符串的长度可用length来获取,那么获取这段字符串的字节数呢? 英文字母肯定lenght和字节数都一样:都是1而中文l ...
- JS获取图片的原始宽度和高度
页面中的img元素,想要获取它的原始尺寸,以宽度为例,可能首先想到的是元素的innerWidth属性,或者jQuery中的width()方法.如下: <img id="img" ...
- jq 获取各个元素的宽度高度的方法
JS获取各种宽度.高度的简单介绍: scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获 ...
- js获取浏览器当前窗口的高度长度
js获取浏览器可见区域(不包括标题栏.地址栏.收藏夹栏状态栏等额外区域,仅为页面呈现区域)的高度和宽度宽度:document.documentElement.clientWidth高度:documen ...
随机推荐
- Charles 教程
本文介绍 charles 教程 - 代理抓包的使用方法 本文参考了:阿西河 Charles 教程 Charles Charles是一个HTTP代理/ HTTP监视器/反向代理,使开发人员能够查看其机器 ...
- vue中添加less配置,用于计算div高度
需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem) 首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装 安装命令::npm ...
- FineReport工具
PostgreSQL链接问题: 正常安装FineReport工具和PostgreSQL数据库之后,在FineReport工具当中链接数据库显示连接失败的原因是因为FineReport安装包里面没有Po ...
- ACMComputerFactory(POJ-3436)【最大流】
题目链接:https://vjudge.net/problem/POJ-3436 题意:要用N台机器来组装电脑,每台电脑由P个零部件构成,每一台机器的输入电脑和输出电脑的每部分都有各自的属性,机器本身 ...
- 利用Python进行数据分析_Pandas_处理缺失数据
申明:本系列文章是自己在学习<利用Python进行数据分析>这本书的过程中,为了方便后期自己巩固知识而整理. 1 读取excel数据 import pandas as pd import ...
- pandas 索引笔记
import pandas as pd import numpy as np s = pd.Series(np.random.rand(5), index=list('abcde')) # 创建序列, ...
- 在一个form表单中实现多个submit不同的action
在button中用JS的事件绑定onclick实现,如下: <!-- employees是表单的name属性值--> <script type="text/javascri ...
- JVM 利用 VisualVM 对高并发项目进行性能分析(转)
出处: 深入理解 Java 虚拟机-如何利用 VisualVM 对高并发项目进行性能分析 前面在学习JVM的知识的时候,一般都需要利用相关参数进行分析,而分析一般都需要用到一些分析的工具,因为一般使 ...
- MyBatis 源码篇-MyBatis-Spring 剖析
本章通过分析 mybatis-spring-x.x.x.jar Jar 包中的源码,了解 MyBatis 是如何与 Spring 进行集成的. Spring 配置文件 MyBatis 与 Spring ...
- 关于C#7 新语法糖
C#7新语法糖 1.Switch 使用 goto 使用 ; switch (kk) { : Console.WriteLine(); ; : Console.WriteLine(); ; : Con ...
