bom and dom
bom:Broswer Object Model: 浏览器对象模型
- navigator: 获取客户机的信息(浏览器的信息)
document.write(navigator.appName);
- screen:获取屏幕的信息
document.write(screen.width + "<br />");
document.write(screen.height);
- location:请求url地址 - href属性
//获取当前到请求的url地址
document.write(location.href);
//设置URL地址
function href(){
location.href = "http://www.baidu.com";
}
- history:请求的url的历史记录
window:窗口对象,顶层对象(所用的bom对象都是在window里面操作的)
相关方法:
- window.alert():警告框,显示内容。简写alert()
- confirm():确认框
- var flag = window.confirm("显示的内容");
//confirm():确认框
var flag = window.confirm("是否删除");
if(flag==true){
alert("删除成功")
}else{
alert("删除失败");
}
- prompt():输入的对话框
- window.prompt("在显示的内容","输入框里面的默认值");
- window.prompt("please input : ","0");
- open():打开一个新的窗口
open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度");
function open1(){
window.open("http://jd.com","","width=300,height=200");
}
- close():关闭窗口(浏览器兼容性比较差)
- window.close();
- 定时器
setInterval("js代码",毫秒数) 1秒=1000毫秒
clearInterval(): 清除setInterval设置的定时器
setTimeout("js代码",毫秒数)
clearTimeout() : 清除setTimeout设置的定时器
dom:Document Object Model:文档对象模型
- 文档:超文本文档(超文本标记文档) html 、xml
- 对象:提供了属性和方法
- 模型:使用属性和方法操作超文本标记型文档
--可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
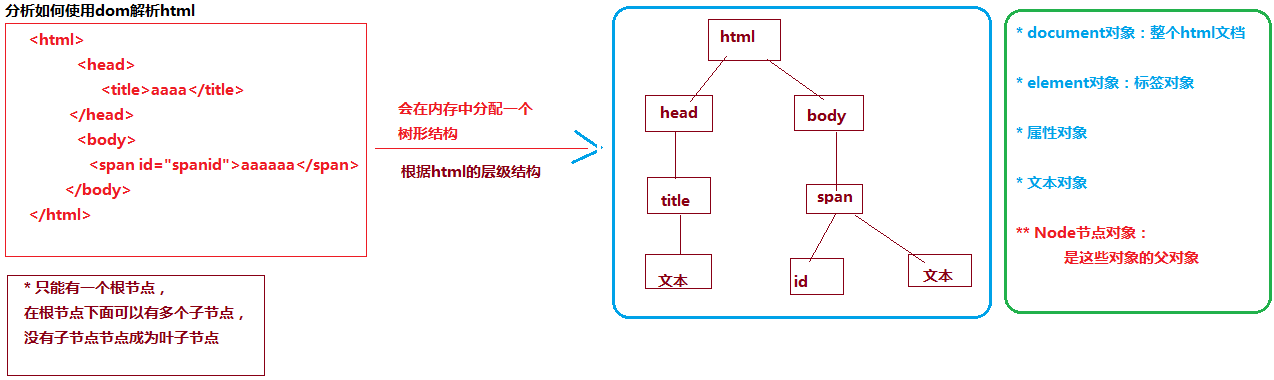
如何使用dom解析html?
DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml 1.0的一些新特性。
DHTML:动态HTML,不是一门语言。是很多技术的简称。包括
html: 封装数据
css:使用属性和属性值设置样式
dom:操作html文档(标记型文档)
javascript:专门指的是js的语法语句(ECMAScript)
document对象:表示整个文档
常用方法:write()方法
(1)向页面输出变量(值)
(2)向页面输出html代码
- var str = "abc";
document.write(str);
document.write("<hr/>");
- getElementById(); 通过id得到元素(标签)
<body>
<input type="text" id="name" value="大兄逮"/><br />
</body>
<script type="text/javascript">
// 使用getElementById得到input标签对象
var input1 = document.getElementById("name");
// 得到input标签具体某元素的值
document.write(input1.value);
// 向input里设置一个值value
input1.value = "卖挂";
</script>
- getElementsByName();- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)
<body>
<input type="text" name="name1" value="text_1"/><br />
<input type="text" name="name1" value="text_2"/><br />
<input type="text" name="name1" value="text_3"/><br />
<input type="text" name="name1" value="text_4"/><br />
</body>
<script type="text/javascript">
// getElementsByName获取input标签
var inputs = document.getElementsByName("name1");// 传参数是标签name里面的值
//alert(intputs.length);
// 遍历数组
for(var i=0;i<inputs.length;i++){
var input1 = inputs[i]; // 每次循环得到input对象,赋值到input1
alert(input1.value); // 得到每个input标签里的value
}
</script>
- getElementsByTagName("标签名称");- 通过标签名称得到元素
<body>
<input type="text" value="text_1"/><br />
<input type="text" value="text_2"/><br />
<input type="text" value="text_3"/><br />
</body>
<script type="text/javascript">
// 通过getElementsByTagName得到标签名
var inputs = document.getElementsByTagName("input");
//alert(inputs.length)
for(var i = 0;i<inputs.length;i++){
var input1 = inputs[i];
alert(input1.value);
}
</script>
注:只有一个标签,这个标签只能使用name获取到,这个使用,使用getElementsByName返回的是一个数组,但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值。
//通过name得到input标签
var inputs = document.getElementsByName("name_1")[0];
alert(inputs.value);
//通过标签获得元素
var inputs = document.getElementsByTagName("input")[0];
alert(inputs.value);
案例:在末尾添加节点
第一步:获取到ul标签:getElementById
第二步:创建li标签:document.createElement("标签名称")方法
第三步:创建文本:document.createTextNode("文本内容");
第四步:把文本添加到li下面:使用 appendChild方法
第五步:把里添加到ul末尾:使用 appendChild方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>案例 在末尾添加标签</title>
</head>
<body>
<ul id="ulid">
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
<br />
<input type="button" value="add" onclick="add()"/>
</body>
<script type="text/javascript">
// 在末尾添加节点
function add(){
// 获取到ul标签
var ul1 = document.getElementById("ulid");
// 创建标签
var li1 = document.createElement("li");
// 创建文本
var text1 = document.createTextNode("newNode"); // 文本添加到li下面
li1.appendChild(text1);
// li加入到ul下面
ul1.appendChild(li1);
}
</script>
</html>
元素对象(element对象)
要操作element对象,首先必须要获取到element,使用document里面相应的方法获取。
getAttribute("属性名称"):获取属性里面的值
// 获取input标签
var input1 = document.getElementById("inputId");
//alert(input1.value);
alert(input1.getAttribute("value"));
setAttribute("name","value"):设置属性的值
var input1 = document.getElementById("inputId");
input1.setAttribute("value","2222");
alert(input1.getAttribute("value"));
removeAttribute("name"):删除属性【不能删除value】
var input1 = document.getElementById("inputId");
alert(input1.getAttribute("value"));//默认值:aaa
input1.removeAttribute("value");
alert(input1.getAttribute("value"));// null
想要获取标签下面的子标签,使用属性 childNodes,但是这个属性兼容性很差。唯一有效办法,使用getElementsByTagName方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Element对象</title>
</head>
<body>
<ul id="ulid">
<li>aaaaaa</li>
<li>bbbbbb</li>
<li>cccccc</li>
</ul>
<br />
</body>
<script type="text/javascript">
// 获取ul下面的所有子标签(子元素)
// 获取ul标签
var ul = document.getElementById("ulid");
// 获取ul下面的子标签
// var lis = ul.childNodes;
// alert(lis.length);//7
var lis = ul.getElementsByTagName("li");
alert(lis.length)
</script>
</html>
Node对象属性一:nodeName、nodeType、nodeValue
标签(元素)节点对应的值
- nodeType:返回值1
- nodeName:返回标签元素的名称,大写标签名称 比如SPAN
- nodeValue:返回值null
属性节点对应的值
- nodeType:返回值2
- nodeName:返回这个属性名称
- nodeValue:返回这个属性的值
文本节点对应的值
- nodeType:返回值3
- nodeName:返回一个内容为#text的字符串
- nodeValue:文本内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Node对象属性</title>
</head>
<body>
<span id="spanid">啊哈哈</span>
</body>
<script type="text/javascript">
// 获取span标签对象
var span1 = document.getElementById("spanid");
/*
alert(span1.nodeType); // 1
alert(span1.nodeName); // SPAN
alert(span1.nodeValue); //null
*/ // 获取属性节点
var id1 = span1.getAttributeNode("id");
/*
alert(id1.nodeType); // 2
alert(id1.nodeName); // id 属性名称
alert(id1.nodeValue); // spandid 属性值
*/ // 获取文本
var text1 = span1.firstChild;
alert(text1.nodeType); // 3
alert(text1.nodeName); // #text
alert(text1.nodeValue); // 文本内容 </script>
</html>
Node对象的属性二:父节点、子节点、同辈节点
<ul id="ulid">
<li id="li1">aaaaaa</li>
<li id="li2">bbbbbb</li>
</ul>
父节点:parentNode
- ul是li的父节点
子节点
- li是ul的子节点
- childNodes:得到所有子节点,但是兼容性很差
- firstChild:获取第一个子节点
- lastChild:获取最后一个子节点
同辈节点
- li直接关系是同辈节点
- previousSibling:返回一个给定节点的上一个兄弟节点。
- nextSibling: 返回一个给定节点的下一个兄弟节点。
详情代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid"><li id="li1">aaaaaa</li><li id="li2">bbbbbb</li><li id="li3">cccccc</li><li id="li4">dddddd</li></ul>
</body>
<script type="text/javascript">
/*
// 获取父节点
// 得到li1
var li1 = document.getElementById("li1");
// 得到ul
var ul1 = li1.parentNode;
alert(ul1.id);//ulid
*/ // 获取ul的第一个子节点 id=li1
// 得到ul
var ul1 = document.getElementById("ulid");
// 第一个子节点
var li1 = ul1.firstChild;
alert(li1.id);//li1 // 得到最后一个子节点
var li4 = ul1.lastChild;
alert(li4.id);//li4 /*
// 获取li的id是li3的上一个和下一个兄弟节点
var li3 = document.getElementById("li3");
alert(li3.previousSibling.id);//li2
alert(li3.nextSibling.id);//li4
*/
</script>
</html>
注:不同浏览器存在的不同的解析方式,可能因为空格的原因而导致获取不到对应的节点,这时候可以把列表标签的空格去掉即可。
操作dom树
appendChild方法:- 添加子节点到末尾
- 特点:类似于剪切黏贴的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 200px;
height: 150px;
border: 2px solid red;
}
#div2{
width: 250px;
height: 150px;
border: 5px dashed gray;
}
</style>
</head>
<body>
<div id="div1">
<ul id="ulid1">
<li>tom</li>
<li>mary</li>
<li>jack</li>
</ul>
</div>
<div id="div2"> </div>
<input type="button" value="add" onclick="add()" />
</body>
<script type="text/javascript">
function add(){
// 得到div2
var div2 = document.getElementById("div2");
// 获取ul
var ul1 = document.getElementById("ulid1");
// 把ul添加到div2里面
div2.appendChild(ul1);
}
</script>
</html>
insertBefore(newNode,oldNode)方法:- 在某个节点之前插入一个新的节点
注:不存在 没有insertAfter()方法
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">西施</li>
<li id="li2">王昭君</li>
<li id="li3">貂蝉</li>
<li id="li4">杨玉环</li>
</ul>
<input type="button" value="insert" onclick="insert()" />
</body>
<script type="text/javascript">
// 在貂蝉之前添加 <li>董小宛</li>
function insert(){
/*
* 1.获取到li3标签
* 2.创建li
* 3.创建文本
* 4.把文本添加到li下面
* 5.获取到ul
* 6.把li添加到ul下面(在貂蝉之前添加 <li>董小宛</li>)
*/
// 获取li3标签
var li3 = document.getElementById("li3");
// 创建li
var li5 = document.createElement("li");
//创建文本
var text1 = document.createTextNode("董小宛");
// 把文本添加到li下面
li5.appendChild(text1);
// 获取ul
var ul2 = document.getElementById("ulid");
// insertBefore(newNode,oldNode);
ul2.insertBefore(li5,li3);
}
</script>
</html>
removeChild方法:删除节点 -通过父节点删除,不能自己删除自己
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">西施</li>
<li id="li2">王昭君</li>
<li id="li3">貂蝉</li>
<li id="li4">杨玉环</li>
</ul>
<input type="button" value="remove" onclick="remove()"/>
</body>
<script type="text/javascript">
// 删除末尾节点
function remove(){
/**
* 1.获取li4标签
* 2.获取父节点ul标签
* 3.执行删除(通过父节点删除)
*/
// 获取li标签
var templi = document.getElementById("li4");
// 获取父节点 (id方式 parentNode两种方式获取)
var tempul = document.getElementById("ulid");
// 删除(通过父节点)
tempul.removeChild(li4); // 只能删一次
}
</script>
</html>
replaceChild(newNode,oldNode)方法: 替换节点
- 不能自己替换自己,通过父节点替换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">紫衫龙王</li>
<li id="li2">白眉鹰王</li>
<li id="li3">金毛狮王</li>
<li id="li4">青翼蝠王</li>
</ul>
<input type="button" value="replace" onclick="replace()"/>
</body>
<script type="text/javascript">
// 删除末尾节点
function replace(){
// 替换最后一个为张无忌
/**
* 1. 获取li4
* 2. 创建标签li
* 3. 创建文本
* 4. 把文本添加到li下面
* 5. 获取ul标签
* 6. 执行替换操作
*/
// 获取li4标签
var tempLi4 = document.getElementById("li4");
// 创建li标签
var tempLi5 = document.createElement("li");
// 创建文本
var tempText = document.createTextNode("张无忌");
// 文本添加到li下面
tempLi5.appendChild(tempText);
// 获取ul标签
var tempNode = document.getElementById("ulid");
// 替换节点
tempNode.replaceChild(tempLi5,tempLi4);
}
</script>
</html>
cloneNode(boolean): 复制节点
- //把ul列表复制到另外一个div里面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">紫衫龙王</li>
<li id="li2">白眉鹰王</li>
<li id="li3">金毛狮王</li>
<li id="li4">青翼蝠王</li>
</ul>
<div id="divv">
<!--被复制的内容放在这个div里-->
</div> <input type="button" value="copy" onclick="copy()"/>
</body>
<script type="text/javascript">
function copy(){
// 把ul列表复制到另一个div里面
/*
* 1、获取带ul
* 2、执行复制方法cloneNode复制true
* 3、把复制之后的内容放到div里面去
* 获取到div
* appendChild
*/
// 获取ul
var ulid = document.getElementById("ulid");
// 复制ul,放到类似剪切板里面
var ulcopy = ulid.cloneNode(true)
// 获取到div
var divv = document.getElementById("divv");
// 把副本放到divv里去
divv.appendChild(ulcopy);
}
</script>
</html>
操作dom总结
获取节点使用方法
- getElementById():通过节点的id属性,查找对应节点。
- getElementsByName():通过节点的name属性,查找对应节点。
- getElementsByTagName():通过节点名称,查找对应节点
插入节点的方法
- insertBefore方法:在某个节点之前插入
- appendChild方法:在末尾添加,剪切黏贴
删除节点方法
- removeChild方法:通过父节点删除
替换节点方法
- replaceChild方法:通过父节点替换
bom and dom的更多相关文章
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- BOM和DOM的区别
一.BOM和DOM之间的关系图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象由于window是顶层对象,因此调用它的子对象时可以不显示的指明 ...
- 前端基础之BOM和DOM
关于网页交互:BOM和DOM javaScript分为ECMAScript,DOM,BOM . BOM(Browser object Model)是指浏览器对象模型,它使JavaScript有能力 ...
- 前端基础之BOM和DOM(响应式布局、计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
随机推荐
- 【JVM学习笔记】系统类加载器
可以通过“java.system.class.loader"属性指定系统类加载器 默认情况下,该属性值为空: public class Test { public static void m ...
- 分库分表之后,id 主键如何处理
基于数据库的实现方案 数据库自增 id 这个就是说你的系统里每次得到一个 id,都是往一个库的一个表里插入一条没什么业务含义的数据,然后获取一个数据库自增的一个 id.拿到这个 id 之后再往对应的分 ...
- Day1 模拟赛 题解
T1:首先你要发现,对于任意一个奇数i,i xor (i-1)=1; 那么我们可以将答案转化为统计有多少个1相互异或起来: 所以答案就那么几种: 如果你用的数位DP,只能说明你太高估day1T1了: ...
- POJ - 3249 Test for Job (在DAG图利用拓扑排序中求最长路)
(点击此处查看原题) 题意 给出一个有n个结点,m条边的DAG图,每个点都有权值,每条路径(注意不是边)的权值为其经过的结点的权值之和,每条路径总是从入度为0的点开始,直至出度为0的点,问所有路径中权 ...
- php栈的定义和出栈、入栈的实现
栈是线性表的一种,他的特点是后入先出,可以这么理解,栈就像一个存东西的盒子,先放进去的在最底层,后放进去的在上层,因为上层的东西把底层的东西压住了,下层的想要出去就必须把上层的先拿开才行. 定义:栈是 ...
- ci框架读取上传的excel文件数据
原文链接: https://blog.csdn.net/qq_38148394/article/details/87921373 此功能实现使用到PHPExcel类库,PHPExcel是一个PHP类库 ...
- HUD 4507 吉哥系列故事——恨7不成妻
传送门 三个限制都可以数位 $dp$ , $dfs$ 是维护当前位,之前各位总和模 $7$ 意义下的值,之前填的数模 $7$ 意义下的值,是否贴着限制 主要现在求的是各个合法数的平方的和,比较恶心 开 ...
- JS基础_流程控制语句
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 洛谷UVA11987Almost Union-Find题解--并查集的删除
题目链接 https://www.luogu.org/problemnew/show/UVA11987 分析 分析下操作发现就是加了个删除操作的并查集,怎么做删除操作呢. 我们用一个\(id[]\)记 ...
- 学习笔记--Tarjan算法之割点与桥
前言 图论中联通性相关问题往往会牵扯到无向图的割点与桥或是下一篇博客会讲的强连通分量,强有力的\(Tarjan\)算法能在\(O(n)\)的时间找到割点与桥 定义 若您是第一次了解\(Tarjan\) ...
